제가 이 블로그에서 부트스트랩 슬라이드인 Carousel(캘러셀)을 어떻게 사용하는가 적겠습니다. 미리보기는 이 블로그 사이드바에 볼 수 있는 동영상을 클릭한 후 MORE 버튼을 클릭하면 볼 수 있습니다. 그것은 부트스트랩 carousel 기본을 안다면 충분히 이해할 수 있으리라 생각합니다. 만약 carousel 기본도 모른 상태에서 아래 내용을 본다면 어려움을 겪을 것입니다. 참고로 MORE 버튼을 클릭하면 숨겨진 것이 나타나는 것은 2015/12/18 - 부트스트랩 토글,감추고 보이기 2에서 설명했습니다.
부트스트랩 기본 carousel 소스는 아래와 같다는 것을 알 것입니다. 아래 소스에서 빨간색 부분에 있는 <div class="item">~</div>에 원하는 콘텐츠를 넣고 특정 부분만 수정하면 멋있는 슬라이드 즉 carousel(캘러셀)을 만들 수 있다고 말했습니다. 참고로 class="item active"는 슬라이드에 처음 나타나는 콘텐츠이므로 item에 active가 붙습니다. 만약 마지막 콘텐츠를 처음에 보여주고 싶다면 active를 붙여주면 됩니다.
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
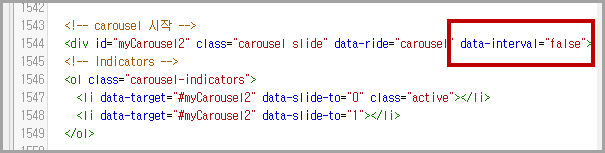
위 소스에서 초록색은 carousel에서 원 수를 정의합니다. 그래서 콘텐츠 수를 알 수 있고 그것을 클릭하면 그 콘텐츠로 이동합니다. 슬라이드는 0부터 시작해서 2로 끝났으니 콘텐츠는 3개 입니다. 저는 새로운 콘텐츠를 추가하고 싶다면 복사와 붙이기로 초록색 마지막을 복사하여 붙입니다. 그리고 숫자를 3으로 바꿉니다. 아래 그림은 7이니 콘텐츠 수가 8개가 됩니다. 얘기했듯이 carousel(슬라이드)에서 콘텐츠는 <div class="item">~</div>에 정의한다고 말했습니다.
이 블로그 사이드바 동영상에 있는 MORE를 클릭하여 동영상 수를 몇 개인지 보세요. 여담으로 아래 그림에서 class에 hidden-xs는 스마트폰에서 요소가 나타나지 않게 하는 것입니다. 예전에 다루어서 알 것 입니다. hidden-xs는 carousel과 상관없으니 넘어가세요. 그리고 이것은 2015/11/03 - 부트스트랩,요소 감추기에서 다루었습니다.
위 소스에서 빨간색 item 이 콘텐츠니 8개를 만든다면 item이 8개여야 하니 저는 i8개의 item을 만들었습니다. 저는 대부분의 코드를 작성할 때 복사한 후 붙이기를 한 후 수정합니다. 아래 그림을 보듯이 item안에 콘텐츠를 넣으면 됩니다. 예전에 2015/08/25 - 유튜브 동영상, 썸네일 가져오기에서 썸네일을 가져오는 것을 설명했습니다. 뮤직비디오가 모달에 나오는 것은 아직 설명하지 않았습니다. 나중에 설명하겠습니다. item 안에 콘텐츠를 넣는다는 것을 기억하고 넘어가세요.
위에서 다룬 얘기는 99%가 무슨 말인지 모를 것 같습니다. 머리 아프면 당장 이해하려고 하지 마세요. 많이 다루다 보면 자연스럽게 이해될 것입니다. 이 글을 쓰는 지금 제가 사용하는 슬라이드인 carousel(슬라이드,캘러셀) html 파일을 아래에 있습니다. 아래 파일을 적용한다고 이 블로그 사이드바처럼 되는 것이 아닙니다. 그대로 되는 것은 슬라이드만입니다. 여담으로 부트스트랩 슬라이드인 carousel(캘러셀) 기본을 알고 있으면 아주 유용하니 안다면 좋습니다.
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| 모달에 유튜브 동영상이 나오게,부트스트랩 (0) | 2016.07.08 |
|---|---|
| bootstrap, 부트스트랩 모달 (0) | 2016.07.07 |
| 부트스트랩 슬라이더 셋째 (0) | 2016.06.24 |
| bootstrap,유튜브를 반응형으로 (2) | 2016.03.10 |
| 부트스트랩 슬라이드 첫째, carousel 효과 (2) | 2016.02.20 |
| 익스플로러, 골치 아픈 낮은 버전 (2) | 2016.02.10 |
| 부트스트랩,ScrollSpy (0) | 2016.01.26 |
| 이미지확대,bootstrap은 사용자가 많으면서 쉽다는 것을 느꼈다. (4) | 2016.01.23 |



 슬라이드-carousel.txt
슬라이드-carousel.txt