이 글에서 아래와 같은 타이핑 애니메이션을 만드는 것을 적으려 한다.
아래 애니메이션은 사진인 WebP 및 GIF 애니메이션이라서 소리가 없다. 글 마지막에 소리를 포함한 MP4인 동영상이 있다. 참고로 이 글 마지막에 타이핑 음향을 포함한 동영상을 볼 수 있다. 참고로 아래 두 개 애니메이션의 차이는 파일 크기만 다르고 티스토리는 WebP를 형식을 지원한다.


예전에도 적었지만 WebP를 지원하지 않는 곳이 많으니 웬만하면 GIF을 사용하는 것을 추천한다.
아래에서 위와 같은 타이핑 애니메이션을 동영상 편집 프로그램인 샷컷(Shotcut)으로 어떻게 만드는지 적고자 한다.
1. 아래 그림처럼 타이핑 영상을 위해 텍스트, 배경 사진, 타이핑 소리를 재생 목록에 열었다. 나는 파일을 열때 파일을 파일(파일 관리자)에서 끌어서 재생 목록에 놓았다. 참고로 타이핑 소리는 여기에서 찾았고 거기 음향은 상업적이 아니라면 무료로 사용할 수 있다고 FAQ를 보았더니 나왔다.

2. 아래 그림으로 설명하면 재생 목록에서 이미지 6개를 선택한 후 아래 사각형 아이콘을 클릭한다. 나오는 창에서 슬라이드 쇼에 추가한 요소 추가를 선택한다. 이것은 슬라이드 쇼를 만들 때 사용한다.


3. 슬라이드 쇼 설정을 하는데 나는 아래처럼 했다. 이미지 간 시간을 1초로 했고 확대, 전환방식 등을 사용하지 않았다. 그러면 두 번째 그림처럼 타임라인에 프레임이 자동 생성된다. 참고로 전환 길이를 0으로 하면 전환 방식은 없게 된다.


4. 여기에 음향 효과가 없으면 아쉬우니 타임라인에 오디오 트랙을 추가한 후 음향 효과 클립을 끌어서 오디오 트랙에 놓는다. 내가 사용한 음향 효과는 한 글자 당 소리가 하나니 길이가 커 축소했다. 그리고 아래 두 번째 그림을 보듯이 첫 프레임으로 이동했다.


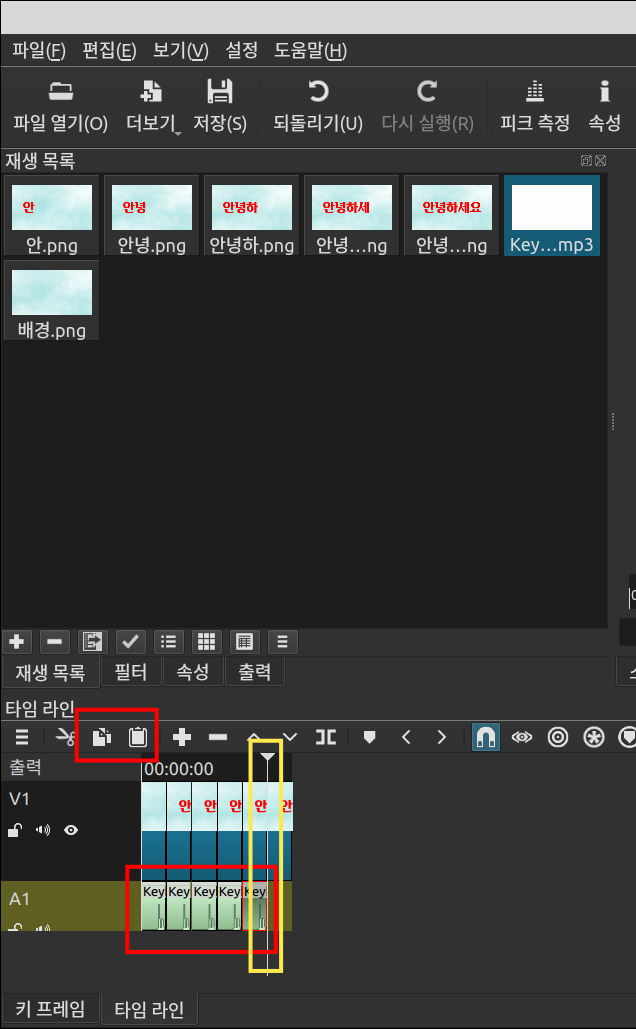
5. 둘째 프레임에 소리를 추가하기 위해 소리를 선택한 후 복사하고 재생 헤드를 2번째 프레임에 놓고 붙인다. 그리고 붙이기를 4번 반복하면 아래 그림처럼 된다. 단축키로 복사와 붙이기를 하면 좋겠지만 간단한 작업이라 아이콘을 사용하게 된다.


6. 동영상이 그냥 나타나는 것보다 페이드인 되면 좋으니까 페이드인 효과를 주기 위해 V1 트랙에 페이드인 효과를 주었다. 이 글 처음 애니메이션의 경우는 사진이라서 소리를 포함할 수 없어 아쉬웠다. 히지만 아래는 동영상이라 소리를 포함할 수 있으니 타이핑을 실감할 수 있다. 참고로 연속적으로 동영상을 재생하고 싶다면 영상을 마우스 오른쪽을 선택한 후 연속 재생을 선택한 후 재생하면 된다.
'IT.인터넷.생활 관련 > 동영상' 카테고리의 다른 글
| 오픈샷에서 키프레임 애니메이션 (0) | 2022.05.12 |
|---|---|
| 파워디렉터 모바일 앱, 크로마키 (0) | 2022.04.26 |
| 샷컷, 이미지 시퀀스로 이미지를 합쳐 동영상으로 만들기 (0) | 2022.04.13 |
| 샷컷의 메모리 부족 해결 (0) | 2022.04.12 |
| 샷컷에서 동영상 인트로,동영상 나타나기 (0) | 2022.03.07 |
| kdenlive에서 키 프레임 사용 기 (0) | 2022.02.21 |
| 로토스코핑,세 번째(feat.kdenlive) (0) | 2022.02.09 |
| 동영상편집프로그램의 WebM 파일형식 지원 (0) | 2022.01.27 |



