HTML을 사용할 수 있으니 가능(동영상 및 사진 가로 배열)
이 글에서 동영상 및 사진을 가로로 배열하는 것에 대해 적을까 한다.
동영상
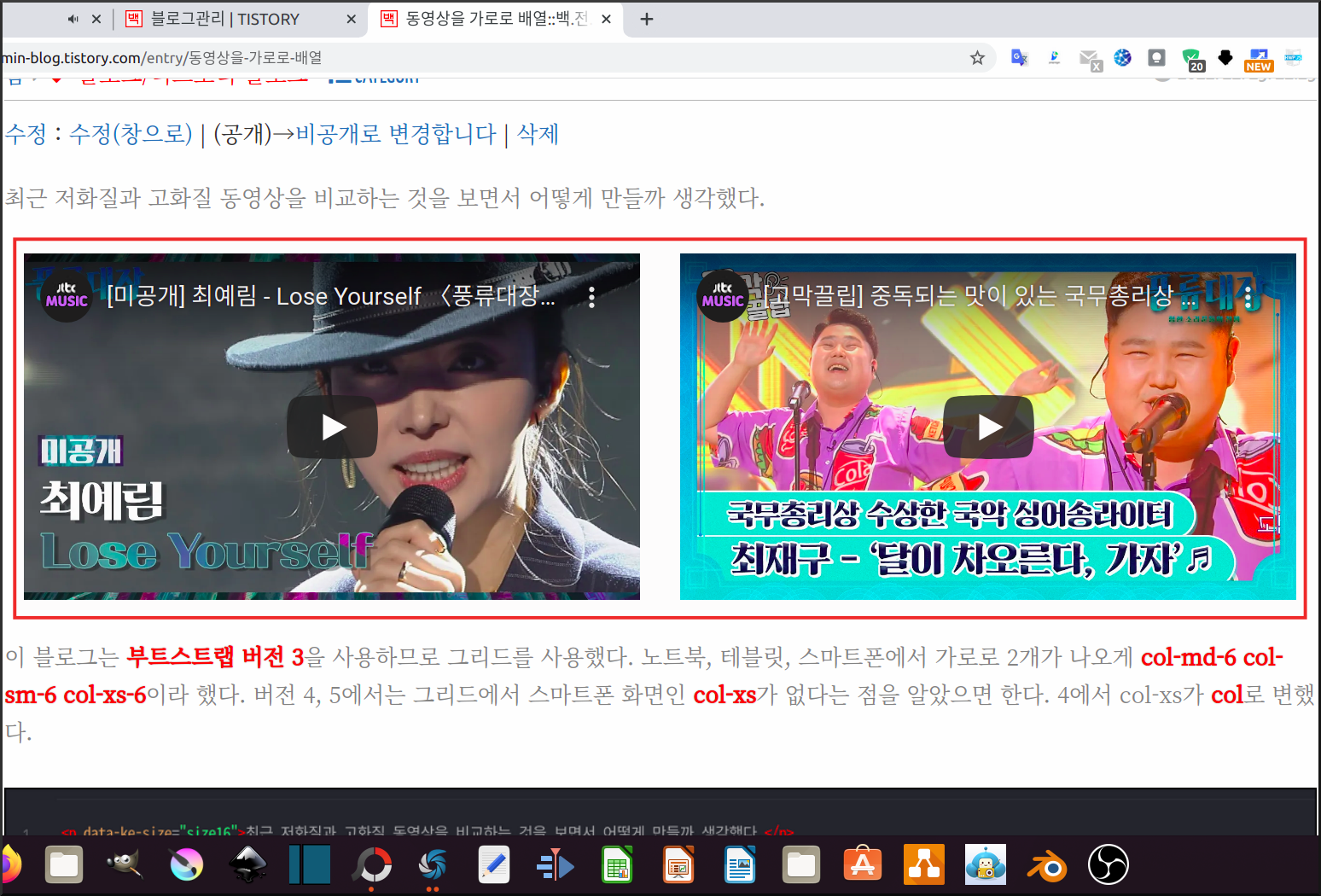
최근 저화질과 고화질 동영상을 비교하는 것을 보면서 어떻게 구현할까 생각했다. 동영상을 가로로 배열하는 것을 지원하지 않아도 티스토리는 에디터에서 HTML을 지원하니 얼마든지 아래처럼 할 수 있다. 누군가는 사진처럼 끌어서 했다고 생각할 수 있다. 티스토리 에디터는 동영상을 끌어서 이동할 수 없다.
네이버 블로그 에디터를 봤는데 동영상을 끌어서 이동할 수 있었다. 하지만 끌는 것은 위와 아래로만 가능하고 다른 동영상 좌우로 위치시키는 것은 불가능했다. 후에 티스토리 에디터도 동영상을 끌 수 있도록 가능하도록 할 것 같다.
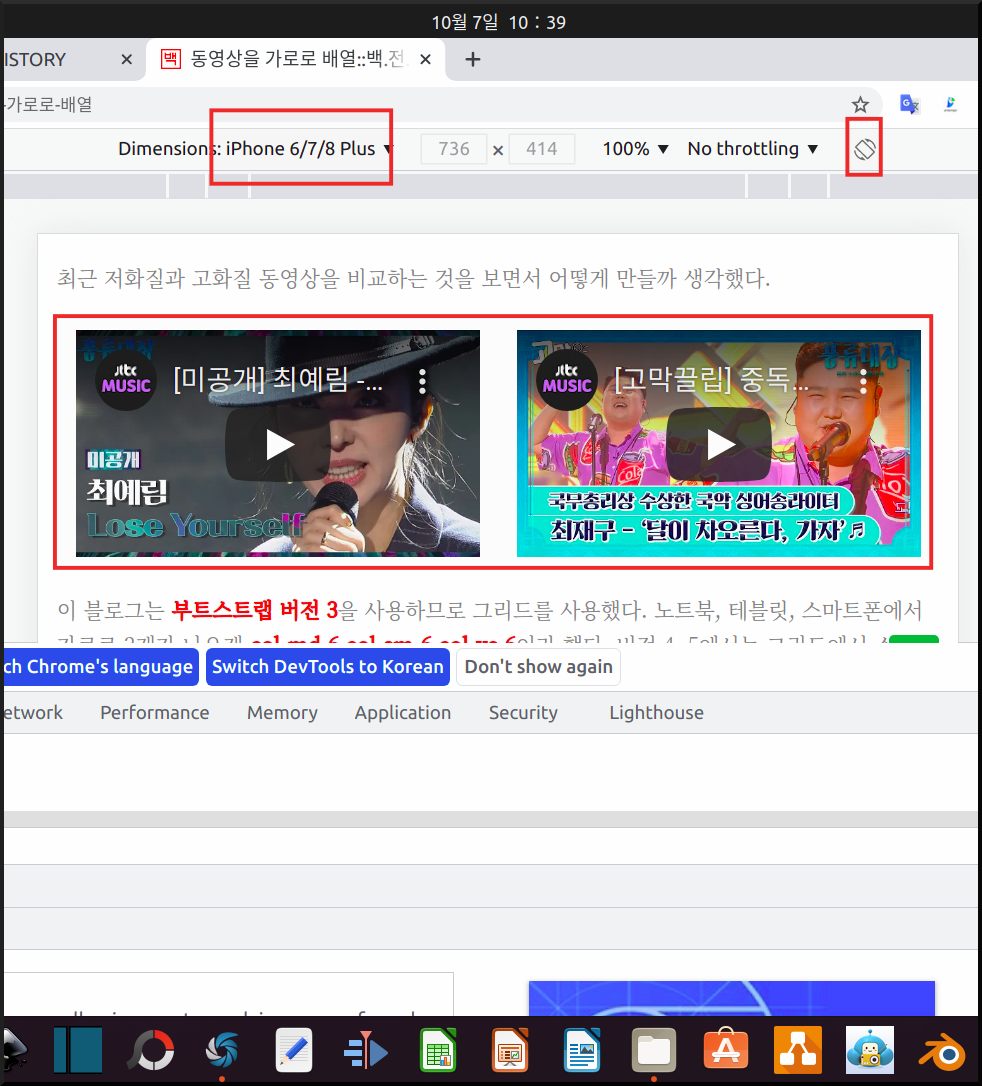
위와 같이 어떻게 했냐면 티스토리는 에디터에서 HTML 사용할 수 있으므로 HTML을 사용했다. 그리고 이 블로그는 부트스트랩 버전 3을 사용하므로 버전 3의 그리드를 사용했다. 아래 그림처럼 왼쪽부터 차례로 노트북, 태블릿PC(iPad 등), 스마트폰(iPhone 6/7/8 등)에서 가로로 2개가 나오게 그리드를 만들었다. 참고로 사용한 웹브라우저는 크롬이다.



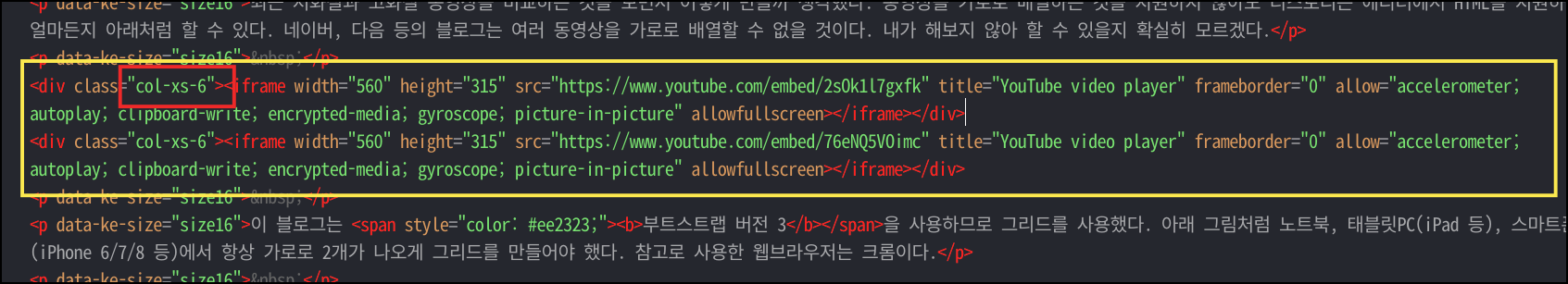
아래 그림처럼 그리드를 class=col-xs-6라 하여 두 개 만든 후 각각에 유튜브 소스를 삽입했다. 부트스트랩 버전 4, 5에서는 그리드에서 스마트폰 화면인 col-xs가 없다. 버전 4부터 col-xs가 col로 변했으니 4나 5에서 col-xs-6을 사용하면 안 된다. 예전에 소스를 삽입하여 전부 없어지는 경우가 많았는데 없어지지 않았다. 이번에 동영상 나오는데 지장이 없는 일부만 없어졌다.

사진
사진인 경우 가로로 배열하기 쉽다. 에디터에 삽입한 후 마우스로 사진을 끌어서 옆에 놓을 사진으로 이동한 후 주황색 선이 나타나면 놓으면 된다. 참고로 가로는 최대 3개만 놓을 수 있고 티스토리에서 4개인 경우는 볼 수 없을 것이다. 위에서 이미지를 가로로 3개로 배열한 것이 있다.


아래와 같이 사진을 하나로 만들기 위해 난 포토스케이프를 이용하여 사진을 붙였다. 우분투에 설치한 포토스케이프는 윈도와 많은 차이를 느낀다. 윈도10을 사용한다면 포토스케이프가 아닌 포토스케이프X를 사용했으면 한다. 참고로 위는 그림이 두 개지만 아래는 한 개다.

그런데 아래처럼 사진을 가로로 4개 이상을 배열하는 것이 아니면 HTML을 사용할 필요 없을 것이다. 위에서 말했지만 최대 3개까지 가능하다고 했다. HTML 사용은 어려운데 차라리 HTML이 아닌 포토스케이프 등 프로그램을 사용하여 붙이는 것이 편하다.
구글 블로그와 워드프레스
구글블로그 에디터를 봤는데 티스토리나 네이버 블로그 에디터에서처럼 사진 및 동영상을 끌어서 이동하는 것은 가능했다. 하지만 다른 사진 및 동영상 좌우로 배열할 수 없었고 상하로만 이동이 가능했다. 워드프레스의 경우는 끌어서 이동하는 것 자체가 불가능한 것 같았다.



