동영상 프로그램인 샷컷과 kdenlive를 사용하면 오픈샷의 매뉴얼을 보지 않고도 오픈샷을 조작할 수 있다. 대부분이 프로그램이 작동 방법이나 옵션 등이 유사하기 때문이다.
이 글에서 오픈샷에서 키 프레임을 사용한 애니메이션 만들기에 대해 적으려 한다.
오픈샷(openshot)의 키 프레임 사용은 샷컷(shotcut)과 비슷했다. 애니메이션을 만들 물체를 이동 등을 하면 자동으로 키 프레임이 삽입된다. 만약 자동으로 키 프레임이 삽입되는 것이 아닌 수동으로 삽입하고 싶다면 타임라인에 재생 바를 이동한 후 키 프레임을 삽입한 후 이동한다. 여러 번 키 프레임을 사용하면 자동으로 키 프레임 삽입이 좋을 것이다. 그러면 아래에서 오픈샷에서 애니메이션을 만들면서 키 프레임 사용에 대해 알아보고자 한다.
아래에서 단순히 동영상 크기만 이동만 하고자 한다.
1. 타임라인에 동영상을 삽입한다. 나는 프로젝트 파일에 있는 동영상을 타임라인에 트랙4에 끌어 놓았다. 타임라인 트랙1에 끌어놓아도 상관없다. 참고로 아래는 인류라는 테마이고 편집 > 환경설정에서 변경할 수 있고 기본 테마는 인류:어둠이라 알고 있다. 그리고 왼쪽에 나타나는 속성 창은 보기 > docks 에서 속성을 선택하여 나타나게 했다.

2. 타임라인에 삽입한 동영상 중간으로 재생 바를 이동한다. 그런 후 동영상을 중간으로 이동하기 위해 속성에서 위치 X를 -0.5를 입력한다. 정확한 값이 아니면 수치를 낮추기 위해 마우스를 왼쪽으로 끌어도 된다. 그러면 동영상에 키 프레임인 초록색 막대기가 생겼을 것이고 영상이 왼쪽으로 중간 정도 이동했을 것이다.

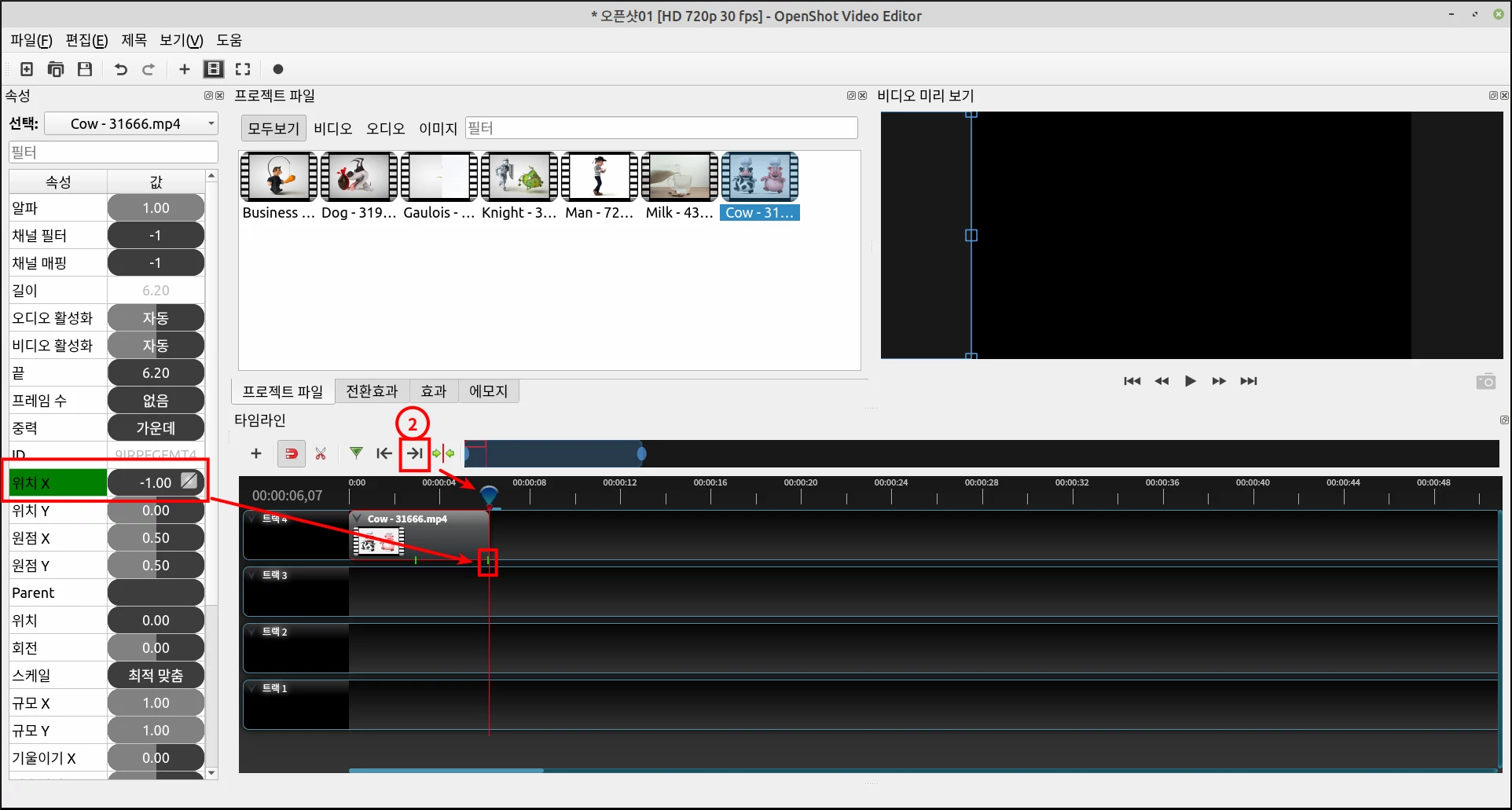
3. 아래 그림에서 2번을 눌러 재생 바를 마지막 프레임으로 이동한 후 위치X 값을 -1을 입력한 후 엔터를 누른다. 또는 -1로 마우스를 왼쪽으로 끌면 된다. 거기에 초록색 막대 키 프레임이 생기고 동영상이 안 보인다.

4. 영상을 확인한 후 내보내면 아래 왼쪽과 같고 아래 애니메이션은 GIF이 아니고 WebP이다. 즉, WebP 애니메이션이다. 오픈샷에서 MP4로 보내 https://ezgif.com/video-to-webp에서 webp로 변환했다. 오픈샷에서도 webp로 내보낼 수 있는데 코덱 에러가 때문에 webp로 내보낼 수가 없었다. 참고로 오른쪽 애니메이션을 심심해서 만들었다.


아래를 보듯 동영상에 키 프레임인 초록색 막대기인 두 개가 있다. 만약 이 두 개를 삭제하고 싶다면 위 그림에서 위치 X를 마우스 오른쪽 버튼을 선택한 후 키 프레임 제거를 하면 된다.

내가 오픈샷을 즐겨 사용하지 않아서 그런지 오픈샷의 키 프레임 애니메이션의 경우 특별한 점은 없었다.
아랫글에서 동영상 편집 프로그램인 샷컷과 kdenlive에서 WebP 출력과 네이버, 구글, 워드프레스 등 WebP 파일 형식 지원 여부에 대해 적었으니 참조했으면 한다.
동영상편집프로그램에서 webP로 출력
이 글에서 동영상 편집 프로그램의 WebP 파일 형식 출력에 대해 적고자 한다. 동영상 편집 프로그램으로 동영상을 GIF 애니메이션으로 변환할 때 용량이 엄청 크다. 그런데 GIF 애니메이션이 아니
min-blog.tistory.com
블로그에서 WebP 지원여부
티스토리를 포함하여 네이버, 구글 블로그, 워드프레스에서 WebP 파일 형식을 지원 여부를 알아보고자 한다. 아래 글에서 GIF, JPG, PNG 등 이미지인 WebP 파일 형식에 대해 다루었으니 참조했으면 한
min-blog.tistory.com
'IT.인터넷.생활 관련 > 동영상' 카테고리의 다른 글
| 오픈샷 간단한 애니메이션 만들기 (0) | 2022.07.22 |
|---|---|
| 더빙 - 클로바더빙, 유료와 무료 (0) | 2022.07.07 |
| TTS 홈페이지 활용하여 음성과 동영상 합성 (0) | 2022.06.16 |
| 크리에이터를 위한 동영상편집프로그램 (0) | 2022.06.01 |
| 파워디렉터 모바일 앱, 크로마키 (0) | 2022.04.26 |
| 샷컷, 이미지 시퀀스로 이미지를 합쳐 동영상으로 만들기 (0) | 2022.04.13 |
| 샷컷의 메모리 부족 해결 (0) | 2022.04.12 |
| 샷컷으로 타이핑 영상 (0) | 2022.03.22 |



