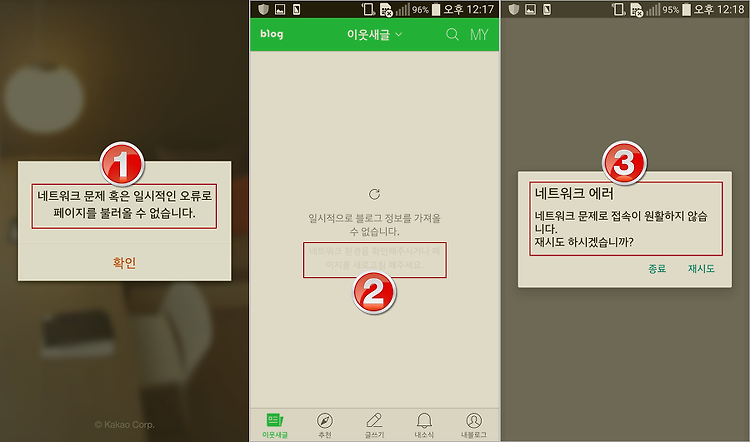
이제 네이버 블로그가 외부링크를 지원하는 것 같다. 예전에 외부링크를 지원하지 않아 네이버 블로그에 있는 이미지를 티스토리 글에 삽입하면 아래 그림 1번이나 2번처럼 그림이 안 나왔다. 참고로 1번은 크롬에서 나오는 그림이고 2번은 익스플로러다. 브라우저마다 나오는 방식이 다르다.
그런데 지금은 위처럼 나오지 않고 아래를 보듯이 사진이 정상으로 나온다. 아래 사진은 티스토리에 있는 것이 아니라 네이버 블로그에 있다. 아래 사진이 나오는 것만 보면 외부링크가 허용된다는 것을 알 수 있다. 나중에 안 나온다면 네이버가 외부링크 기능을 다시 차단했거나 내가 네이버 블로그의 글을 지운 것이다.

예전에 차단했는데 왜 허용했는지 궁금했다. 혹시 링크 기능, SNS 사진 가져오기, 사진 검색 등의 기능 때문에 외부링크를 허용할 수 밖에... 외부에서 사진,동영상 등의 콘텐츠를 가져오니 네이버 블로그의 콘텐츠도 개방해야 했을 것 같다. 예전에 네이버 블로그는 자체 콘텐츠로 대부분 사용했지만 지금은 그렇지 못 한 것 같다.
참고로 크롬에서 이미지 주소는 이미지를 마우스 버튼으로 선택한 후 이미지 주소 복사하면 주소를 알 수 있다. 익스플로러에서 속성을 사용한다고 알고 있다. 익스플로러는 인터넷 쇼핑 등을 사용할 때만 사용하기 때문에 자세히 모른다.
아래 내용은 외부링크가 아닌 주소를 알아내는 것에 대한 것이니 읽지 않아도 된다.
티스토리에서도 위와 같은 방식으로 이미지 주소를 알 수 있다. 그러니 HTML/CSS 편집의 파일 업로드에 파일을 마구 올리지 말았으면 한다. 왜냐하면 거기에 나왔듯이 용량은 20MB이기 때문이다. 그러니 비공개로 글을 적고 거기에 이미지, 동영상 등을 사용하고 있다.
웹호스팅에서 블로그를 해야 하는 워드프레스는 트래픽과 하드 용량이 필요로 할 것이다. 아래는 워드프레스 그림으로 URL 즉 이미지 주소를 알면 글에 이미지를 삽입할 수 있다. 티스토리도 삽입할 수 있는데 HTML에서 이미지 태그를 알고 적어야 하는 귀찮음이 있다. 그리고 트래픽과 하드에 부담도 없는데 굳이 URL로 이미지를 삽입할 필요성을 느낄 수 없다. 참고로 위 이미지는 img 태그로 삽입했다.
구글 블로그의 경우 트래픽과 하드에 대한 부담이 없어도 아래 그림을 보듯 URL로 이미지를 삽입할 수 있다. 구글 블로그의 URL로 이미지 삽입하는 것을 보니 필요하다는 생각이 들었다. 만약 플리커 같은 곳에서 발견한 이미지를 삽입할 경우 티스토리는 반드시 이미지를 저장해야 하지만 구글 블로그는 이미지 주소만 알면 가능하다.
알아야 될 것이 티스토리는 URL 즉 이미지 태그를 써서 이미지를 삽입한 경우 티에디션 등에 나타나지 않는다. 복사하여 붙인 경우는 나타나지 않는다. 티스토리는 파일보관함에 있는 사진만 나타난다.
'블로그 > 국내 블로그' 카테고리의 다른 글
| 티스토리에 적응하기는 힘들 것 같다 (0) | 2017.12.20 |
|---|---|
| 티스토리에서 HTML (0) | 2017.12.18 |
| 티스토리 임시저장 때문에 불안하다. (0) | 2017.12.14 |
| 티스토리에서 TIF를 지원하지 않는구나! (0) | 2017.12.10 |
| 인터넷연결없이 글쓰기를 할수있는 블로그 어플 (0) | 2017.10.09 |
| 블로그어플에서 임시저장 (0) | 2017.10.08 |
| 이글루스 앱 베타 가볍게 살펴보기 (0) | 2017.07.26 |
| 모바일웹을 OFF로 하는 이유 (0) | 2017.07.12 |