티스토리에서 미리보기에 대해 적으려 한다.
이 블로그는 스마트폰에서도 반응형이다. 반응형이라서 PC나 스마트폰에서 동일한 스킨이다. 그리고 아래 그림처럼 설정했으면 티스토리 모바일 스킨을 사용하지 않는다.

그런데 티스토리 에디터에서 미리보기를 했는데 PC는 PC 스킨이 적용됐으나 스마트폰에서는 티스토리 모바일웹 스킨이 적용된 것을 확인했다.
나는 글을 쓴 후 에디터에서 미리보기를 하지 않는다. 그대신 글을 확인하기 위해서 비공개나 예약으로 목록에 저장한 후 글을 확인한다. 아래 그림처럼 설정해서 글을 써 저장하면 비공개로 저장된다.

글을 임시저장하면 임시저장이라는 곳에 저장되고 또한 자동저장을 할 수 있어서 좋다. 하지만 나는 예전 습관이 남아 있어서 비공개로 저장한 후 목록에 나오는 것을 선호한다. 그리고 그 목록을 클릭하여 글을 확인하는 것을 선호한다.
나같이 하면 단점이 있는데 티스토리에 저장 오류가 있으면 글을 저장하지 못하거나 갑자기 전기 등에 문제가 있으면 글이 날아가는 경우가 있다. 티스토리에 저장오류가 있어서 이런 일을 여러 번 겪었다. 다행히 장문의 글을 날리지 않아서...
글을 임시저장에 보관하는 경우는 티스토리 포럼 등에 다른 사람이 올린 글로 유추해보면 티스토리에 임시저장에 대한 오류가 생기면 거기에 저장한 글이 모두 날아가는 것 같다. 내가 생각하기로 임시저장에 많은 글을 저장하는 것은 위험할 것 같다. 왜냐하면 만약 임시 저장에 10개 글이 있다면 10개가 모두 없어지니... 참고로 한번 글을 비공개 등으로 완료하면 자동저장인 임시저장을 사용할 수 없으니 불편하다. 나는 비공개나 예약 등으로 글을 완료하여 임시저장을 사용할 수 없으니 자주 저장한다. 이 과정 엄청 귀찮다.
구글 블로그에서는 업데이트 버튼을 눌러 간편하게 저장할 수 있는데 티스토리 에디터에서는 반드시 완료(저장)해야만 한다. 이것은 티스토리 에디터에서 처음 글을 쓸 때 임시저장 버튼을 누르는 것과 비슷하다.
모든 것에는 일장일단이 있다. 어떤 것을 선택할지는 알아서 선택하기 바란다.
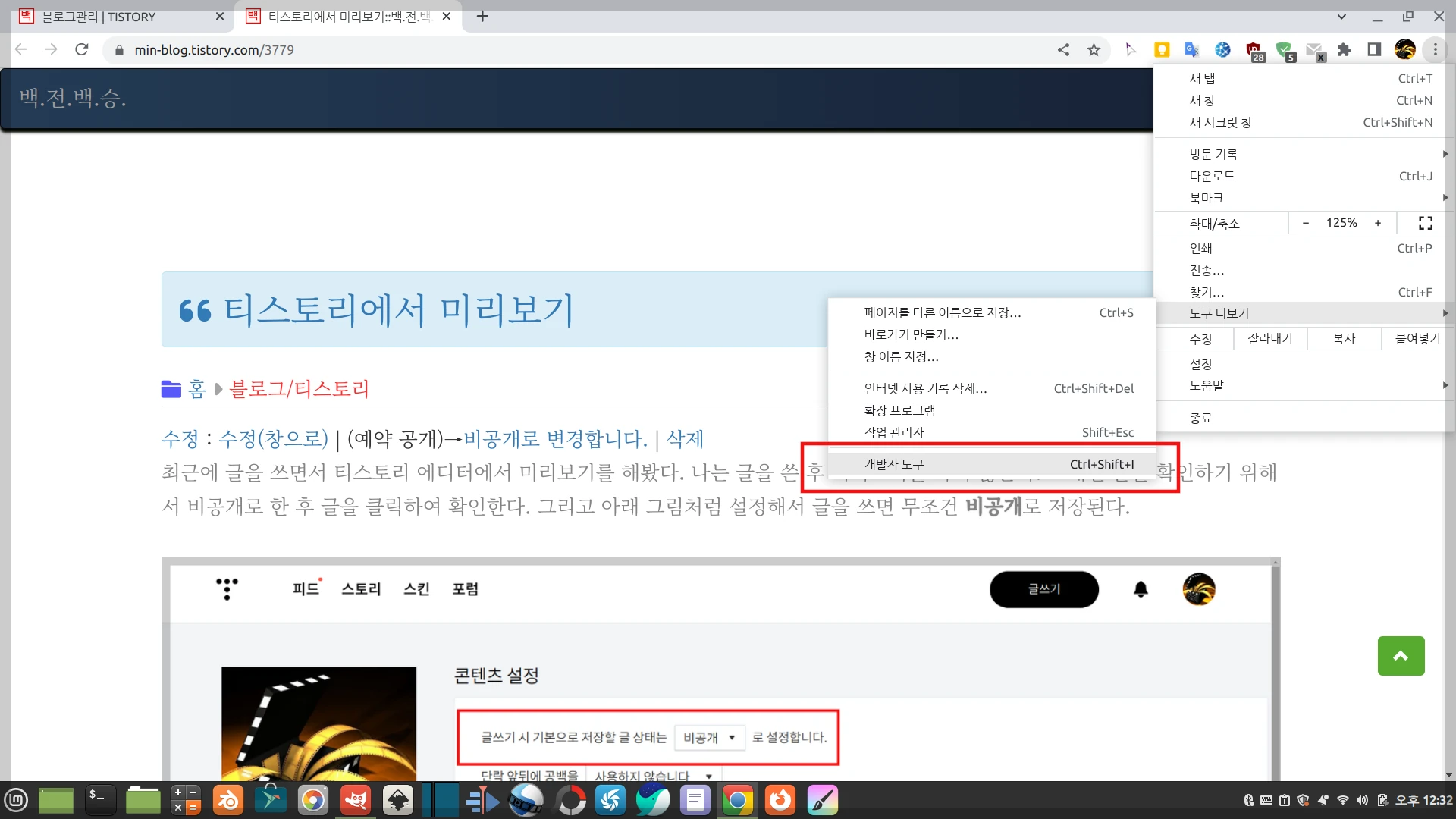
티스토리 모바일웹 스킨이 적용이 안 된 페이지를 확인하고 싶을 수 있다. 크롬인 경우 개발자 도구 단축키인 Ctrl+Shift+I를 누른 후 상단 왼쪽의 스마트폰 아이콘을 눌러 확인할 수 있다. 그러면 갤럭시, 아이폰, 아이패드, 서피스 등에서 어떻게 보일지 확인할 수 있다. 만약 티스토리 모바일웹 스킨이 적용된 페이지를 보고 싶다면 미리보기를 보면 될 것이다. 참고로 그림을 클릭하면 크게 볼 수 있다.


네이버 웨일도 크롬과 같이 크로미움 기초이므로 위와 동일하다. 단축키 등이 동일하다. 만약 Ctrl+Shift+I인 단축키를 모를 때 개발자 도구를 직접 찾아야 한다. 웨일에서 개발자 도구는 기타 > 고급기능에 있다. 아래 그림은 웨일로 사용하면 알겠지만 크롬과 거의 비슷하다. 참고로 내 웨일에 설치한 확장 프로그램은 웨일 확장 프로그램이 아니고 크롬 확장 프로그램이다.

'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리에 유료화를 도입해야 할 것 같은데요. (0) | 2023.07.24 |
|---|---|
| 구글블로그에서 사용하지 못할 에디터의 기능 (0) | 2023.07.04 |
| 트윗,인스타그램, 페이스북 동영상 티스토리에 삽입 (0) | 2023.06.05 |
| 워터마크를 생성하기로 했다. (0) | 2023.05.16 |
| 불펌방지를 위한 티스토리에서 워터마크 사용 (0) | 2023.01.11 |
| 티스토리 에디터 반응형이 될 수 있었는데... (0) | 2022.12.23 |
| 에디터에 추가된 글감 검색 기능 (0) | 2022.08.31 |
| 티스토리에서 소셜댓글 (0) | 2022.08.27 |



