부트스트랩에 포함된 CAROUSEL 효과입니다. 아래에서 볼 수 있는 효과로 부트스트랩에서는 carousel이라고 합니다. 한글 부트스트랩에서는 캐러셀이라고 번역했더라고요. 사전을 찾아보니 회전목마, 컨베이벨트 등라고 하니 여러분도 찾아보세요. 그건 그렇고 이것을 구현하는 것은 부트스트랩에 포함되어 있어서 소스만 알고 있다면 만드는 것은 대단한 것이 아닙니다. 모르면 대단히 어려운 효과처럼 보입니다.
아래와 같은 효과를 만드는데 기본은 이미지의 크기의 가로가 1200 인 이미지가 필요합니다. 왜냐하면 1200이냐하면 부트스트랩에서 container 설정시 가로폭은 1200이기 때문입니다. 부트스트랩을 익힌다면 알 것입니다. 단 부트스트랩에서 container-fuild라고 설정했다면 가로폭은 1200이 아닙니다. 왜냐하면 contain-fluid는 가로폭이 정해진 것이 아니잖아요. 맞을 것입니다.
1. 부트스트랩에서 carousel이 반드시 이미지와 이미지의 가로 크기는 반드시 1200일 필요는 없습니다. carousel을 직접 만들면 1200으로 해야겠다는 생각이 들 것입니다. 그래야 보기가 좋으니까요. 여기 예제를 보면 1200이 아니니 보기가...참고로 가로인 세로 크기에도 제한이 없습니다. 세로는 100px 보다 커야 보기가 좋을 것 같습니다. 정확한 제한 크기에 대해 모르겠습니다. 1200*500이라는 수에 메달릴 필요 없습니다. 아래 소스를 제가 어디에서 퍼왔는지 기억이 안 나네요. 제가 이 글을 오래전에 적어서요.
2. 저의 블로그 사이드바에 있는 유튜브는 유튜브 동영상이며 more에 나오는 이미지는 가로가 1200이 아닌 이미지입니다. 그리고 이 블로그 하단의 carousel은 배경만 이미지가 이미지이고 내용은 이미지가 아닙니다. 배경은 carousel 효과와 관련이 없습니다.
다음으로 필요한 것은 소스로 소스는 한글 부트스트랩인 http://bootstrapk.com/javascript/#carousel에서 구할 수 있습니다. 다른 소스는 부트스트랩 영문 홈페이지인 http://getbootstrap.com/javascript/#carousel에서도 구할 수 있으며 여기에서도 가능합니다. 단, 아래 슬라이드에서 이미지 확대는 없습니다. 이 블로그 이미지가 확대되게 설정해서 그렇습니다.
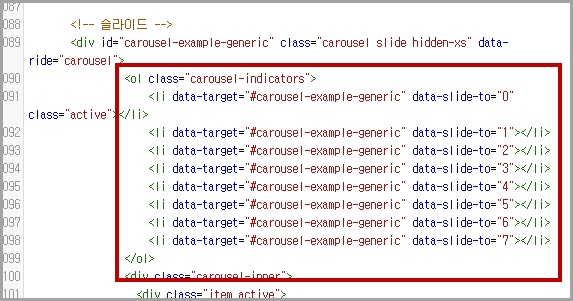
소스는 아래 더보기를 보면 나와 있는데 class="carousel-caption" 부분은 없어도 됩니다. 즉 class="item"만 있으면 슬라이드 됩니다. 기본에서는 필요하나 활용하면 반드시 필요한 것은 아닙니다. 이 블로그 사이드바와 마지막에 있는 carousel에는 class="item"만 있거든요. item은 이미지이고 carousel-caption은 이미지의 제목 및 내용이거든요. 소스를 이해하고 영어 단어를 안다면....
티스토리 반응형 스킨에서 은상을 받은 Flatinum 스킨도 부트스트랩을 사용했으며 상단의 슬라이드도 carousel입니다. 그것을 http://bootstrapk.com/javascript/#carousel 을 보고 수정할 수 있습니다.
carousel은 위와 같고 옵션에 대해서 적겠습니다. 옵션은 http://bootstrapk.com/javascript/#carousel-options에 나왔습니다. 일정 시간 후에 자동으로 다음 항목으로 전환하는 것인 interval에 대해서만 적겠습니다. 위 예제를 보면 일정 시간이 지난 후 자동으로 다음 항목으로 넘어간 것 입니다. 먼저 이 블로그 하단에 있는 것은 순환되지 않게 아래 그림처럼 하였으므로 일정 시간이 흘러도 클릭하지 않으면 다음 항목으로 넘어가지 않습니다. 이 블로그 사이드바에 있는 유튜브의 경우는 순환하지 않게 하기 위해 자바스크립트를 사용했습니다. 그러나 more안에 있는 것은 일정 시간이 흐르면 자동으로 다음 항목으로 넘어갑니다.
$("#myCarousel").carousel({interval: 0});

사이드바와 하단에 있는 carousel이 다르니 위에서 id값을 myCarousel, myCarousel2라고 했습니다. 알고 있듯이 CSS에서 id는 오직 하나 입니다. 제가 자주 잊는 것입니다.
기본만 익혀도 멋있는데 더 다양한 것을 원한다면 검색이나 http://bootsnipp.com/ 등을 통해 알아보세요. 부트스트랩은 프레임워크에서 가장 인기 있는 것이어서 템플릿이 많습니다. 저는 기본적인 부트스트랩 carousel도 멋있었지만 그러면 사이트가 비슷한 느낌이 나더라고요. 그래서 다양하고 멋있는 것을 찾습니다. 위에서 말했듯 부트스트랩과 jquery를 이용한 코드 많습니다.
아래는 부트스트랩 4.0 정식 버전의 기본적인 캐러셀(Carousel)이다. 위는 3버전이며 이 문장을 추가하는 지금 4.1.3이 최신 버전이다. 참고로 jsFiddle 창의 스크롤바가 나타나는 것 때문에 번쩍하는 것이다.
새로운 Surface Book 3 소개 - 13.5인치 또는 15인치 올인원 노트북, 태블릿 및 스튜디오 - Microsoft Surface
새로운 Surface Book 3는 아무리 까다로운 생산성, 창의성, 코딩 및 소셜 미디어 요구도 거뜬히 처리할 수 있는 가장 강력한 Surface 노트북입니다. 속도, 그래픽, 성능, 다재다능함을 겸비하여 노트북,
www.microsoft.com
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| bootstrap, 부트스트랩 모달 (0) | 2016.07.07 |
|---|---|
| 부트스트랩 슬라이더 셋째 (0) | 2016.06.24 |
| bootstrap,유튜브를 반응형으로 (2) | 2016.03.10 |
| 부트스트랩 슬라이더 둘째 (0) | 2016.02.23 |
| 익스플로러, 골치 아픈 낮은 버전 (2) | 2016.02.10 |
| 부트스트랩,ScrollSpy (0) | 2016.01.26 |
| 이미지확대,bootstrap은 사용자가 많으면서 쉽다는 것을 느꼈다. (4) | 2016.01.23 |
| 부트스트랩 affix 테마와 템플릿 (0) | 2016.01.13 |