반응형
이 블로그의 스킨을 부트스트랩 반응형 스킨으로 변경하고 확인하니 jQuery 를 사용한 것은 제대로 안 되네요. jQuery로 사용한 것은 CSS를 사용한 것처럼 보여야 합니다. 아마 부트스트랩과 충돌하는 것 같습니다. 그리고 스킨을 변경하니 다른 페이지에 있는 jQuery fancybox도 안되더라고요. 몇 년 전에 적었던 2011/12/16 - 티스토리 스킨변경, 적극 권하지 않는 이유라는 글이 생각납니다.
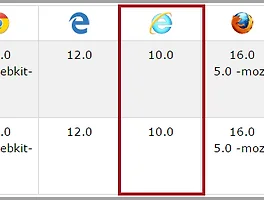
아래처럼 사진에 마우스를 가져갔을 때 보기 아이콘이 나오게 하는 것입니다. 이것은 jquery를 사용한 것으로 익스플로러 8에서도 잘되고 7은 확인하지 않았으니 보기 바랍니다. CSS3로 하는 방법도 있는데 그 방법은 익스플로러 8에서 안 된다는 것을 알았으면 합니다. 아래와 같이 하는 방법은 http://webdesignandsuch.com/create-overlay-on-image-hover-jquery-css3/를 보면 됩니다. 이것에 관련 코드를 자세히 적고 싶은 생각이 없어 적지 않았습니다. 왜냐하면 전에 퍼간 글을 봤기 때문이다. 퍼간 것을 보니 얼마나 허무했는지....그래서 이제는 웬만하면 코드를 적지 않으려 합니다.
위는 jQuery를 이용한 것이고 아래는 CSS3를 이용한 것입니다. 아래는 jQuery가 없어도 되니 빠른 것을 느낄 수 있습니다.
그런데 위에 트랜지션 효과가 있다는 것을 알 수 있습니다. jQuery가 속도는 느려도 익스플로러 7,8을 지원하니.... 익스플로러 7,8은 CSS3 속성을 거의 지원하지 않습니다.
- CSS3 -
이것을 하는데 좋았는데 문제는 이미지 아이콘의 크기를 사진에 일치하게 CSS를 글에 삽입하는 귀찮음이 있었습니다. 그러니 이 효과를 여러 개의 이미지에 적용하는 것은 별로...
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 동영상 배경 나오는 것을 해결했다. (5) | 2016.03.08 |
|---|---|
| 썸네일 사진에 재생 버튼 만들기 (4) | 2016.02.02 |
| CSS3와 스크롤 애니메이션 (2) | 2016.01.08 |
| 다양한 배경을 익혔다. (4) | 2015.11.24 |
| 반응형 메뉴 - CSS 만 사용 (7) | 2014.05.12 |
| 착각 말기와 결정 자유 - 플래시,HTML5,CSS3,jQuery 사용 (3) | 2013.05.06 |
| 플래시가 아니고 CSS3의 transitions이다 (11) | 2013.04.29 |
| HTML5와 CSS3, jQuery 사용시 생각할 사항 2 (3) | 2013.04.20 |