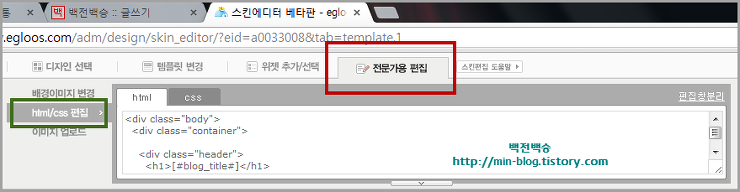
CSS편집이 가능하고 파일올리기가 가능하다면 이 글에서 설명할 모든 것이 됩니다. 그러면 호스팅에서 블로그를 하는 경우인 텍스트큐브,워드프레스 등과 티스토리는 가능하다는 말이 됩니다. 이래서 티스토리가 좋은 것입니다. 이글루스의 경우는 CSS 편집이 가능하나 파일올리기가 gif,jpg,png 같은 이미지파일만 가능하므로 안 됩니다. 이글루스는 웹폰트 서비스만 이용할 수 있습니다.
네이버 블로그나 다음 블로그는 제약이 많아 아래에 나오는 것은 해보지 않았으면 합니다. 왜냐하면 나는 하는 것이 헛수고임을 알기때문이입니다. 그리고 이 글 마지막에 있는 부분은 네이버 블로거나 다음 블로거도 반드시 읽어야 합니다.
폰트를 EOT,WOEF 등의 웹폰트 파일형식으로 만들면 됩니다. 이것은 웹폰트를 만들고 파일을 올리는 등 번거로워 개인적으로는 별로 이 방법은 추천하지 않습니다. 혹시 직접 웹폰트를 만드는 것이 아니라고 하더라도 해도 스킨의 용량도 신경써야 되고 올리는 것도 알아야 되는 등 정말 귀찮습니다.
무료폰트라고 사용범위를 무시하고 웹폰트로 만들어 사용하면 고소,고발을 당한 위험이 크니 이렇게 하지는 말기 바랍니다. 아래에 설명하는데 웹폰트를 서비스하는 사이트를 이용하는 것이 좋을 것 같습니다.
웹폰트 서비스는 웹폰트를 서비스하는 곳으로 홈페이지나 블로그를 하는 사람이 직접 웹폰트로 만드는 것이 아닙니다. 웹폰트 서비스의 적절한 폰트를 사용하는 것입니다. 나의 경우는 모빌리스 웹폰트 서비스의 렉시새봄웹폰트를 사용하고 있습니다.
이것은 네이버 블로그, 다음 블로그,싸이월드 블로그의 폰트 사용과 동일합니다. 거기에서는 웹폰트라 하지 않고 그냥 폰트라 하니 웹폰트를 찾지 마세요. 참고로 웹폰트하는 서비스 하는 곳을 내가 3군데를 알고 있습니다. 아래에서 그 세군데는 모두 티스토리에서 이용할 있고 CSS를 편집할 수 없는 네이버 블로그,다음 블로그에서는 이용할 수 없다는 것을 알기 바랍니다.
- 구글웹폰트 : 상업적인 블로그나 홈페이지에 무료이고 무엇보다도 한글 폰트인 나눔글꼴을 이용할 수 있다는 것이 좋습니다. 이것은 2013/02/07 - 구글웹폰트는 영리(상업)블로그에서 사용할 수 있다.- 나눔고딕 웹폰트 설정을 보기 바랍니다.
- 타이포링크 : 타이포링크의 웹폰트 서비스는 얼마전에 알았는데 주소는 http://typolink.co.kr/ 이고 거기에 나오기를 1,000개 이상의 웹폰트를 사용할 수 있습니다. 개인사용자,사이트개발용 비영리단체의 경우는 무료 상품이 있으니 보기 바랍니다. 만 PV가 무료이라면 나의 블로그는 약 3~4일안에 웹폰트 서비스가 정지되겠다는 생각이 듭니다. 정지가 걱정된다면 유료 상품이 좋을 것 같습니다. 무엇보다도 서비스하는 웹폰트가 한글과 영문을 포함하여 정말 다양하다는 것이 좋습니다. 네이버 블로그를 보면 다양한 것도 좋지만 가끔 어지럽다는 생각도 듭니다.
- 모빌리스 : 얼마전까지 모빌리스 웹폰트 서비스는 제한없이 무료여서 잘 사용했습니다. 무료에서 제한이 생기고 유료로 전환되어 안타깝다. 제한이 있어도 렉시새봄웹폰트는 사용합니다.
내 생각에는 나눔고딕 웹폰트를 이용하고 싶다면 위에서 이용할 수 있는 웹폰트서비스에서 제한이 없고 무료이인 구글 웹폰트 서비스가 좋을 것 같습니다. 웹폰트를 사용하기 전에 2013/03/13 - 웹폰트의 장단점에서 말했듯이 웹폰트를 사용하면 로딩속도가 느리므로 나눔고딕은 시스템 폰트를 이용하는 것이 좋을 것 같습니다.
나의 경우도 웹폰트는 이 글은 쓰는 지금 렉시새봄만 사용하고 있고 전에는 구글웹폰트서비스의 나눔고딕은 썼었다. 지금은 나눔고딕은 속도 때문에 시스템 폰트를 이용하고 있다. 이 블로그의 폰트 사용에 대해서는 아래 링크 글을 읽으면 도움이 될 것입니다.
- 2012/08/30 - 맑은고딕,나눔고딕,돋움,굴림,애플고딕,Droid Sans,렉시새봄 웹폰트 사용 : 현재폰트1
- 2013/03/19 - 이 블로그 폰트설정 확정 - 현재폰트2
- 2013/02/07 - 구글웹폰트는 영리(상업)블로그에서 사용할 수 있다.- 나눔고딕 웹폰트 설정
1. EOT는 익스플로러에서만 : 우리나라 사람들은 익스플로러(IE) 사용자가 많아 익스플로러에만 나오면 모든 브라우저에 그 폰트로 나온다고 착각하는 경우가 있습니다. 웹폰트중에 EOT 파일형식의 웹폰트가 많은데 이 파일은 익스플로러에서만 보인다는 것을 알았으면 합니다. 그래서 그 익스플로러를 사용하는 사용자가 그 글꼴이 보이지만 다른 사람에게는 보이지 않습니다. 참고로 아래 그림은 이 블로그에 설치한 구글 애널리틱스로 본 사용자의 브라우저 통계로 Internet Explorer는 익스플로러(E)를 말하고 원본을 보기 위해서 그림을 클릭하면 됩니다. 3년전에는 익스플로러6이 10%대였는데 지금은 0%대네요. 그리고 아래 통계는 오차는 있어도 다른 사람도 비슷합니다. 네이버 블로그는 다를 것 같습니다. 거기는 익스플로러의 비중이 80~90%대는 될 것 같은데요.
- 브라우저 점유율 통계 -
2. 네이버 블로그,다음 블로그의 폰트는 익스플로러에서만 : 네이버 블로그,다음 블로그 등에서의 폰트는 익스플로러에서만 보인다는 것을 알았으면 합니다. 이 경우도 1번과 똑같습니다. 익스플로러에서 그렇게 보인다고 생각하니 다른 사람에게도 그렇게 보인 것이라고 착각하게 됩니다.
그런데 요즘 스마트폰, 태블릿PC 등의 모바일기기를 많이 이용하고 거기에서 익스플로러를 이용하지 않는다고 생각한다면 익스플로러에서만 보이는 웹폰트는....아래 그림을 보면 내가 이 블로그에서 사용하는 웹폰트인 렉시새봄의 브라우저 지원에 대한 것이 나옵니다.
그림을 보면 위에서 언급한 웹폰트가 익스플로러만 지원한다는 것이 있다는 것이 웃길 것입니다. 그러니 네이버 블로그와 다음블로그의 폰트를 스마트폰이나 태블릿PC 등에서 사용할 수 없지.....
- 모빌리스 웹폰트의 브라우저 지원-
이런 이유로 네이버 블로그에서 폰트 설정을 안하거나 다음 블로그에서는 폰트를 돋움이나 굴림을 설정하기도 해요. 이렇게 하지 않으면 익스플로러에서만 나오는 폰트가 됩니다. 폰트에서 돋움과 굴림은 모두 윈도우에 있거든요.
네이버 블로그에서 폰트 설정을 하지 않으면 돋움으로 보이고 네이버 블로그에서 폰트 설정을 하고 크롬으로 보면 돋움으로 보입니다. 웃길 것입니다.
'블로그' 카테고리의 다른 글
| 카테고리의 다른글 썸네일로 나오게 (0) | 2013.06.02 |
|---|---|
| 네이버블로그에서 모바일페이지 (8) | 2013.05.30 |
| 공지사항,티스토리와 네이버의 차이 (10) | 2013.05.23 |
| 스킨 변경도 어렵다 (48) | 2013.05.16 |
| 티스토리할 때 기억했으면 하는 것 (12) | 2013.05.12 |
| 나름대로 글퍼가기(스크랩,펌,불펌)에 대한 해결책 (6) | 2013.04.13 |
| 예전과 지금 블로그를 추천하라면 ... (15) | 2013.03.27 |
| 댓글이 많이 달릴 것이라 생각하지 말자 (19) | 2013.03.06 |