구글 블로그에서 유튜브 삽입, 크기에 대해서
구글 블로그(블로거,Blogger)에 글을 쓰는데 한 달에 한 번 정도는 적으려 노력한다. 구글이라는 이름만 들으면 구글의 블로그는 티스토리나 네이버 블로그보다 아주 좋을 것 같지만 그렇지 않다. 그냥 블로그를 마지못해 유지한다는 느낌이 든다. 구글이 운영하는 애드센스라서 애드센스인 경우 구글 블로그니 당연히 설치 등에 유리할 것 같지만 티스토리가 더 쉽다.
약간 틀어서 생각하면 구글이 블로그가 티스토리보다 못하니 애드센스를 쉽게 설치하도록 해라. 워드프레스에서도 애드센스 설치가 쉽다. 내 생각에 애드센스는 모든 블로그와 사이트에서 설치가 가능한데 네이버나 다음 등에서 막는 것 같다. 바꾸어 생각하면 네이버 블로그에 애드센스를 설치하게 해서 구글에 좋은 일 시키고 싶지 않을 것이다.
유튜브 삽입
동영상 삽입의 경우 티스토리나 네이버 블로그 에디터보다 까다롭다. 티스토리로 경우 복사한 링크를 그냥 에디터에 붙이면 된다. 하지만 구글 블로그에서 그렇게 하면 안 된다. 아래 그림처럼 동영상 아이콘을 누른 후 YouTube(유튜브)를 클릭한다. 그리고 검색에서 복사한 것을 직사각형에 붙여 동영상이 나타나게 한 후 선택 버튼을 눌러 삽입해야 한다.
누가 보면 동영상 공유 플랫폼이 유튜브(YouTube) 하나만 있는 줄 알겠다.


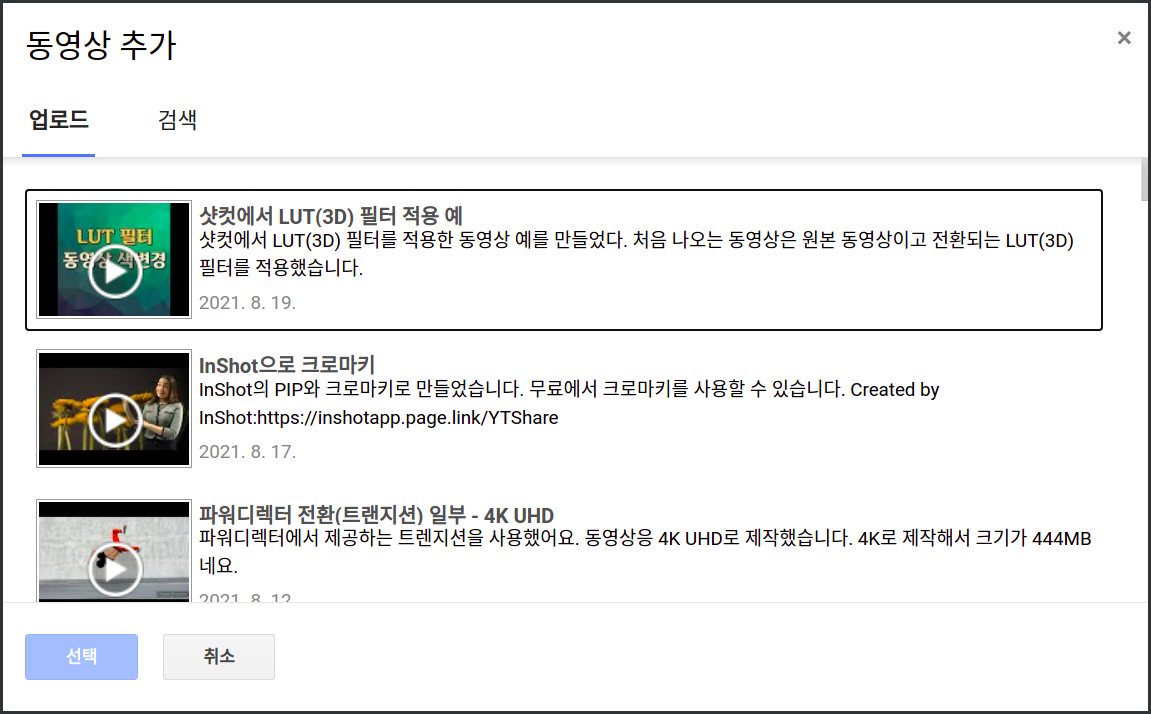
아래 그림처럼 업로드를 클릭하면 내 유튜브(YouTube) 채널에 업로드한 동영상이 보인다. 구글 블로그에 업로드하기 싫다면 유튜브에 올린 후 아래 그림처럼 구글 블로그에서 업로드를 통해 간단히 삽입할 수 있다. 예전에 내가 티스토리에서 많이 했는데 그때는 퍼왔다. 참고로 구글이 유튜브를 서비스한다.

유튜브 크기 조절
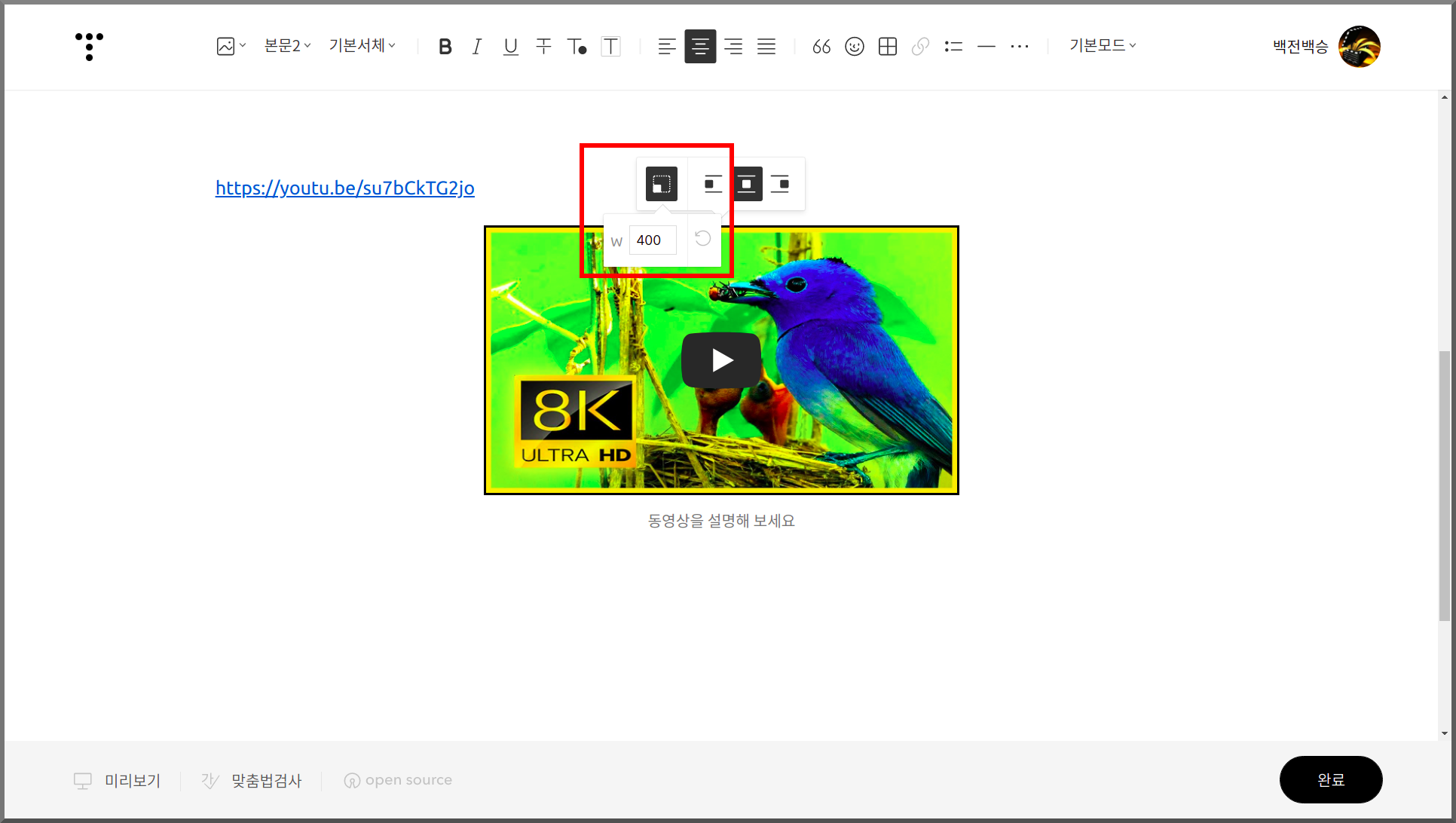
또 좋은 점을 찾으라면 소스를 수정하지 않고 크기의 width와 height를 조절할 수 있다는 것이다. 참고로 아래와 같이 티스토리의 경우 동영상을 퍼온 후 에디터 상태를 HTML로 한다. 그리고 소스의 width와 height로 동영상 크기를 변경할 수 있다. 아래 세 번째 그림처럼 티스토리도 HTML 상태가 아니라도 크기를 변경할 수 있다. 하지만 width(폭)만 변경하는 것이어서 비율 유지가 된다. 참고로 이미지를 클릭하면 크게 볼 수 있다.



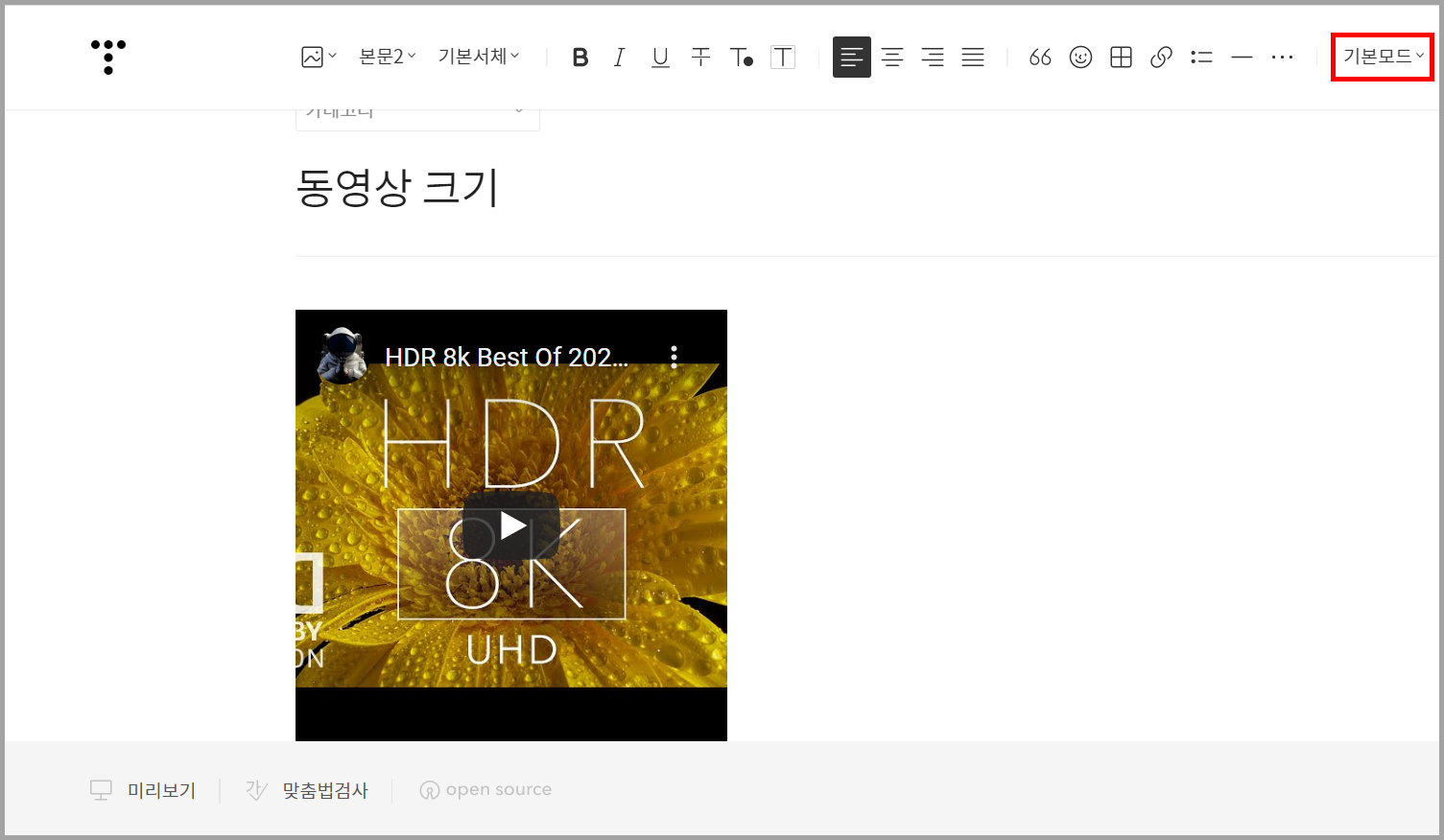
이 글에서 삽입한 동영상이 크기가 조절된 것을 보여주고 싶은데 할 수 없다. 왜냐하면 이 블로그에 유튜브 등 동영상을 삽입하면 설정한 크기에 관계없이 width를 100%로 하는 스크립트를 사용했기 때문이다.
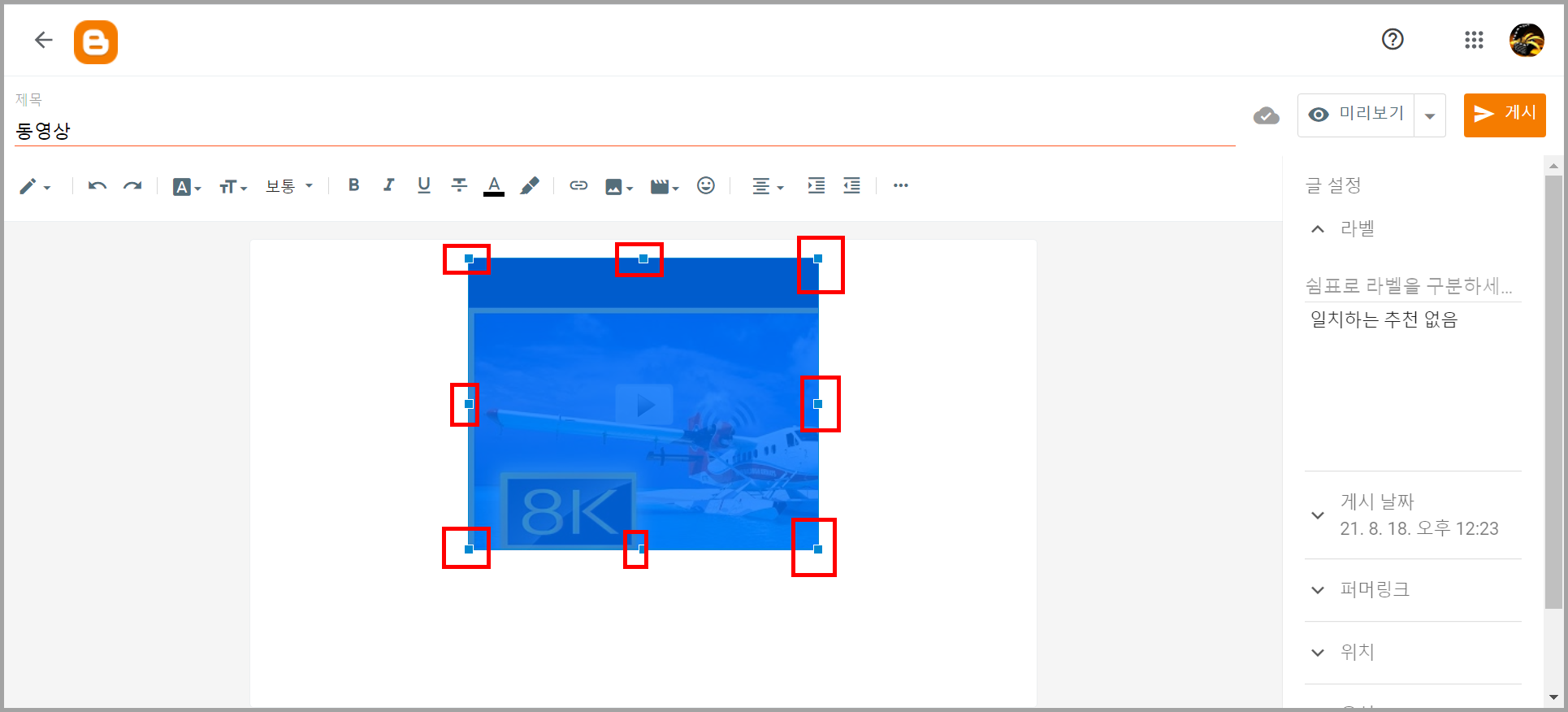
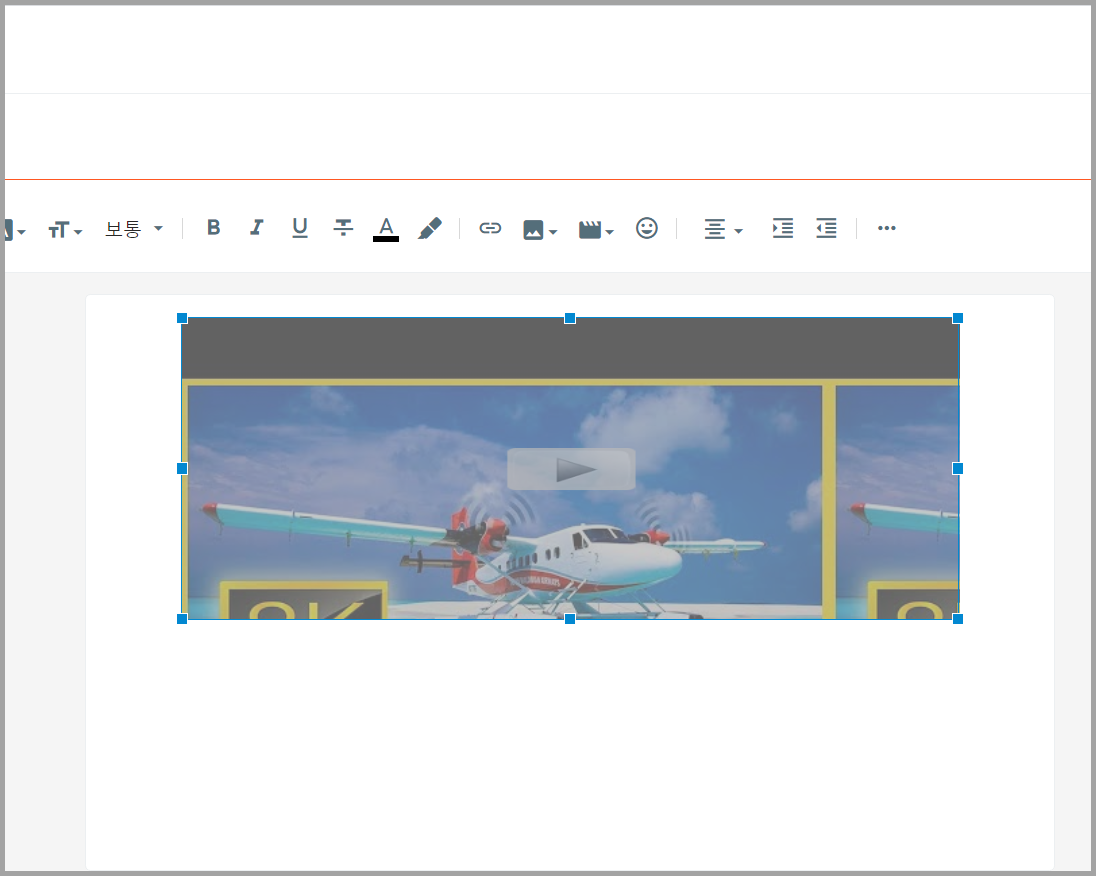
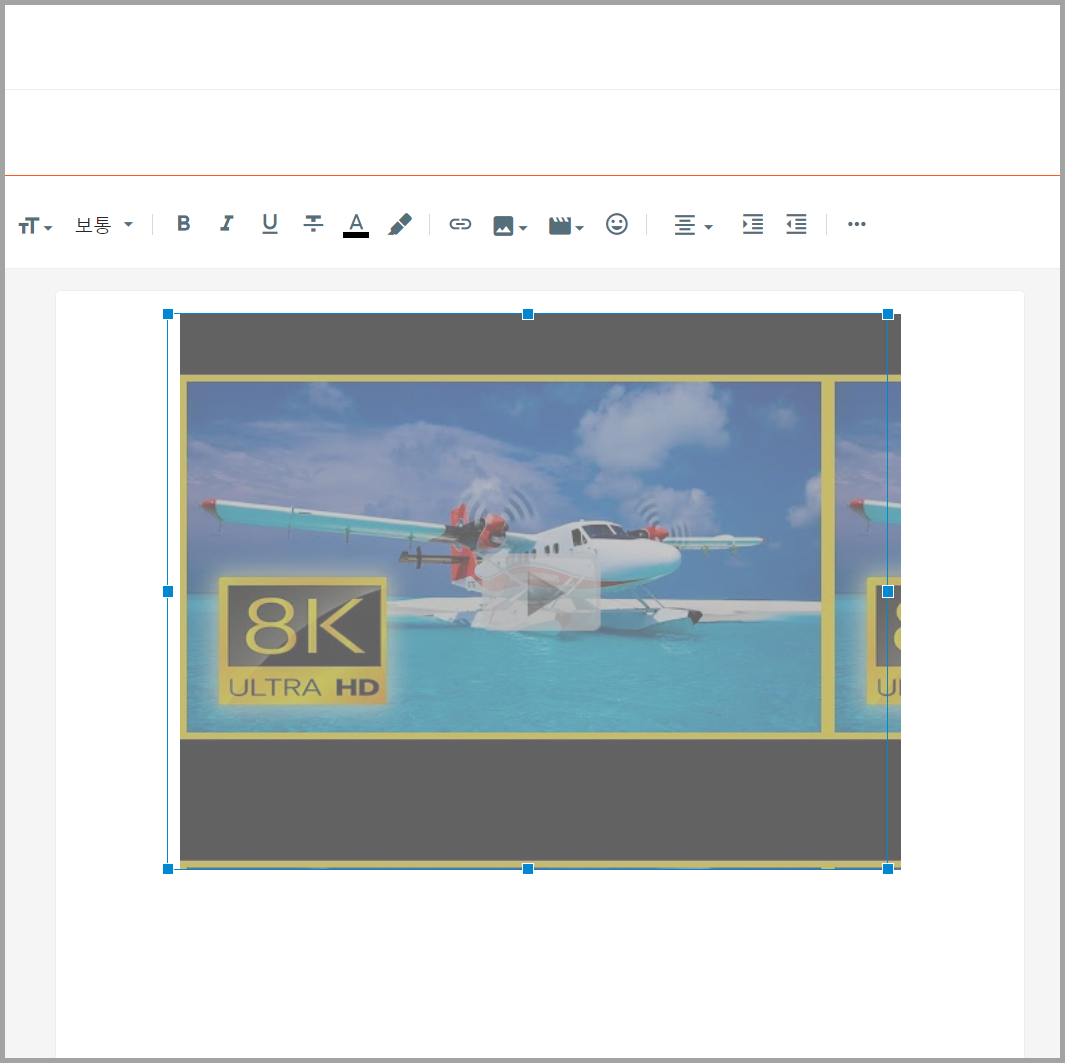
아래 그림은 구글 블로그 에디터로 유튜브를 삽입한 후 8개의 사각형 안의 점을 움직여 동영상 크기를 설정할 수 있다. 8개의 점을 움직이는 것과 비율은 무시된다. 위에서 적었듯 티스토리에서는 비율을 무시한 동영상 크기를 수정하려면 HTML에서 수정해야 한다.

그래서 아래와 같이 동영상 크기를 조절했다. 하나는 21:9와 비슷한 가로 폭을 길게 했고 다른 하나는 4:3과 비슷한 세로 폭을 길게 했다. 그냥 크기를 조절하지 않고 삽입하면 원본 비율인 16:9가 된다.


유튜브 동영상 비율
아래에서 각 비율에 따른 동영상이 어떻게 나타나는 것으로 읽지 않아도 아무 상관없다. 아래는 비율에 따라 동영상이 어떻게 달라지는지 봤으면 한다. 참고로 아래는 부트스트랩 5에서 지원하는 비율이고 부트스트랩 3에서는 16:9와 4:3만 지원한다. 그리고 유튜브에서는 16:9 비율을 기본으로 한다.
동영상 삽입인 경우 컴퓨터에서 업로드와 유튜브에서 삽입밖에 없었다. 그래서 비메오, 네이버 TV, 카카오TV의 동영상 삽입은 HTML 소스로 삽입하는 방법밖에 없었다.

전체적으로 보면 내가 접한 구글 블로그 에디터는 은근히 불편했다. 하지만 구글 블로그를 즐겨하는 사람은 그렇지 않다고 할 것이다.일상 생활에서 자신의 말, 행동, 물건 등이 최고 및 최선 이라고 생각하는 것과 비슷할 것이다.