동영상이 시작할 때 아래 애니메이션처럼 안 보이는 작은 상태에서 나타나는 줌 인과 마지막에 사라지는 줌 아웃 효과를 만들고자 한다.


위 애니메이션에서 첫 번째가 원본 동영상이고 두 번째에 효과를 준 것이다. 참고로 동영상을 올리면 재생 버튼을 눌러야 한다. 그래서 나는 동영상을 애니메이션 GIF으로 변환한다. 참고로 글에 올릴 수 있는 크기 제한 때문에 동영상도 크기가 작은 것을 선호한다.
사용할 것
하여튼 이 며칠 전에 적었던 샷컷 필터 중에 크기와 위치 및 회전와 키 프레임을 사용할 것이다. 그러니 이 글을 보면서 샷컷 필터에 있는 크기와 위치 및 회전에 대해서만 아니라 줌인과 줌아웃에 대해 알아야 할 것이다. 위와 같은 효과를 위해서 키 프레임을 사용할 것이니 키 프레임 사용법도 알아야 한다. 키 프레임을 이 글에서 설명했다.
따라 하기
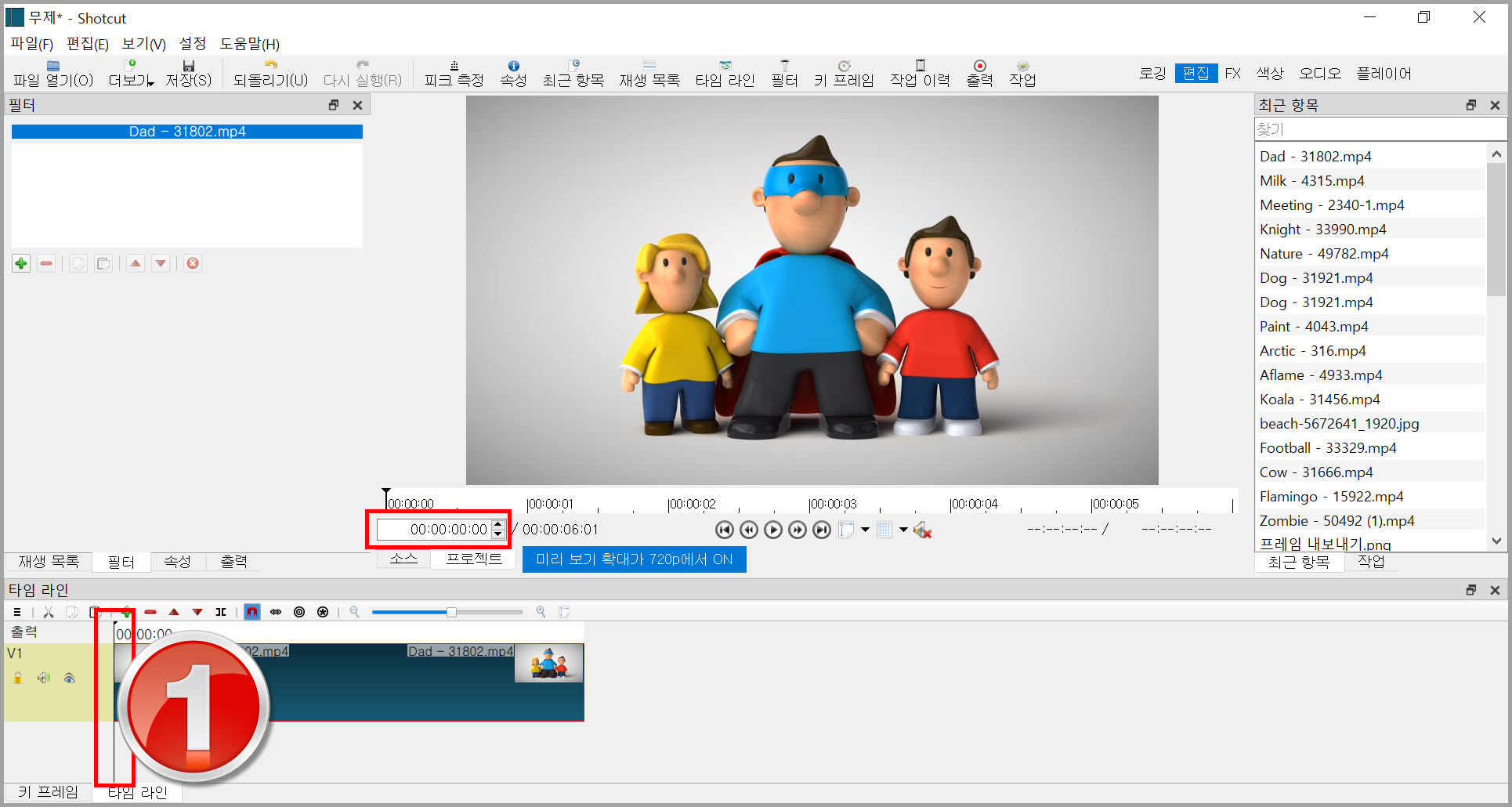
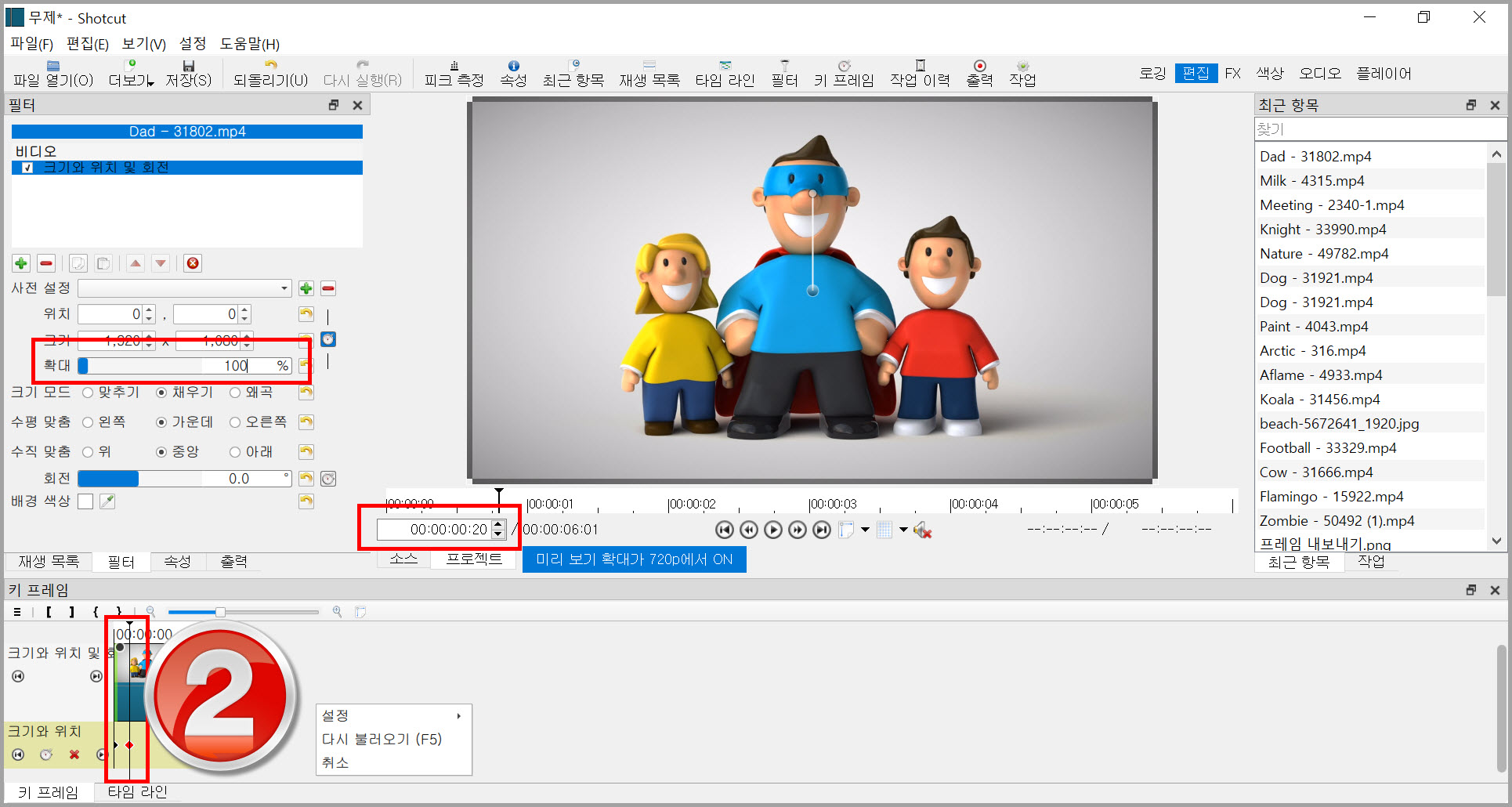
1. 작업을 위해 동영상을 타임라인에 놓은 후 재생 바를 아래 그림 1번처럼 0초에 위치시킨다.

2. 동영상 크기를 조절을 위해 필터를 클릭한 후 + 아이콘을 눌러 비디오에서 크기와 위치 및 회전을 선택한다.
3. 크기와 위치 및 회전 설정 창에서 시계 모양 아이콘을 눌러 키 프레임을 삽입한다. 그러면 작업 창이 타임라인에서 키 프레임으로 전환된다. 이제부터 키 프레임 창에서 작업하는 것이다.
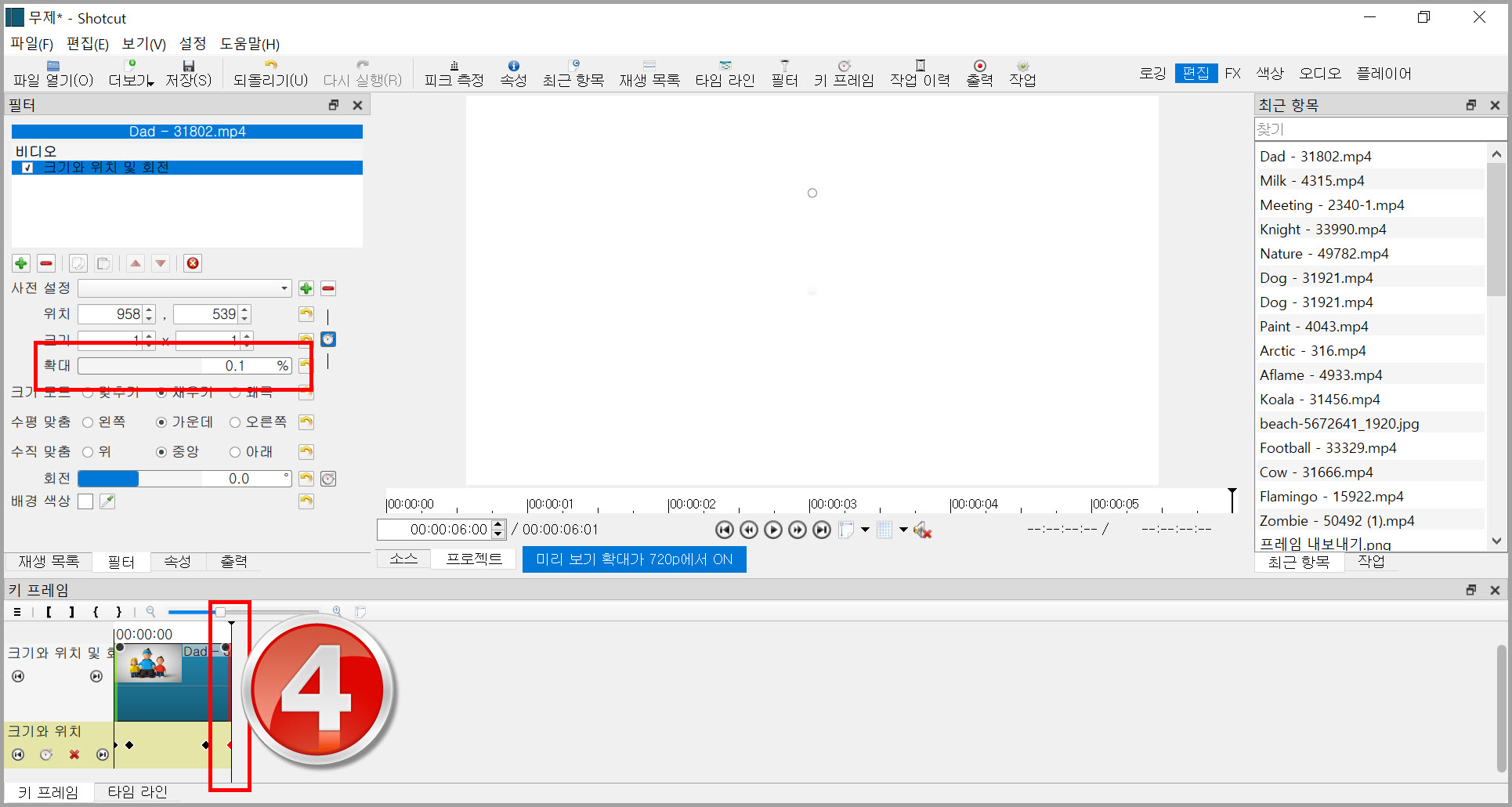
4. 확대를 0.1을 입력하고 배경 색상을 이 글의 배경인 흰색으로 하면 보이지 않을 것이다. 샷컷에서 최소 축소는 0이 아니고 0.1이었다.

5. 아래 그림처럼 재생 바를 20초 정도에 위치하게 한 후 확대 수치를 100으로 입력한다. 그리고 재생하여 확인한다. 20초에 동영상이 원래 크기가 되어 재생되는 것을 확인할 수 있다. 참고로 수동으로 키 프레임을 삽입하지 않아도 수치를 변경하면 자동으로 키 프레임이 삽입된다.

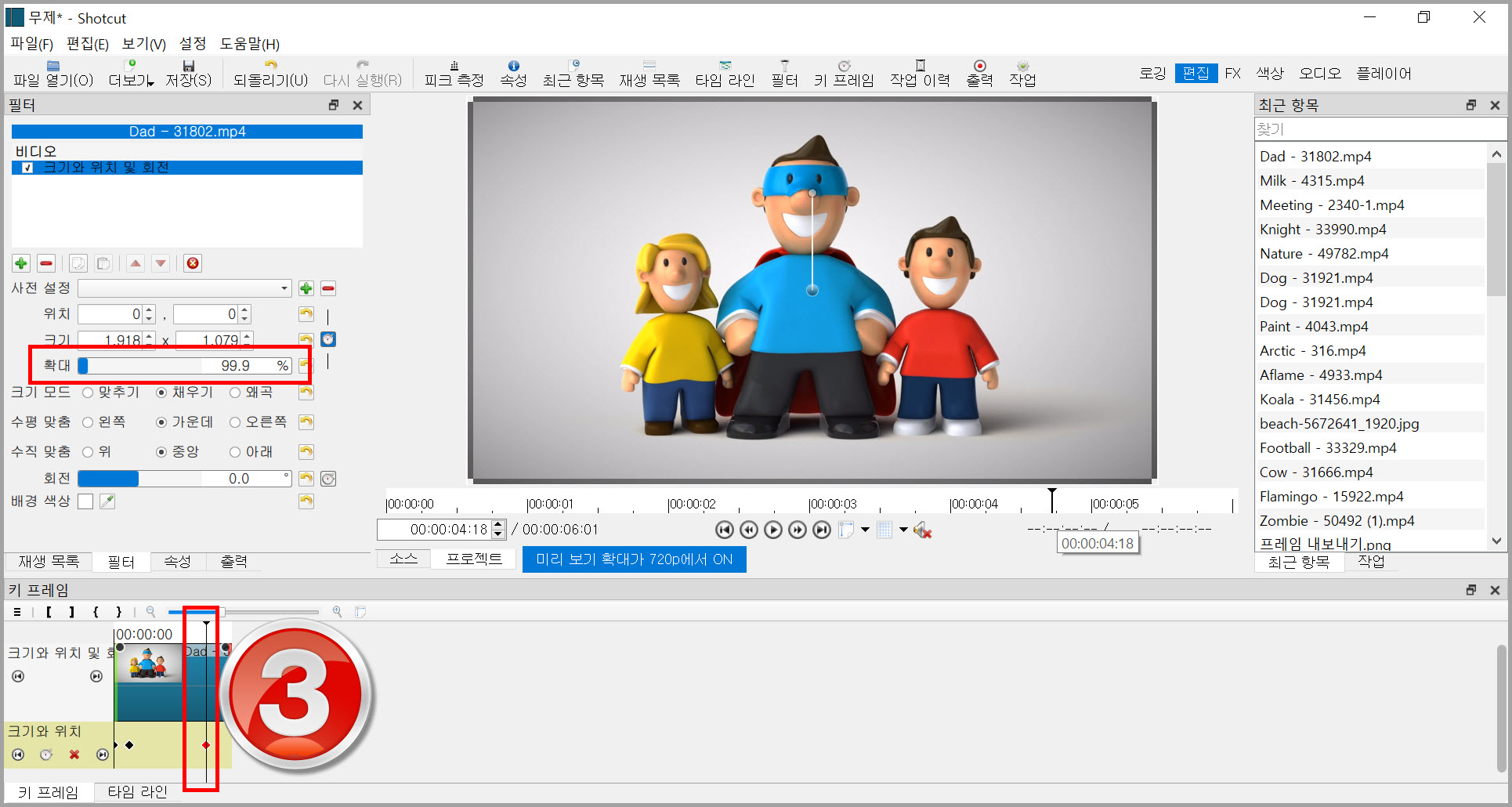
6. 아래 그림 3번처럼 재생 바를 끝에서 20초 앞에 두고 확대 수치를 99.9로 한다. 위에서 적었듯 확대 수치만 변경하면 키 프레임은 자동으로 삽입된다. 이때부터 동영상이 사라지는 효과를 줄 것이다.

7. 아래 4번처럼 재생 바를 마지막에 위치한 후 확대 수치를 0.1로 한다. 그러면 마지막에 완전히 동영상이 사라진다는 말이다. 위에서 말했듯 샷컷에서 0이라는 수치가 0.1이고 0.1이면 눈에 보이지 않는다.

아래는 동영상을 애니메이션 GIF으로 만들어 글에 삽입했다. 동영상이 경우 재생 버튼을 눌러야 되니 복잡하여 애니메이션 GIF으로 표시했다.

동영상으로 확인
위는 아래 동영상을 애니메이션 GIF으로 만든 것이다. 동영상을 유튜브에 올려 이 글에 올렸다. 용량 제한이 없는 유튜브에 동영상을 퍼와 삽입하는 것을 즐긴다.
'IT.인터넷.생활 관련 > 동영상' 카테고리의 다른 글
| 샷컷, 광문수직과 광문수평 전환 (0) | 2021.04.19 |
|---|---|
| 샷컷에서 이미지 삽입 (0) | 2021.04.06 |
| 텍스트 아래에서 위로 이동하는 효과 (0) | 2021.03.31 |
| 샷컷으로 영상 전환효과 (0) | 2021.03.15 |
| 샷컷에서 영상 확대와 축소(줌인과 줌아웃) (0) | 2021.02.22 |
| 샷컷으로 페이드인/페이드아웃 영상 만들기 (0) | 2021.02.16 |
| 샷컷, 키프레임을 사용하여 이동 (0) | 2021.02.09 |
| 샷컷으로 서서히 나타나고 사라지기 (0) | 2021.02.02 |