이 글에서 다이내믹한 차트에 대해 적어보려 한다.
Chart.js를 이용한 차트
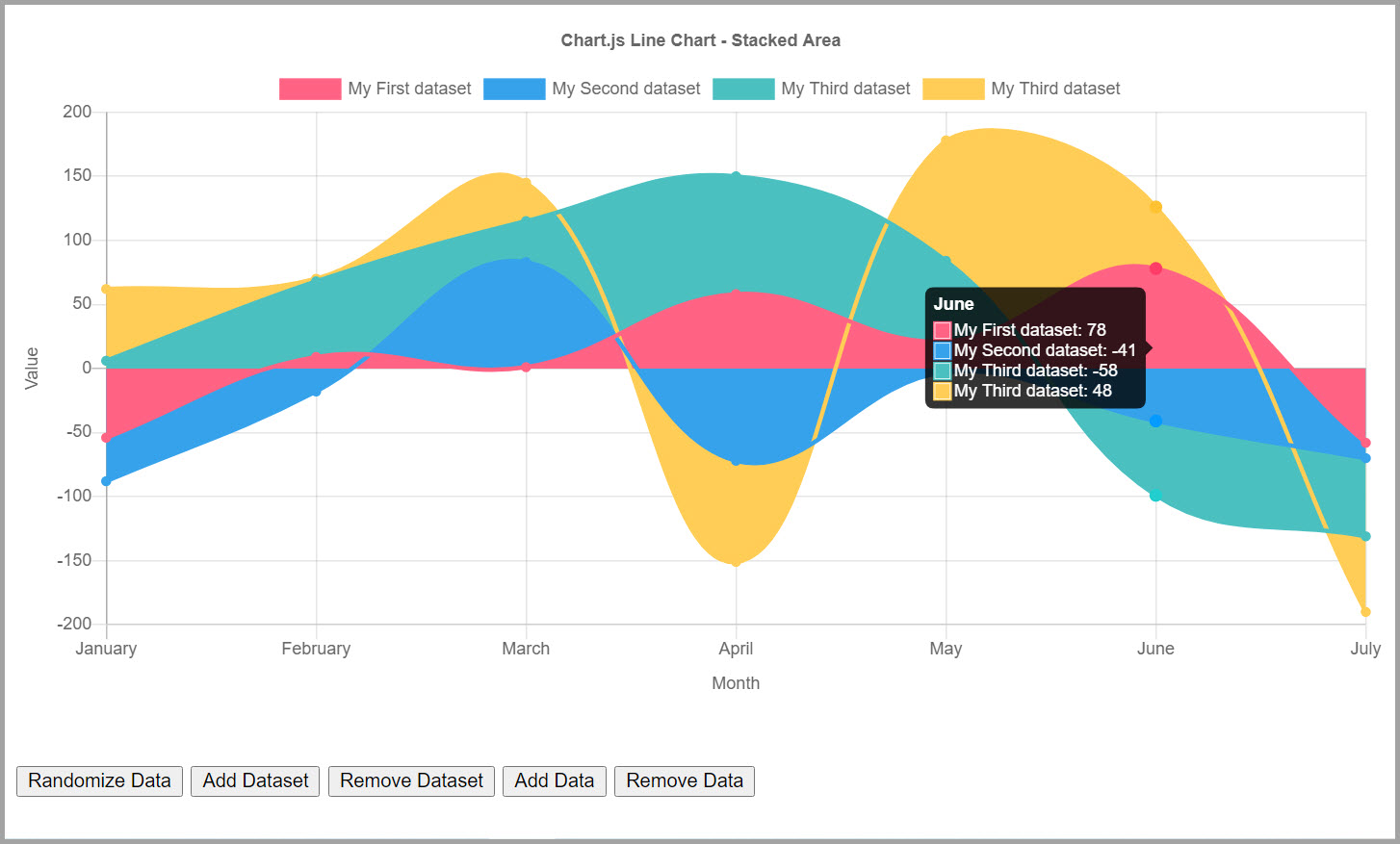
아래 차트는 chart.js라는 무료 오픈소스 자바스크립트를 이용하여 만든 것이다. 구글 차트의 다이내믹함을 본 후 티스토리 블로그 글쓰기에서 HTML, CSS, 스크립트가 가능하므로 적용해봤다. 나는 구글차트보다 chart.js가 좋았다. 왜냐하면 구글차트는 반응형이 어려웠다.
chart.js 등을 이용하면 티스토리 블로그에서 위와 같은 다이내믹한 차트를 만들 수 있다. 하지만 위와 같은 무료 오픈 소스인 chart.js로 다이나믹한 차트보다 나는 아래 그림처럼 다이내믹하지 않지만 스프레드시트(엑셀)로 만든 그림 차트가 편하다.

번거롭고 태그가 없어진다
왜냐하면 chart.js로 만들면 차트 만들기가 약간 번거로운 것 같다는 생각이 든다. 그렇다고 많이 번거로운 것이 아니다. 다만 이용을 자주 안 했다는 것이 낯설다. 그리고 제일 문제는 티스토리 블로그 에디터에서 특정 태그가 없어져 골치다. 위 차트의 경우 차트는 그려주는 태그가 없어져 골치니 수정할 때 태그가 없어졌는지 확인해야 한다.
아직까지 태그가 없어지는 원인을 모르겠다. 규칙도 모르겠다. 이제는 에디터에서 HTML 태그를 사용하지 말아야겠다는 생각이 든다. 왜냐하면 태그 사라져 사라진 태그를 다시 쓰기 귀찮기 때문이다.
다양한 다이내믹 차트
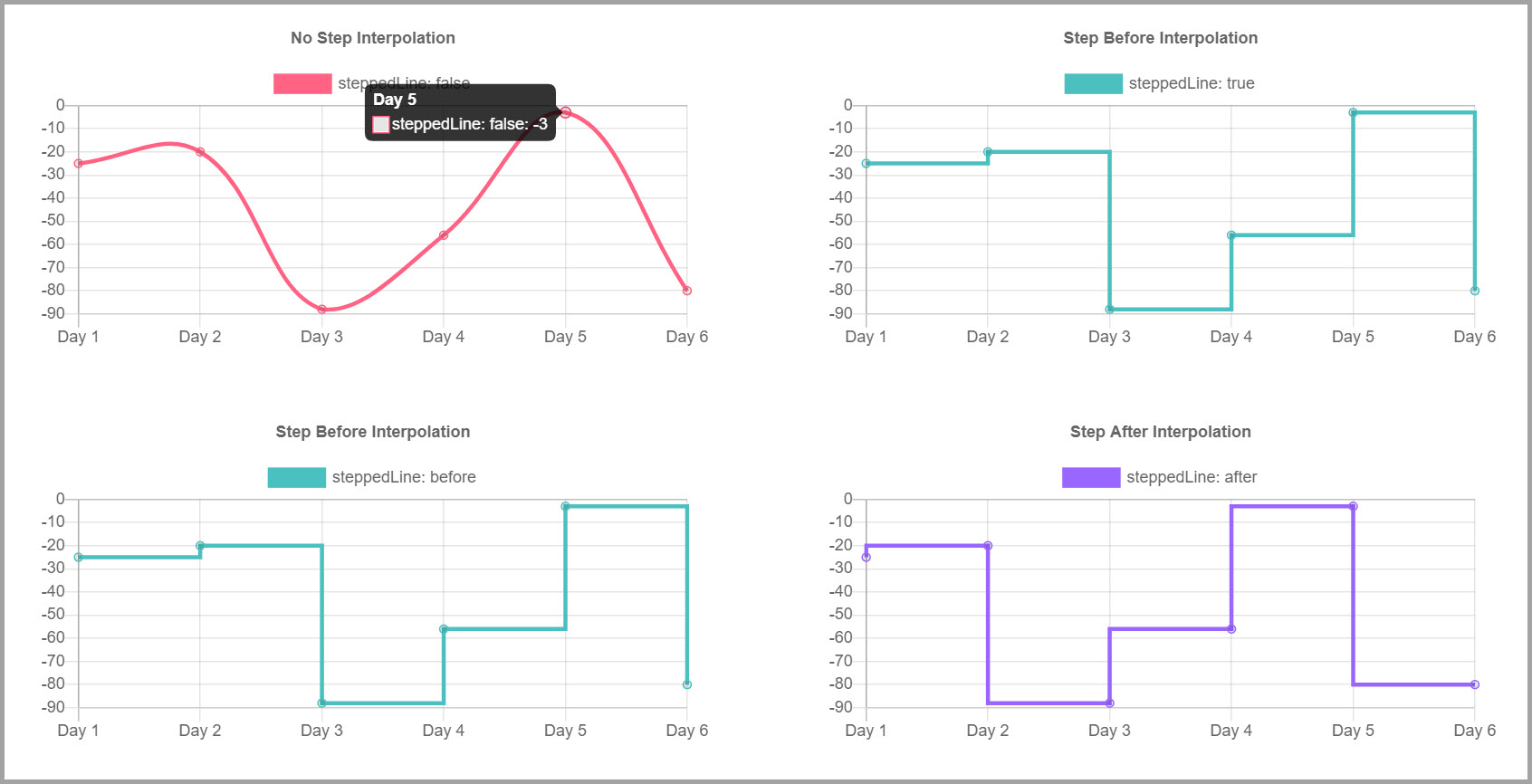
Chart.js로 만든 다이나믹한 차트는 아래와 그림과 같이 다양하다. 이 글에 소개한 차트는 일부이다. 그림 아래 차트도 다른 종류의 다이내믹한 차트다.






마치면서
멋있는 차트를 삽입하고 싶어도 에디터에서 삽입하는 태그가 없어지니 골치다. 이전에 사용하던 구에디터는 HTML이 하나도 없어지니 않았는데 신에디터는 자주 없어지니 짜증이다. 바로 위 차트를 삽입하여 수정하면 차트를 그려줘야 하는 <canvas id="rader-chart"></canvas>라는 태그가 사라진다. 웬만하면 HTML들어간 글을 다시 수정을 않는 경향이 있다.
그러니 웬만하면 에디터에서 HTML,CSS,스크립트 등을 사용하지 말았으면 한다. 씁쓸하지만 그냥 티스토리 블로그 에디터에서는 HTML,CSS,스크립트가 가능하다고 알고 있으면 될 것 같다.
'IT.인터넷.생활 관련 > 유용한 정보' 카테고리의 다른 글
| 유튜브 바다를 프리미어 프로로 입문 (0) | 2021.03.02 |
|---|---|
| 쉽고 빠르게 많은 이미지, 동영상 얻기 (0) | 2021.02.23 |
| 익명의 고속 보안 VPN,익명/보안 인터넷 (0) | 2021.02.17 |
| PC나 스마트폰으로 팩스, 보내고 받기 (0) | 2021.02.13 |
| 넷플릿스에서 우리나라 TOP10 드라마 및 영화 (0) | 2021.01.09 |
| 페이스북 페이지를 홈페이지로... (0) | 2021.01.07 |
| 쿠팡 플레이, 둘러보기 (0) | 2020.12.27 |
| 로켓배송 상품은 부피가 커도 배송가능 (0) | 2020.12.03 |



