들어가기 전에
여러분이 티스토리 블로그를 하고 있거나 티스토리 블로그로 이사와서 티스토리 블로그의 스킨바꾸기를 네이버 블로그와 다음 블로그에서 스킨변경처럼 쉽게 생각하면 안됩니다.그러면 나중에 후회의 눈물을 흘리시게 되니 티스토리 블로그에서 스킨 바꾸는 것은 신중히 해야 합니다. 어떤 사람은 어떤 스킨이 광고 클릭에 유리하다고 하지만 여러분이 아셔야 할 것은 티스토리 블로그에서 스킨변경할 때 광고 클릭에 영향을 준다는 좋은 점만 보지 말고 스킨을 바꾸면 광고클릭을 더 저조하게 할 수도 있고 다른 나쁜 점도 봐야 합니다.
이 글을 쓴 계기는 친구가 속도가 빠르다며 비스타 대신 XP로 깔아 달라는 것 때문에 쓰게 됐습니다. 저도 포맷하고 XP 까는 것이 속도가 빨라지며 좋다는 것도 잘 압니다. 하지만 포맷하여 XP를 깔면 비스타때 사용했던 모든 프로그램을 다시 깔아야 하고 설정을 해야 하고 데이터를 모두 백업해야 하고 드라이버도 모두 깔아야 하고 한다는 것도 압니다. 그래서 포맷을 권하지 않는데 컴퓨터를 모르는 친구는 단지 XP만 깔면 된다고 생각하니 안타깝거든요. XP를 깔라고 사람은 단지 장점만 얘기하지 단점은 말해 주니 않으니 권하지 않는 내가 나쁜 놈이 된 것 같거든요.
★ 제가 네이버 블로그를 많이 해서 네이버 블로그와 티스토리 블로그에서 차이를 설명하겠습니다. ★
네이버 블로그에서
네이버 블로그나 다음 블로그 등의 포털블로그는 스킨의 HTML/CSS는 수정할 수 없고 단지 스킨의 타이틀/배경 등만 변경할 수 있다는 것을 아실것입니다.
네이버 블로그에서 스킨을 바꿀 때 많은 것이 초기화되지만 사이드바의 위젯의 경우는 전혀 초기화되지 않습니다. 반면에 티스토리 블로그에서 스킨을 바꿀 때 사이드바의 모든 위젯이 초기화됩니다. 네이버 블로그에서는 스킨을 천번 변경해도 스킨 변경전에 위젯은 남아있게 되고 전의 설정은 클릭 몇번으로 해결되는 것이 많아 저는 한달에 한번 정도 스킨 바꾸기를 했습니다. 그러면 티스토리 블로그에서도 스킨변경을 네이버 블로그처럼 타이틀과 배경 정도 변경하는 것도 좋을 것 같습니다. 참고로 아래 그림은 네이버 블로그의 위젯 목록으로 정사각형에 체크된 상태는 티스토리 블로그의 사이드바 설정에서 +를 누르는 것과 같으며 체크되지 않은 정사각형은 x를 누르는 것과 같습니다.
티스토리 블로그에서 스킨 변경시 생각해야 할 것
네이버 블로그의 스킨변경과 다르게 티스토리 블로그에서 스킨바꾸기는 여러가지를 생각해야 합니다. 네이버 블로그처럼 간단하게 생각하시면 안 됩니다. 만약 아래에서 설명하는 것을 생각하지 않고 티스토리 블로그 스킨을 바꾸면 그것은 후회로 돌아 옵니다.
1. 사이드바 스킨 초기화
티스토리 블로그에서 스킨을 바꾸는 것은 블로그의 데이터만 빼고 거의 모든 것이 초기화 됩니다. 스킨을 변경하면 사이드바 위젯은 모두 초기화 되고 스킨 변경을 안해도 아래 그림의 편집이로 된 위젯인 경우 x를 누르는 것이 위젯을 제거하는 것이 삭제하는 되어 가장 곤란했습니다. 그러니 스킨을 변경하거나 하면 사이드바에 전 위젯을 다시 나타나게 하려면 위젯 코드를 백업해서 복구해야 한다는 어려움이 있거든요. 네이버 블로그는 그런 것이 없는데 말입니다. 제가 한 네이버 블로그에서는 위젯을 제거하는 방법과 위젯을 삭제하는 방법이 있는지라 위젯을 목록에서 삭제하지 않는 한 스킨을 바꿔도 남아 있게 됩니다. 이것은 무슨 말이냐 하면 티스토리 블로그의 사이드바에 사용가능한 모튤에 없는 위젯의 경우는 제거하면 삭제되버려 다음에 또 코드를 입력해야 합니다.
2. HTML/CSS 초기화
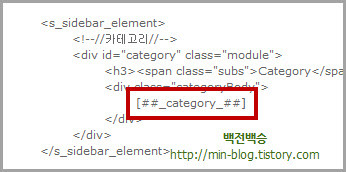
코드에 주석을 안 달면 그 코드가 페이지내에 어떤 것에 영향을 미치는지 알 수 없을 때 얼마나 답답하다고요. 제가 티스토리 블로그를 하면서 잊지 않는 것이 코드위에 <!-- -->을 달아 주석을 넣어 이 코드는 무엇을 나타내는가 아는 것입니다. 아래 그림의 빨간박스처럼 코드에 주석을 달면 알기 쉬워 얼마나 편하다고요.
3. 파일 백업하고 복구
HTML/CSS에 스크립트를 많이 사용했다면 관련 스크립트는 백업하고 다시 스킨을 변경한 후 페이지에서 스크립트가 잘 적용되도록 하기 위해서 복구해 주어야 하는데 이것도 만만치가 않거든요. 저같은 경우는 코드하이라이트라는 스크립트를 사용하는데 관련 스크립트와 CSS를 합쳐 약 28개나 되는데 이것에 관련된 파일을 스킨을 변경했으면 잘 적용되게 하기 위해 모두 복구해줘야 합니다. 이것 말고도 파일은 아니어도 아래 그림처럼 제트센스 코드나 구글추적코드(구글애널리틱스)도 삽입해야 되니 복구할 것이 많습니다.
4. 스킨에 맞게 페이지를 적었다면
페이지를 스킨에 맞게 글을 적었다면 스킨을 절대 못 바꿀 것입니다. 이 스킨이 경우는 리스트를 쓰면 리스트를 쓴 글과 리스트를 쓰지 않은 글 사이의 간격이 없어 저는 이 공간을 만들기 위해서 한 번 엔터를 쳐 공간을 확보합니다. 그러면 스킨을 변경할 경우 대부분이 스킨을 리스트와 글간의 간격이 있어서 공간이 많게 됩니다. 제가 블로그에 300개 이상이 글을 적었는데 글에 리스트가 있는 페이지를 모두 찾아 엔터를 제거하기 위해서라면 스킨변경을 포기할 것 같습니다.
마치며
티스토리 블로그의 스킨변경과 네이버,다음 블로그등에서 스킨 변경을 동일시하면 안됩니다. 깊이 생각해보면 티스토리 블로그의 스킨 변경은 데이터 등만 남아 있아 있으나 컴퓨터를 포맷하는 경우와 비슷하다고 생각합니다. 티스토리 블로그에서 스킨 변경은 컴퓨터 포맷보다 더 복잡할 것 같습니다.
스킨 변경외에도 티스토리 블로그를 네이버 블로그와 같이 생각하여 네이버 블로그할 때처럼 했다가 아니다 싶었거든요. 특히 티스토리 블로그에서는 로그인 댓글쓰기를 하면 안되겠더라고요.
'블로그' 카테고리의 다른 글
| 블로그를 나눔고딕등 예쁜 글꼴로 바꾸기 (49) | 2011.01.17 |
|---|---|
| 파일올려서 경로를 알아 블로그 꾸미기 (40) | 2011.01.15 |
| 카테고리 펼치기/접기 (25) | 2011.01.14 |
| 이제는 위젯태그를 백업할 필요없게 됐다 (36) | 2011.01.12 |
| 더보기,블로그에서 추가영역 만들기 (49) | 2011.01.04 |
| 각주의 범위을 알면 링크를 걸 수도 있다 (33) | 2011.01.03 |
| 네이버 블로그의 로그인은 왜 최상의 선택인 이유 (32) | 2011.01.01 |
| 네이버 블로그를 떠나기 어렵게 하는 것 (49) | 2010.12.30 |