아래 그림처럼 모바일웹 스킨을 OFF하면 티스토리 블로그를 스마트폰으로 접속하면 나오는 페이지에서 HTML/CSS를 사용할 수 있습니다. 그러면 티스토리에서 강제로 모바일 페이지로 접속하지 않게 됩니다.
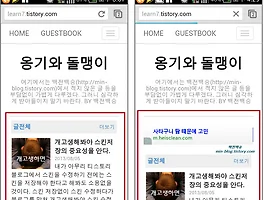
그러나 위와 같이 설정하면 티스토리에서 제공한 것 모바일웹 스킨을 사용할 수 없으므로 스마트폰으로 접속하면 블로그가 아래 그림 1번처럼 보이게 되고, 그 화면은 PC에 최적화된 화면이라 이상하게 보입니다. 위에서 모바일웹 스킨을 ON으로 설정했다면 스마트폰으로 블로그에 접속하면 티스토리는 강제로 모바일 페이지로 이동시키면서 티스토리에서 제공한 모바일웹 스킨이 적용되어 스마트폰에서 최적화된 아래 그림 2번처럼 보여줍니다.
- 무료팩스 BY 엔팩스 -
이 문제해결을 위해
이 블로그를 포함한 여러분의 사용하는 거의 모든 블로그에서 사용하는 스킨은 반응형 스킨이 아닙니다. 그리고 2013/08/18 - [반응형 웹 1] 반응형 블로그에 대해서에서 얘기했듯이 반응형 스킨은 모바일웹 스킨이 필요없습니다.
아래는 저의 시험블로그에 반응형 스킨을 적용한 것을 스마트폰으로 본 경우인데 위와는 달리 반응형 스킨이라 글꼴,레이아웃 등이 스마트폰에 최적화된지라 모바일웹 스킨이 필요없다는 것을 알 것입니다. 아래에 사용한 반응형 스킨은 2013/08/18 - [반응형 웹 1] 반응형 블로그에 대해서에서 내려받을 수 있습니다.
정리하면
아래에 더보기에 모바일웹 스킨을 OFF한다면 PC 플러그인도 사용할 수 있고 HTML/CSS로 사용할 수 있다고 언급하고 있습니다. 모바일웹 스킨을 OFF하면서 접속하는 페이지는 모바일 페이지가 아니라 PC 페이지라는 것을 알기 바랍니다. 그리고 모바일웹 스킨을 OFF하니 모바일웹 스킨이 필요없는 반응형 스킨이면 좋겠다는 생각도 해봅니다.
- 모바일 페이지가 아닌 PC 페이지
- HTML/CSS 사용가능
- PC 플러그인 사용가능
'블로그' 카테고리의 다른 글
| [반응형 웹 3] 구글 애드센스 (2) | 2013.08.31 |
|---|---|
| 네이버 블로그와 다음 블로그 제공기능에서만 차이 (26) | 2013.08.29 |
| [반응형 웹 2] 반응형 블로그를 위해 한 것 (3) | 2013.08.27 |
| 해외지도 삽입- 티스토리,네이버,다음 (4) | 2013.08.25 |
| 파비콘은 반드시 등록했으면 합니다 (52) | 2013.07.27 |
| 알라딘 TTB2에 대해서와 이것이 가능한 블로그 (10) | 2013.07.16 |
| 목록이 갤러리형태로 나오게 스킨변경3 (18) | 2013.07.06 |
| 공개와 발행은 생각하고 하자 (4) | 2013.07.02 |