티스토리에서 제공하는 스킨은 설치할 필요없지만 외부스킨인 경우는 설치해야 한다. 이것이 어렵다면 따라하지 마세요. 스킨은 다운로드받은 후 압축을 푸는 과정을 설명하지 않겠다. 웬만하면 브라우저는 익스플로러(IE)를 사용한다. 왜냐하면 우리나라 사이트는 웹표준이 아니라 익스플로러에 최적화된 사이트도 많아 익스플로러가 아니면 에러가 발생하는 빈도가 많다. 내가 크롬을 사용하는데 에러때문에 미치겠다. 크롬이 이상한 것이 아니라 우리나라는 웹표준이 아닌 웹표준을 무시한 일부 익스플로러(6,7,8)에 최적화된 사이트가 많기 때문에 그렇다.
- 무료로 팩스 10장보내기 : 엔팩스 -
만약 위 글을 보고서 스킨 설치하는 과정을 요약한 것이고 위가 이해가 안 된다면 아래 여기를 클릭하세요 클릭하여 보기 바란다. 지금의 티스토리 관리는 많이 변경돼 예전에 티스토리를 한 사람에게는 낯설 수 있다.
이 페이지의 CSS와 스크립트
브라우저에 다른 CSS : 슬라이더의 번호 배경을 회색으로 하니 익스플로러8에서는 안 나와 CSS를 다른 것으로 하려고 했는데 파란색으로 바꾸니 됐다. 나는 스크립트 시험을 크롬을 한 후 익스플로러 8로 두번째로 보는데 익스플로러 7,8때문에 어려움이 많으나 브라우저에 따라 CSS를 다르게 적용하는 것에 대해 배웠다.
스크립트 : 이 페이지에 사용한 스크립트는 jquery 플러그인으로 bxslider이고 http://bxslider.com/에서 정보를 찾을 수 있다. 예전에는 슬라이드가 번호였는데 지금은 번호가 없네요. 지금은 번호가 없는 슬라이드인 경우로 변했네요.그리고 스크립트 충돌로 인해슬라이더가 구현된 페이지는 아이프레임을 사용했다.
스크립트 : 이 페이지에 사용한 스크립트는 jquery 플러그인으로 bxslider이고 http://bxslider.com/에서 정보를 찾을 수 있다. 예전에는 슬라이드가 번호였는데 지금은 번호가 없네요. 지금은 번호가 없는 슬라이드인 경우로 변했네요.그리고 스크립트 충돌로 인해슬라이더가 구현된 페이지는 아이프레임을 사용했다.
jquery1
무료팩스
'블로그' 카테고리의 다른 글
| 댓글이 많이 달릴 것이라 생각하지 말자 (19) | 2013.03.06 |
|---|---|
| 애드센스를 클릭하면 모를 것이라 생각하지 마세요. (14) | 2013.02.23 |
| 플래시(SWF)가 아닌 jquery와 자바스크립트를 사용했음. (6) | 2013.02.20 |
| 블로그마다 아이프레임(iframe) 지원현황 (13) | 2013.01.28 |
| 티스토리에서 3가지 방법으로 스킨설치하기 (4) | 2013.01.17 |
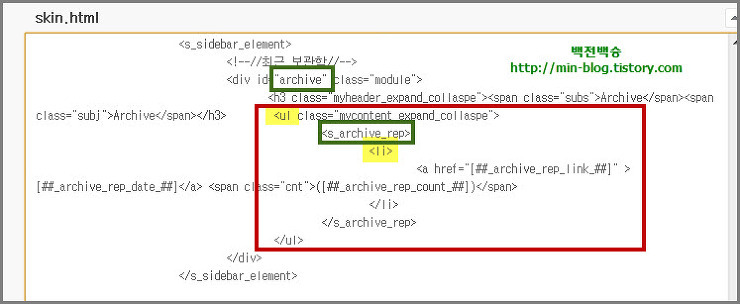
| 이 블로그 글보관함(archive)을 어떻게 했는지 (0) | 2012.12.30 |
| 내가 생각하는 라이브리 댓글창의 장단점 (27) | 2012.11.18 |
| 이제는 소셜댓글인 라이브리(LiveRe)를 사용할 수 없구나! (15) | 2012.11.12 |