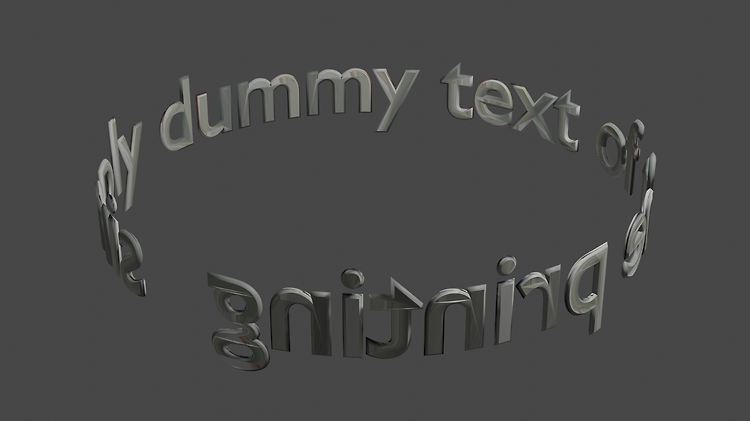
김프를 사용해서 아래 그림 첫번째처럼 영문으로 원으로 텍스트를 배치하는 것을 했었다. 잉크스케이프를 사용해서도 하고 싶었다. 잉크스케이프를 사용해서 아래 그림 두 번째처럼 만들었고 잉크스케이프를 사용하면 김프보다 더 쉽다는 것을 알았다.
잉크스케이프에서 원을 그릴 줄 알면 되고 메뉴에서 텍스트를 원에 놓는 명령만 클릭하면 되는 것이었다.


아래는 김프(Gimp)에서 텍스트를 원으로 배열하는 것에 대한 글이다. 참고로 김프는 개인, 공공기관, 기업 등 무료로 사용할 수 있는 그래픽 프로그램이고 어도비 포토샵과 유사하다고 생각하면 된다.
김프 원형태로 텍스트 배치
아래 그림과 같이 김프를 사용해서 원형태로 텍스트 배치하는 것을 만드는 것이다. 아래와 같이 하는 것을 유튜브 강좌를 보면서 배웠다. 김프의 경로 도구를 사용하는 것이 아닌 타원 선택 영
min-blog.tistory.com
새문서 만들기
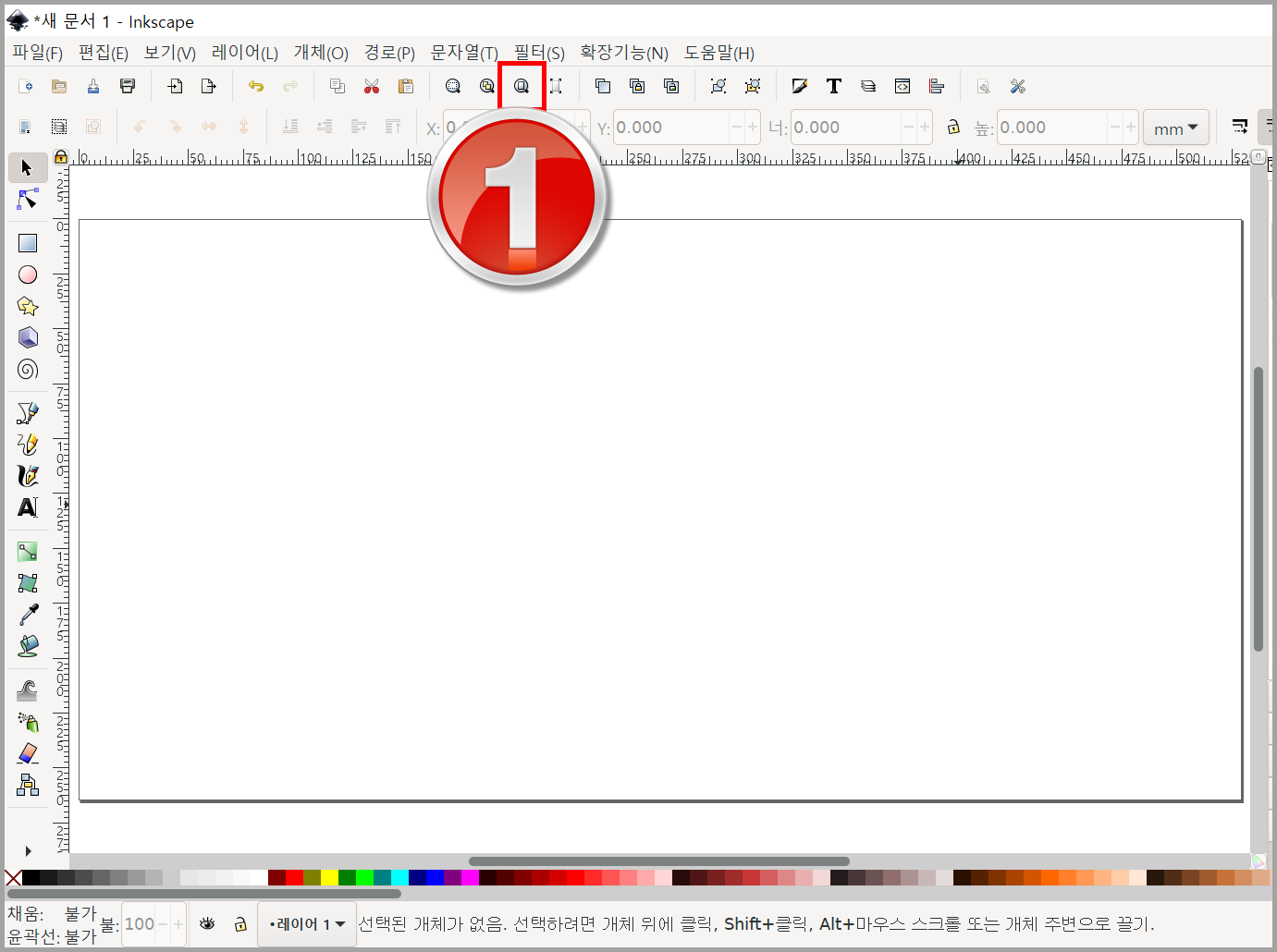
페이지(캔버스)를 저장하기 위해 페이지 크기를 2000 × 1000 픽셀로 하기로 결정했다. 그래서 파일 > 문서 속성에서 아래와 같이 설정한 후 1번 아이콘을 누르거나 숫자 5를 눌러 페이지가 창에 꽉 차게 보이게 했다. 나는 나중에 페이지를 저장하기로 했다. 참고로 아래 그림에서 페이지는 검정 테두리가 있는 사각형이다.


원 그리기
텍스트가 원으로 배열되려면 잉크스케이프에서 원을 그릴 수 있어야 한다. 잉크스케이프에서 2번 아이콘을 클릭한 후 키보드에서 Ctrl 키를 누른 상태에서 오른쪽 상단을 기준으로 원을 그린다. Ctrl 키를 누르면 정확한 원을 그릴 수 있다. 상단 변경을 보면 Rx와 Ry 모두 70.724라고 나왔다. 해보면 알겠지만 Ctrl 키를 누르지 않고 정확한 원을 그리기는 힘들다. 참고로 Ctrl+Shift 키를 누르면 중앙을 기준으로 원을 만들 수 있다.
원은 텍스트가 배열될 경로가 된다. 경로의 크기는 나중에 크거나 작게 할 수 있다. 그리고 얼마든지 변경할 수 있다. 원을 그릴 수 있는 것이 중요하다.

나는 원을 그렸으니 레이어를 보기 위해 화면 오른쪽 레이어 목록 탭을 클릭하여 레이어 이름을 원이라고 변경했다. 레이어가 많은 것도 아니므로 레이어 명을 변경하지 않아도 된다.
텍스트 입력
레이어에서 텍스트라는 이름으로 레이어를 만들고 4번 A를 클릭하여 텍스트를 입력한다. 텍스트를 입력했으면 5번 선택 도구로 변경하고 텍스트와 원을 선택하기 위해 Shift 키를 누른 상태에서 원을 누른다. 그러면 텍스트와 원이 모두 선택된다. 즉, Shift 키를 누르고 원인 경로를 선택한다.
Shift 키를 누르든 말든 원과 텍스트를 모두 선택하면 되는 것 같다. 그래서 원과 텍스트가 모두 선택되도록 사각형 박스를 그려 선택해도 되는 것 같다.

텍스트를 원으로 배열하기 위해 위 그림에 나왔듯이 문자열 > 경로상에 놓기를 선택하면 텍스트가 위 그림처럼 텍스트가 경로인 원으로 배열된다. 위를 이해할 수 없다면 아래 영상을 보고 이해할 수 있다면 좋겠다.
텍스트 크기
텍스트가 원으로 배치됐다면 Ctrl+Shift 키를 누른 상태에서 위 그림에서 6번으로 크게 하면 원으로 배치된 중심으로 크기가 커진다. Ctrl, Shift인 단축키를 이용하는 이 싫다면 텍스트가 아닌 경로인 원만 선택한 후 크기를 늘리거나 줄이면 된다. 그러면 텍스트가 경로인 원을 따라 크기가 조절된다.
텍스트 회전
마찬가지로 텍스트를 회전하고 싶다면 텍스트를 선택 후 회전시켜도 가능하다. 그리고 경로인 원을 회전시켜도 된다. 아래는 원만 선택한 그림이다. 경로인 원을 두 번 선택하면 모서리가 원을 회전시킬 수 있는 아래 그림 7번과 같은 아이콘으로 변한다. 위 그림에서 7번이 어떻게 됐는지 확인해본다. 위에서 한 번 클릭은 크기 확대를 위해 아이콘이다.

마지막으로 레이어가 나오게 오른쪽 레이어 목록 탭을 클릭하여 아래 그림 8번처럼 원 레이어를 안 보이게 하면 글자만 남는다. 그리고 9번 PNG 이미지 내보내기를 클릭하여 PNG 포맷으로 저장할 수 있다.

이 글을 쓰면서 회전 등에 다루다보니 잉크스케이프에서 자체적으로 애니메이션 GIF을 만들 수 있는 기능이 있다면 좋겠다는 생각이 들었다. 아래 글에 김프에서 원형으로 만들 텍스트가 썸네일을 보듯이 원으로 회전하는 애니메이션 GIF을 김프로 만드는 것이 대해서 적었다.
김프에 자체적으로 애니메이션 GIF을 만들 수 있는 기능이 있다. 한글 지원이 약하고 매뉴얼이 없어서 그렇지 김프, 괜찮은 프로그램이다.
원으로 회전애니에니션
아래와 같이 김프를 사용하여 텍스트를 원으로 돌게 해보는 것입니다. 애니메이션을 부드럽게 하기 위해 프...
blog.naver.com
습관적으로 레이어를 사용하는데 잉크스케이프 강좌를 보니 레이어를 거의 사용하는 것을 보지 못했다. 이 강좌의 경우도 원인 경우 원을 선택한 후 삭제, 이동 등을 하면 될 것이다. 잉크스케이프에서 선택하는 것은 쉽다.
'IT.인터넷.생활 관련 > 그래픽' 카테고리의 다른 글
| 블렌더에서 그림자 나타내기 (0) | 2021.04.23 |
|---|---|
| 블렌더 커브 애니메이션 (0) | 2021.04.20 |
| 텍스트에 사진 오버레이 (0) | 2021.04.09 |
| 블렌더에서 원으로 텍스트 배치 (0) | 2021.04.02 |
| 왜 글꼴 이름이 한글로 나오는지 알 수가 없다. (2) | 2021.03.19 |
| 잉크스케이프 입문 (0) | 2021.03.18 |
| 무료 일러스트 프로그램,잉크스케이프 (0) | 2021.03.09 |
| 김프에서 그림자 효과 두 개 (0) | 2021.03.01 |