이 글에서 캡컷(CapCut)에서 마스크에 대해 적으려 한다.
아래 애니메이션은 동영상을 캡컷으로 만든 후 애니메이션 GIF으로 변환한 것이다. PIP로 추가한 동영상이 처음 삽입한 동영상을 가린다. 마스크를 적용하면 동영상이 가린다.

이 글을 토대로 캡컷에서 직사각형, 원형 등 마스크 도형을 만들면 이외의 영역은 투명이 되어 아래에 있는 것이 보이게 된다라고만 간단히 설명하려고 한다. 위 애니메이션으로 말하면 위에 있는 동영상에 원형 마스크를 생성해 아래에 있는 영상이 보이게 했다.
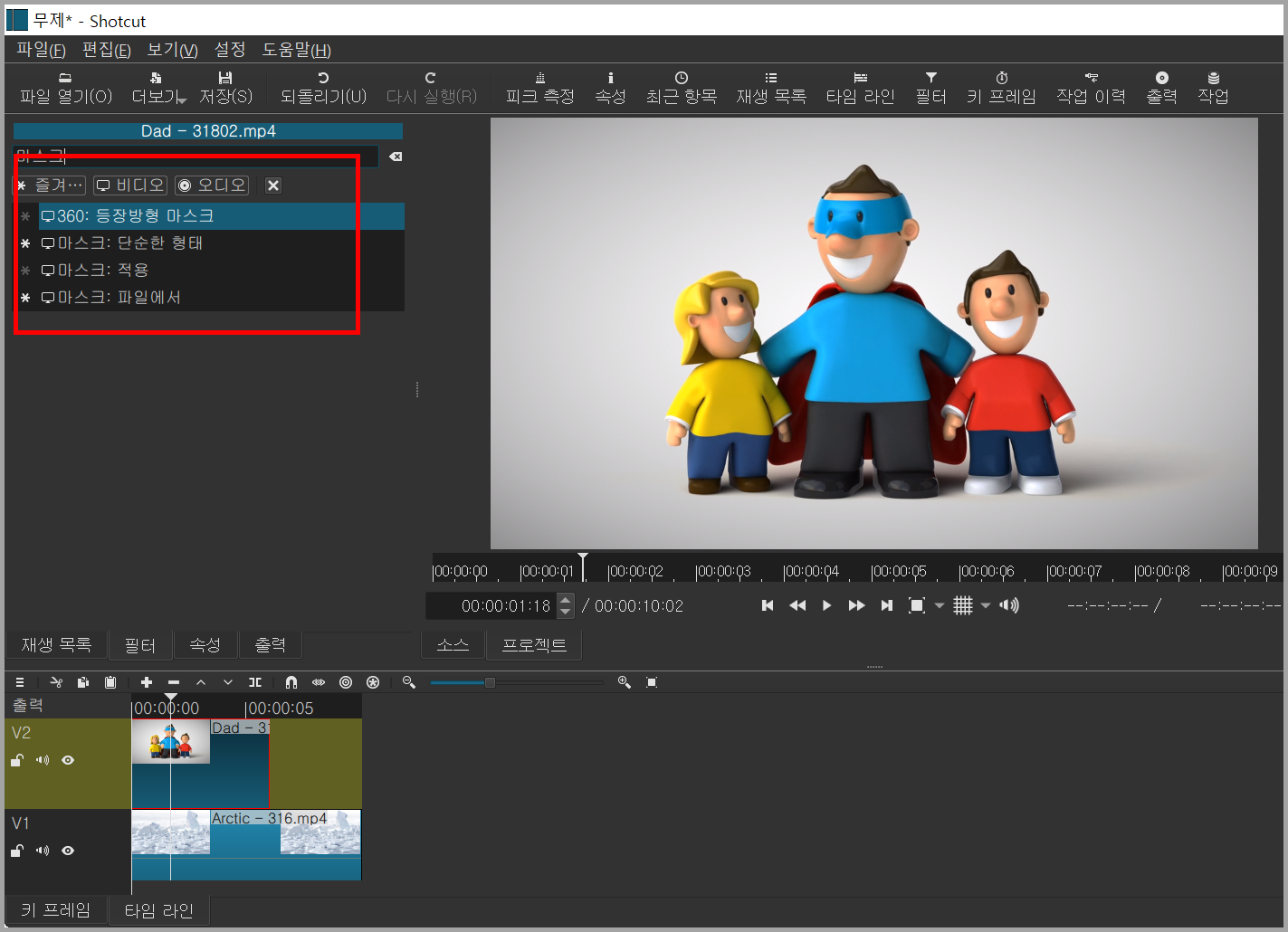
캡컷에서 마스크는 마스크 하나로 끝나지만 샷컷에서 하나로 끝나지 않는다. 샷컷(Shotcut)에서 마스크는 마스크: 단순한 형태, 마스크:적용, 마스크:파일에서, 360:등장방형 마스크로 네 가지가 있다. 네 가지를 알아야 하니 머리가 아프다. 이 블로그에서 마스크:단순한 형태와 마스크:파일에서만 알기 때문에 적었다. 마스크:적용과 360: 등장방형 마스크는 어떻게 사용하는지 몰라 적지 못했다.

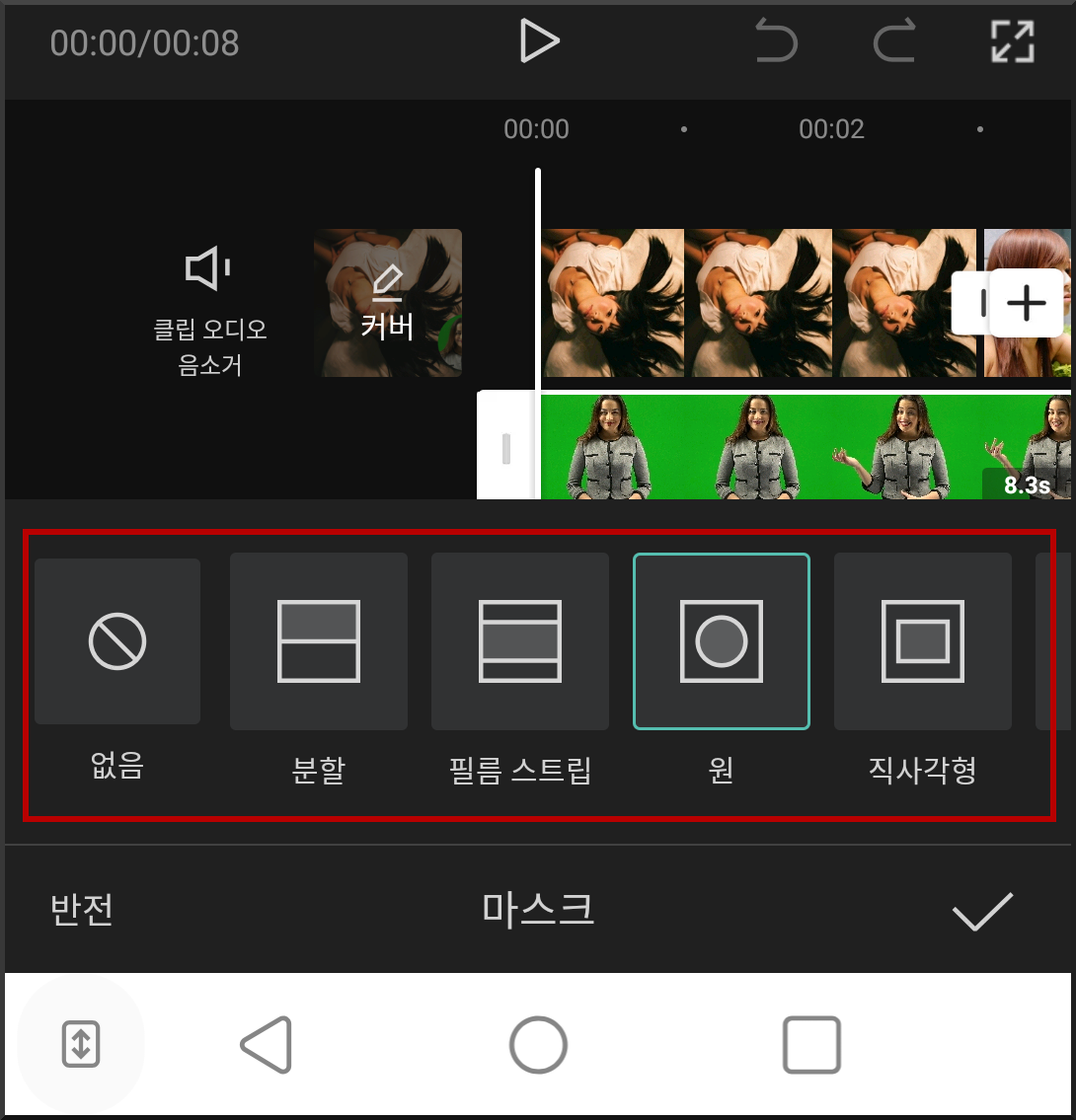
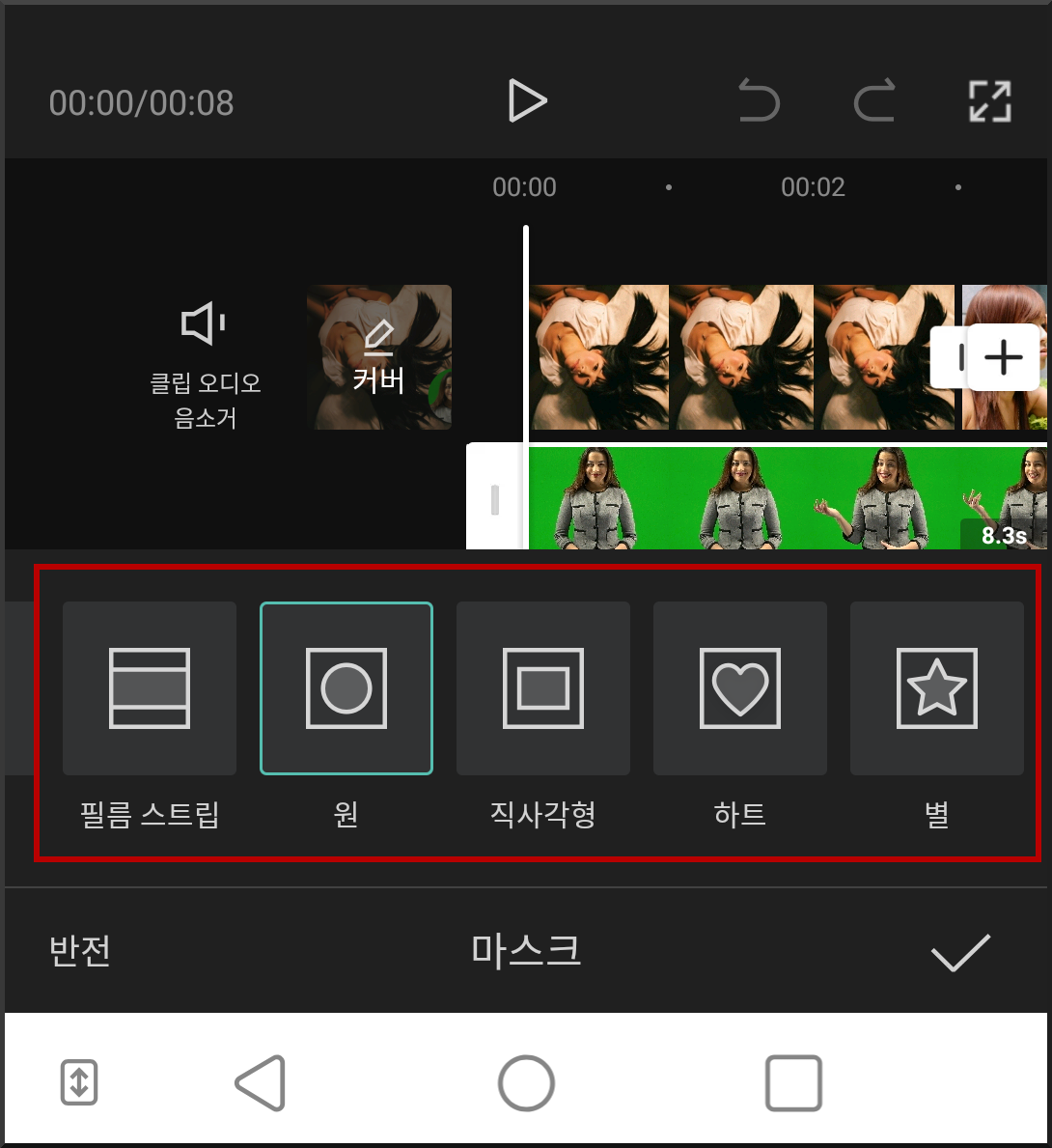
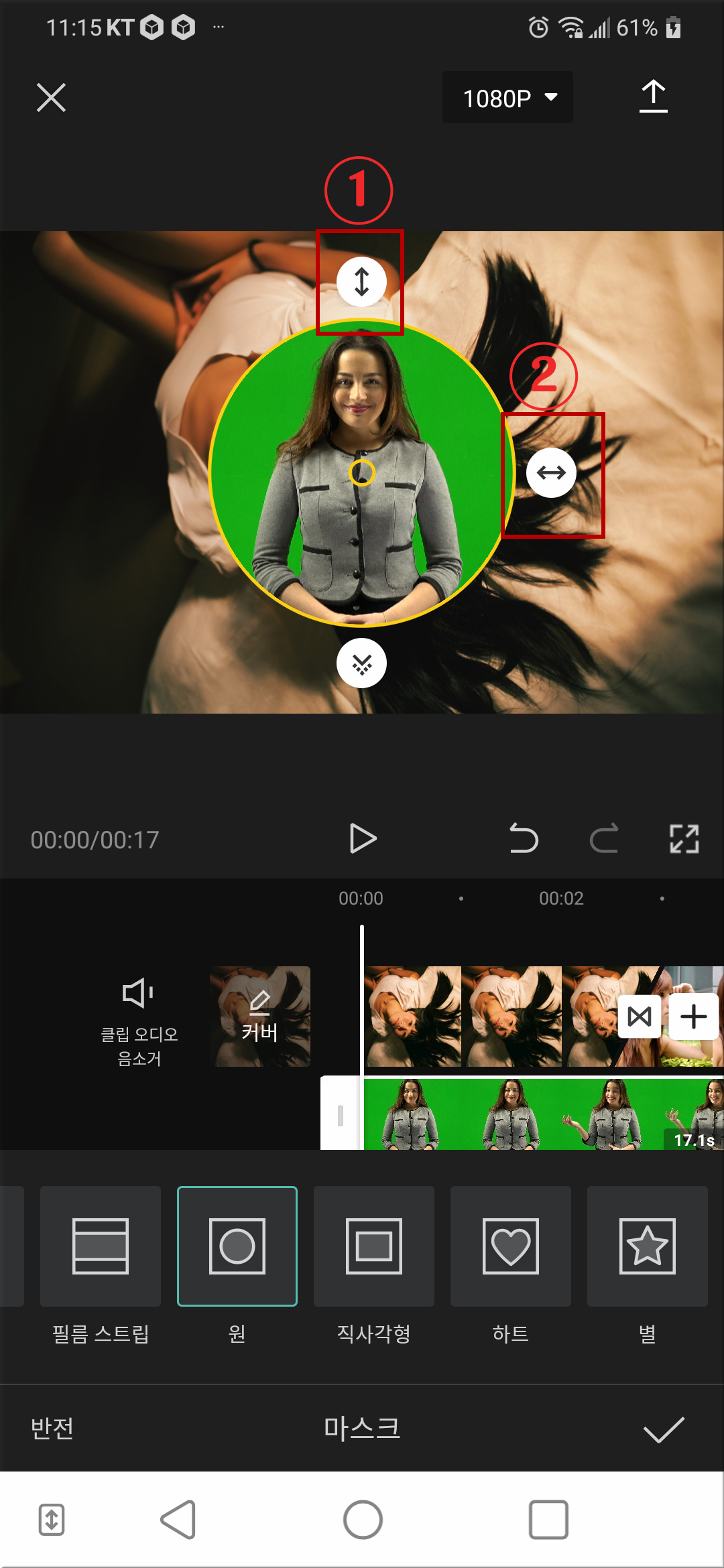
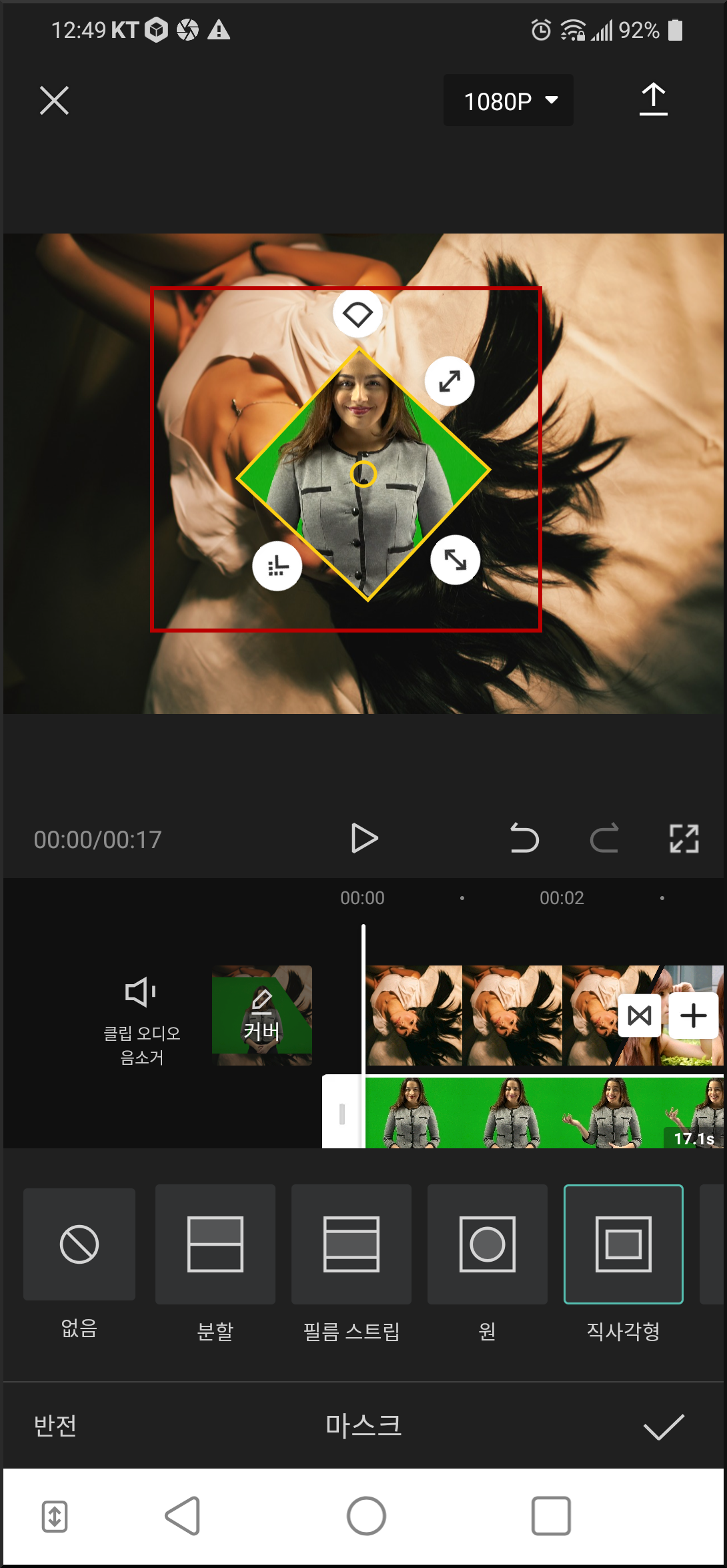
내가 캡컷을 오래 사용한 것은 아니지만 캡컷에서 마스크 설정을 보면 샷컷에서 마스크: 단순한 형태와 비슷한 것 같다. 마스크의 모양은 아래 그림을 보면 알 수 있듯이 6개다. 참고로 샷컷의 마스크 모양에 직사각형, 삼각형, 타원, 다이아몬드 4개가 있다.


캡컷에서는 샷컷에서 지원하는 마스크 모양이 있으나 외부에서 만든 마스크를 불러올 수 없다. 그래서 아래 애니메이션처럼 특정 동영상이 노트북 모니터에 나오게 할 수 없다. 하지만 샷컷은 마스크: 파일에서라는 것이 있어서 마스크를 외부에서 불러올 수 있다. 참고로 아래 애니메이션은 캡컷이 아닌 샷컷으로 만들었다.

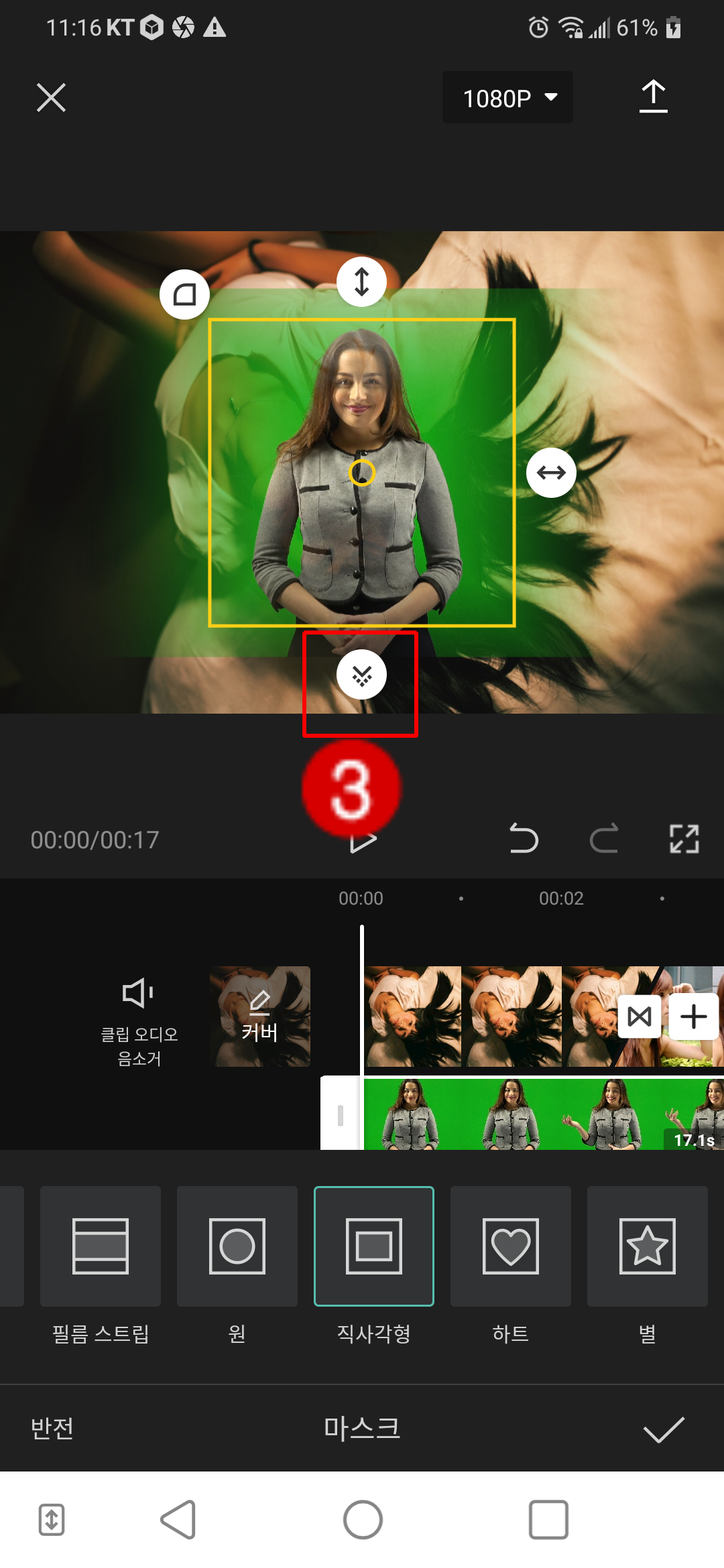
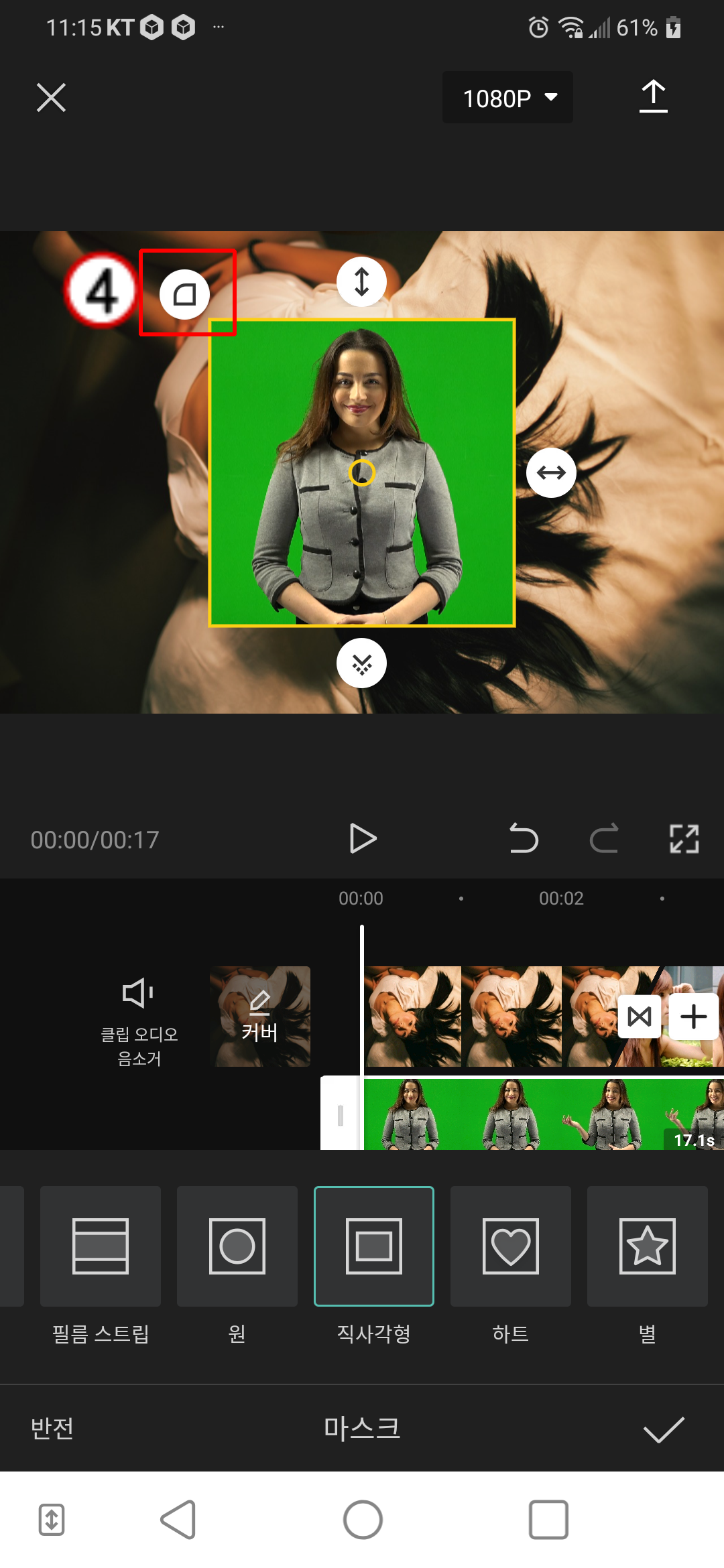
마스크는 1번과 2번 아이콘을 움직여서 크기 및 위치를 설정한다. 그리고 투명도의 경우 3번 아이콘을 내리면 투명해지고 올리면 불투명해진다. 그리고 마스크가 직사각형일 경우 4번 아이콘으로 각진 모서리를 얼마나 둥글게 할지 설정한다.



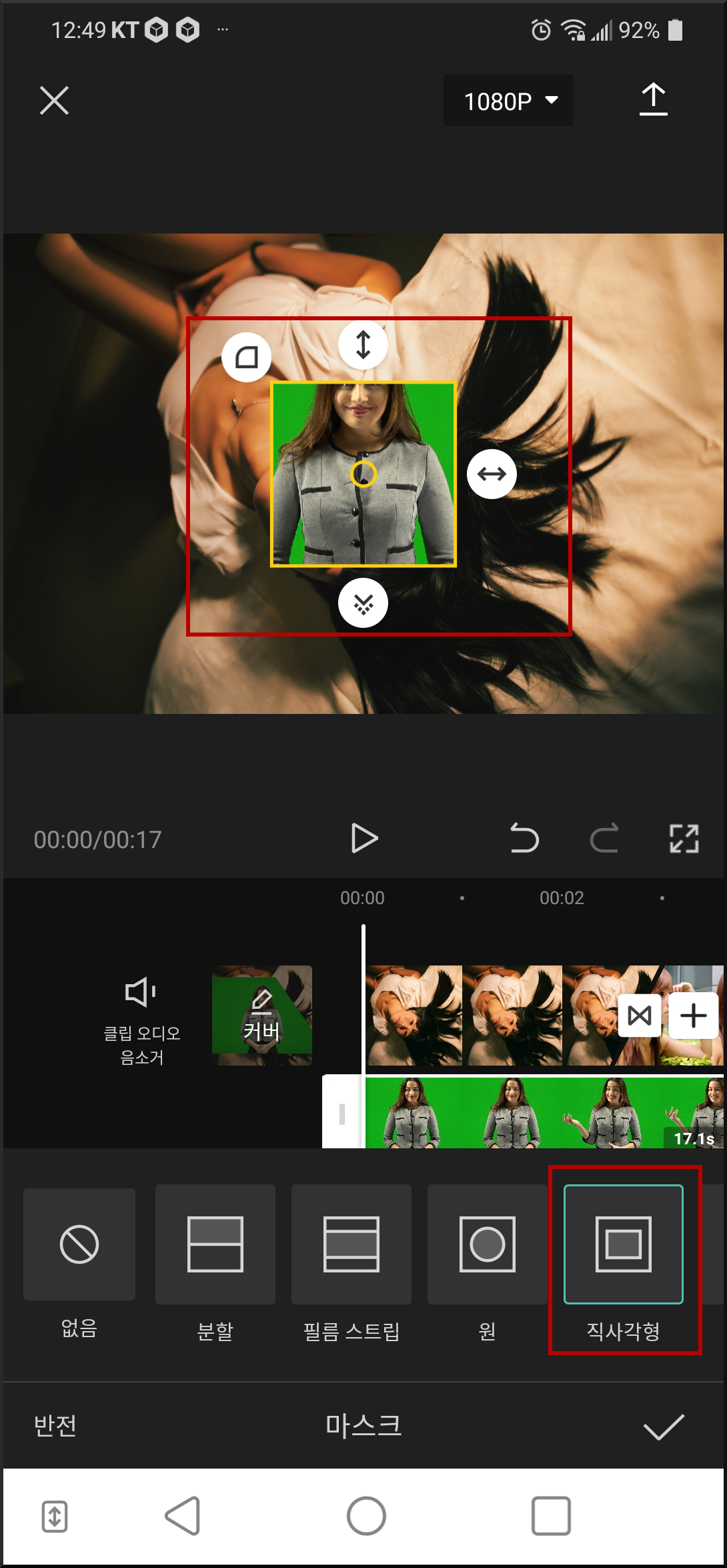
그런데 마스크 도형을 회전하기 위한 아이콘이 없어 회전을 할 수 없는 것으로 알았다. 그것이 아니었다. 아래 첫 번째 그림이 마스크가 없는 동영상이고 두 번째가 직사각형을 사용한 것이다. 영상을 누른 상태에서 돌리니 다이아몬드 형태로 회전됐다. 마스크를 ㅂ벗어난 부분은 투명하게 나와 불편할 수 있다. 참고로 다른 마스크도 마찬가지로 회전할 수 있다.



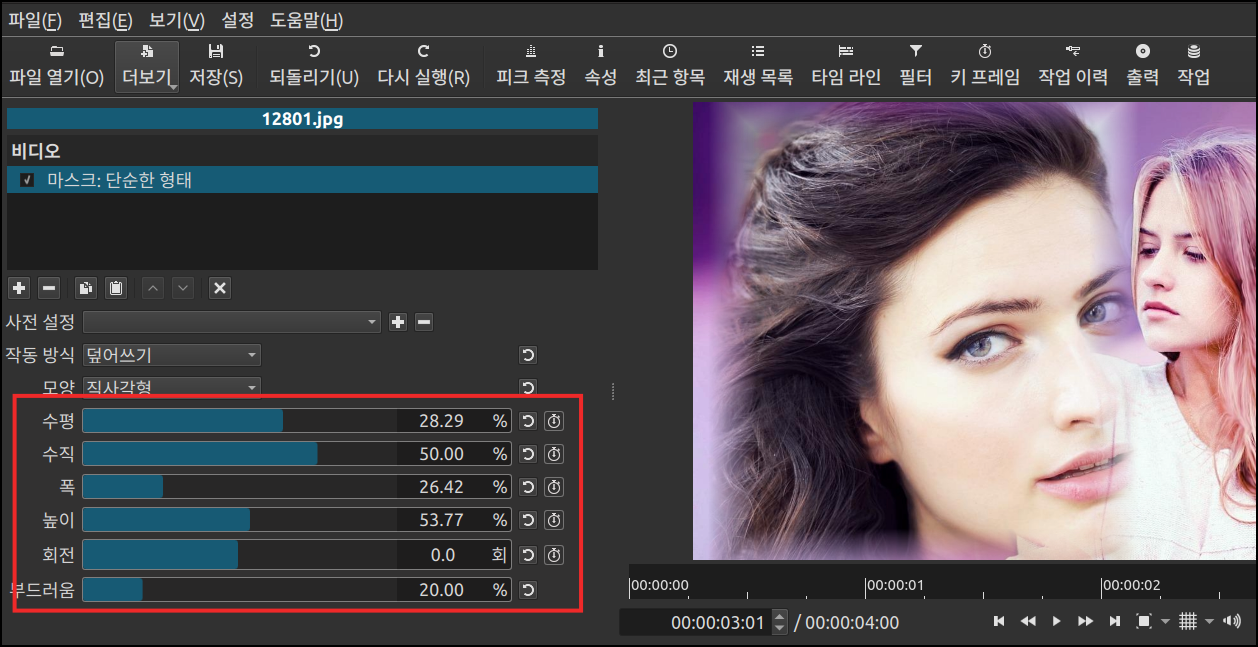
하지만 마스크 이동, 회전, 투명도 조절 등이 편리했다. 샷컷에서는 수치로 조절해야 하는 불편함이 있었다. 예로 마스크의 위치를 지정하기 위해 마우스로 이동하는 것이 아닌 아래 그림에 나온 수평과 수직에 나온 수치를 입력한다. 마스크 크기는 폭과 높이로 설정해야 한다. 만약 캡컷에서 마스크 이동와 크기 및 회전 등을 손가락 등이 아닌 수치로 해야 하는 것을 생각해 보면 알 것이다.

아래는 캡컷에 있는 마스크의 분할 모양과 회전을 이용해서 만들었다. 위에서 봤던 마스크 분할 모양은 가로이지만 회전시켜 두 번째 애니메이션처럼 세로로 분할할 수도 있다.


'IT.인터넷.생활 관련 > 동영상' 카테고리의 다른 글
| 3개 동영상이 한 화면에 나오게 (0) | 2021.10.14 |
|---|---|
| 동영상 두개에서 하나는 작은 원에 나타나게 하기 (0) | 2021.10.06 |
| 플랜B 동영상 편집 프로그램(feat.kdenlive) (0) | 2021.09.28 |
| 선명하게 나타나기(feat.마스크) (0) | 2021.09.19 |
| 텍스트 지나가기(feat.샷컷 마스크) (0) | 2021.09.07 |
| 샷컷에서 그라디언트를 사용 (0) | 2021.08.28 |
| 일반적으로 동영상의 검정배경은 투명배경 (0) | 2021.08.23 |
| LUT(3D) 필터로 동영상 색 변경하기 (0) | 2021.08.19 |