이 글을 처음 적었을 때는 친구 자녀 사진을 사용했는데 그 사진을 모두 지웠으니 글이 이상할 것이며 이 블로그의 스킨을 변경했으므로 라이트박스가 안된다는 것을 알고 아래 글을 읽기 바랍니다.
친구의 자녀 사진인데 이름은 아래는 딸인 X,X입니다. 이것을 한 이유는 친구 자녀 사진을 보여주기 위한 것도 있지만 jquery 라이트박스(lightbox)를 실험해보고자 한 것입니다. 비록 왼쪽의 플로팅 배너,각진 모서리를 둥글게 하는 것 및 팬시박스(Fancybox)는 이 페이지에서는 작동하지 않아도 어느 정도 만족합니다. 이 페이지를 벗어나면 플로팅 배너,팬시박스 및 각진 모서리를 둥글게 하는 정상적으로 작동합니다.
- 익스플로러 6,7,8에서는 모서리가 각지게 보이고 다른 브라우저에서는 둥글게 보입니다. 이 페이지에서는 둥글게 하는 자바스크립트가 안돼 CSS로 처리했거든요. IE6,7,8에서 CSS3를 인식하게 하는 PIE.htc를 썼는데 티스토리에서는 안 되는데 티스토리에서 하는 법을 알면 댓글을 부탁합니다.PIE.htc를 다운받고 모서리를 둥글게하는 CSS를 배울 수 있는 CSS PIE를 윈컴이님이 가르쳐 주셨는데 아주 유용한 사이트네요.
그리고 아래 효과의 라이트박스는 http://leandrovieira.com/projects/jquery/lightbox/에서 구할 수 있고 버전은 0.5입니다. 단 그 페이지는 한글이 아니라 영어입니다. 제가 소개하는 jquery 등에 대한 페이지는 거의 영어입니다. 한글 페이지에서 소개하는 스크립트는 익스플로러에서만 지원하는 것을 많이 소개하는 것 같아서요. 지금은 덜하지만 예전에는 많았거든요.
- 사진은 모두 제 플리커(Flickr)에 있는 사진을 가져왔습니다. 무료는 제한이 300개라니...유료로는 전환하기 싫고....그래서 네이버의 포토갤러리를 선택했는데... 한 앨범에 올릴 수 있는 사진수가 20개....네이버는 제한 덩어리. 아래 사진은 모두 플리커에 있는 것을 가져온 것이니 늦어도 이해해 주세요.
- 사진 6번째를 넘어가면 이상하게 배열되어 6번째에는 <br />을 더해 강제로 다음줄로 가게 했습니다.
- 만드는 것에서 플리커에서 링크 가져오기가 가장 힘든 것 같습니다. 다음에는 내 웹호스팅에 폴더를 만들어 간단히 사진을 가져오는 것을 해야겠습니다. 이것은 보는 사람은 jquery가 힘들 것입니다.
- 알았으면 하는 것이 아이패드에서는 아래 라이트박스가 별로 입니다. 그래서 제가 Fancybox를 사용 하지만요.
이것은 다음 블로그에서 해 보려고 했는데 안됐습니다. 다음 블로그에서는 글에서 자바스크립트를 지원한다는 것을 알고 있었는데 무엇이 문제인지 모르겠습니다. 생각하건데 특정 태그 사용금지 같습니다. 네이버 블로그만 제한이 많은 것이 아니라 다음 블로그,이글루스 블로그도 제한이 많다는 것을 조금씩 느낍니다. 이래서 티스토리 블로그가 좋다니까요. 무엇을 하든지 제한이 없어서 호스팅에서 텍스트큐브를 설치하여 블로그를 할 필요 없거든요.
이젠 무조건 전체 페이지에서 정상적으로 작동하는 스크립트만 고집하지 않으려 합니다.
무료 팩스
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| jquery 플러그인, 티스토리 플러그인 제한 해결 방법 (5) | 2012.11.29 |
|---|---|
| Fancybox 실험,윈도우무비메이커 다운로드 (13) | 2012.10.14 |
| 스마트폰과 아이패드에서는 fancybox (8) | 2012.09.23 |
| 모서리 둥글게,CSS가 아닌 jquery로 둥근 모서리 만들기 - 직접 해보기 (18) | 2012.09.09 |
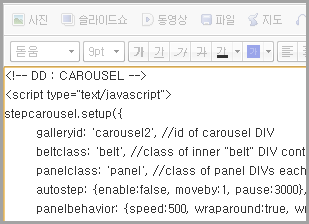
| carousel/ 슬라이드 스크립트 적용 연습 (11) | 2012.08.31 |
| 충돌로 일부 글 아이프레임으로 작성하기로 (1) | 2012.08.17 |
| 각진 글상자를 둥글게 (10) | 2012.08.16 |
| jQuery로 모서리 둥글게 (8) | 2012.08.12 |