이 글에서 적고자 하는 것
여기에서는 단지 멋있는 자바스크립트를 사용한 것이 아닌 CSS만으로 만든 반응형 메뉴를 봐서 이 페이지에서 적고자 한다.
반응형 메뉴보기 및 소스얻기
아래 그림을 보다시피 스마트폰에서 1번을 클릭하면 2번처럼 펼쳐지는 반응형 메뉴이다. 이 메뉴는 반응형이라 컴퓨터에서는 메뉴 항목이 가로로 펼쳐진다. 그것은 아래에서 볼 수 있다. 이것은 CSS3의 미디어쿼리 등을 사용하므로 익스플로러 8이하에서는 제대로 볼 수 없으니 익스플로러 10 이상을 사용하기 바란다. 미디어쿼리가 아닌 CSS속성을 사용한다면 익스플로러 9에서도 제대로 나오지 않을 것이다.
위에서 스마트폰에서 메뉴 항목은 세로로 나타나지만 컴퓨터라면 아래를 클릭해보기 바란다. 그러면 아래를 클릭하면 메뉴 항목이 가로로 나타날 것이다. 그런 후 브라우저의 가로 폭을 줄여보면 세로로 변할 것이다. 왜 이렇게 되냐하면 이것이 반응형 메뉴이기 때문이다. 알다시피 반응형은 해상도에 최적화된다. 만약 메뉴가 반응형이 아니면 가로나 세로중 하나의 형태로만 나타난다.
참고로 위 그림에서 1번 버튼이 위 그림처럼 보여야 한다. 저렇게 보이지 않는다면 익스플로러 하위 버전을 사용하고 있는 것이다. 그나저나 우리나라 사람이 많이 사용하는 익스플로러 7,8,9는 골치 아프다.
얼마전에 이 블로그는 모바일웹 스킨을 OFF 했으므로 반응형 페이지로 접속할 수 없다는 것을 알기 바란다. 그러니 브라우저 가로 크기를 줄이면 메뉴가 세로로 나온다.
마치면서
위에서 설명한 반응형 메뉴는 CSS만을 사용한 것이라 적용할 범위가 많을 것 같다. 나중에 이 블로그에서 익스플로러 7,8을 무시하게 된다면 적용해봐야겠다. 위 메뉴가 멋있다고 메뉴로 사용하는 것을 권하지 않는다. 왜냐하면, 우리나라 사람은 익스플로러 7,8을 많이 사용하니 이 두 브라우저를 고려하여 블로그를 만들어야 한다는 것을 생각한다. 그런데 이 블로그는 익스플로러 7은 무시하지만 8은 아직이다. 여담으로 스킨중에 멋있어도 익스플로러 7,8에서 깨지는 스킨은 웬만하면 사용하지 말기를 권한다. 왜냐하면, 위와 같은 이유로 우리나라 사람은 익스플로러 7,8을 많이 사용하기 때문이다.
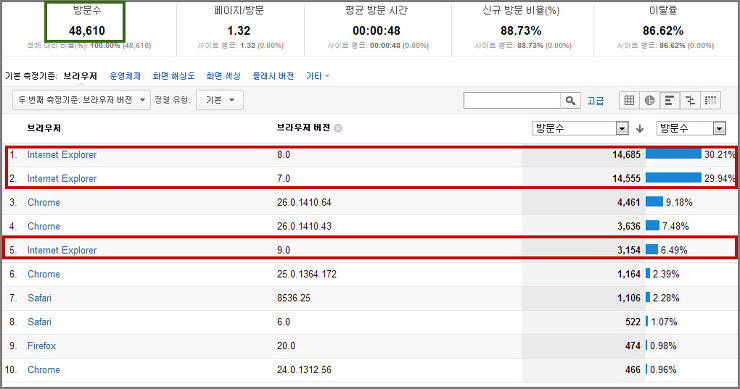
아래 더보기에 이 블로그 올해 브라우저 통계가 나온다. 이 블로그만 더보기와 같은 것이 아니라 거의 모든 블로그가 브라우저 비율은 비슷하다고 보면 된다. 아마 네이버나 다음 블로그는 더 심할 것이다. 참고로 Internet Explorer는 익스플로러이며 Chrome은 크롬이다.
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 썸네일 사진에 재생 버튼 만들기 (4) | 2016.02.02 |
|---|---|
| CSS3와 스크롤 애니메이션 (2) | 2016.01.08 |
| 다양한 배경을 익혔다. (4) | 2015.11.24 |
| jquery와 CSS3를 사용한 아이콘 나오기 (0) | 2015.08.29 |
| 착각 말기와 결정 자유 - 플래시,HTML5,CSS3,jQuery 사용 (3) | 2013.05.06 |
| 플래시가 아니고 CSS3의 transitions이다 (11) | 2013.04.29 |
| HTML5와 CSS3, jQuery 사용시 생각할 사항 2 (3) | 2013.04.20 |
| 젠틀맨 뮤비와 가사,싸이 유튜브채널,싸이 트위터 - jquery fancybox (8) | 2013.04.17 |