여기서는 티스토리 블로그에서 파비콘(favicon) 등록의 필요성에 대해서 설명합니다. 아래에서 말하지만 파비콘을 등록하면 스마트폰,태블릿PC 등에서 바로가기 등록시 나타나므로 구별하기에 좋습니다. 이 글을 처음 적었을 때가 2011년이라 수정할 것이 많아 그림 등 많이 수정했습니다. 그때는 안드로이드 운영체제인 2.1인 갤럭시플레이어50으로 설명했네요. 아! 안드로이드 2.1(이클레어)....이 글은 안드로이드 4.0.4(아이스크림 샌드위치)인 베가레이서로 설명하는데...지금 안드로이드 운영체제 최신이 4.2.*(젤리빈)인가 아니면 4.3인가 모르겠네요. 여기서 안드로이드 운영체제가 중요한 문제가 아니니 넘어가겠습니다.
- 사용 스마트폰 : 안드로이드 운영체제 4.04인 베가레이서
- 브라우저 : 크롬 28,모바일 크롬
들어갑니다.
위는 익스플로러8에서 이고 아래는 크롬(Chrome)에서입니다. 마찬가지도 위와 같이 사각형 아이콘을 파비콘입니다. 사진을 크게 보고 싶다면 아래 그림을 클릭하세요. 크롬의 경우는 주소창에 나타나지는 않습니다. 브라우저에 따라 달라요.
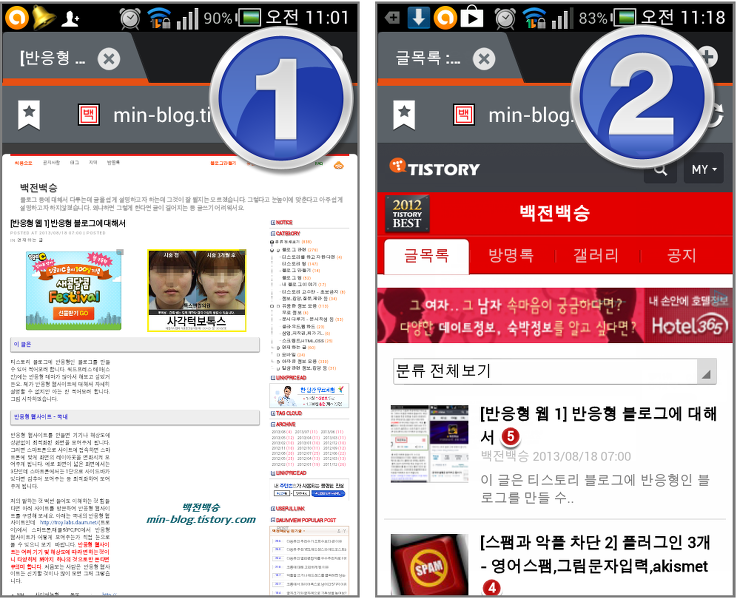
위는 PC(컴퓨터)에 있는 브라우저에서 어떻게 나오는가 보았고, 아래에서는 스마트폰에 있는 브라우저에서는 어떻게 되는지 보겠습니다.니다. 들어가기전에 스마트폰에 있는 브라우저에 따라 다르다는 것을 알기 바랍니다. 그러니 아래와 같지 않습니다. 아래 그림은 베가레이서에 있는 기본브라우저이고 파비콘은 빨간색 사각형안의 아이콘입니다.
위에서 파비콘이 뭔지 알았으니 제 블로그에서 파비콘이 어떤지 보세요. 그런 후 자신의 블로그를 방문하여 파비콘을 보세요.
위 그림에서 차례로 다음 블로그와 네이버 블로그가 있는데 다음 블로그와 네이버 블로그는 파비콘 등록이 안 돼 그냥 다음과 네이버에서 정한 파비콘이 나왔습니다. 마지막은 네이버 블로그 앱입니다.
아래는 윈도우7에서 바로가기를 만들었을 때 바로가기에 파비콘이 나타난 그림입니다. 그러니 티스토리 블로그에서 파비콘을 등록하기 바랍니다. 파비콘을 등록했다고 솒해본 것은 없을 것 같습니다.
크롬에서 애플리케이션을 만들면 티스토리 블로그에 파비콘을 등록했다면 아래와 같이 애플리케이션에 파비콘이 나오게 됩니다.
아래는 티스토리 블로그에서 유입로그 그림입니다. 유입키워드앞에 아이콘이 나오는데 그것은 파비콘입니다. 만약 유입키워드앞에 아이콘이 없다면 그 블로그는 파비콘이 없는 경우라 알면 됩니다. 유입된 블로그가 파비콘이 있다면 바로 어디에서 들어왔는지 바로 알 수 있습니다. 저의 블로그의 파비콘이 백이니 바로 저의 블로그에서 유입된 것을 바로 알 수 있을 것입니다. 참고로 아래 그림은 네이버 블로그와 다음 블로그와 무관하니 왜 안 나오가 의문을 갖지 마세요. 왜냐하면 유입로그는 티스토리 블로그에서 나옵니다.
다음의 모바일 페이지(m.search.daum.net)에서 유입된 경우나 다음의 PC 페이지(search.daum.net)에서 유입된 경우 파비콘은 같은데 위 그림을 보듯이 네이버의 경우는 다릅니다. 다음,티스토리 등도 다르면 좋겠습니다.
모든 블로그는 아니고 몇개의 블로그만 파비콘 지원여부를 적고자 합니다. 아래 표를 보면 알겠지만 네이버 블로그나 다음 블로그는 파비콘을 지원하지 않으니 파비콘을 찾지 마세요. 아래 표를 보듯이 네이버 블로그와 다음 블로그의 파비콘을 모두 지원하지 않습니다.
블로그 |
티스토리 블로그 |
다음 블로그 |
네이버 블로그 | 이글루스 블로그 | 싸이월드 블로그 |
파비콘 지원여부 |
O |
X |
X | O | X |
네이버 블로그,다음 블로그,싸이월드 블로그는 파비콘 설정이 없어므로 모든 블로그가 아래 그림의 빨간색 사각형의 파비콘으로 동일합니다. 반대로 티스토리 블로그와 이글루스 블로그는 내 마음대로 할 수 있습니다. 그러니 백이라고 한 것입니다. 빨간색으로 백이라고 한 파비콘없었습니다.
위 그림에서 다음 블로그의 파비콘이 무엇인지 보일 것입니다. 아래 댓글쓴 사람중에 다음 블로거가 있을 것이고 그 사람앞에 다음 블로그의 파비콘이 나올 것입니다. 그 사람은 다음 블로거입니다. 두 분있는데 한번 찾아보세요.
저는 이 블로그의 파비콘을 다이나믹드라이브의 여기에서 만들었습니다. 거기는 영어 페이지라 비추천하고, 네이버나 다음 등 포털의 검색에서 파비콘만들기 등의 검색어로 검색해서 파비콘 만드는 것을 찾아보면 쉽게 파비콘 만드는 것을 찾을 수 있을 것입니다.
'블로그' 카테고리의 다른 글
| 네이버 블로그와 다음 블로그 제공기능에서만 차이 (26) | 2013.08.29 |
|---|---|
| [반응형 웹 2] 반응형 블로그를 위해 한 것 (3) | 2013.08.27 |
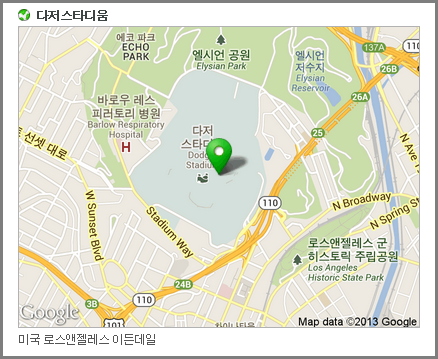
| 해외지도 삽입- 티스토리,네이버,다음 (4) | 2013.08.25 |
| [반응형 웹 1] 스마트폰으로 접속하는 페이지 (1) | 2013.08.23 |
| 알라딘 TTB2에 대해서와 이것이 가능한 블로그 (10) | 2013.07.16 |
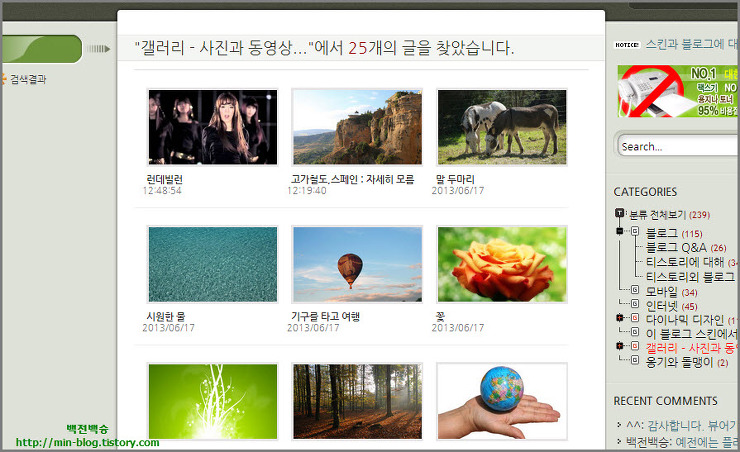
| 목록이 갤러리형태로 나오게 스킨변경3 (18) | 2013.07.06 |
| 공개와 발행은 생각하고 하자 (4) | 2013.07.02 |
| 목록이 갤러리형태로 나오게 스킨변경2 - 벽돌쌓기2 (26) | 2013.06.27 |