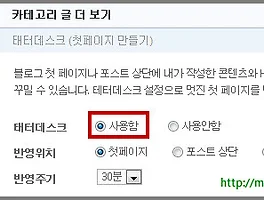
반응형
사람 썸네일이 잘려 나와요 : 네이버 블로그를 하다가 티스토리로 이사왔는데 사람 사진이 자꾸 잘린다는 질문이 있었습니다. 그렇다고 네이버 블로그에서는 썸네일 사진이 안 잘린다는 것이 아니니 오해마세요. 글을 적었다면 티에디션에는 썸네일 사진과 내용 일부만 나온다는 것을 아실 것입니다. 사진인 경우 아래 그림처럼 사람 사진이 자주 잘려나오니 보기가 싫다는 것 같았었습니다. 아래 눈위쪽 부분이 잘려나갔습니다. 혹시 아래 그림의 사진이 누구인지 알겠나요? 제가 힌트를 하나 준다면 헐리웃의 유명한 배우입니다.
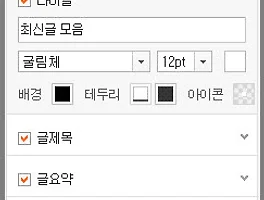
썸네일 설정에서 숫자:숫자는 무엇인가 : 아래 그림에서 보시면 볼 수 있는 1:1, 7:4, 4:3, 3:4이 무엇인지 알아보겠습니다. 숫자: 숫자에서 앞 숫자는 사진의 가로크기이고 뒤 숫자는 세로 크기입니다. 위에서 본 톰크루즈 사진은 가로보다 세로가 긴데 이럴 경우 3:4로 하면 많이 안 잘립니다. 참고로 원본비율이 아니라 사진을 많이 잘려 보기기 싫으면 세로보다 가로가 큰 이미지를 대표이미지로 선택하세요. http://min-blog.tistory.com/563 에서 티스토리 티에디션에서 대표이미지 변경 방법을 설명했습니다.
위 사진이 인물이 누구인지 아래 더보기를 누르시면 알 수 있습니다. 위에서 설명한 것이 무엇인지 아실 것입니다.
실제 나오는 것을 설명하면 아래와 같습니다. 글을 적으면 티에디션 기본에서는 아래그림의 빨간색상자처럼 나오니 초록색박스처럼 썸네일 사진이 잘리지 않게 나오도록 하는 글이었습니다. 아래의 그림처럼 글에 사진을 안잘리게 나오게 하는 것은 티에디션의 썸네일 설정부분을 수정하면 됩니다. 무조건 안 잘리는 것이 좋은 것이 아니라 아래그림의 초록색박스처럼 썸네일 좌우로 빈공간이 생기게 됩니다. 빨간박스의 썸네일을 보면 알 수 있듯이 썸네일이 잘려서 나올 경우는 사각형안에 공간이 전혀 안생기게 됩니다. 저의 경우는 무조건 썸네일 사진이 안 잘리게 설정합니다.
- 올레 유클라우드: 올레인터넷(메가패스) 또는 올레모바일(SHOW) 기 고객이 참여할 경우 50G 무료제공 -
티에디션에서 썸네일이 안 잘리게 하기 : 티에디션에서 아래 그림에서 보시면 썸네일을 원본비율로 하면 티에디션에 나타나는 썸네일이 잘리지 않습니다. 그럼 위 그림의 초록색박스처럼 보이게 됩니다. 저의 블로그 첫화면을 보시면 썸네일을 원본비율로 해서 그림이 전혀 잘린 그림을 볼 수 없을 것입니다. 썸네일이 안 짤리는 블로그는 http://rosadaddy.tistory.com/ 에서도 볼 수 있습니다.
- 하나팩스 : 회원가입시 무료로 팩스 보내기 23번 -
기본 설정은 위 그림에서 보듯이 중앙기준인데 티에디션 기본에서는 톰크루즈 사진을 보듯이 사진의 세로가 길면 많이 잘린다고 알 수 있습니다. 아래 그림의첫번째 사진은 세로가 아닌 가로가 긴 경우인데 별로 잘린 느낌이 안납니다.
- 올레 유클라우드: 올레인터넷(메가패스) 또는 올레모바일(SHOW) 기 고객이 참여할 경우 50G 무료제공 -
썸네일 설정에서 숫자:숫자는 무엇인가 : 아래 그림에서 보시면 볼 수 있는 1:1, 7:4, 4:3, 3:4이 무엇인지 알아보겠습니다. 숫자: 숫자에서 앞 숫자는 사진의 가로크기이고 뒤 숫자는 세로 크기입니다. 위에서 본 톰크루즈 사진은 가로보다 세로가 긴데 이럴 경우 3:4로 하면 많이 안 잘립니다. 참고로 원본비율이 아니라 사진을 많이 잘려 보기기 싫으면 세로보다 가로가 큰 이미지를 대표이미지로 선택하세요. http://min-blog.tistory.com/563 에서 티스토리 티에디션에서 대표이미지 변경 방법을 설명했습니다.
- 엔팩스 : 회원가입시 무료로 11번 팩스보내기 -
네이버 검색,다음 검색,네이트 검색에 나오는 썸네일은 안 잘려요 : 네이버 블로그, 다음 블로그,믹시,티스토리의 주제별 새글 등에서 나오는 썸네일 사진의 경우는 100% 잘립니다. 그러나 네이버 검색,다음 검색,네이버 검색에서 검색되는 글의 썸네일 사진은 안 짤립니다. 아래 그림은 네이버 검색인데 글의 썸네일을 보면 전혀 안 잘린다는 것을 알 수 있습니다. 저의 블로그에서 볼 수 있는 썸네일 경우와 비슷하지 않나요? 참고로 네이트 검색시 나오는 썸네일을 보세요. 썸네일을 둘러싸고 있는 회색 테두리가 없을 것입니다. 썸네일에 테두리가 없게 한 티스토리는 http://zasulich.tistory.com/ 에서 보시면 됩니다.
- 하나팩스 : 회원가입시 무료로 팩스 보내기 23번 -
티스토리 메인의 주제별 새글에 나오는 썸네일은 잘려요 : 아래 그림은 티스토리 메인에서 주제별 새글에 대한 그림인데 저의 글을 보니 썸네일이 잘렸습니다. 그러나 그 아래 그림을 보시듯이 저의 블로그에서 같은 글을 보시면 썸네일을 원본비율로 해서 전혀 잘리지 않았습니다.
- 올레 유클라우드: 올레인터넷(메가패스) 또는 올레모바일(SHOW) 기 고객이 참여할 경우 50G 무료제공 -
네이버 검색에서는 안 잘렸습니다 : 아래 그림을 다음 검색에 나오는 내 글로 하려고 했는데 검색하면 엉뚱한 그림이 나와 네이버 검색 것을 사용했는데 썸네일 이미지보면 잘리지 않았을 것입니다. 네이버 블로그에서는 글이 2페이지에서 검색되네요. 저는 글이 2페이지에 나온다면 검색안되는 것처럼 생각합니다.위의 글이 복잡했는데 정리하면 다음과 같습니다. 썸네일이 잘리지 않게 하려면 썸네일 설정시 원본비율로 해야 합니다. 다른 경우는 썸네일이 100% 잘립니다. 저는 썸네일이 안 잘리게 원본비율도 하면서 될 수 있는 한 대표이미지의 배경은 흰색으로 하고 가로크기가 세로보다 큰 것을 선택합니다. 그렇게 하지 않으면 대표이미지가 너무 제각각인 것처럼 보이기 때문입니다.
'블로그' 카테고리의 다른 글
| 안드로이드OS 버전에 따라 사진첨부 결정한다 (30) | 2011.07.06 |
|---|---|
| 나눔고딕,스킨폰트를 나눔고딕으로 해보자 (29) | 2011.07.05 |
| 업데이트 됐으면 하는 것 (35) | 2011.07.04 |
| 첫페이지만들기의 공통점과 차이점 - 티스토리와 네이버 (21) | 2011.07.01 |
| 메타블로그,블로그,검색에서 대표이미지 나타내기 (33) | 2011.06.24 |
| 스마트에디터는 익스플로러만 좋아해 (36) | 2011.06.22 |
| 코드넣기 간단하지 않는데요 (40) | 2011.06.21 |
| 네이버 블로그에서 태그 제한 (31) | 2011.06.20 |