김프를 포함한 포토샵 등 그래픽 프로그램에서 마스크를 이해하지 못하면 골치 아플 것이다. 간단한 그래픽 작업을 한다면 마스크 작업이 필요 없는데 복잡한 작업이라면 반드시 이해할 필요가 있다고 생각한다.
- 검은색 마스크 : 100% 가림
- 흰색 마스크 : 100% 보여줌
마스크를 사용해서 위 사진을 가린다고 생각하면 오프라인에서는 단지 마스크만을 이용하면 될 것이다. 그러나 김프에서는 검은색 마스크를 써야 100% 가릴 수 있다. 만약 흰색 마스크라면 사진을 보여 줍니다. 검증하기 위해 레이어에 사진을 마우스 오른쪽 버튼을 클릭하여 레이어 마스크 추가를 클릭하여 아래 그림처럼 사진에 검은색이나 흰색 마스크를 추가한다. 이때 레이어 마스크는 마스크인데 마스크가 레이어로 추가되니 레이어 마스크이다. 그리고 그 마스크는 흰색일 수도 있고 검정일 수도 있다.
아래 그림에 나온 완전 불투명과 완전 투명이라는 말을 이해하지 못했는데 이 글을 쓰면서 이해했다. 흰색 마스크는 사진이 완전 보여 결국 아래 있는 레이어가 안 보이니 완전 불투명이고 검은색은 안 보여 아래 있는 레이어가 보이니 완전 투명이다. 즉 아래 있는 레이어에 따라 불투명과 투명이 결정된다는 것을 알았다. 읽으면 무슨 말인지 모를 것인데 직접 해보면 투명과 불투명이라는 것이 100% 이해가 될 것이다.
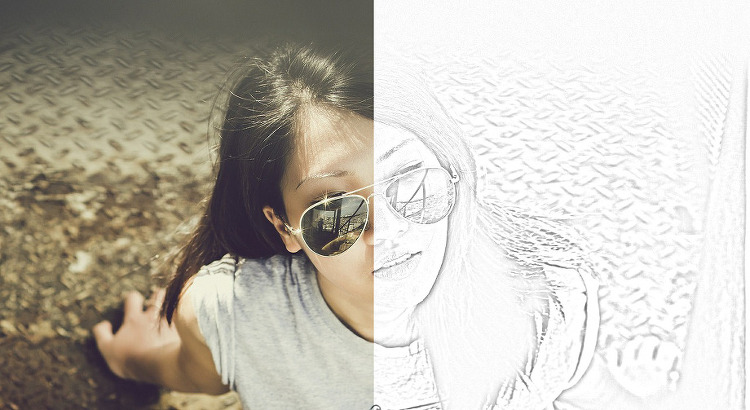
위에서 검은색은 100% 가리고 흰색은 100% 보여준다고 했다. 그런데 검정과 흰색으로 가까워지면 어떻게 될까 ? 아래 그림처럼 흰색에 모두 보여주고 검은색에 가까울수록 가려지는 정도가 커진다. 만약 검은색과 흰색이 중간인 색이면 반만 가린다는 말이다.
검은색에 가까울수록 가리는 정도가 커진다. 사진 배경이 흰색이니 아래처럼 보인다. 사진 아래는 흰색 배경 레이어를 만들었다. 이것을 활용해서 배경레이어를 사진으로 했다. 더보기 안은 사진을 두 장을 사용해서 아래 있는 사진이 보이게 했다. 여기에서 사용한 모든 사진은 https://pixabay.com/ 에서 다운 받았다.
'IT.인터넷.생활 관련 > 어플.프로그램.앱.웹' 카테고리의 다른 글
| GIF 애니메이션 만들기 앱 등 (0) | 2016.07.19 |
|---|---|
| 짜증 나는 스팸 전화차단 (0) | 2016.07.11 |
| 투명 부분 제거하기 (0) | 2015.10.12 |
| 빈공간에 텍스처 채우기 (0) | 2015.10.09 |
| 사진을 연필로 그린 효과내기 (0) | 2015.09.18 |
| 네온효과 세번째 - 네온 글자 2 (0) | 2015.09.15 |
| 네온효과 두번째, 사람 주위에 빔 (0) | 2015.09.13 |
| 네온효과 네 번째 - 선색 변경 (0) | 2015.09.12 |