이제는 아래에 글에서 아이프레임을 사용해서 티스토리에 페이지를 삽입할 수 있다는 것을 알기 바랍니다.
제가 이 페이지에서 골때리게 아이프레임(iframe)을 설명하는 이유는 여러분에서 어렵고 지루한 태그에 대해서 가르치려고 하는 것이 아닙니다. 페이지안에 또 다른 페이지를 넣으려면 아이프레임을 알아야 하는데 아이프레임의 기본적인 사항만 알기 바랍니다. 예로 아래와 같은 멋진 플래시 3D 앨범을 블로그 포스트에 넣으려면 아이프레임(iframe)을 알아야 하거든요.
- 아래와 같은 앨범만들기 - [앨범만들기] 내가 좋아하는 사진으로 3D플래시 앨범만들기를..
- <iframe src="http://www.simpleviewer.net/tiltviewer/app/"></iframe>
[아이프레임의 테두리 없애기] 아아프레임의 테두리를 없애기 위해 frameborder="속성값(테두리두께)" 이라 해서 테두리 두께를 0으로 해서 아이프레임의 테두리를 없애면서 앨범에 테두리가 없는 것 처럼 해 보겠습니다.
- <iframe src="http://www.simpleviewer.net/tiltviewer/app/" frameborder="0"></iframe>
[아이프레임의 크기 설정] 아이프레임안에 문서가 삽입되므로 아이프레임의 크기를 설정하는 것이 중요한데 크기를 설정하는 속성은 width="" height=""인데 저는 위의 앨범이 잘 보일 수 있도록 폭이 width이니 값을 600으로 높이가 height이니 값은 500으로 아래처럼 설정했습니다.
- <iframe src="http://www.simpleviewer.net/tiltviewer/app/" frameborder="0" width="600" height="500"></iframe>
[아이프레임의 스크롤] 문서가 길면 스크롤바가 생기잖아요. 자동으로 스크롤바가 지금도 이 문서가 길면 스크롤바가 생겼을 것인데 그 스크롤바가 생기지 않도록 scrolling="no"라는 설정으로 아이프레임의 스크롤바가 생기지 않게 했습니다. 참고로 scrolling의 속성값을 auto라고 하면 스크롤바가 아이프레임안의 문서의 크기에 따라 자동생성되며고 yes로 하면 항상 생깁니다.
- <iframe height="500" src="http://www.simpleviewer.net/tiltviewer/app/" frameborder="0" width="600" scrolling="no"></iframe>
[아이프레임 가운데 정렬] 블로그 포스트안의 아이프레임을 중앙에 오도록 하기 위해서 <div align="center"></div>를 아래처럼 사용했습니다.
<div align="center">
<iframe height="500" src="http://www.simpleviewer.net/tiltviewer/app/" frameborder="0" width="600" scrolling="no"></iframe>
</div>
</div>
위와 같이해서 완성된 아이프레임 태그의 속성을 완성해서 포스트안에 삽입한 코드는 아래와 같고 위 앨범의 코드입니다.
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 라이트박스(lightbox) 적용중 (11) | 2012.09.02 |
|---|---|
| carousel/ 슬라이드 스크립트 적용 연습 (11) | 2012.08.31 |
| 충돌로 일부 글 아이프레임으로 작성하기로 (1) | 2012.08.17 |
| 각진 글상자를 둥글게 (10) | 2012.08.16 |
| jQuery로 모서리 둥글게 (8) | 2012.08.12 |
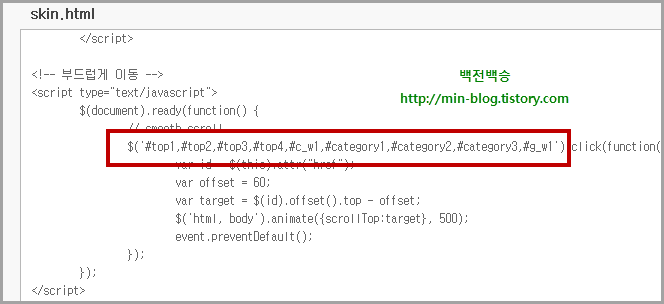
| 부드럽게 이동하는 스크립트 - jquery (13) | 2012.08.07 |
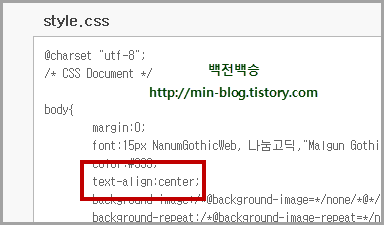
| 블로그를 중앙에 위치하기 CSS (10) | 2012.08.03 |
| CSS로 세련된 인용구만들기 (24) | 2010.10.03 |