예전에 샷컷에서 키 프레임에 대해 알아봤고 이 글에서 캡컷(CapCut)에서 어떻게 되는지 적어보고자 한다.
샷컷에서 키 프레임을 시계 모양의 아이콘이 키 프레임과 관련된 것이었다. 캡컷에서는 다이아몬드 모양이 아이콘을 터치하면 키 프레임을 사용하는 것이었다. 아래 그림의 왼쪽은 샷컷이고 오른쪽은 캡컷이다. 샷컷에서 1번 시계모양 아이콘을 눌러 키 프레임을 선언한다. 반대로 캡컷에서는 2번 다이아몬드 모양의 아이콘을 터치하여 시작한다.
샷컷이나 캡컷에서 1번을 클릭하지 않으면 키 프레임을 만들 수 없다.


샷컷과 캡컷의 키 프레임을 사용한 애니메이션을 아래와 같다. 참고로 왼쪽은 샷컷을 사용했고 오른쪽은 캡컷을 사용했다. 샷컷도 캡컷처럼 크기를 자유롭게 할 수 있다. 여기에서 키 프레임에만 집중했으면 한다. 아래 애니메이션에서 캡컷에서만 가능한 기능은 없다.


샷컷이나 캡컷은 키 프레임 삽입을 위해 위 그림 1,2 번을 눌러도 되나 그럴 필요 없이 재생 헤드 이동 후 물체를 이동하면 된다.
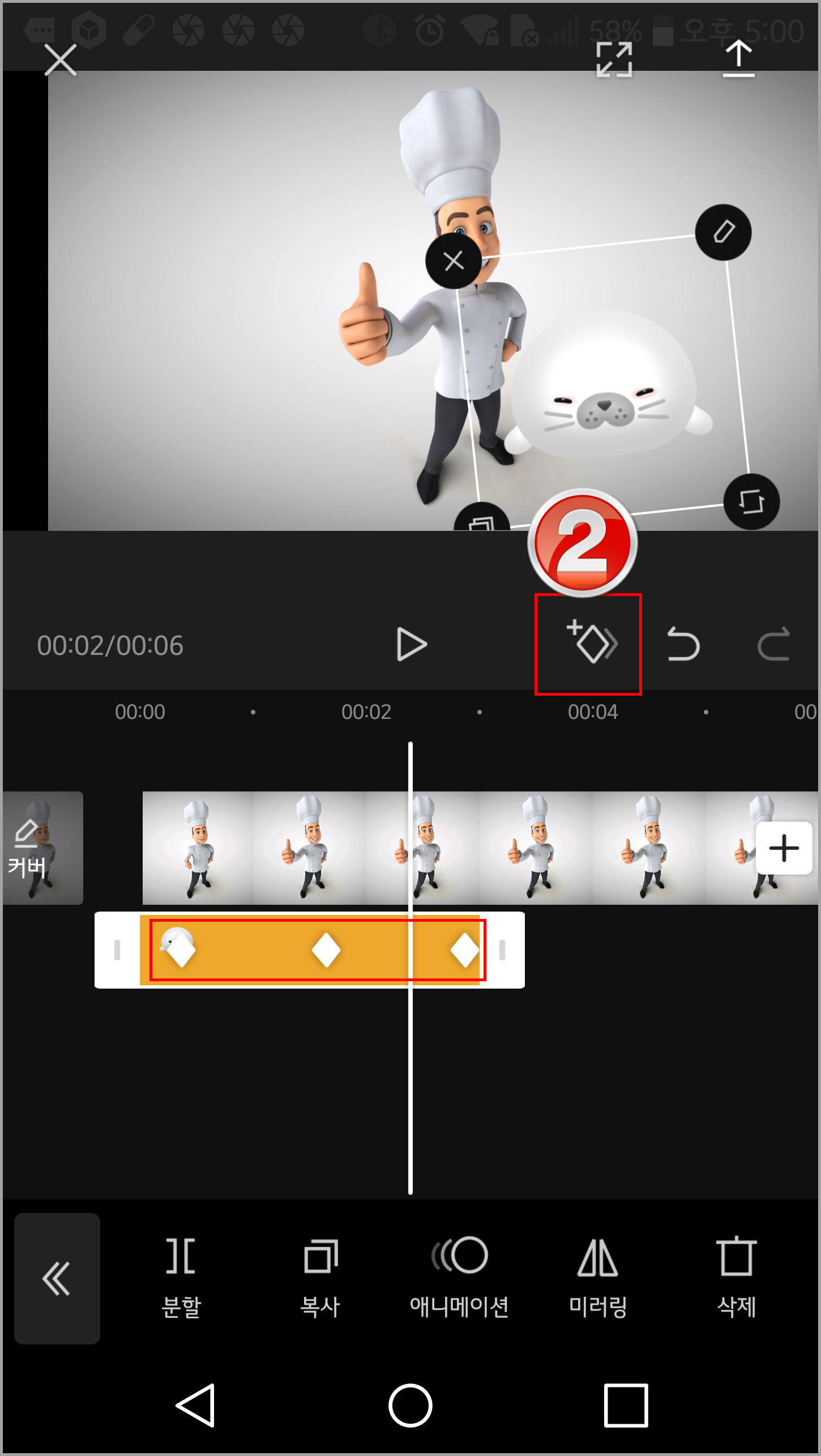
아래 그림 예로, 강아지 얼굴을 이동하기 위해 아래 그림 3번을 눌러 키 프레임을 사용한다고 정의한다. 그러면 4번처럼 키 프레임이 삽입된다. 키 프레임이 빨간색이면 편집 중이라는 말이다. 이제 키 프레임 삽입에 대한 작업은 끝난다. 강아지 얼굴 이동을 위해 재생 헤드를 움직인다. 그리고 강아지 얼굴을 이동하면 수동이 아닌 자동으로 삽입된 5번처럼 키 프레임이 삽입된 것을 확인할 수 있다.



재생 헤드를 움직인 후 키 프레임을 삽입하고 강아지 얼굴을 움직여도 된다. 무료 3D 프로그램인 블렌더에서 애니메이션을 만들 때 키 프레임을 삽입한 후 물체를 이동해야 한다. 위처럼 하면 안 된다.
그래서 아래처럼 애니메이션을 만들었다. 마지막에 강아지 얼굴이 페이드 아웃 효과를 위해 애니메이션 > 페이드 아웃을 주었다. 참고로 아래 강아지 얼굴은 캡컷에 내장된 스티커를 사용한 것이다. 참고로 그림을 클릭하면 크게 볼 수 있다.



이 글에서 키 프레임을 이해했으면 한다. 아래 글은 샷컷에서 키 프레임에 대한 글이니 참조했으면 한다.
샷컷, 키프레임을 사용하여 이동
이 글에서 샷컷에서 키 프레임에 대해 적고자 한다. 키 프레임 정의 키 프레임을 적고자 하니 키 프레임을 이해해야 한다. 위키피디아에서 키 프레임에 대해 설명한 것을 번역하면 아래와 같은
min-blog.tistory.com
키프레임을 이용한 텍스트 슬라이드 인 및 아웃
며칠 전, 동영상 슬라이드 인 및 아웃 효과를 하는 법을 알아보았다. 이번에는 아래 애니메이션처럼 글자를 슬라이드 인 및 아웃 효과를 줄려고 한다. 동영상의 경우 사전 설정을 이용하면 쉽게
min-blog.tistory.com
'IT.인터넷.생활 관련 > 동영상' 카테고리의 다른 글
| Kdenlive와 오픈샷에서 WebP 애니메이션 (0) | 2023.03.10 |
|---|---|
| 샷컷에서 애니메이션 webp 반복재생 (0) | 2023.02.22 |
| 샷컷에서 webp 크기 줄여 출력(저장) (0) | 2023.02.20 |
| VREW로 추출,샷컷으로 필터 적용 (0) | 2023.01.09 |
| 유튜브에서 자막 만들기 (0) | 2022.12.13 |
| 당사자일 확률 18% (0) | 2022.12.02 |
| VREW에서 동영상 삽입 가능 (0) | 2022.11.24 |
| VREW 자막번역으로 번역된 자막 보여주기 (0) | 2022.10.03 |



