워터마크를 생성하기로 했다.
초기 티스토리를 할 때 거의 모든 이미지에 워터마크를 넣었다. 그런데 불펌한 블로그에서 워터마크를 삭제하거나 워터마크가 있어도 퍼가는 것을 여러 번 보니 워터마크 넣는 것에 회의감을 느꼈다. 또한 내 글을 불펌하는 경우도 별로 없고 해서 워터마크를 넣는 것도 귀찮아졌다.
다시 SVG 워터마크를...
티스토리 포럼에서 불펌에 대한 글을 읽으니 다시 워터마크를 넣어야겠다는 생각이 들었다. 그래서 워터마크를 잉크스케이프로 벡터 형식의 SVG 파일로 만들었다. 왜냐하면 SVG 벡터 파일이 확대 및 축소 시 글자가 깨지는 것을 방지하기 때문이다. 티스토리 에디터 서명(워터마크)에서 PNG, JPG 파일만 아니라 SVG 파일도 지원한다.
아래 보는 그림은 벡터인 SVG 파일이다. 참고로 원본의 폭과 높이가 커서 줄였다. 벡터 이미지(SVG)는 레스터 이미지(GIF, JPG, PNG 등)와 달라서 1000배 확대 및 축소해도 깨지지 않는다. 그래서 아래 이미지를 줄이거나 확대해도 글자의 선명도가 변하지 않는다.
위 그림은 잉크스케이프로 만들었다. 글자를 아래 썸네일 글자처럼 원으로 나열되는 워터마크를 만들고 싶었는데 웬일인지 그렇게 하면 SVG로 저장한 후 워터마크로 삽입하면 나오지 않아 그냥 위 그림처럼 글자만 회전시켰다. 대신 PNG 등의 레스터 이미지로 서명을 하면 됐으나 SVG(벡터 이미지)에 대한 미련이 있어... 참고로 아래 글에 잉크스케이프로 글자를 원으로 회전시키는 방법을 설명했다.
잉크스케이프로 원으로 배치
김프를 사용해서 아래 그림 첫번째처럼 영문으로 원으로 텍스트를 배치하는 것을 했었다. 잉크스케이프를 사용해서도 하고 싶었다. 잉크스케이프를 사용해서 아래 그림 두 번째처럼 만들었고
min-blog.tistory.com
되도록 워터마크는 중앙에
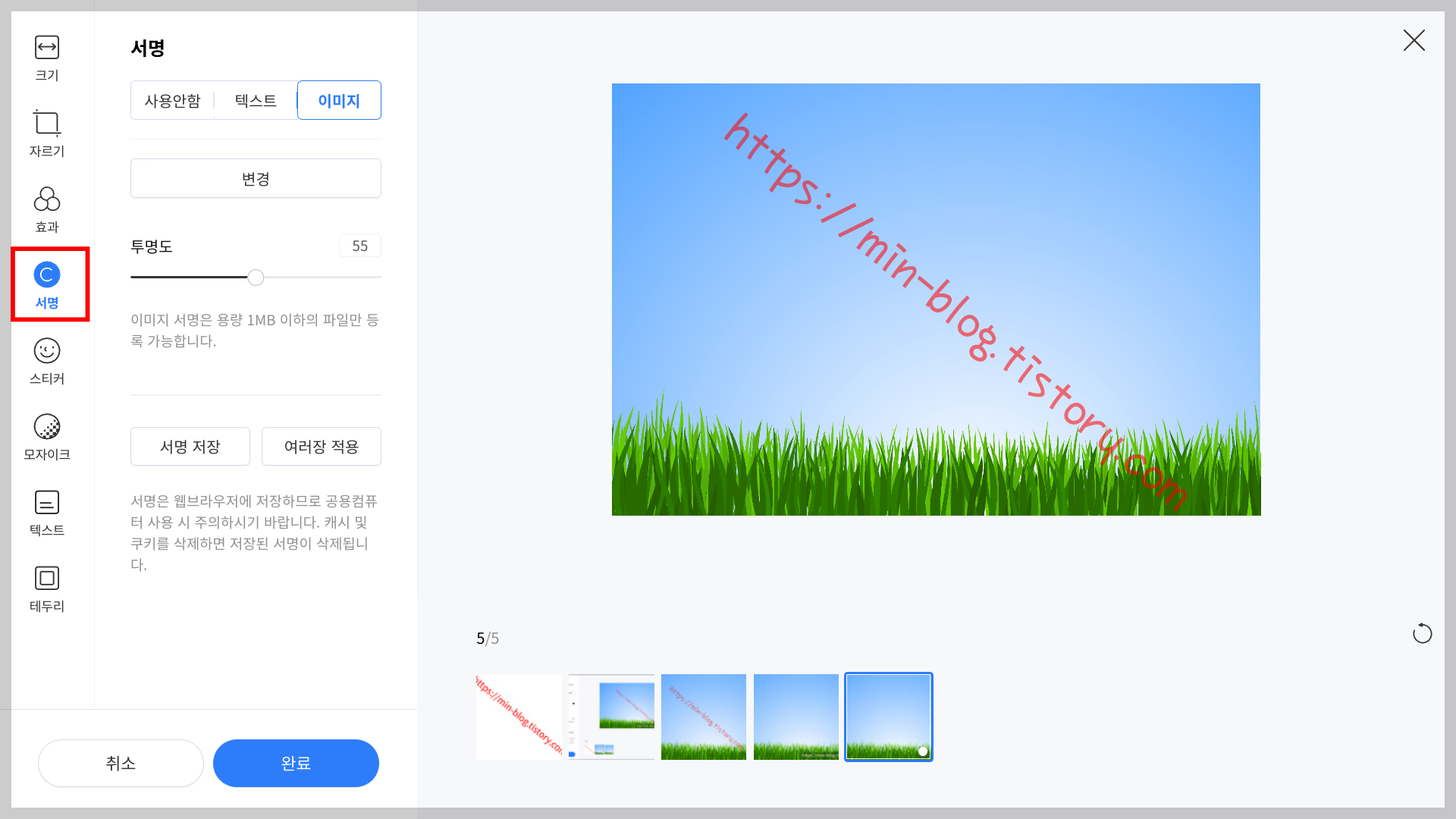
티스토리 에디터에서는 블로그 주소와 만든 이미지로 워터마크(서명)를 생성할 수 있다. 아래 그림처럼 워터마크는 티스토리 에디터에서 워터마크가 아니라 서명이라고 됐으니 서명을 찾으면 된다.

위에서 나는 잉크스케이프로 만든 SVG 이미지를 워터마크(서명)로 사용해서 아래 그림처럼 그림에 워터마크(서명)를 생성했다. 어떤 놈은 워터마크를 삭제할 수 있으니 워터마크가 이미지 전체에 들어가도록 했으면 한다. 참고로 워터마크를 티스토리 에디터에서 넣으면 원본은 보존된다. 그리고 워터마크의 크기, 이동, 불투명도 등을 자유롭게 조절할 수 있다.

아래는 워터마크(서명)를 이미지에 텍스트를 준 경우도 티스토리 에디터에서 기본은 아래쪽 가장자리에 위치한다. 상하좌우 가장자리에 평범하게 위치하면 워터마크(서명)만 자르고 사진이 자신이 찍은 것처럼 한다. 예전에 내가 방문자를 위해 그림이 잘 보이도록 워터마크를 아래쪽 가장자리 등 가장자리에 위치했더니 워터마크만 자르고 자신이 만든 것처럼 하는 것을 봤다.
방문자가 사진을 잘 보이도록 워터마크를 가장자리에 위치시키지 말았으면 한다. 방문자가 사진을 잘 보이도록 배려하기 위해 워터마크를 가장자리로 위치하는 것은 불펌을 쉽게 하라고 하는 것일 수 있다.

가운데로 위치한 후 글자색, 배경색 등을 변경할 수 있다. 그런데 워터마크가 가운데에 있으면 사진이 보기가 싫다. 그러면 퍼가기도 어렵고 귀찮다. 참고로 위에서 적었듯 글자의 크기, 이동, 불투명도 등을 자유롭게 조절할 수 있다.
