첫 번째는 글자에 네온 효과를 주는 것이었습니다. 이번에는 아래 사진과 같이 사람 주위로 연두색 선이 지나는 빔을 만드는 것은 경로 도구와 필터를 이용하면 만들 수 있다는 것을 동영상 강좌를 통해 배웠습니다. 김프에서 경로 도구 사용하는 법을 알면 간단할 것입니다. 만약 경로 도구를 사용하는 법을 모르면 어려움을 겪을 것입니다. 여기에서 아래와 같이 하는 방법을 설명하겠으며 생략하는 부분이 많아 어려울 수 있습니다. 그리고 이 강좌에 사용한 사진은 https://pixabay.com/ko/users/RyanMcGuire-123690/에서 구할 수 있습니다.
1사진을 열고 새 레이어를 만듭니다. 경로 도구로 선을 만든 후 편집 - 경로 따라 선을 그리기를 선택합니다. 그리고 아래처럼 설정한 후 따라 그리기를 누릅니다.처음 경로는 네온 경로가 아니라 경로를 알아보기 위한 것이니 처음 색을 신경 쓸 필요 없습니다. 참고로 따라 그리기를 해서 경로가 안 보이면 전경색을 경로가 잘 보이는 색으로 하세요. 저는 사진에 비해 잘 보이는 빨간색으로 했습니다. 아래 그림의 동적 붓으로 에뮬레이트는 무엇에 사용하는지 모르겠습니다. 김프를 설명한다고 모든 것을 알 수 없잖아요. 그리고 저도 배우는 중입니다.
2그런 후에 필터 - 알파를 로고에를 선택하여 경로에 네온 효과를 줍니다. 이때 경로색을 주는 것입니다. 아래 그림을 보듯이 저는 네온색(Glow color)을 연두색으로 했습니다. 참고로 앞 경로색은 빨간색으로 했습니다.
3효과를 준 후 레이어에서 Background를 지우고 Neon Tubes를 선택한 후 아래 레이어와 합칩니다. 그리고 지우개 도구로 사람과 경로가 겹치는 부부을 지우면 됩니다. 위에 간단한 설명을 보고 이해하기 어려우니 더보기 안 동영상을 보면 이해하기 쉬울 것입니다. 단 더보기 안 동영상을 영어입니다.
시작하겠습니다.
'IT.인터넷.생활 관련 > 어플.프로그램.앱.웹' 카테고리의 다른 글
| 빈공간에 텍스처 채우기 (0) | 2015.10.09 |
|---|---|
| 마스크 이해, 제대로 설명했나 모르겠다. (0) | 2015.10.02 |
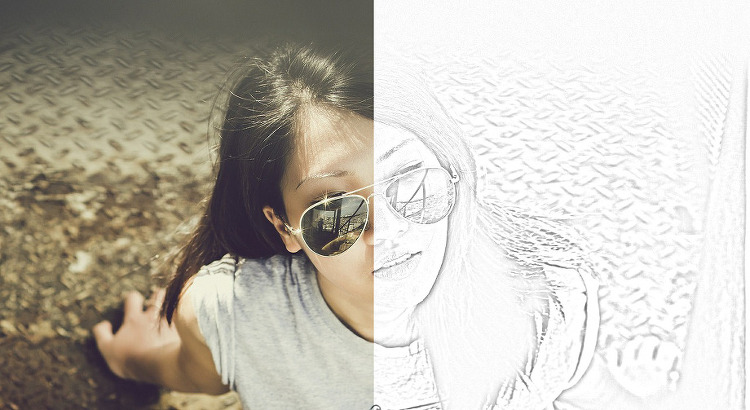
| 사진을 연필로 그린 효과내기 (0) | 2015.09.18 |
| 네온효과 세번째 - 네온 글자 2 (0) | 2015.09.15 |
| 네온효과 네 번째 - 선색 변경 (0) | 2015.09.12 |
| 배경에서 물체 지우기 따라하기 (2) | 2015.09.11 |
| 번역,구글 번역 확장 프로그램 (2) | 2015.07.23 |
| 들어간 글자만들기2 - 그림자 필터 사용 (0) | 2015.02.05 |