글에서 HTML, CSS, 스크립트 사용에 대해 적으려 한다.
현재 에디터가 아닌 이전 에디터에서 모드를 변경해도 태그 등이 없어지지 않아 에디터에서 HTML, CSS, 스크립트를 자주 사용했었다. 하지만 현재 에디터는 에디터 모드를 HTML로 변경한 후 HTML, CSS, 스크립트를 사용하면 전체나 일부분이 사라진다.
특히, <style>~</style> 태그의 경우는 100% 없어진다. 그래서 얼마 전까지 글에서 HTML, CSS, 스크립트를 거의 사용하지 않았다. 꼭 필요한 경우 스킨 편집인 HTML 편집에 CSS와 스크립트를 삽입하는 경향이 있었다. 왜냐하면 HTML 편집에 삽입하면 없어지지 않기 때문이다.
HTML 블럭을 알게 됐다
최근 에디터에서 HTML 삽입에 대한 글을 적다가 없었던 아래 그림을 보듯 HTML 블럭이라는 것이 추가된 것을 알았다. 공지에 없었던 것으로 아는데 HTML 블럭 기능이 추가된 사실을 몰랐다. 순간 이 기능 추가 때문에 그동안 태그 등이 사라졌나 싶었다.

사용해 보고 알았는데 HTML 블럭을 에디터에서 모드 변경 없이 HTML, CSS, 스크립트를 삽입하는 기능이었다. 이제는 HTML에서 HTML 소스를 삽입할 필요 없다. 아래는 위 그림에 나온 HTML 블럭이라는 것을 사용해서 코드펜(CodePen)이라는 무료/유료 온라인 HTML 편집기에서 퍼온 HTML을 삽입한 결과다.
전에는 기본모드에서 HTML로 모드를 변경한 후 삽입했지만 이번에 HTML 블럭을 사용해서 삽입했다.
미리보기가 없다
HTML 블럭으로 HTML 소스를 삽입하면 아래 그림처럼 미리보기 할 수 없는 소스라고 메시지와 함께 미리보기를 볼 수 없다. 그러니 미리보기가 중요한 유튜브와 같은 것은 HTML 블럭으로 삽입하지 말았으면 한다. 참고로 유튜브는 주소를 복사한 후 엔터를 치면 동영상이 삽입된다.

HTML 블럭을 글에서 사용
아래는 HTML 블럭을 사용해서 HTML, CSS, 자바스크립트를 삽입한 결과다. 이 블로그는 오프캔버스를 많이 사용하고 있고 글에 오프캔버스를 사용하려고 한다. 결과는 아래와 같고 open을 클릭하면 왼쪽에서 창이 나온다. 참고로 아래와 비슷한 소스는 여기에서 구할 수 있고 소스를 보면 HTML, CSS, 스크립트를 모두 포함하고 있다.
코드블럭
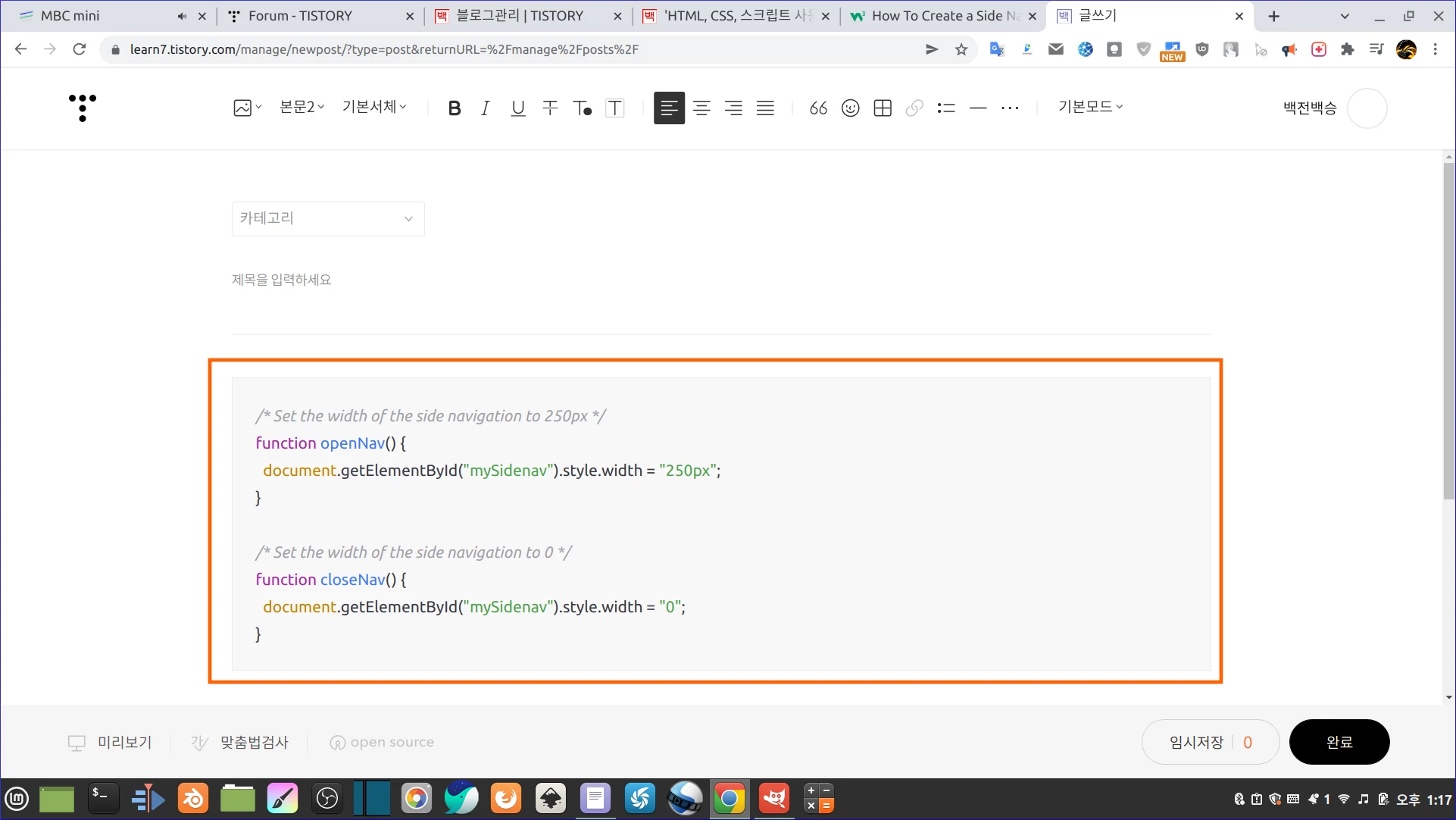
위 소스는 아래와 같다. HTML블럭이 아니고 코드블럭으로 소스를 삽입하면 다양한 색깔로 예쁘게 코드를 삽입할 수 있다. 코드블럭에서 지원하는 HTML, CSS, 자바스크립트, C++,파이썬, PHP 등 16개 언어다. 참고로 위 코드펜에서 퍼 온 소스를 코드블럭으로 삽입했더니 읽어버렸다. 아래처럼 나와야 하는데...
코드블럭은 티스토리 에디터에서 기본으로 제공한다. 이 글 첫째 그림을 보면 HTML블럭 바로 위에 코드블럭이라는 기능이 있음을 확인할 수 있다.
<style>
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
transition: 0.5s;
padding-top: 60px;
}
.sidenav a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
transition: 0.3s;
}
.sidenav a:hover {
color: #f1f1f1;
}
.sidenav .closebtn {
position: absolute;
top: 100px;
right: 25px;
font-size: 36px;
margin-left: 50px;
}
#main {
transition: margin-left .5s;
padding: 16px;
}
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
</style>
<div id="mySidenav" class="sidenav">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
</div>
<!-- Use any element to open the sidenav -->
<span onclick="openNav()">open</span>
<script>
function openNav() {
document.getElementById("mySidenav").style.width = "250px";
document.getElementById("main").style.marginLeft = "250px";
document.body.style.backgroundColor = "rgba(0,0,0,0.4)";
}
function closeNav() {
document.getElementById("mySidenav").style.width = "0";
document.getElementById("main").style.marginLeft= "0";
document.body.style.backgroundColor = "white";
}
</script>
코드블럭에서 기본 언어는 HTML이니 평범하게 나타나면 프로그래밍 언어를 변경했으면 한다. 자바스크립트로만 이루어진 소스를 삽입했더니 모두 검정이어서 언어를 자바스크립트로 변경하고 삽입했더니 아래 그림처럼 색이 적용됐다.

멀티미디어가 기억난다
내가 이 글에서 적은 HTML 삽입은 그렇게 낯설지 않다. 왜냐하면 이전 에디터에서 멀티미디어라는 것과 비슷했기 때문에 그것으로 유튜브 등 동영상을 자주 삽입했기 때문이다. 참고로 위에서 말했듯 에디터로 유튜브를 HTML로 삽입할 필요 없다. 혹시 동영상에서 미리보기가 중요하지 않거나 HTML 변경 후 삽입해야 할 경우 HTML 블럭을 사용하는 것도 괜찮을 것 같다.
아래는 네이버 TV로 유튜브처럼 기본모드로 삽입하면 웹진처럼 나오지만 HTML에서 삽입하면 유튜브처럼 미리보기 등이 나온다. 나는 미리보기가 중요하지 않아 HTML블럭을 사용해서 삽입했다.
'블로그 > 티스토리' 카테고리의 다른 글
| 에디터에서 HTML이 사라질까? (0) | 2022.06.16 |
|---|---|
| 티스토리에서 보호글이란? (1) | 2022.05.24 |
| 다양한 통계 정보를 얻고자 한다면 ? (0) | 2022.04.23 |
| 기능이 없어질 수 있다는 생각으로 했으면 합니다. (0) | 2022.04.02 |
| 티스토리에 동영상 올리기 (0) | 2021.12.28 |
| HTML을 사용할 수 있으니 가능(동영상 및 사진 가로 배열) (0) | 2021.10.07 |
| 티스토리에서 유튜브 삽입이 변했다. (0) | 2021.09.08 |
| 티스토리 유튜브 플러그인 사용 (0) | 2021.09.03 |



