며칠 전, 티스토리 공지 블로그에서 댓글 고정하는 것을 보고서 이 블로그 스킨에도 적용해보고 싶었다. 티스토리 스킨 가이드를 보니 댓글 고정과 관련된 치환자가 없었다. 현재 보는 댓글창 전에 사용한 댓글창은 부트스트랩 느낌으로 적용했었다. 그건 그렇고 댓글 고정에 대한 스킨 가이드를 보니 아래와 같은 문구가 관심을 많이 끌었다.
기본 댓글 치환자만 작성하는 것으로 댓글 화면을 구성할 수 있습니다.
별도의 css를 작성하지 않아도 기본 스타일이 적용되며, css를 추가하여 원하는 디자인을 사용할 수도 있습니다.
로그인 상태나 권한에 따라 렌더링 되는 내용이 달라집니다.
기능이 추가됨에 따라 html을 수정하지 않아도 됩니다.
그래서 우선 이 티스토리가 아닌 나의 다른 티스토리에 위에서 말한 대로 아래에 나오는 기본 댓글 치환자로만 댓글창을 만들기로 했다. 부트스트랩 느낌을 줄 수 없다는 것이 아쉬웠다.
전에 여러 치환자를 사용해서 댓글 창, 댓글 목록 등 댓글 화면을 구성하려 정말 어려웠다. 그때 사용한 치환자, HTML, CSS 코드는 약 30 줄은 넘었다. 아래와 같은 기본 댓글 치환자로는 30 줄 이상을 3 줄로 줄이는 마법(?)... 참고로 나는 티스토리에 새로운 치환자가 생기면 내 다른 티스토리에서 시험해 본다.
<s_rp>
</s_rp>
아래 그림은 왼쪽은 예전에 사용한 댓글 창이고 오른쪽은 위 치환자를 적용한 것이다. 예전 생각하면 댓글 화면 구성에 머리가 얼마나 아팠는지... 참고로 오른쪽 그림에서 댓글 적기 영역은 댓글 하단에 위치한다. 그리고 내 블로그만 그런지 모르겠는데 블로그 아이콘이 나타나지 않는다.


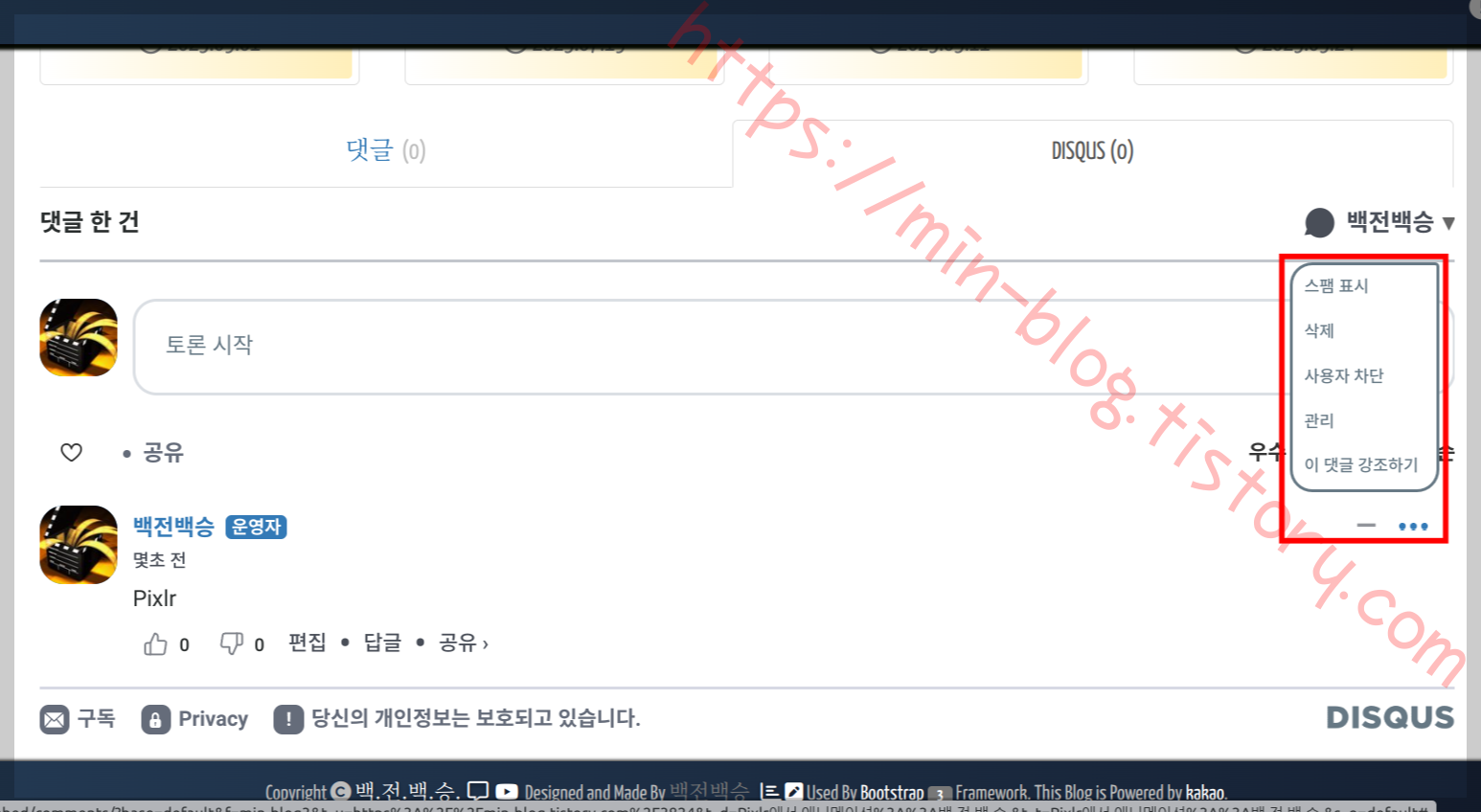
댓글 고정을 보니 아래 그림처럼 disqus(디스커스) 소셜 댓글에서 이 댓글 강조 등 여러 가지를 할 수 있는 것이 생각난다. 그리고 네이버 블로그에서 댓글과 무관하지만 글을 공지로 등록 등 여러 가지를 할 수 있는 것이 생각난다.

스킨에서 새롭게 추가된 댓글창 치환자를 적용하지 않으면 댓글 고정을 사용할 수 없다.
그러니 HTML 등을 알고 머리 아프게 댓글창을 수정해야 한다는 말이니...
티스토리에서 블로그 스킨을 직접 만들면 스킨의 구조를 알고 있어서 대부분을 수정할 수 있다는 장점이 있다. 티스토리 치환자 등을 알아야 하는 머리에 지진이 발생하지 않는다. 화려함 등을 포기해야 한다. 그런데 머리에 지진이 발생하더라도 화려하게 원하는 대로 만들 수 있다.
'블로그 > 티스토리' 카테고리의 다른 글
| 평점 3.0이 낮지 않다니... (0) | 2024.08.27 |
|---|---|
| 이제야 에디터 모자이크 기능을 제대로 알았다. (0) | 2024.04.11 |
| 리캡차 해결을 위해 임시저장이라... (1) | 2024.02.01 |
| 워터마크 등 물체 삭제 (0) | 2023.11.24 |
| 응원하기에 대한 환상이 없었으면 한다. (0) | 2023.10.18 |
| 서명(워터마크)으로 사각형 그릴 수 있다. (0) | 2023.09.18 |
| 글 쓴 후 리캡차를 봐야 한다는 것이 짜증난다. (0) | 2023.08.07 |
| 티스토리에 유료화를 도입해야 할 것 같은데요. (0) | 2023.07.24 |



