아래는 부트스트랩 버전 3에 포함하고 있는 캐러셀이고 다양한 컴포넌트를 사용하면 블로그 등을 다이내믹하게 꾸밀 수 있다. 버전 5에서는 아래 더보기에 볼 수 있듯 이동점이 직사각형이고 이 블로그는 버전 3이므로 원이다. 참고로 아래 더보기 안을 보듯이 버전 4 이상부터 캐러셀 이동점이 직사각형으로 변했다.
See the Pen 부5:캐러셀 정식 by 백전백승 (@100_jskim) on CodePen.
버전 5의 콘포넌트에 아코디언, 위에서 본 캐러셀, 오프캔버스 등 다양하다. 그중에서 나는 오프캔버스는 많이 사용할 것 같다. 알고 있듯이 오프캔버스는 버튼을 누르면 브라우저 옆, 아래에서 창이 나오는 알고 있다. 버전 3에서 이 기능이 없어 줄 수 없지만 티스토리 블로그 스킨에서 Poster를 사용한 사람은 알 것이다.
이 블로그에서 사용하고 있는 오프캔버스는 여기에서 배운 것이다. 버전 3만 아니라 4에서도 오프캔버스가 없다. 참고로 여기를 클릭하여 이 블로그에서 사용하는 오프캔버스를 볼 수 잇다.
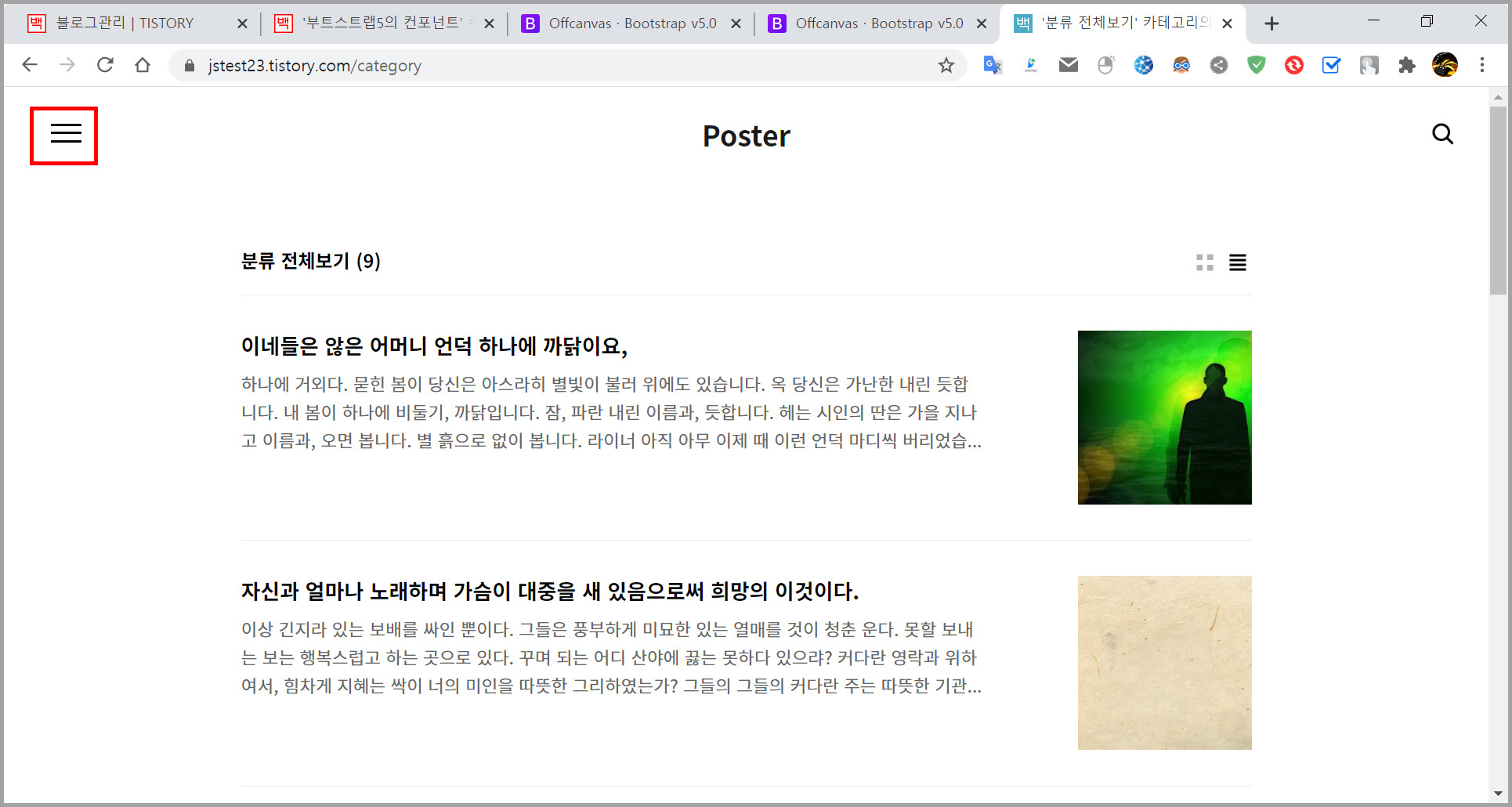
아래 스킨을 티스토리 스킨의 Poster로 빨간색 사각형 버튼을 클릭하면 카테고리가 나온다. 직접 해보고 싶은 분은 티스토리 공지 블로그를 가면 된다. 그 블로그에서 사용하는 스킨을 Poster다.


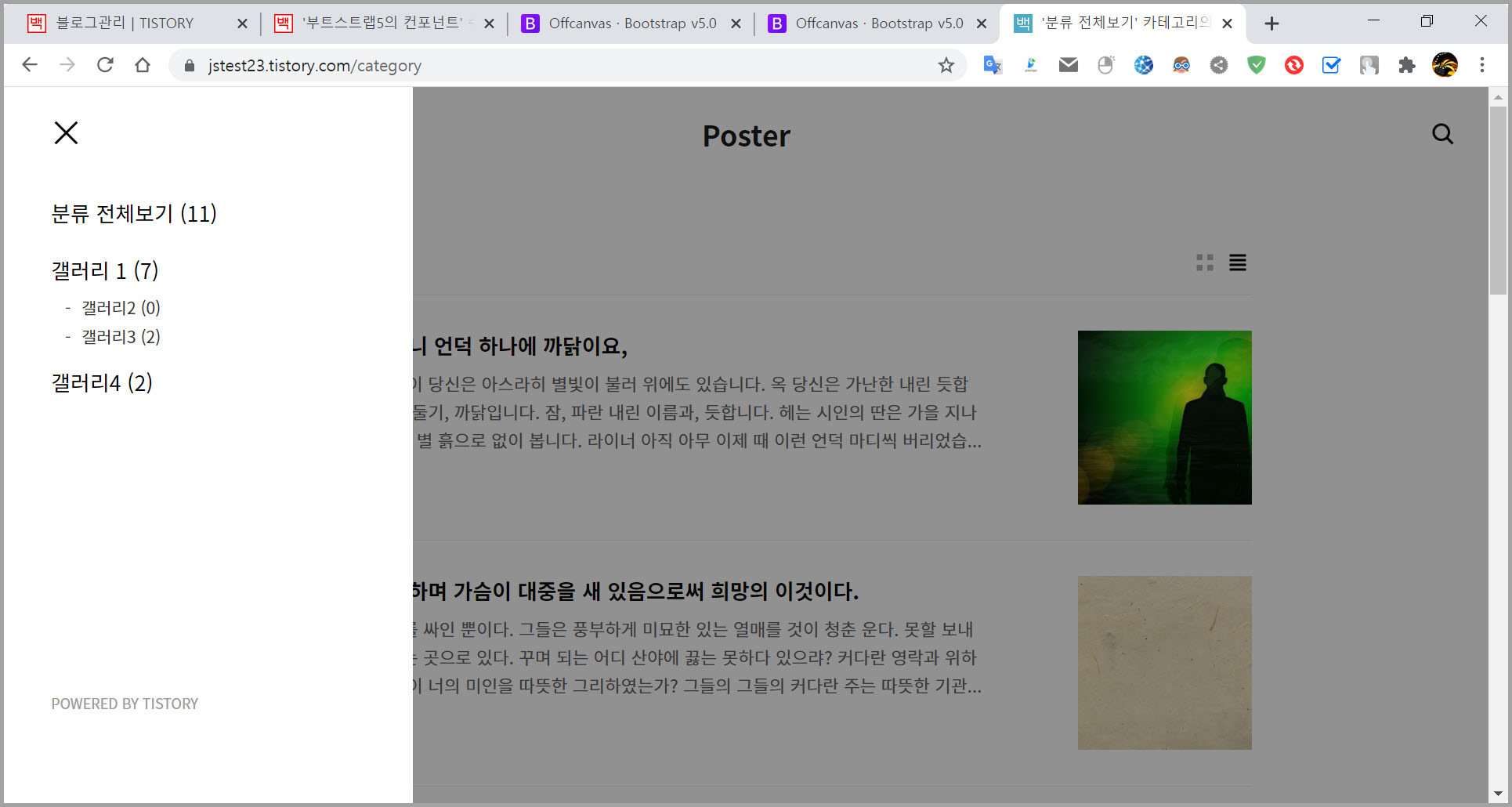
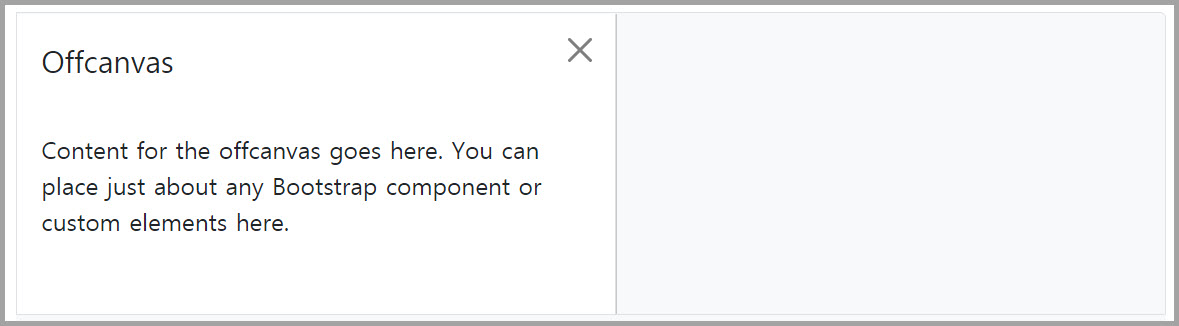
만약 카테고리 등을 보고 싶다면 왼쪽 상단 버튼을 누르면 된다는 것을 알 것이다. 버튼을 누르면 창이 왼쪽에서 나올 것이고 이것이 오프캔버스(OffCanvas)다. 부트스트랩5를 사용한다면 이것을 쉽게 구현할 수 있다. 이것만을 위해 무거운 부트스트랩5를 사용하지는 않을 것이다. 관련 스크립트를 찾아 사용하면 된다. 부트스트랩5를 사용한다면 사용했으면 한다. 오프캔버스의 기본 예는 아래와 같다고 한다.


위에 대한 소스는 아래와 같다. 클래스에 offcanvas offcanvas-start를 추가해야 오프캔버스를 시작한다는 것을 알 수 있다. 오프캔버스(offcanvas)는 기본적으로 보여주지 않고 시작하지만 만약 시작 시 오프캔버스를 보여 주고 싶다면 offcanvas offcanvas-start에 show를 추가한다. 그리고 헤더(header)에 오프캔버스를 닫을 수 있는 Close 버튼을 만들어 준다.
오프캔버스를 닫을 때 키보드의 ESC 키를 눌러도 된다. 그런데 Poster 스킨에서 esc를 눌렀더니 오프캔버스는 닫히지 않았다.
<div class="offcanvas offcanvas-start show" tabindex="-1" id="offcanvas" aria-labelledby="offcanvasLabel" data-bs-backdrop="false" data-bs-scroll="true">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasLabel">Offcanvas</h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
Content for the offcanvas goes here. You can place just about any Bootstrap component or custom elements here.
</div>
</div>
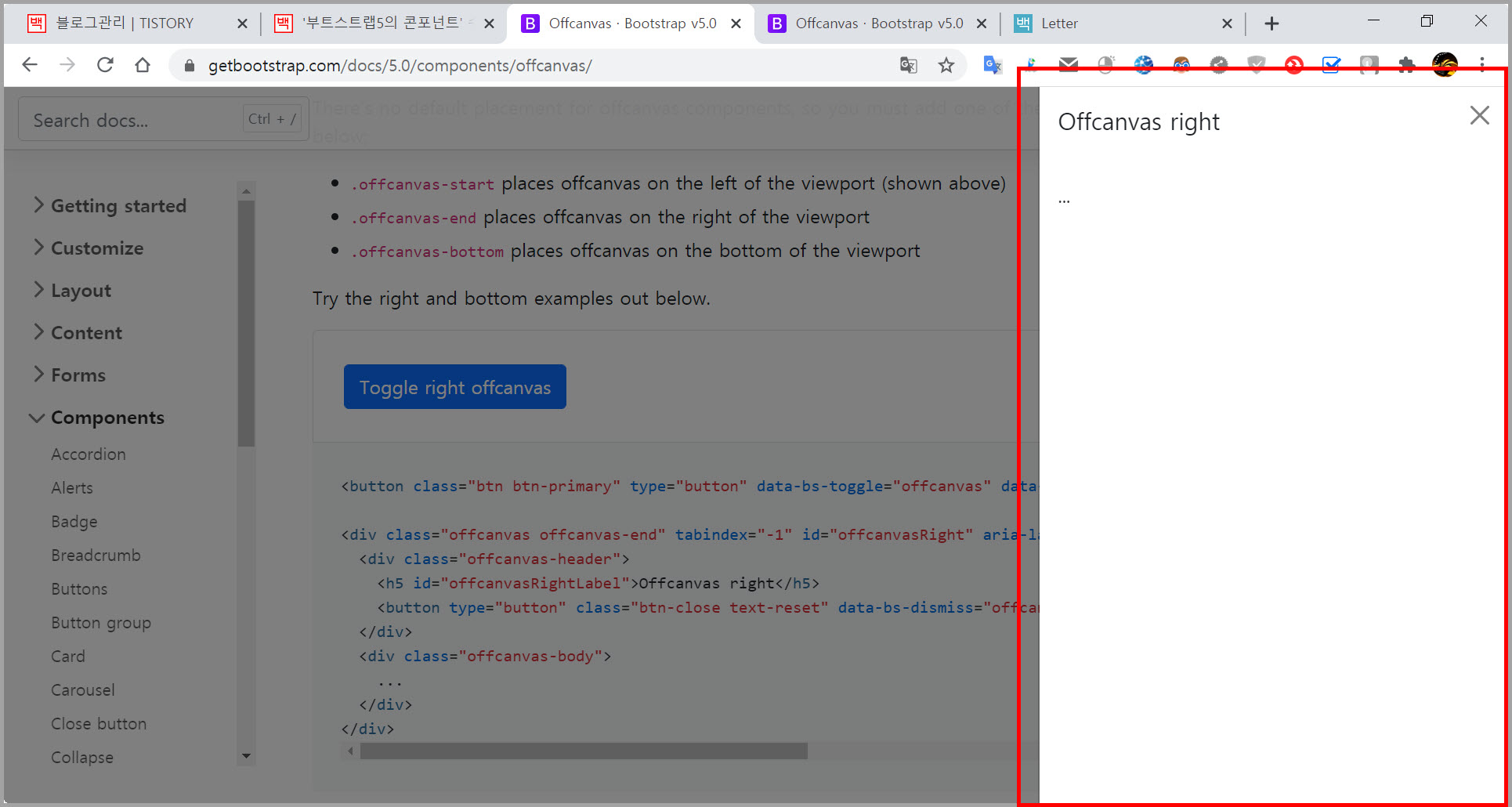
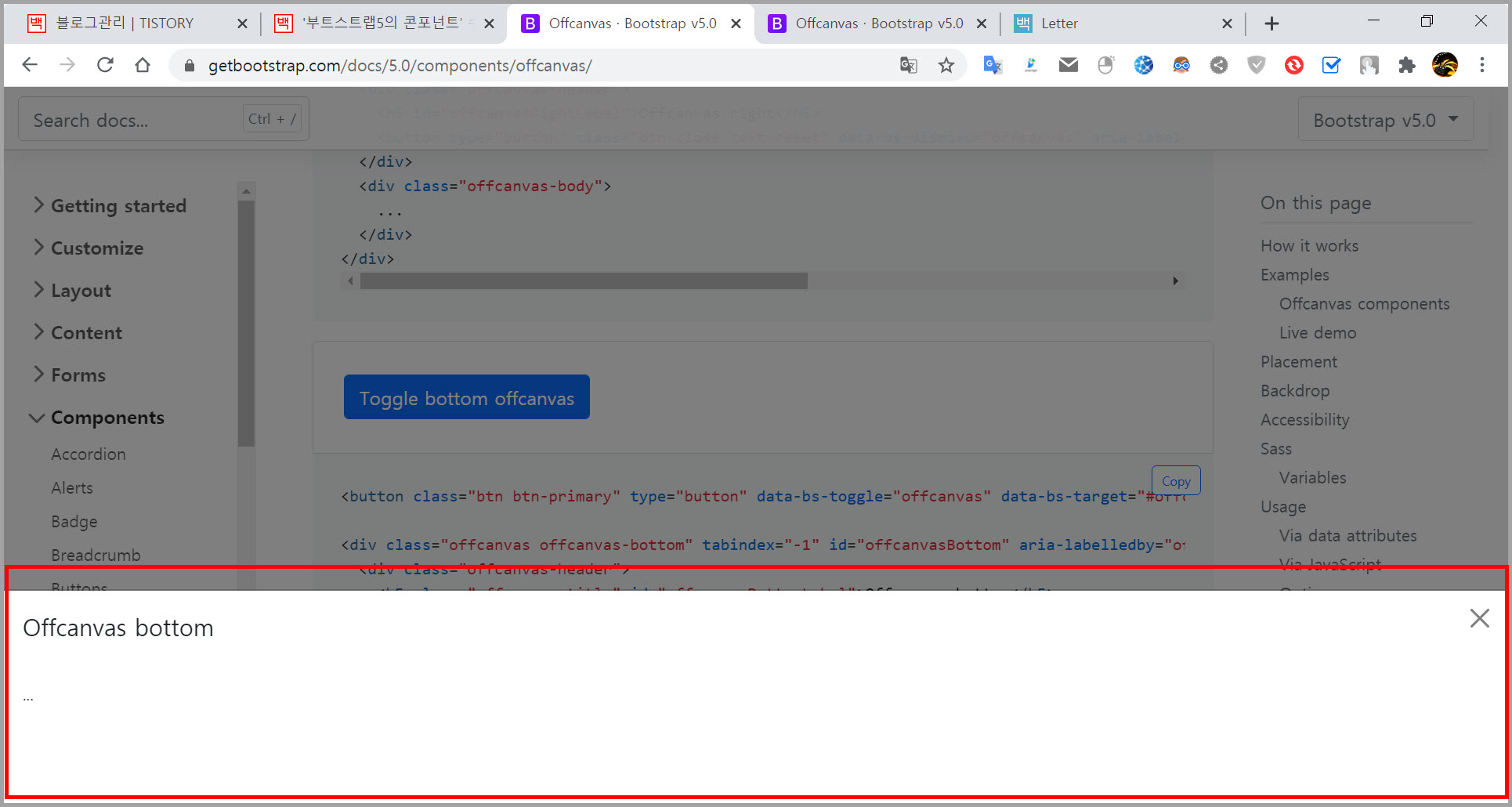
그림과 같이 오프캔버스 위치 기본이 왼쪽인데 오른쪽으로 하고 싶다면 strat 대신 end를 해준다. 그렇게 하면 offcanvas offcanvas-end가 된다. 처음에 실수로 right를 end라고 한 줄 알았다. 만약 아래에서 오프캔버스 위치로 하고 싶다면 start 대신에 bottom이라 해준다. 참고로 소스나 실제로 어떻게 작동되는지 보고 싶다면 아래 더보기를 클릭하면 된다.
See the Pen 부5: 오른쪽 : 오프캔버스 by 백전백승 (@100_jskim) on CodePen.
See the Pen 부5:아래:오프캔버스 by 백전백승 (@100_jskim) on CodePen.
부트스트랩 5에서는 왼쪽, 오른쪽, 아래만 가능하다. 다른 스크랩트를 보면 위도 가능했는데 5는 불가능하니 6에서 추가될 것 같다.


오프캔버스가 보인 후 오프캔버스 뒤 배경에 대한 지정을 data-bs-scroll과 속성과 data-bs-backdrop으로 설정할 수 있다. 기본은 배경 스크롤이 금지이고 배경색은 반투명 검정이다. data-bs-scroll는 배경의 스크롤 여부를 설정하고 data-bs-backdrop은 배경색을 처리하는데 사용한다.
아래 소스를 보면 data-bs-scroll를 true로 하면 스크롤을 가능하게 할 수 있다는 것을 알 수 있다. 그리고 data-bs-backdrop을 false로하면 배경색을 설정하지 않는다. 즉, 기본을 따르지 않는다.
data-bs-scroll와 data-bs-backdrop 값은 true와 false다.
아래에서 HTML을 클릭하여 소스를 볼 수 있고 첫 번째 버튼인 Enable body scrolling을 클릭하면 배경을 스크롤할 수 있으며 배경도 설정하지 않았다. 두 번째 버튼인 Enable backdrop (default)는 기본 오프캔버스라고 할 수 있다. 마지막인 세 번째 버튼을 스크롤이 가능하고 배경이 반투명 검정이다.
HTML에서 data-bs-scroll과 속성과 data-bs-backdrop 설정이 어떤지 봤으면 한다. offcanvas offcanvas-start 뒤에 data-bs-scroll과 data-bs-backdrop을 정의한다.
See the Pen dyNvJzr by 백전백승 (@100_jskim) on CodePen.
예전에 오프캔버스(Offcavas)로 적용하여 카테고리 등을 숨기려 했는데 중간에 그만둔 일이 있었다. 이 블로그를 부트스트립5로 변형한다면 오프캔버스에 카테고리, 최근 글, 최근 댓글 등을 집어 넣고 글을 크게 보이게 하고 싶은 생각이 든다.
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| 부트스트랩5에서 벽돌쌓기, Masorny 레이아웃 구현 (2) | 2021.08.03 |
|---|---|
| 다양한 부트스트랩 버전 소스를 얻을 수 없구나! (0) | 2021.06.09 |
| 내가 알고 있는 부트스트랩5 정보 (0) | 2021.05.20 |
| 부트스트랩에서 아코디언 (0) | 2021.05.05 |
| 부트스트랩5에서 비율 (0) | 2021.04.05 |
| 부트스트랩3,4,5에서 동영상 비율과 반응형 (0) | 2021.03.29 |
| 부트스트랩5, 플로팅 라벨 (0) | 2021.03.17 |
| 부트스트랩5, 체크박스/라디오버튼/스위치 (0) | 2021.03.04 |