이 글에서 아래 결과처럼 구 표면에 텍스트 삽입에 대해 적어보고자 한다.


예전에 구 표면에 텍스트를 삽입하는 유튜브 동영상 강좌를 봤다. 그 강좌를 따라 하려 했으나 영어 설명을 따라 하기 힘들어 그만두었으나 2.10.22를 다루면서 적을까 한다. 그때 설명은 2.8이었고 2.10.22여서 다른 것이 없다. 다른 것은 필터 이름이 한글이라는 것만 다르다.
물체 매핑이라는 필터를 적용할 줄 알면 되는 간단한 것이다. 물체 매핑이라는 필터는 텍스트와 사각형 표면을 구 형태로 만들어 준다.

아래에서 내가 적용한 것을 적으면 다음과 같다.
1. 새 이미지를 만드는데 정사각형으로 해서 너비와 너비를 각 1000으로 하고 전경색을 흰색, 배경색을 2d2166으로 했다. 전경색은 글자색이고 배경색을 이미지 배경색이다. 참고로 이미지가 100%가 아닌 창 크기에 맞게 하기 위해 Ctrl+Shift+J 단축키를 눌렀다.
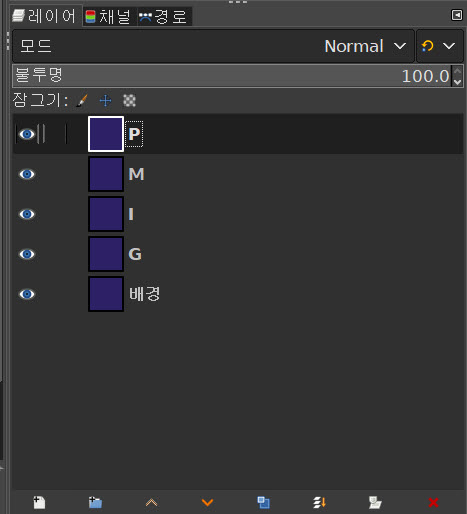
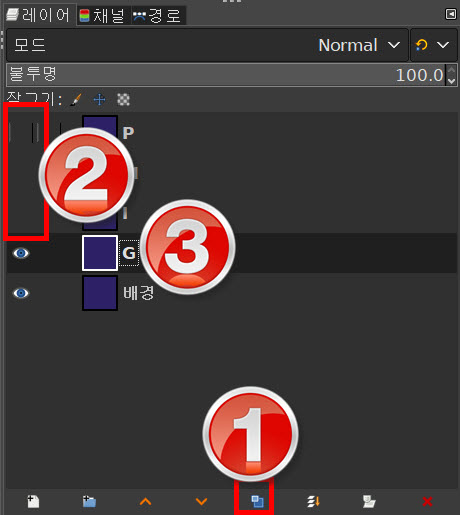
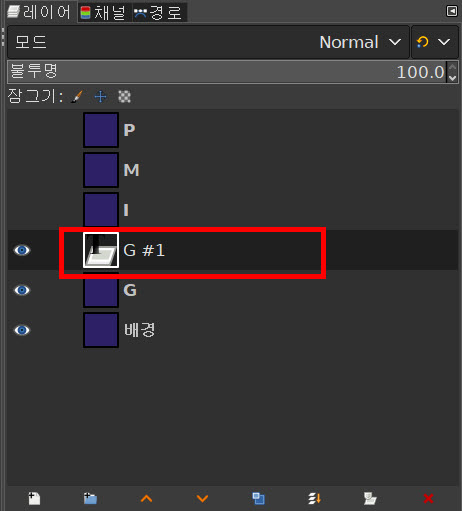
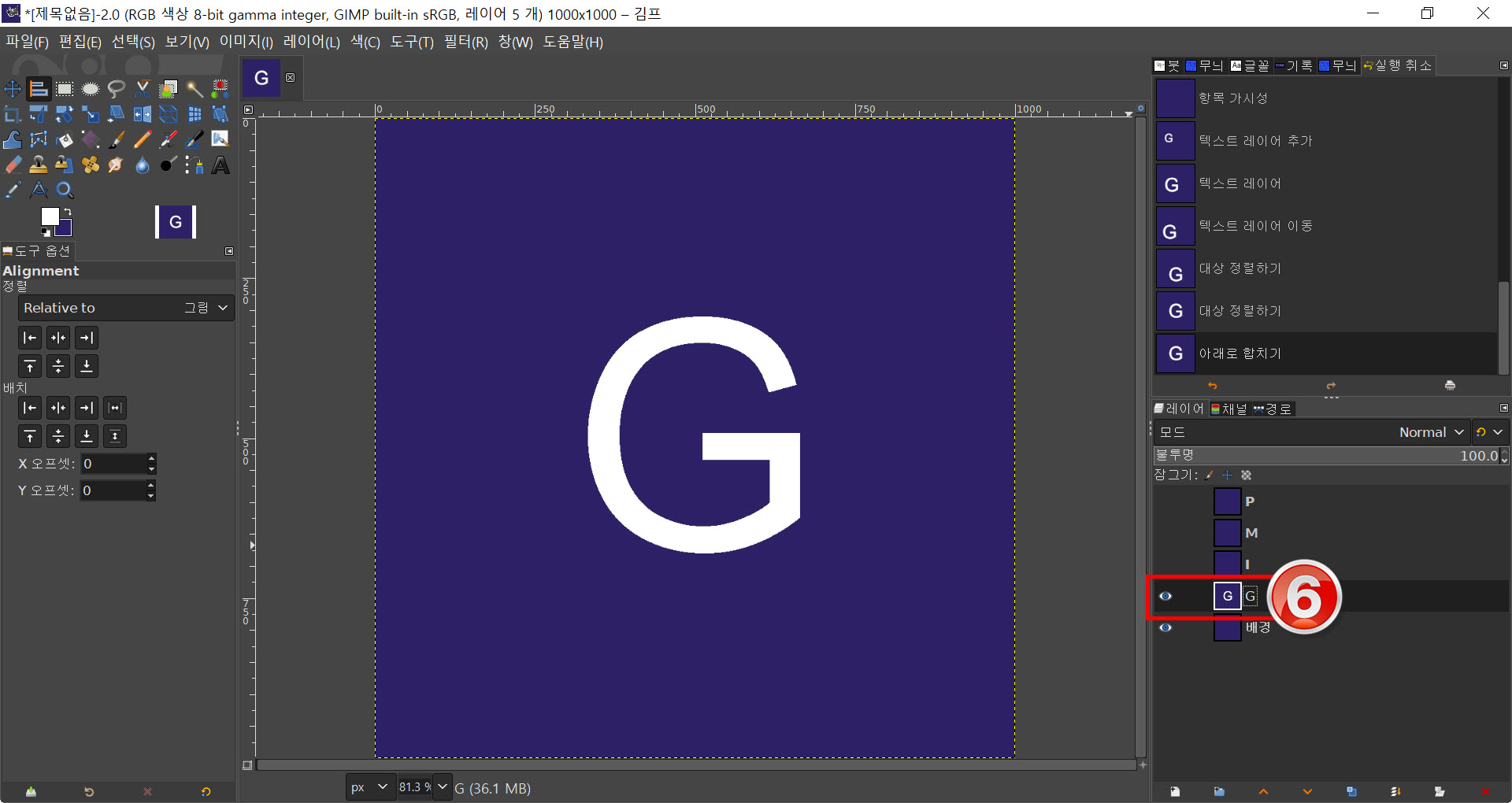
2. 레이어에서 아래 그림 1번을 다섯번 눌러 배경을 복제했다. 복제한 레이어 이름을 각 배경, G, I, M, P라고 했다. 왜냐하면 나중에 알겠지만 레이어에 텍스트를 G, I, M, P를 넣을 것이다. 레이어에서 아래 그림 1번처럼 눈 아이콘을 클릭하여 I,M,P 레이어를 보이지 않게 하여 배경과 G만 보이게 한다.
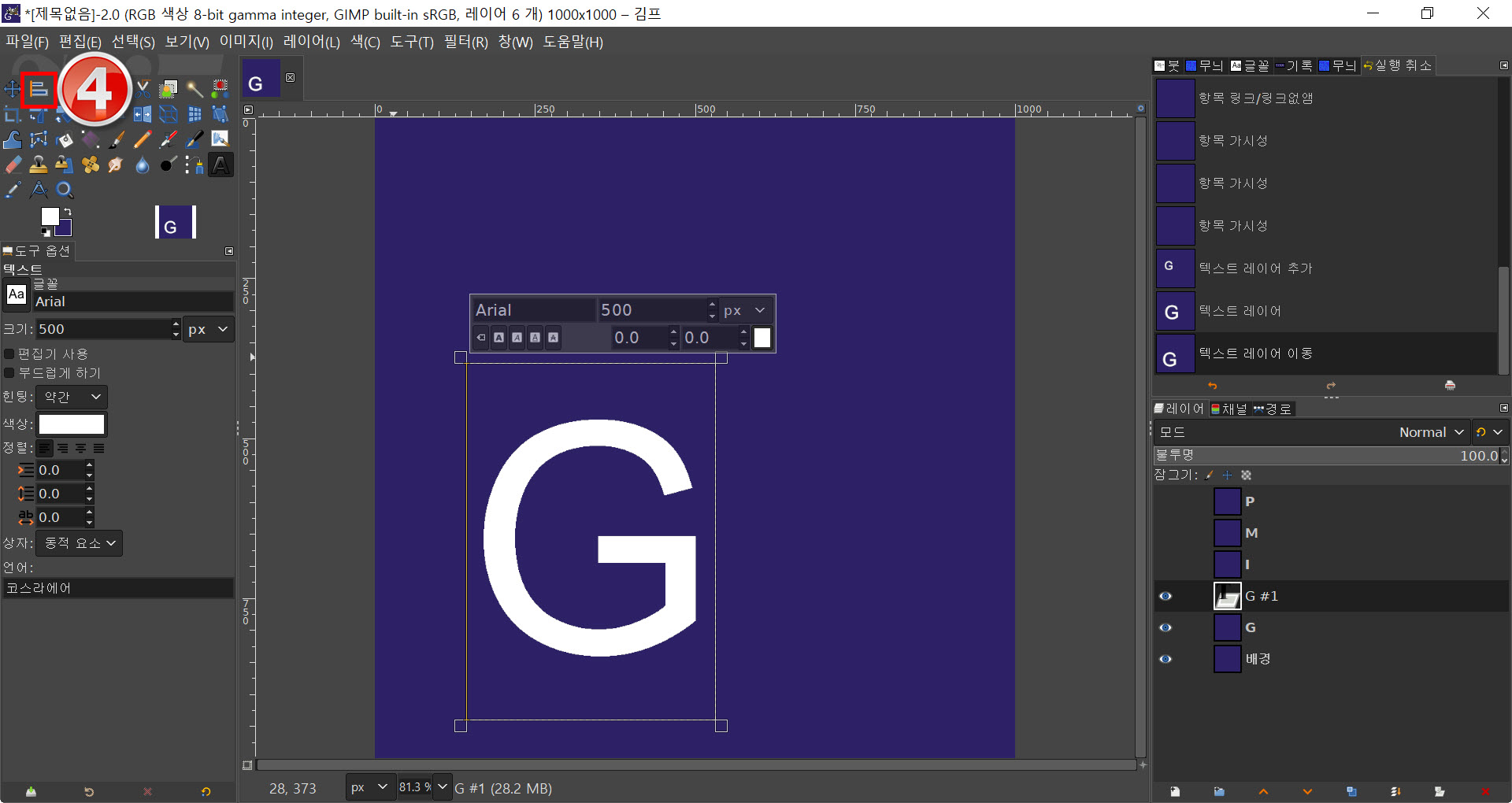
그리고 G 레이어 위에 텍스트를 넣기 위해 G를 선택한다. 텍스트 도구로 글꼴은 누구에게나 있는 Arial로 크기는 500으로 텍스트를 입력했다. 그러면 아래 그림을 보듯이 G #1이라는 레이어가 만들어졌을 것이다.



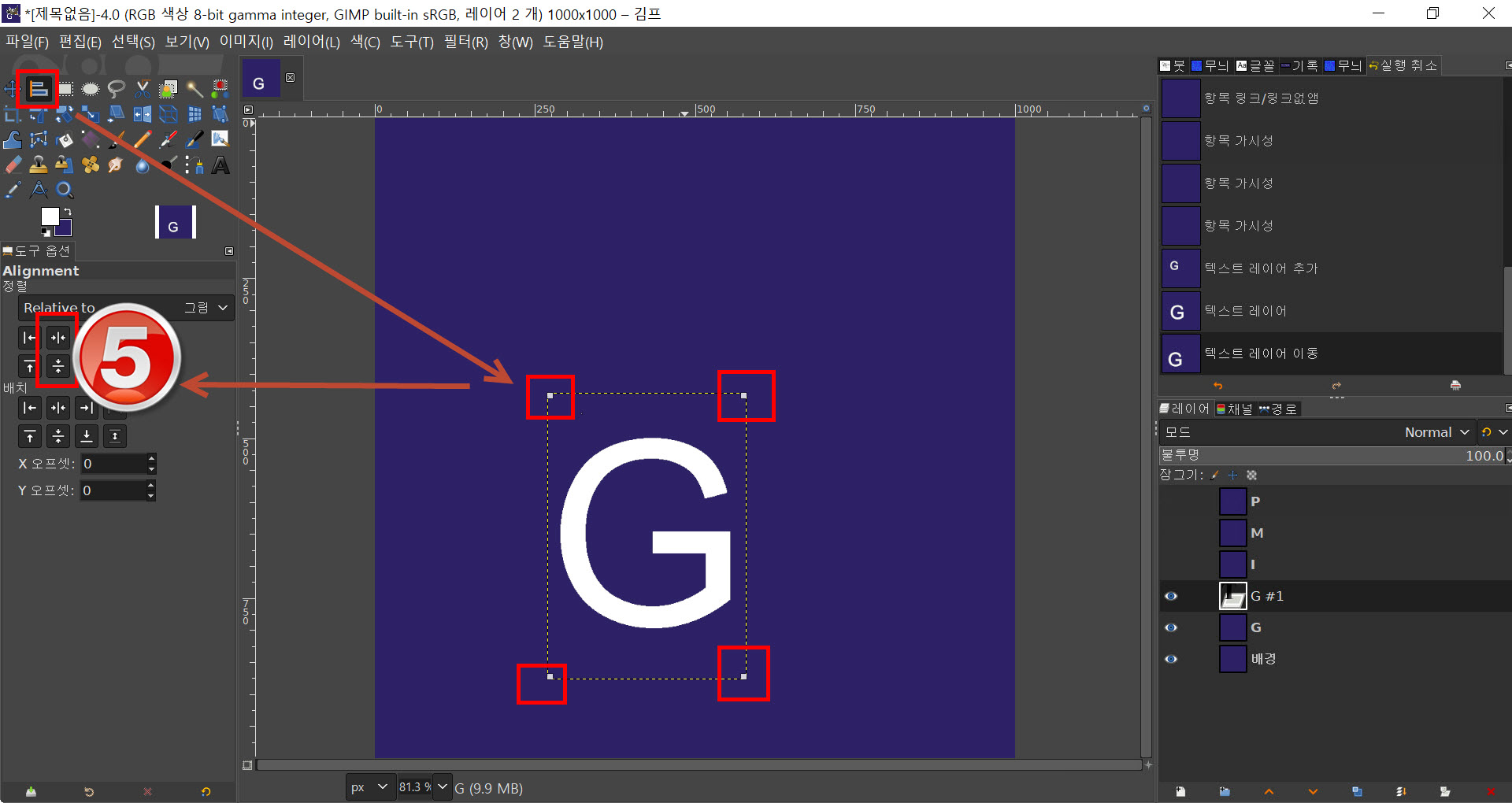
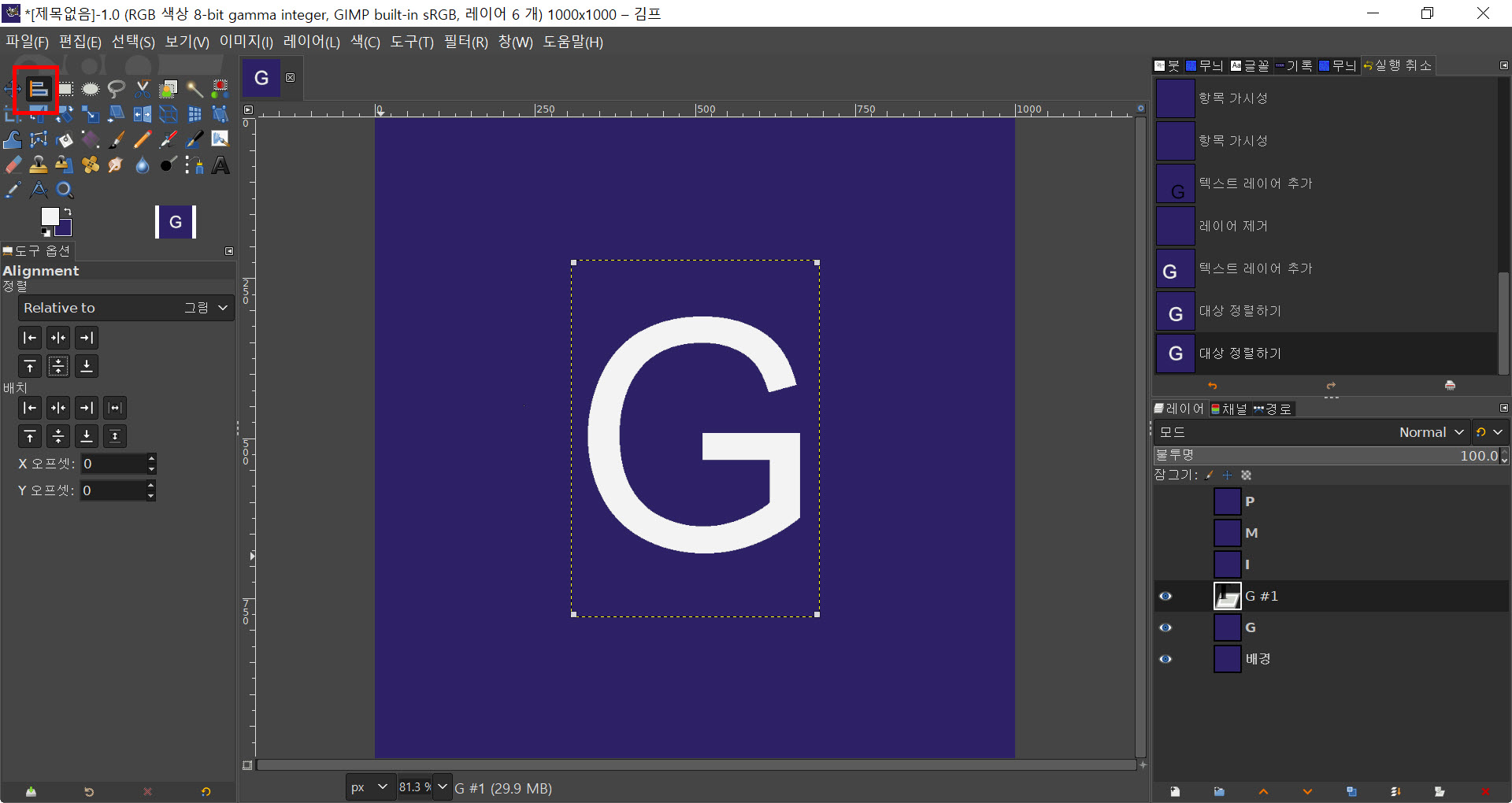
3. 원본 강좌에서는 텍스트를 좁게 했는데 나는 그냥 글꼴 텍스트를 그대로 사용했다. 텍스트가 가운데 위치하도록 4번 정렬 도구를 선택한다. 텍스트를 클릭한다. 선택됐다는 4개의 아이콘이 모서리에 사각형 형태로 나타나고 5번 수평, 수직 정렬을 클릭하여 가운데로 위치한다.



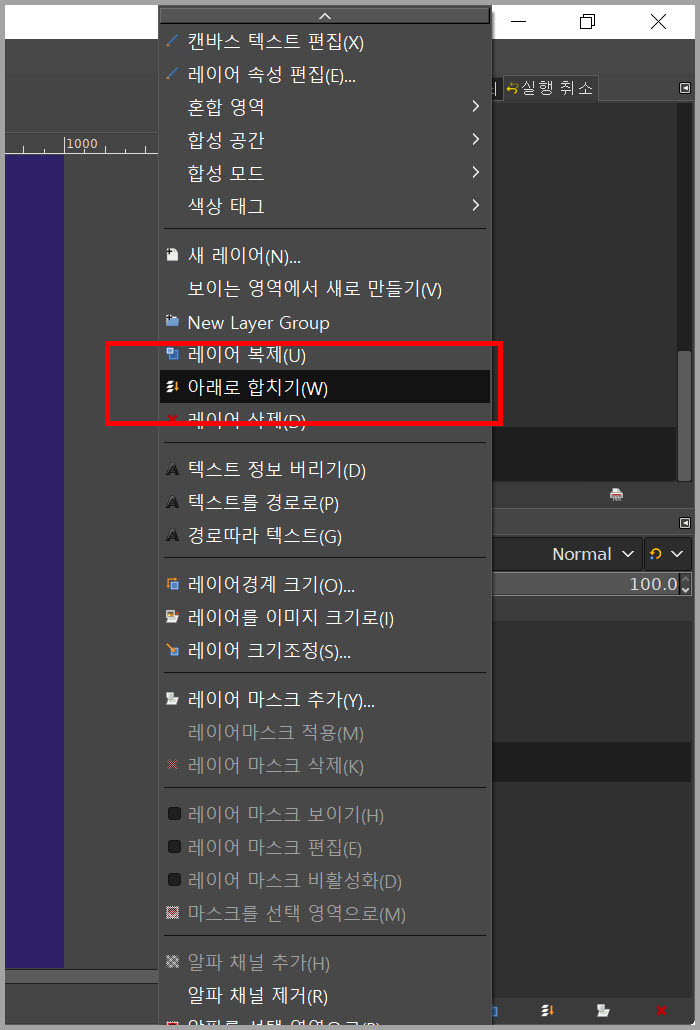
4. 텍스트 레이어인 G #1을 마우스 오른쪽 버튼으로 선택 후 아래로 합치기를 선택한다. 그런 후 레이어를 보면 아래 아래 그림 6번처럼 된 것을 확인할 수 있다. 글자와 아래 배경이 되는 레이어를 합쳐야 한다. 참고로 레이어에서 G 아래 배경은 전체 레이어의 배경을 말한다.


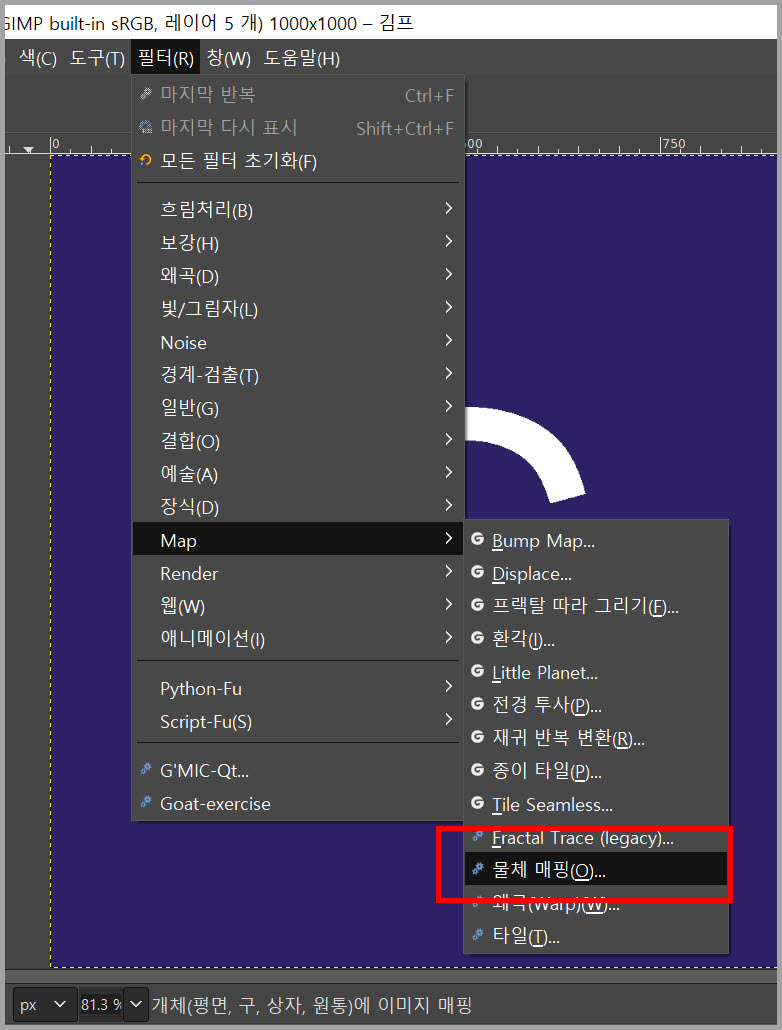
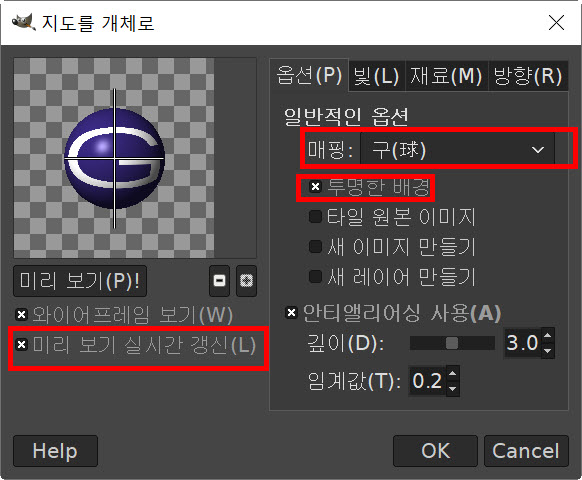
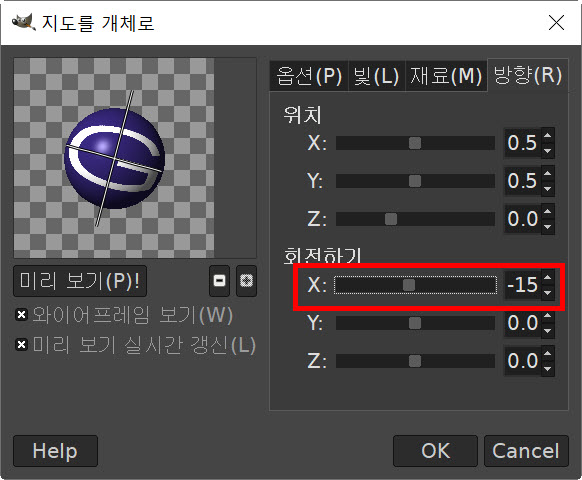
5. G 레이어를 둥근 모양으로 만들어주는 필터를 실행해야 한다. 이것을 위해 필터 > Map > 물체 매핑을 선택한다. 물체 매핑의 대부분 옵션을 기본으로 하고 매핑은 구, 투명한 배경, 미리보기 실시간 갱신으로 한 후 방향인 경우 약간 구가 옆으로 회전한 느낌을 주기 위해 X값을 변형시키고 OK를 주었다.



나머지 글자에 대해서도 2 ~5과 같은 과정을 반복했다. 그리고 마지막에 크기 조절 도구를 사용해서 구의 크기를 조절했다.
물체 매핑 필터를 이용해서 다양한 표면에 글자를 넣을 수 있다. 물체 매핑에서 지원하는 매핑은 위에서 알아본 구를 포함한 평면, 상자, 원통이 있다.



'IT.인터넷.생활 관련 > 어플.프로그램.앱.웹' 카테고리의 다른 글
| 키프레임을 이용한 텍스트 슬라이드 인 및 아웃 (0) | 2021.03.25 |
|---|---|
| 사전설정을 이용한 슬라이드인과 슬라이드아웃, (0) | 2021.03.10 |
| 글자색을 특정 위치 텍스처로 지정 (0) | 2021.02.15 |
| 많이 사용하는 캐드 및 3D 프로그램 (0) | 2021.02.08 |
| 배경에 뜬 글자 만들기 (0) | 2021.01.15 |
| 곰믹스 기능 부족함, 다른 프로그램으로 채우기 (0) | 2021.01.04 |
| 비디오 편집기로 특정 구간만 속도 조절하기 (0) | 2020.12.17 |
| 동영상의 특정 구간만 속도 조절 (0) | 2020.12.16 |




