이 글에서 유튜브 동영상 배경에 대해 적고자 한다.
이 글에서 설명할 것
예전에 이 블로그에서 헤더 부분을 YTPlayer 스크립트를 사용해서 유튜브 동영상 배경을 나오게 구현했다. 며칠동안 유튜브 동영상이 안 나오는 문제를 해결하려 했으나 안 돼 다른 것으로 하는 방법에 대해 설명하려고 한다.
이 블로그 커버가 있는 메인, 방명록, 태그 등에서 아래 그림을 볼 수 있다. 아래 그림에서 빨간색 사각형 안에 보이는 것이 일반 동영상이 아닌 유튜브 동영상이다. 톰과 제리 메인 예고편이다. 참고로 스마트폰 등 모바일 기기에서는 나타나지 않는다. 왜냐하면 속도를 최대한 빠르게 하기 위해 내가 나타나지 않게 했다.

즉, 아래의 유튜브를 이 블로그에서 재생시킨 것이다. 단, 글에서 나타나지 않는다. 왜냐하면 글에만 집중하게 하기 위해 나타나지 않게 했다. 현재 이 글 배경에 나오는 동영상은 유튜브가 아니다. HTML5 태그를 사용한 일반 동영상으로 방명록에서 사용했다. 이런 것을 한다는 것을 설명하기 위해 한 것이다.
HTML5의 video 태그를 사용하여 이 글의 비디오 동영상을 삽입했다. 그러니 익스플로러에서 보일지 모르겠다. 참고로 이 블로그 방명록을 보면 유튜브와 이 글 배경에서 사용한 동영상을 한 배경을 볼 수 있다.
파일 다운로드
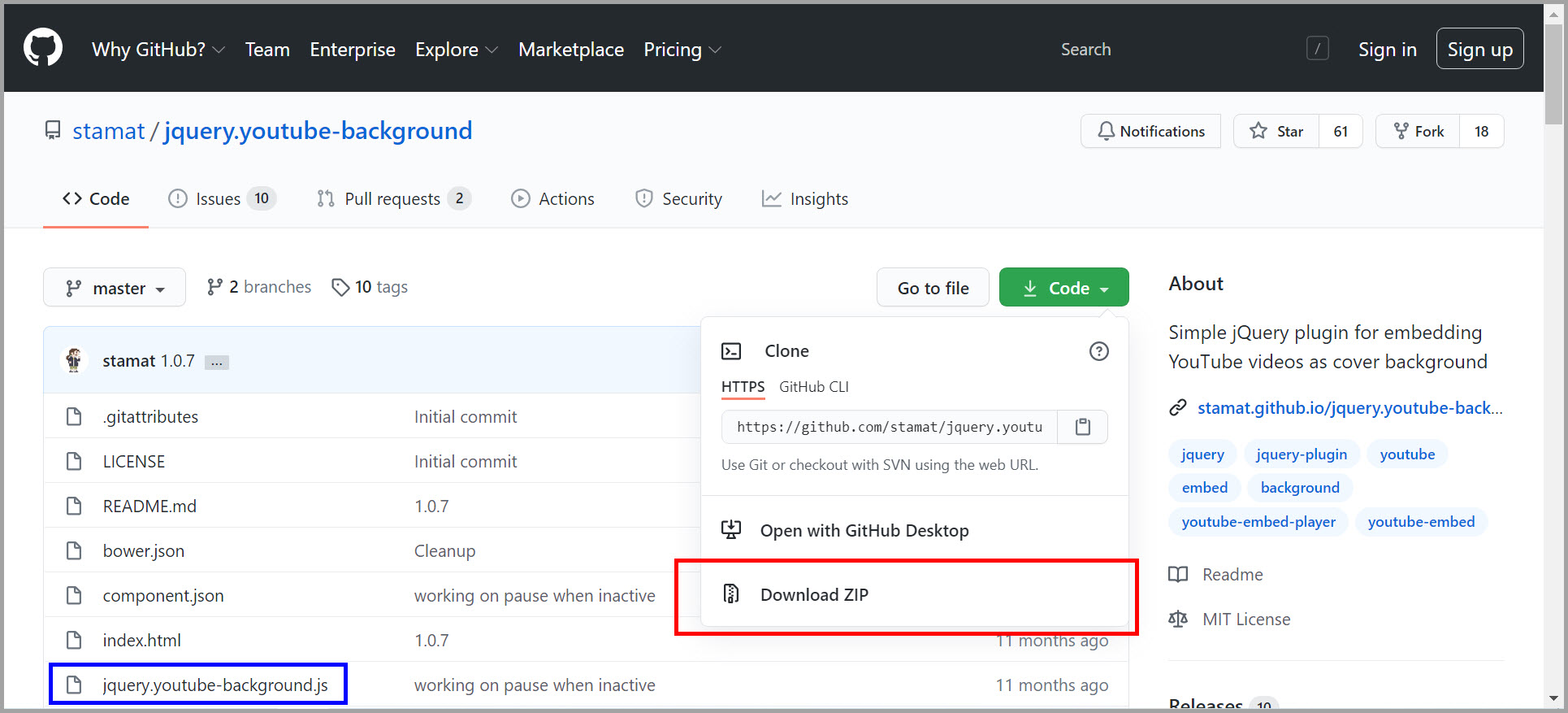
파일 다운로드는 영문으로 github.com/stamat/jquery.youtube-background에서 할 수 있다. jquery.youtube-background.js 외 모든 파일을 다운로드하고 싶다면 녹색 버튼인 Code를 클릭한 후 Downloaded Zip을 하면 된다.

Downloaded Zip 파일에서 사용할 파일은 jquery.youtube-background.js이고 나머지는 필요 없다. 그 페이지에 사용법이 나와 있지만 나는 Downloaded Zip에 포함된 index.html 파일을 보고 어떻게 사용했는지 봤다.
티스토리에서 사용 방법
위에서 jquery.youtube-background.js가 필요하다고 했으니 이 파일을 티스토리 관리 > 스킨편집 > html 편집 > 파일업로드에 올린다.
내가 티스토리에 삽입한 방법대로 적으면 첫 번째로 스크립트 삽입의 경우 </body> 위에 아래와 같은 소스를 삽입했다. Downloaded Zip에 포함된 index.html 파일을 보고 참조했다. 참고로 HTML 편집에서 파일을 업로드하면 파일은 모두 images 아래에 위치한다.
<script type="text/javascript" src="./images/jquery.youtube-background.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('[data-youtube]').youtube_background();
});
</script>
두 번째로 아래와 같이 영역에 유튜브 소스를 삽입했다. 참고로 위와 같이 코드블럭으로 코드를 삽입했더니 전체가 나오지 않아 인용을 사용해서 삽입했다. 클릭하면 링크가 될 것이다.
<div data-youtube="https://www.youtube.com/watch?v=4odFIAB6SPo"></div>
상세한 사용 방법
재생 버튼 만들기 등 옵션 포함 상세한 방법은 아래 페이지를 참조했으면 한다. 내 목적은 단지 원하는 영역에 유튜브만 배경에 나타나게 하는 것이었으므로 옵션 등은 신경 쓰지 않았다.
stamat/jquery.youtube-background
Simple jQuery plugin for embedding YouTube videos as cover background - stamat/jquery.youtube-background
github.com
다른 방식으로 유튜브 배경
다른 방식으로 유튜브 배경을 만드는 방식이 있었으나 여러 번 따라 했으나 모두 실패하여 위 방식대로 하였다. 특히 아래 두 번째 방식은 따라 하기 쉬웠는데 동영상이 나타나지 않았다. 내가 이 블로그에서 부트스트랩을 써서 충돌하는 것 같다. 참고로 모든 페이지는 영문이다.
pupunzi/jquery.mb.YTPlayer
use a custom yutube player for a video as background on jQuery framework - pupunzi/jquery.mb.YTPlayer
github.com
tubular, a YouTube Background Player jQuery Plugin | Sean McCambridge Design
Video controls: Play | Pause | Volume Up | Volume Down | Mute jQuery tubular Tubular is a jQuery plugin that lets you set a YouTube video as your page background. Just attach it to your page wrapper element, set some options, and you're on your way. $(page
www.seanmccambridge.com
이 글을 쓰다 알았는데 새 에디터에서 <style></style>을 추가하여 CSS를 정의하면 없어진다는 것을 알았다. 예전에 모든 CSS html편집에 정의하니 지저분하여 글에 정의했다. 참고로 이전 에디터에서는 없어지지 않았다.
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 스크롤 애니메이션을 적용하다. (0) | 2022.06.29 |
|---|---|
| 에디터에서 태그 일부 및 전체 없어지는 것 (0) | 2022.02.28 |
| CSS로 이미지 부드럽게 확대하기 (0) | 2020.07.03 |
| JSFiddle에서 CodePen으로 (0) | 2019.10.14 |
| 사진편집 전과 후를 나타나는 스크립트 적용 (0) | 2019.10.04 |
| 폰트아이콘 사용 (0) | 2018.11.28 |
| 유튜브 동영상 배경에 나타내기 (0) | 2018.09.03 |
| 해결책은 jsfiddle 삽입이다. (0) | 2018.05.21 |



