부트스트랩에서 요소를 보이고 감추는 것을 2015/11/03 - 부트스트랩,요소 감추기에서 다루었습니다. 그때 부트스트랩에서 요소를 보이고 감추는 것은 아래 그림을 보듯이 visible-*과 hidden-*을 사용할 수 있다는 것을 알았습니다.
그러나 익스플로러 8에서 요소를 visible를 사용해서 없어지게 했더니 제대로 되지 않이 이상했습니다. 저의 크롬에서는 없어졌으나 익스플로러 8에서는 봤더니 보였습니다. 이상했으나 그냥 넘어갔습니다. 의문이 들면 어떤 경우는 그냥 넘어가는 경우가 많거든요.
- 그림 출처 : http://bootstrapk.com/css/#helper-classes-show-hide -
그런데 얼마 전 HTML/CSS를 수정하면서 익스플로러 8에서 제대로 나오게 하고 싶다면 visible-*을 사용하면 안 되고 오직 hidden-*을 사용해야 된다는 것을 알았습니다. 익스플로러 8에서 그렇게 된다면 익스플로러 7에서도 그렇게 된다고 생각했습니다. 익스플로러 9 이상은 어떻게 될지 모르겠습니다.
그러면 아래 사진은 PC 익스플로러 8에서 보이지 않을 것입니다. 왜냐하면 visible-lg와 visible-md를 사용했거든요. 익스플로러 8....PC 크롬 등에서는 아래 이미지가 보입니다. 그리고 스마트폰에서는 당연히 보이지 않습니다. 스마트폰에서 보이지 않게 했으니까요. 그것은 이상한 것이 아닙니다. 이 글은 익스플로러 8이 이상하다는 것을 말하기 위한 것입니다. 무슨 말인지 모르겠다면 넘어가세요.

항상 느끼지만 스킨 수정 후 저의 익스플로러 8에서 보면 엉망인 경우가 상당히 많습니다. 여러분의 블로그도 낮은 버전의 익스플로러에서 엉망으로 나오는 경우가 많을 것입니다. 외국과 다르게 우리나라는 익스플로러 점유율이 가장 높습니다. 외국에서는 크롬입니다.
저의 블로그의 경우 익스플로러 7과 8 비중이 높습니다. 그중에서 익스플로러 7이 가장 많습니다. 윈도우XP 지원이 중단돼 익스플로러 8이 가장 많을 것이라 생각했는데 익스플로러 7이더라고요. 구글 애널리틱스로 보면 익스플로러 11 사용자가 가장 많습니다. 아래 더보기를 클릭하면 이 블로그 익스플로러 버전 비율에 대한 그림을 볼 수 있습니다.
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| 부트스트랩 슬라이더 셋째 (0) | 2016.06.24 |
|---|---|
| bootstrap,유튜브를 반응형으로 (2) | 2016.03.10 |
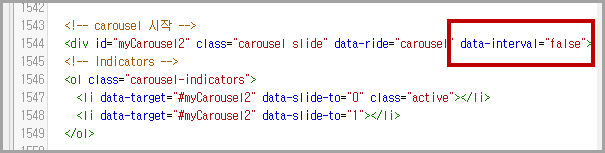
| 부트스트랩 슬라이더 둘째 (0) | 2016.02.23 |
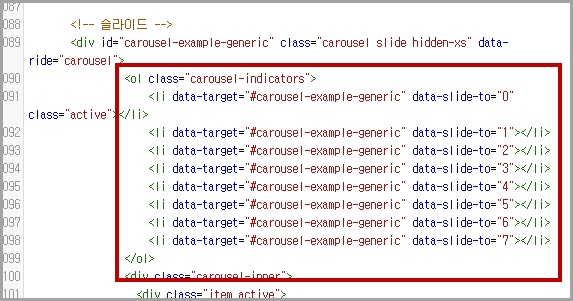
| 부트스트랩 슬라이드 첫째, carousel 효과 (2) | 2016.02.20 |
| 부트스트랩,ScrollSpy (0) | 2016.01.26 |
| 이미지확대,bootstrap은 사용자가 많으면서 쉽다는 것을 느꼈다. (4) | 2016.01.23 |
| 부트스트랩 affix 테마와 템플릿 (0) | 2016.01.13 |
| 부트스트랩,affix 기능 (0) | 2016.01.11 |