이 페이지 글을 읽는다면 홈페이지나 블로그 디자인할 때 어떤 것을 유념해야 할지 도움이 될 것이다. 그리고 홈페이지나 블로그 디자인에 관심없어도 심심풀이도 읽어보기 바란다.
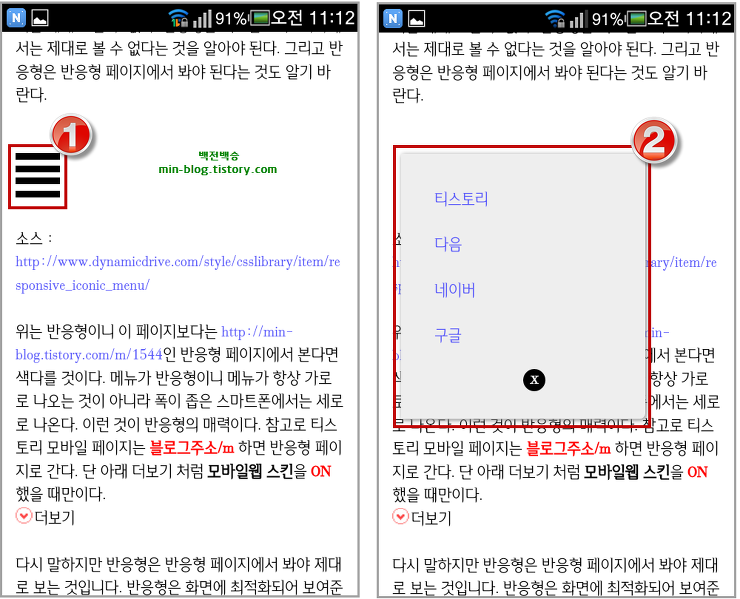
크롬,사파리,파이어폭스,오페라,익스플로러10의 경우는 익스플로러 6,7,8,9에서 지원하지 않는 HTML5 태그,CSS3 속성을 지원한다는 것을 알기 바란다. 그러면 익스플로러 6,7,8,9에서 지원하지 않는 태그나 속성을 많이 사용하여 만든 것은 아주 멋지게 보인다. 그러나 익스플로러 6,7,8,9에서 보면 별로다. 배 블로그가 그렇다.
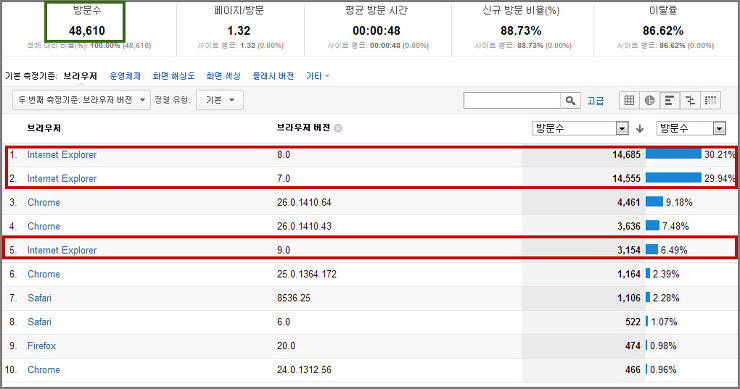
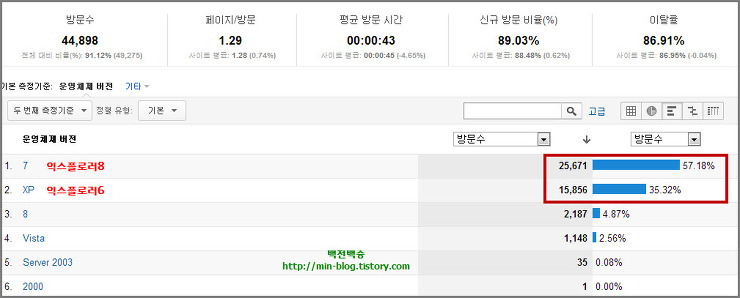
자신의 브라우저에서 제대로 된다고 우리나라 사람들이 많이 사용하는 익스플로러 7,8,9에서 제대로 되고 보일 것이라 착각하지 말자.
그리고 이번에는 플래시에 대해 말하겠다. 플래시가 PC에서 잘 보인다고 스마트폰이나 태블릿PC에도 잘 보일 것이라 착각하는 경향이 있다. 예로 아래 다음뷰 추천 위젯이라 하는데 플래시로 PC에서 보인다. 다음뷰에서 퍼왔다면 기간이 오래된 스마트폰이나 업그레이드하지 않은 스마트폰을 제외하면 안 보인다라는 사실을 알기 바란다. 아이스크림 샌드위치(ICS)로 업그레이드한 옵티머스빅인 내 스마트폰도 안 보인다. PC에서 보인다고 100% 보인다고 생각하지 말아라.
위 추천 위젯이 스마트폰이나 태블릿PC 사용자중에 아마 반은 빈공백으로 보일 것 같다. 아니면 그 이상이 안 보일 것이다. 왜 안 보이까 궁금하다면 아래 링크 글을 보기 바란다. 다음뷰 인터넷 카테고리를 보면 다음뷰 추천위젯을 퍼와 다는 것을 하는 강좌가 있는데, 이때 반드시 알아야 할 것은 안 보인다는 것을 알아야 한다. 아래와 형태와 같지 않다고 하는 것은 아니다. 형태가 어떤든 간에 무조건이다.
플래시가 PC에서 보인다고 스마트폰(아이폰,갤럭시 시리즈,옵티머스 시리지,베가시리즈 등)이나 태블릿PC(아이패드,갤럭시노트10.1 등)에서도 보인다고 착각하지 말자. 단 iOS(아이폰,아이패드 등)가 아니거나 젤리빈이나 ICS(아이스크림 샌드위치)로 업그레이드하지 않은 오래된 스마트폰이나 태블릿PC은 보인다.
많은 사람이 화려한 플래시에 대한 환상을 가진 것 같은데 플래시에 대한 환상에서 벗어나라. 플래시의 현실을 아래 글에서 확실히 알아 플래시 사용에 대한 후회가 없도록 하여라. 나중에 땅을 치고 후회해봐야 소용이 없다.
HTML5,CSS3,jQuery,플래시 등을 사용하든 않든 사용자의 몫으로 남긴다. 나는 현재나 후에 PC보다 스마트폰이나 태블릿PC로 접속하는 경우가 많고 플래시의 치명적인 단점인 안 보인다는 것을 아는지라 플래시를 사용하는 것을 권하지는 않는다. 며칠전 뉴스 전문 케이블 프로그램인 YTN 인가에서 네이버,다음 등의 포털의 페이지뷰수가 예전에다 PC 페이지뷰수보다 스마트폰이나 태블릿PC 사용자가 늘어나니 모바일 페이지뷰수가 늘었다는 보도였다.
심심하면 아래 사이트를 방문하여 플래시가 아닌 HTML5로 만든 사이트를 감상하기 바란다. 플래시보다 HTML5로 만든 페이지의 좋아요한 수가 많다.나도 HTML5에 좋아요에 한표 던진다.
내 블로그가 멋있어서 따라하고 싶다면 나는 글에 신경쓰라고 하고 싶다. 우리나라 사람이 많이 사용하는 익스플로러 7,8,9에 최적화되지 않아 멋지지 않다. 단지 크롬,사파리 등 최신 브라우저에서 멋질뿐이다. 그리고 이렇게 하는데는 간단하지가 않다. 블로그 디자인에 신경쓸 노력에 글의 질 등 다른 것에 신경쓰기 바란다. 이것에 대해서는 아래의 글에서 자세히 말했으므로 여기에서 그만두겠다.
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| CSS3와 스크롤 애니메이션 (2) | 2016.01.08 |
|---|---|
| 다양한 배경을 익혔다. (4) | 2015.11.24 |
| jquery와 CSS3를 사용한 아이콘 나오기 (0) | 2015.08.29 |
| 반응형 메뉴 - CSS 만 사용 (7) | 2014.05.12 |
| 플래시가 아니고 CSS3의 transitions이다 (11) | 2013.04.29 |
| HTML5와 CSS3, jQuery 사용시 생각할 사항 2 (3) | 2013.04.20 |
| 젠틀맨 뮤비와 가사,싸이 유튜브채널,싸이 트위터 - jquery fancybox (8) | 2013.04.17 |
| 익스플로러,jQuery 사용시 생각할 사항 (0) | 2013.04.16 |