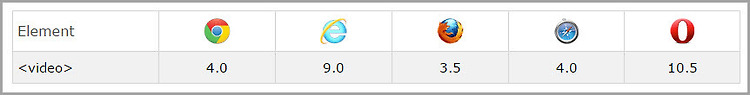
PC에서 제 블로그 동영상 배경이나 애니메이션을 볼 수 없다면 대부분 익스플로러 9 이하를 사용할 것입니다. 익스플로러외 브라우저를 사용한다면 거의 최신 브라우저를 사용할 것입니다. 익스플로러 사용자만 구 버전만 그대로....
그나저나 아래 사이트에서 CSS3 애니메이션을 몰라도 CSS3 애니메이션을 만들 수 있습니다. 만약 CSS3 애니메이션 기본적인 것을 익히고 싶다면 영문 페이지인 http://www.w3schools.com/css/css3_animations.asp에서 익힐 수 있습니다. 아래에서 만든 애니메이션은 이 블로그 처음에 사용했습니다. 이러니 저를 전문가로 알아 어려운 질문을 하는 경우가 많습니다.
아이디만 추가하면 애니메이션을 만들 수 있습니다. 여러 개인 경우는 아이디의 이름은 다르게 지정하면 됩니다. 얼마 전에 로그인과 부분 유료화 된 https://coveloping.com/tools/css-animation-generator에서 아이디를 추가하여 애니메이션을 만드는 것을 보고 거기에서도 그렇게 할 것 같다고 추측한 것입니다. 원리는 몰라도 코드를 많이 다루다 보면 이런 것이 자연스럽게 생기는 것 같습니다.
이 블로그 예를 들면 위 사이트에서 CSS용 코드를 얻어 CSS에 삽입하였고 저는 아래 그림과 같이 하였습니다. 아래 그림에서 class명은 CSS용 코드를 보면 알 것이고 id 명은 임의로 정했습니다. 저는 그냥 그림에 보듯이 animated라고 했습니다. 여담으로 class명에 col-lg-12, text-center는 부트스트랩에서 사용하는 것입니다.
스크롤 애니메이션
많은 사이트를 돌아다니면서 스크롤을 내리면 물체가 애니메이션이 되는 것을 많이 보았습니다. 그것을 보면서 어떻게 하는지 알고 싶었습니다. 그렇게 하는 것은 스크립트를 적용하면 쉽다는 것을 알았습니다. 이 블로그에 적용한 스크립트는 scrollReveal.js라는 스크립트입니다. 미리보기는 http://scrollrevealjs.org/에서 볼 수 있으며 그 페이지에서 스크롤도 내려보면 애니메이션이 됩니다. 이 블로그에서 미리보기는 방명록, 공지, 미디어, 처음(메인) 등 많습니다.
- 미리보기 : http://scrollrevealjs.org/
그 스크립트의 사용 방법은 미리보기 사이트 상단의 GitHub를 클릭하거나 아래를 클릭합니다. 단 그 사이트는 영문으로 되었습니다. 영어 문장만 잘 읽을 수 있다면 잘 다룰 수 있을텐데 아쉽네요. 스크롤 애니메이션을 이 블로그 많은 곳에서 사용했는데 대표적으로 이 블로그 처음에서 사용한 것을 설명한다면 아래 그림을 보듯이 2초와 12초 기다렸다가 나타나게 하는 것인데 깜박이는 것이 보이네요. 자세한 사용법은 아래를 보세요.
스크롤 애니메이션으로 http://mynameismatthieu.com/WOW에서 제공하는 wow.js도 사용하려 했었는데 그 스크립트를 쓴 애니메이션을 익스플로러 8라는 놈에서 안 보여서 그만 두었습니다. 부트스트랩 테마 중에 wow.js를 사용한 것이 있어서 배우려 했었거든요. 하여튼 익스플로러....
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 동영상 배경으로 티스토리를 멋있게 (9) | 2016.05.27 |
|---|---|
| 그래픽을 CSS로 해결하려고 한다 (0) | 2016.05.16 |
| 동영상 배경 나오는 것을 해결했다. (5) | 2016.03.08 |
| 썸네일 사진에 재생 버튼 만들기 (4) | 2016.02.02 |
| 다양한 배경을 익혔다. (4) | 2015.11.24 |
| jquery와 CSS3를 사용한 아이콘 나오기 (0) | 2015.08.29 |
| 반응형 메뉴 - CSS 만 사용 (7) | 2014.05.12 |
| 착각 말기와 결정 자유 - 플래시,HTML5,CSS3,jQuery 사용 (3) | 2013.05.06 |