이 글에서 스크롤 애니메이션에 대해 적고자 한다.
스크롤 애니메이션은 웹페이지에서 스크롤을 내리면 이미지, 동영상 등 요소가 애니메이션되면서 나타나거나 사라지는 것이다. 직접 말하는 것보다 아래 예를 보면 이해가 될 것이다.
완전히 페이지가 로딩된 후 스크롤을 내릴 때 애니메이션이 되면서 나타나고 나타난 애니메이션이 완전히 나타난 동영상이 사라질 때 애니메이션되면서 사라진다. 참고로 PC에서 보면 가로로 한 줄로 보이지만 스마트폰에서는 길게 보이므로 실감이 날 것이다. 참고로 아래 애니메이션은 아래에서 나타나기, 위에서 나타나기, 오른쪽에서 나타나기 등이다.
로딩 중에 스크롤을 하면 애니메이션이 안 일어난다. 로딩이 완료된 후 페이지를 위 아래로 스크롤하면 확실히 느낄 수 있다.
스크롤 애니메이션 페이지에 나온 다양한 예를 녹화해서 GIF 애니메이션으로 만들었는데 애니메이션 느낌이 안 났다. 그러니 이 페이지나 아래에서 직접 보고 나타나는 것을 느끼는 방법이 최고일 것 같다. 로딩이 완료된 후 봤으면 한다.
예 보기
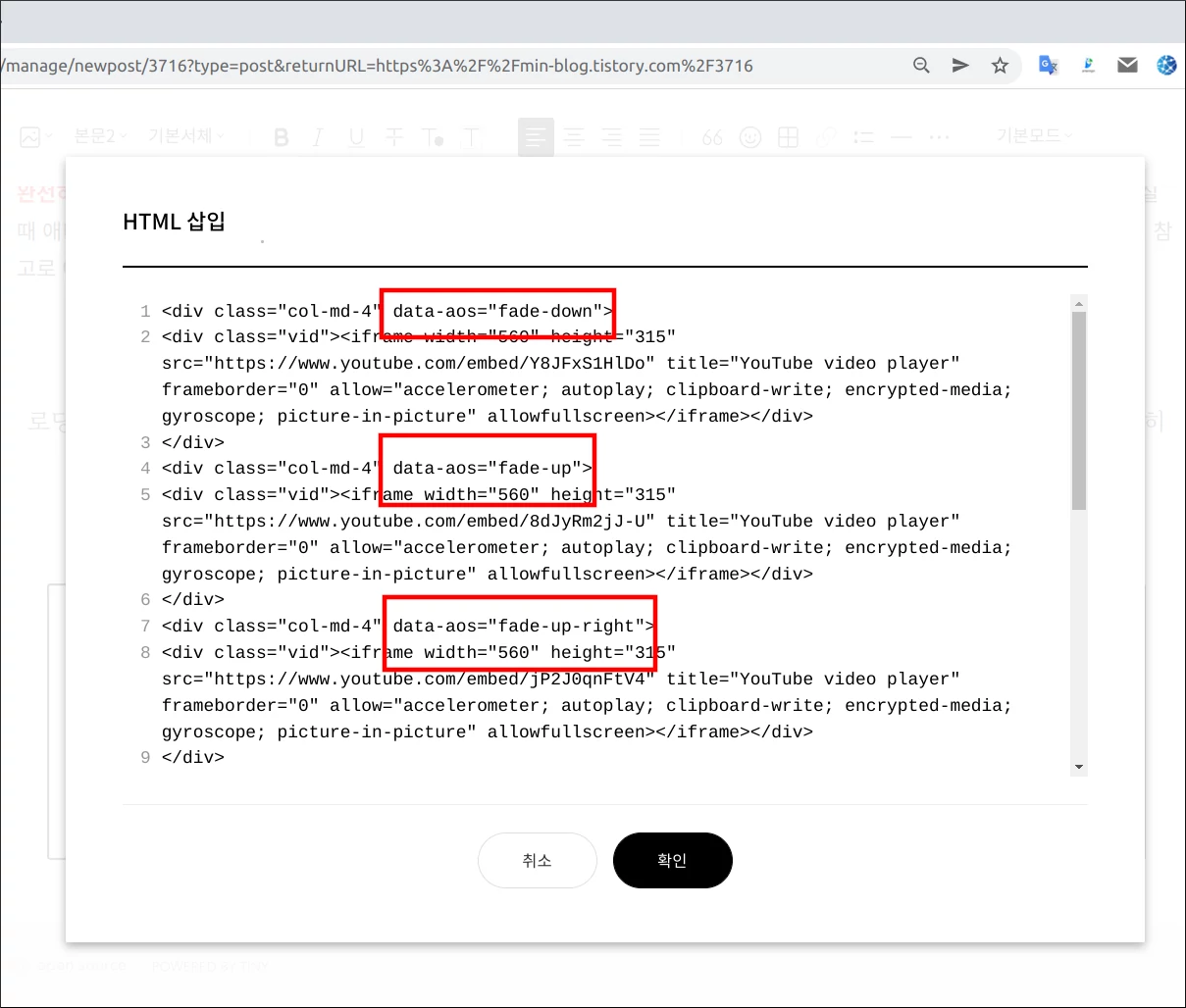
스크롤 애니메이션의 경우는 자유성이 있는 티스토리에도 얼마든지 적용할 수 있다. 티스토리가 아닌 네이버나 다음 등과 같은 블로그와 할 수 없으니 시도하면 개고생한다. 아래 그림처럼 속도 문제 등으로 나는 카테고리 다른 글, 커버 일부에 적용했다. 참고로 이 글에는 마지막 그림처럼 HTML 블럭으로 적용했다.



10년 전에 어떤 사이트에서 봤던 스크롤 애니메이션이 멋있어서 이 블로그에도 멋있어서 적용했는데 그때 속도 때문에 삭제했다. https://bootstrapmade.com/bootstrap-5-templates/ 에서 부트스트랩 버전 5로 만든 템플릿을 보다가 다시 적용하고 싶다는 생각이 들어 다시 적용했다. 과거 생각에 최대한 적게 사용했다. 거기 템플릿은 AOS라는 스크롤 애니메이션을 사용하고 있었다. 이 글과 블로그에 사용한 것도 AOS 스크롤 애니메이션이다.
현재 이 블로그 스킨은 부트스트랩 버전 3로 만들었는데 버전 5로 만들려고 했다.
AOS가 아닌 다른 스크롤 애니메이션이 궁금하여 다른 것을 검색했다. 스크롤 애니메이션에 ScrollReveal, WOW.js라는 것도 있었다. 두 개를 적용했는데 class 문제인지 몰라도 둘 다 안돼 AOS를 적용했는데 됐다. AOS는 class에 정의를 하지 않는다. 부트스트랩은 class(클래스)에 거의 모든 설정을 하므로 클래스에 설정을 하는 스크립트와 맞지 않는 경우가 많다.
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 에디터에서 태그 일부 및 전체 없어지는 것 (0) | 2022.02.28 |
|---|---|
| 유튜브로 동영상 배경 만들기 (0) | 2021.02.25 |
| CSS로 이미지 부드럽게 확대하기 (0) | 2020.07.03 |
| JSFiddle에서 CodePen으로 (0) | 2019.10.14 |
| 사진편집 전과 후를 나타나는 스크립트 적용 (0) | 2019.10.04 |
| 폰트아이콘 사용 (0) | 2018.11.28 |
| 유튜브 동영상 배경에 나타내기 (0) | 2018.09.03 |
| 해결책은 jsfiddle 삽입이다. (0) | 2018.05.21 |