이 글에서 샷컷에서 전환 등을 사용하여 아래 애니메이션처럼 동영상 인트로 만드는 것을 적으려 한다.

동영상 인트로 샷컷의 전환에 있는 디졸브 등 효과를 사용하고 싶었다. 모바일 앱인 캡컷을 봤는데 애니메이션 부분에 인, 아웃, 조합이라는 것이 있어서 동영상 인트로를 어떻게 할지 설정할 수 있었다. 이 글에서 적을 샷컷에서 전환은 아래 글에서 적었으니 참조했으면 한다. 샷컷에서 전환을 모르면 내가 하는 말이 외계어일 것이다.
샷컷으로 영상 전환효과
샷컷으로 영상 하나가 재생된 후 다른 영상이 전환되는 효과에 대해 다루고자 한다. 샷컷에서 영상 전환 효과는 주는 것은 간단하다. 아래 애니메이션을 보듯이 두 영상 전환되는 것 같이 하는
min-blog.tistory.com
샷컷에서 동영상 인트로를 간단히 만드는 방법은 페이드 인을 제외한 다른 것을 만들 수 없을까 생각했다. 페이드 인이 검정 화면에서 서서히 나타나는 것이다. 그때 스쳐간 생각이 검정 화면에서 동영상으로 전환하면 될 것이라는... 검정 화면은 더보기 > 색상에서 얼마든지 만들 수 있다. 그리고 전환은 샷컷의 내장된 24의 전환 효과를 사용하면 될 것이다. 생각한 대로 했더니 됐고 깔끔하게 다듬으면 됐다.
참고로 아래 애니메이션을 샷컷으로 만든 페이드 인과 페이드 아웃이고 샷컷의 페이드 인과 아웃에 대해 아래 글에 적었다. 글을 읽으면 알겠지만 샷컷으로 페이드인과 아웃 만들기는 쉽다.

샷컷으로 서서히 나타나고 사라지기
이 글에서 아래와 같이 샷컷을 사용해 서서히 나타나고 사라지는 효과를 만들어보는 것에 대해 적을 것이다. 페이드 인과 페이드 아웃이란 위는 동영상을 애니메이션 GIF을 만든 것으로 샷컷으
min-blog.tistory.com
그러면 전환 효과를 사용해서 나타나는 것에 대해 적으려고 한다.
1. 아래 그림으로 설명하면 더보기 > 색상을 클릭한 후 나오는 창에서 색상 버튼을 클릭하고 색상을 선택한다. 그러면 마지막 그림처럼 플레이어에 색상이 만들어진다. 나는 검정을 선택했으므로 검정 배경 이미지가 만들어졌다.



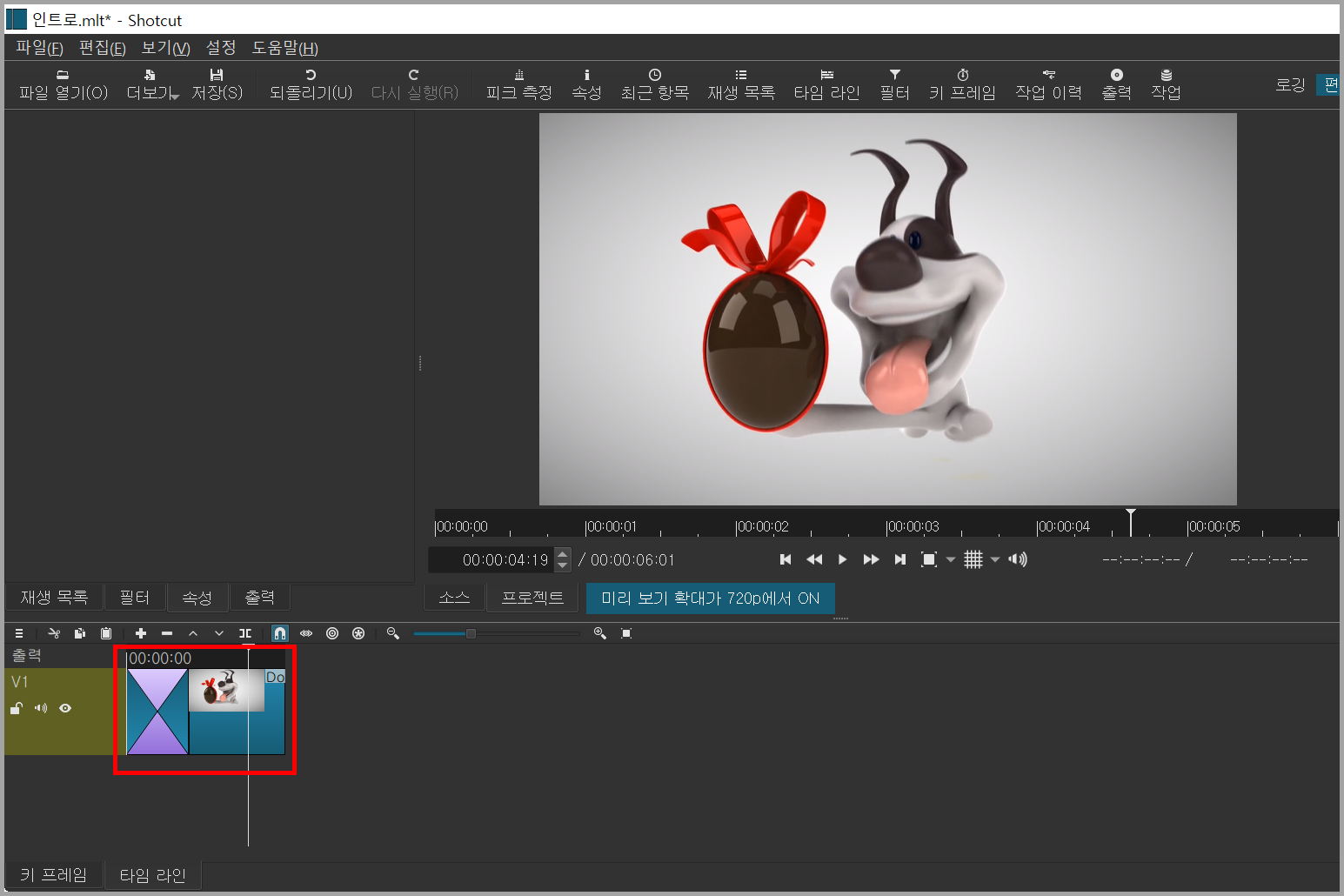
2. 검정 색상 이미지를 타임라인에 끌어서 놓는다. 동영상을 열어 검정 색상과 마찬가지로 타임라인에 끌어다 놓는다. 그런 후 검정 색상 이미지와 동영상이 겹치게 한다. 그리고 겹치는 부분의 앞을 클릭하여 키보드 X를 눌러 그 부분을 삭제하거나 타임라인 위에 있는 아래 그림 1번인 마이너스 아이콘을 클릭하여 제거한다.



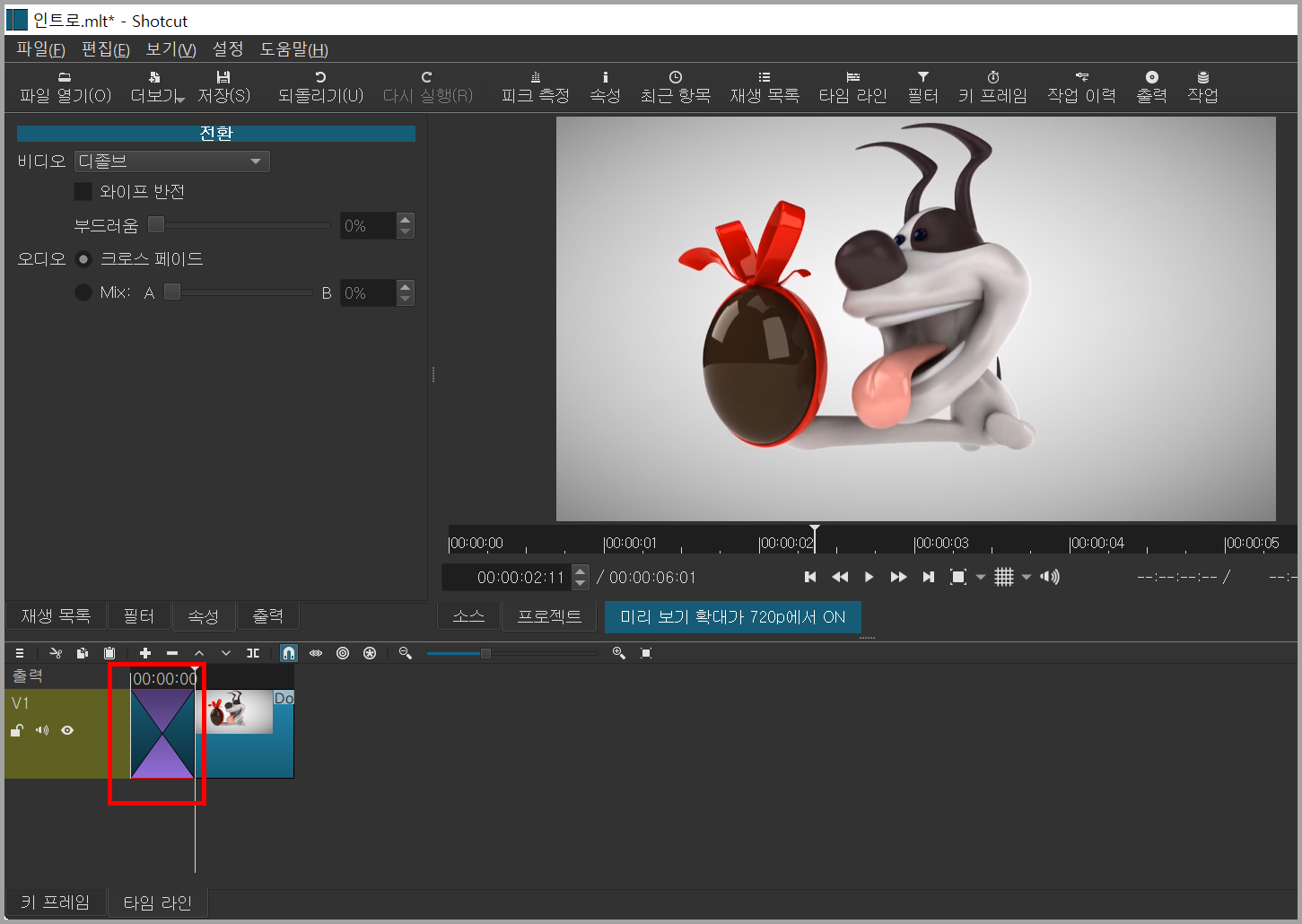
3. 위 그림 1번 영역이 없어지고 겹쳐진 부분과 동영상만 남는다. 겹쳐진 부분을 선택한 후 속성을 클릭하여 전환 > 비디오를 선택하면 된다.


그래서 아래 애니메이션의 전환은 행렬 폭포수, 와이프 반전, 부드러움을 20으로 했다.

어려운 방법은 아래 글에서 적었고 필터인 마스크: 파일에서, 키 프레임을 사용하는 것이다. 그런데 내가 해보니 위 방법이 가장 쉬운 것 같다. 왜냐하면 위 방법은 단순히 동영상을 타임라인에 놓는 것 등만 필요하나 아래는 마스크, 키프레임 등을 알아야 하기 때문이다. 참고로 아래 글을 위 애니메이션 만들기는 아닌데 마스크: 파일에서 필터와 키프레임 사용에 대한 내용이다.

선명하게 나타나기(feat.마스크)
며칠 전 샷컷에 있는 마스크를 사용해서 아래처럼 회색 텍스트 배경에 흰색이 지나가는 효과를 만들었다. 이번에는 똑같이 마스크를 사용하는데 이번에는 샷컷(Shotcut)에서 제공하는 3개의 마스
min-blog.tistory.com
'IT.인터넷.생활 관련 > 동영상' 카테고리의 다른 글
| 파워디렉터 모바일 앱, 크로마키 (0) | 2022.04.26 |
|---|---|
| 샷컷, 이미지 시퀀스로 이미지를 합쳐 동영상으로 만들기 (0) | 2022.04.13 |
| 샷컷의 메모리 부족 해결 (0) | 2022.04.12 |
| 샷컷으로 타이핑 영상 (0) | 2022.03.22 |
| kdenlive에서 키 프레임 사용 기 (0) | 2022.02.21 |
| 로토스코핑,세 번째(feat.kdenlive) (0) | 2022.02.09 |
| 동영상편집프로그램의 WebM 파일형식 지원 (0) | 2022.01.27 |
| 동영상편집프로그램에서 webP로 출력 (0) | 2022.01.17 |



