내가 어떤 식으로 애드핏을 반응형으로
이 글에서 내가 카카오 애드핏(Kakao AdFit)을 반응형으로 만들었는지 적고자 한다.
들어가기 전에
이 블로그는 부트스트랩 3.3.6을 사용한다. 그리고 최근에 애드핏, 애드센스 등 수익 플러그인이 없어져 반응형 애드핏을 만드는 소스는 필요가 없어졌다. 내가 검색해서 찾아 봤던 소스는 애드핏 플러그인에 넣어주므로 나같이 HTML 편집에 넣어주는 소스가 필요한 사람에게는 소용이 없었다. 그리고 현재 애드핏 플러그인도 없으니 애드핏을 넣을 방법도 없다.
변경한 소스
그래서 내가 직접 애드핏 소스를 반응형으로 만들었다. 새롭게 소스 만드는 것은 원리를 알고 변경하면 되는 것이었다. 원리는 PC에서는 728×90 크기의 애드핏이 나오게 하고 스마트폰과 태블릿 등 모바일에서는 320× 250 크기의 애드핏이 나오게 하면 되니 아래와 같이 소스를 만들었다.
아래 소스 변경은 애드핏 플러그인에 넣는 소스를 변경했다.
<!-- 반응형 애드핏 -->
<div class="text-center hidden-xs hidden-sm">
<ins class="kakao_ad_area" style="display:none;"
data-ad-unit = ""
data-ad-width = "728"
data-ad-height = "90"></ins>
<script type="text/javascript" src="//t1.daumcdn.net/kas/static/ba.min.js" async></script>
</div>
<div class="text-center hidden-md hidden-lg">
<ins class="kakao_ad_area" style="display:none;"
data-ad-unit = ""
data-ad-width = "300"
data-ad-height = "250"></ins>
<script type="text/javascript" src="//t1.daumcdn.net/kas/static/ba.min.js" async></script>
</div>
부트스트랩 3.3.6에 대한 소스지만 필요할지 몰라 위 소스가 필요하다면 아래 소스를 다운로드하면 된다. 위 소스에서 <div> 태그 안 소스는 애드핏 관련이라 아래 파일은 필요 없을 것이다. 참고로 부트스트랩 3.*을 사용한다면 아래 소스를 그대로 사용할 수 있다.
부트스트랩 3.* 사용
PC에 나올 728×90 크기의 애드핏은 스마트폰, 태블릿에서는 사라지게 부트스트랩 3.*에서 사용하는 hidden-xs와 hidden-sm을 사용했다. 그리고 스마트폰과 태블릿에서 나올 320 × 250 크기의 애드핏은 hidden-md와 hiddn-lg를 추가하여 PC에서 사라지게 했다.
xs, sm, md, lg 등은 부트스트랩에서 사용하는 용어이다. 특히 부트스트랩 4.0 이상부터는 xs 단어는 없어졌다. xs는 부트스트랩 4.0 미만에서 사용하는 단어이니 머리 아프게 생각하지 말았으면 한다. 참고로 부트스트랩은 5.0 베타 1까지 나왔다.
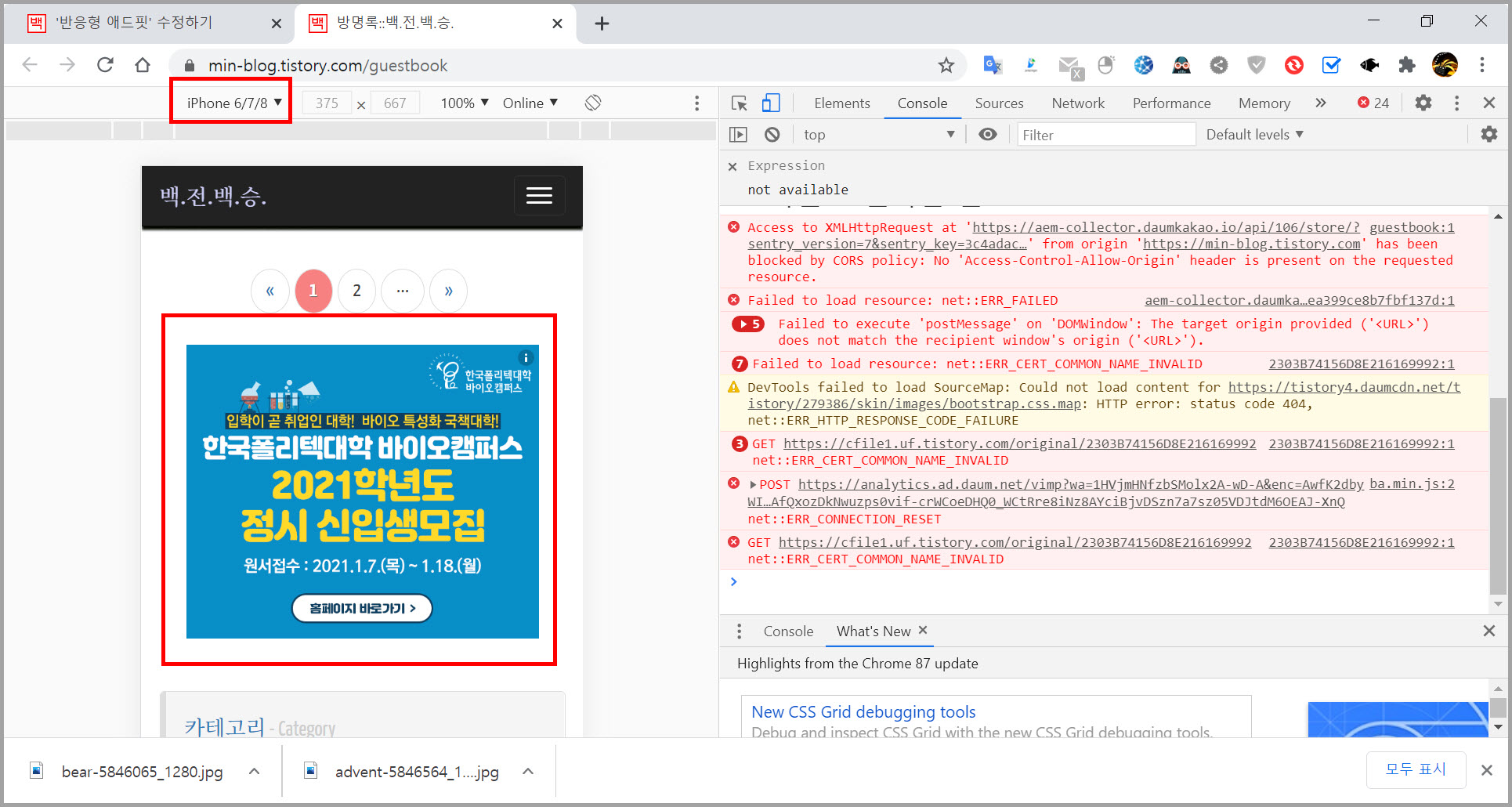
반응형인지 검증
위와 같이 하면 이 블로그에서 사용하는 반응형 애드핏을 만들 수 있다. 아래 그림을 보듯이 스마트폰인 아이폰 6/7/8에서는 300*250 크기고 나오고 PC에서는 728*90 크기로 나온다. 참고로 이 블로그에서 반응형 애드핏은 커버(홈)에서만 사용하고 있다.
아래 그림처럼 F12를 눌러 브라우저를 축소하여 여러 스마트폰과 태블릿으로 블로그를 확인할 수 있다. 참고로 내가 사용한 브라우저는 크롬이고 크롬처럼 크로미움 기초인 웨일과 엣지도 F12이다.


애드핏에도 애드센스처럼 반응형이 있으면 좋겠지만 없으니 할 수 없다. 처음에 애드센스도 없었고 애드핏도 생길 것 같다.
연동하면 어렵게 할 필요없다
다른 사람의 애드핏 삽입하는 글을 보면 KakaoAdFit(카카오 애드핏)을 연동하면 굳이 이렇게 어렵게 할 필요 없는 것이다.
하지만 나는 연동하지 않았다. 그리고 나는 애드핏 관리에서 애드핏을 만들어 복사한 후 HTML 편집에서 붙인다. 그래서 이 블로그를 보면 애드핏은 커버, 방명록, 페이지, 태그 등 모든 곳에 있다. 이렇게 하면 어렵지만 원하는 곳에 애드핏을 넣을 수 있다는 장점이 있다.


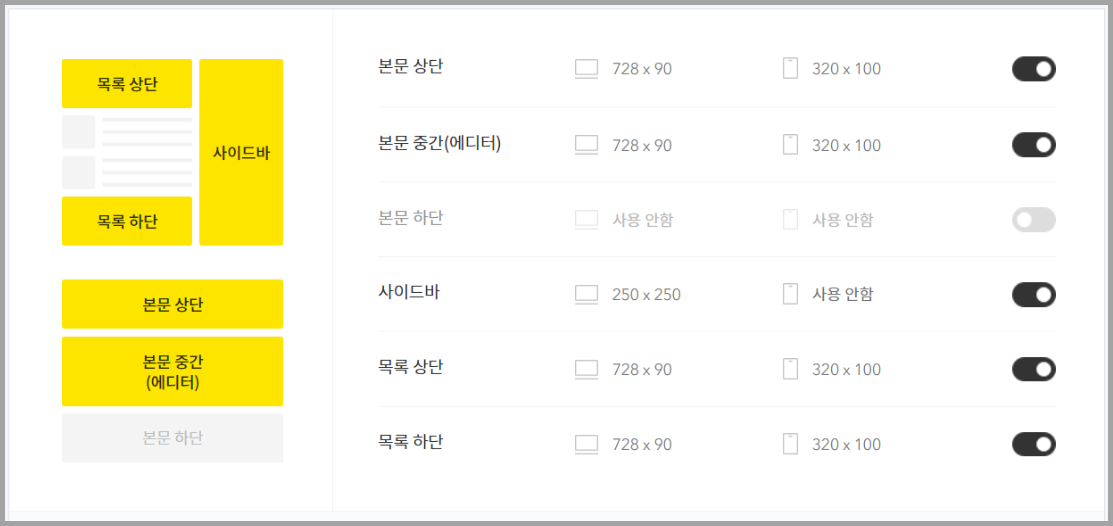
위 두 번째 그림을 보면 카카오 애드핏(kakaoAdFit)을 연동해서 애드핏이 나타날 곳을 설정하면 소스 만들기 등 없이 나타나는 것 같다. 그리고 내가 해보지 않았지만 PC나 스마트폰에 나타날 때도 반응형으로 나타나는 것 같다. 연동하면 쉽게 애드핏을 삽입할 수 있지만 목록과 글에만 삽입할 수 있다. 그리고 크기도 728 ×90과 320 × 100밖에 없다.