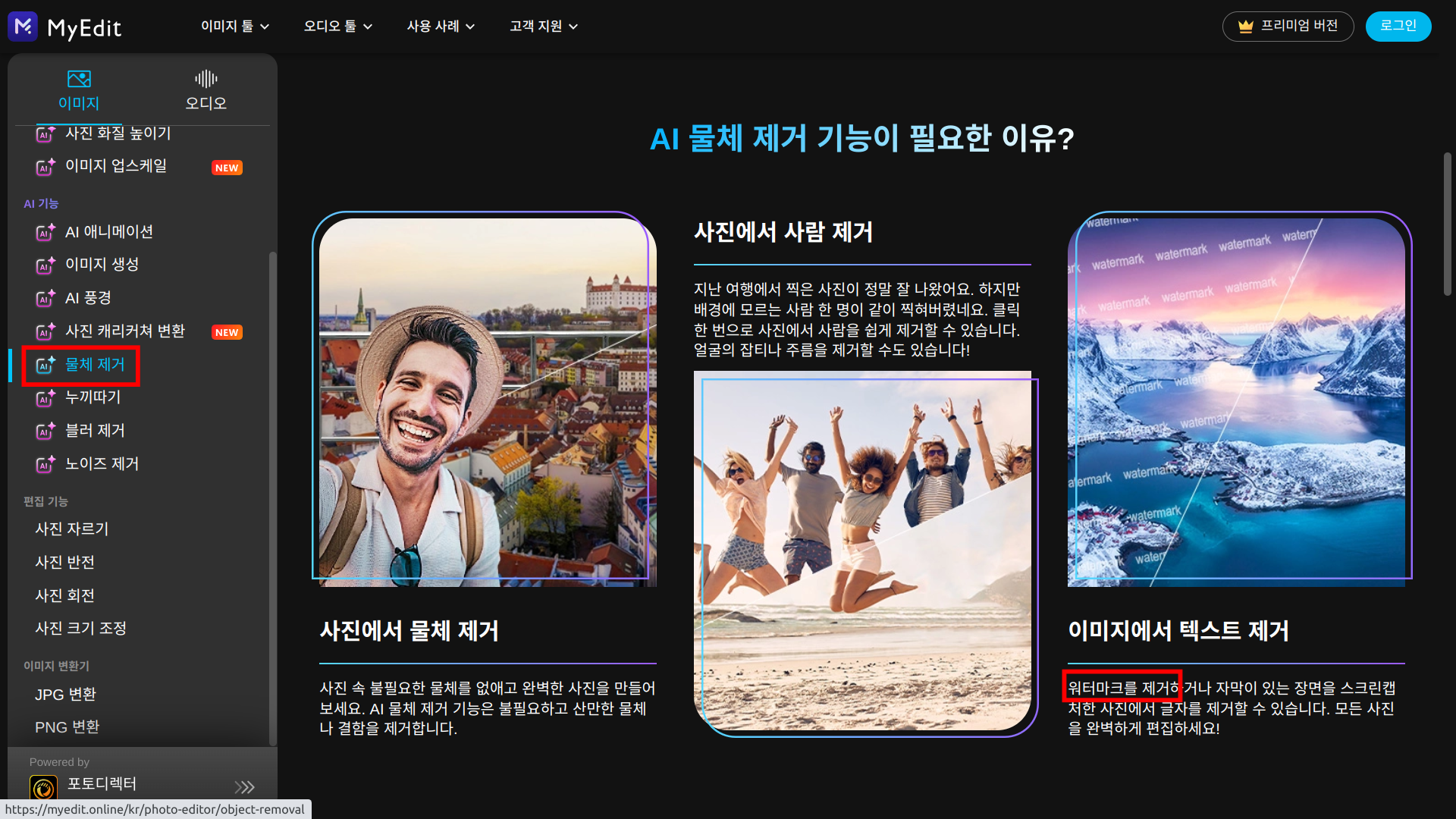
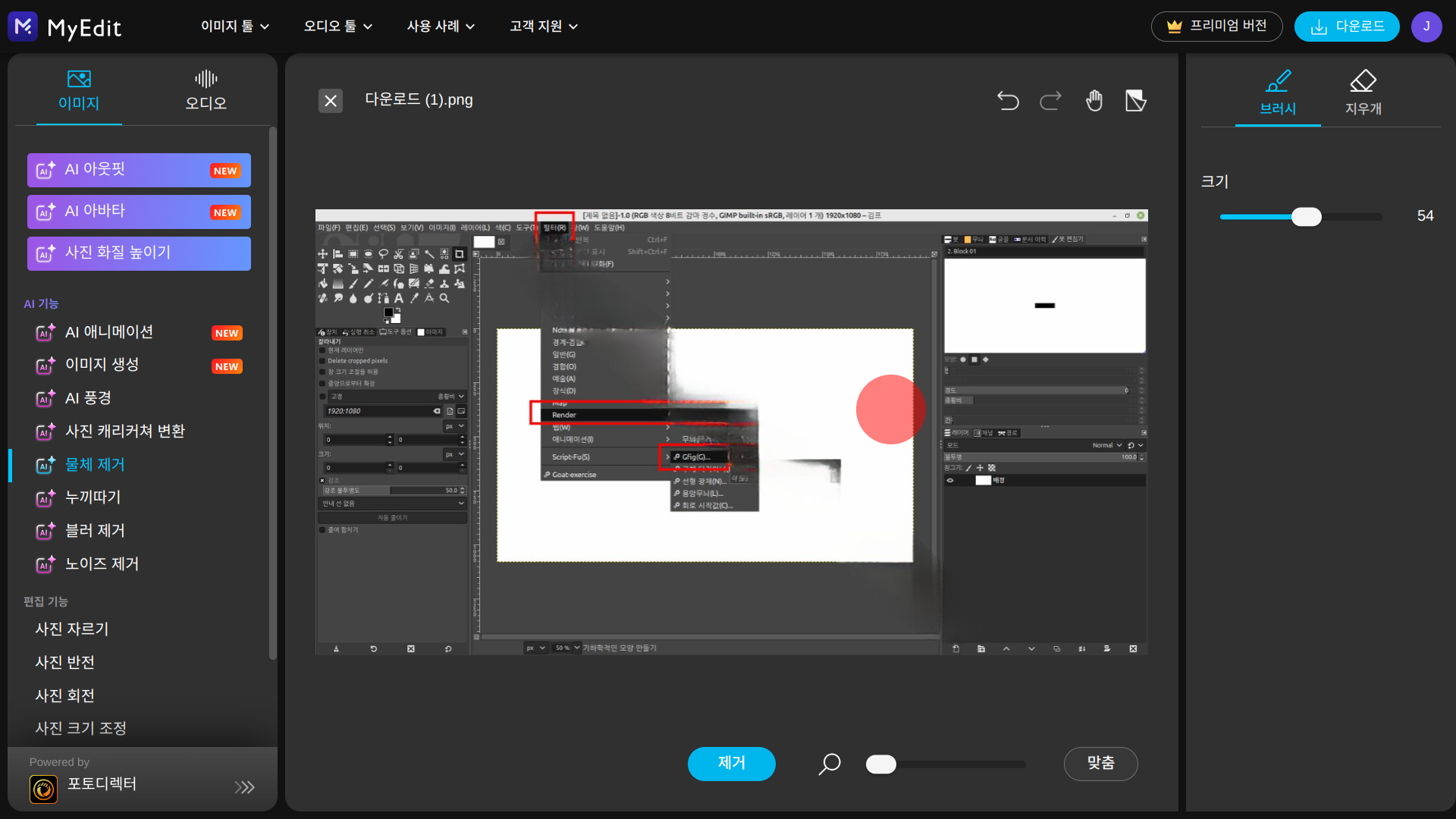
온라인 그래픽 프로그램인 https://myedit.online/kr/photo-editor에서 물체 제거라는 기능을 제공한다. 아래 그림을 보듯이 기능 설명에 물체 제거뿐만 아니라 워터마크 제거도 할 수 있다고 한다. 그리고 FAQ에도 워터마크 제거에 대한 내용이 있었다. 이것을 보고 내 블로그에 과거와 최근의 사진의 워터마크를 제거해 보기로 했다.

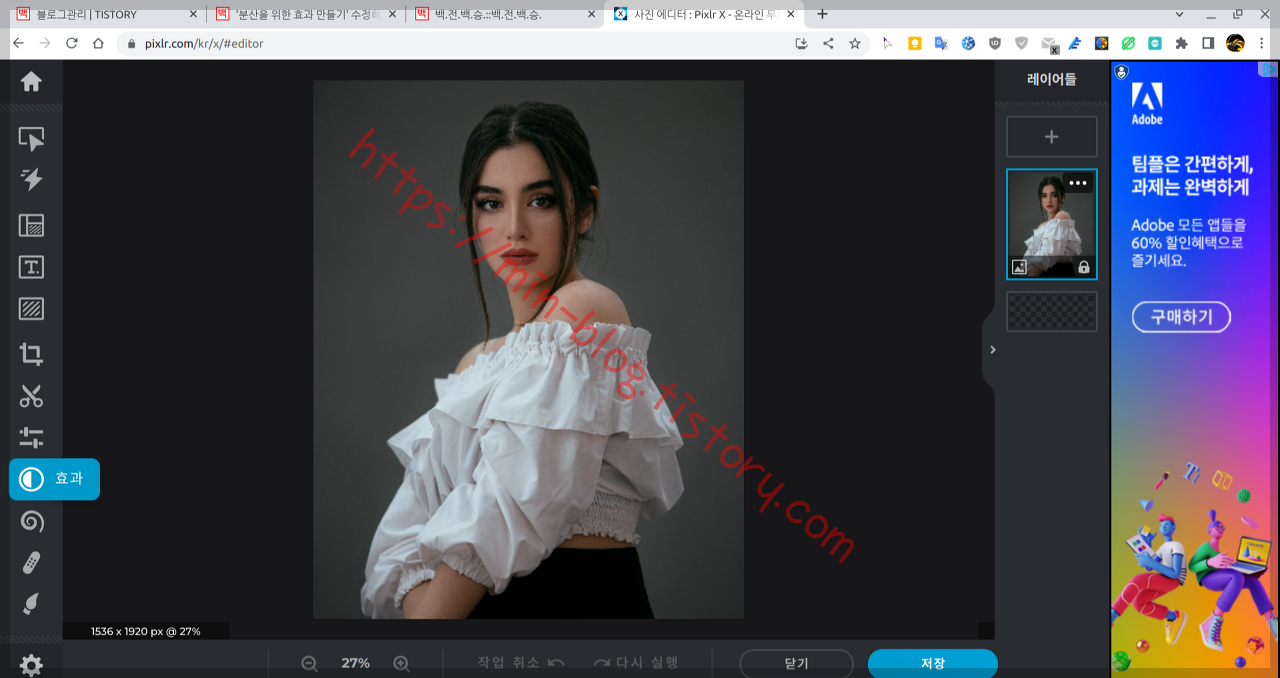
과거에는 아래와 같이 아주 간단히 워터마크를 만들었다. 왜냐하면 방문자가 그림을 볼 때 워터마크가 불편함을 주지 않도록 위치시키기 위해서...그 결과는 간단히 불펌해서 워터마크를 삭제해 버렸다. 워터마크에 대해 할 말이 많지만 이전에 많이 적었으므로 이만 줄이겠다. 참고로 티스토리를 워터마크를 기본 설정으로 하면 오른쪽 하단에 위치시킨다.
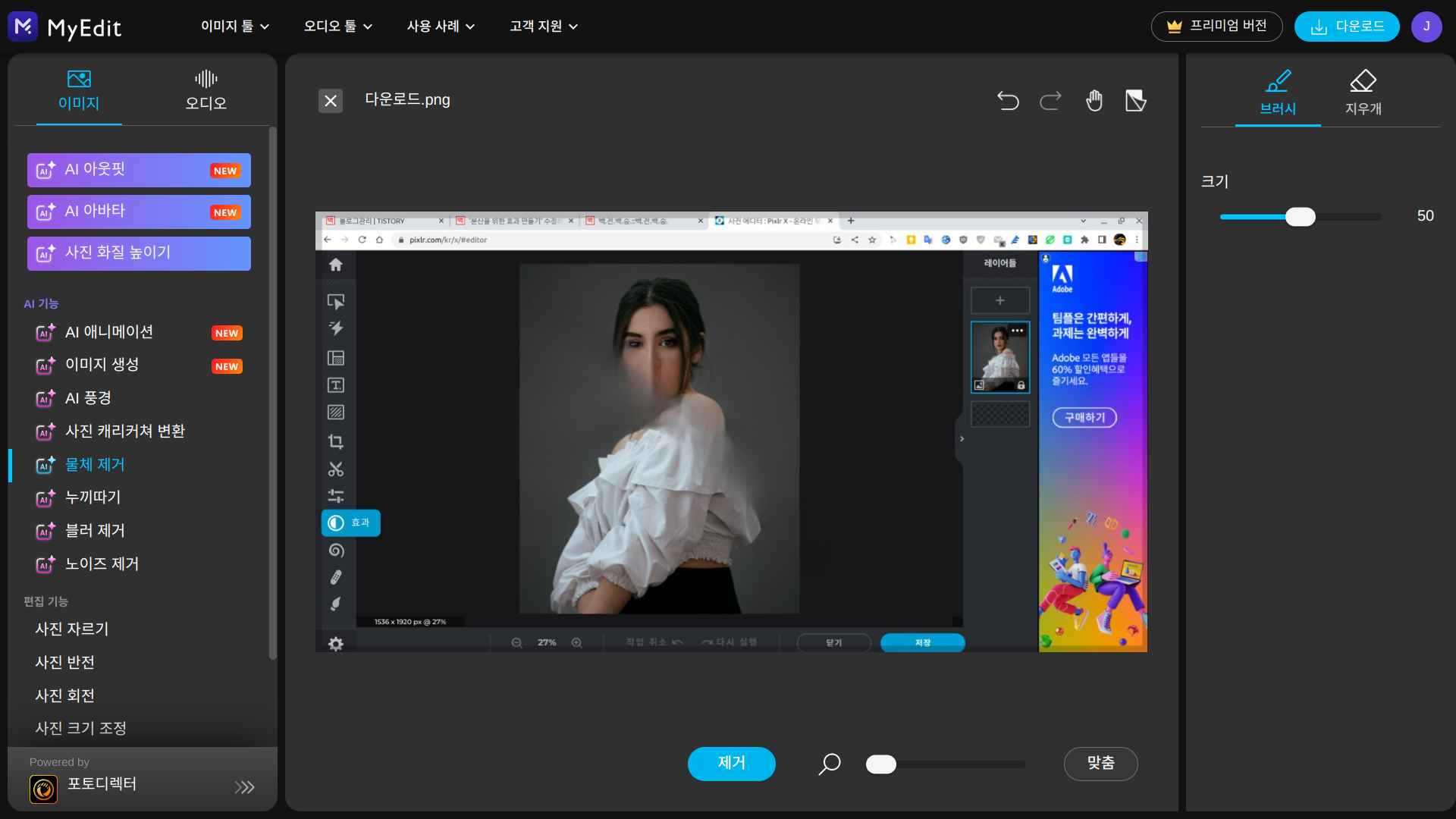
물체 제거라는 기능을 사용하니 아래 워터마크는 아주 간단히 지워졌다. 아래 워터마크는 일반 그래픽 프로그램을 사용해서도 간단히 지울 수 있다. 예전에 내가 해봐서 아는데 삭제할 필요도 없다. 워터마크를 삭제할 필요도 없다.

지금까지 보면 사진에 워터마크를 넣는 것에 회의감을 느낄 것 같다. 예전에 내가 그림에 삽입한 워터마크를 삭제하고 불펌하는 것을 봤을 때 기분... 유료 사진을 제공하는 곳의 워터마크를 어떻게 위치시키고 사용했는지 봤다. 참고로 아래 두 곳은 유료로 사진을 제공하는 사이트인 셔터스톡과 Adobe Stock이다.


워터마크는 크게 적으면서 기울이고 방문자도 볼 수 있게 투명도를 낮추고 여러 가지 방식을 사용했다. 위 그림 오른쪽 사진에 Adobe Stock이라는 워터마크는 사진의 왼쪽 가장자리에만 있는 것 보이지만 투명도가 아주 낮고 사진이 작아 안 보인다. 실제로는 사진 전체적으로 Adobe Stock이라는 단어가 기울어져 위치해져 있다. 그러면 방문자는 사진의 워터마크를 삭제할 수 없을 것이다. 예로 위 기능으로 했더니 배경이 복잡해서 이상하게 나왔다.
그러면 내가 몇 년 전부터 사용하는 그림에 삽입하는 워터마크를 물체 제거 기능을 사용하여 삭제하면 어떻게 될까 궁금했다.

지금은 워터마크를 방문자가 그림을 잘 보도록 하단이나 상단에 위치시키지 않고 방문자가 퍼가지 못하도록 했다. 즉, 중요한 곳에 크게 워터마크를 만들면서 삭제하지 못하도록 했다. 그리고 사진이 잘 보이는 것을 투명도 조절했다. 참고로 몇 년 전에는 기울어진 문자 워터마크를 여러 개 삽입했지만...워터마크 이미지를 만들어 사용했으면 한다.
방문자가 사진을 못 보는 것을 걱정하다가 퍼간다는 것을 잊지 말았으면 한다.
불펌하여 자기 것처럼 하는 것을 하소연하는 사람이 많다.

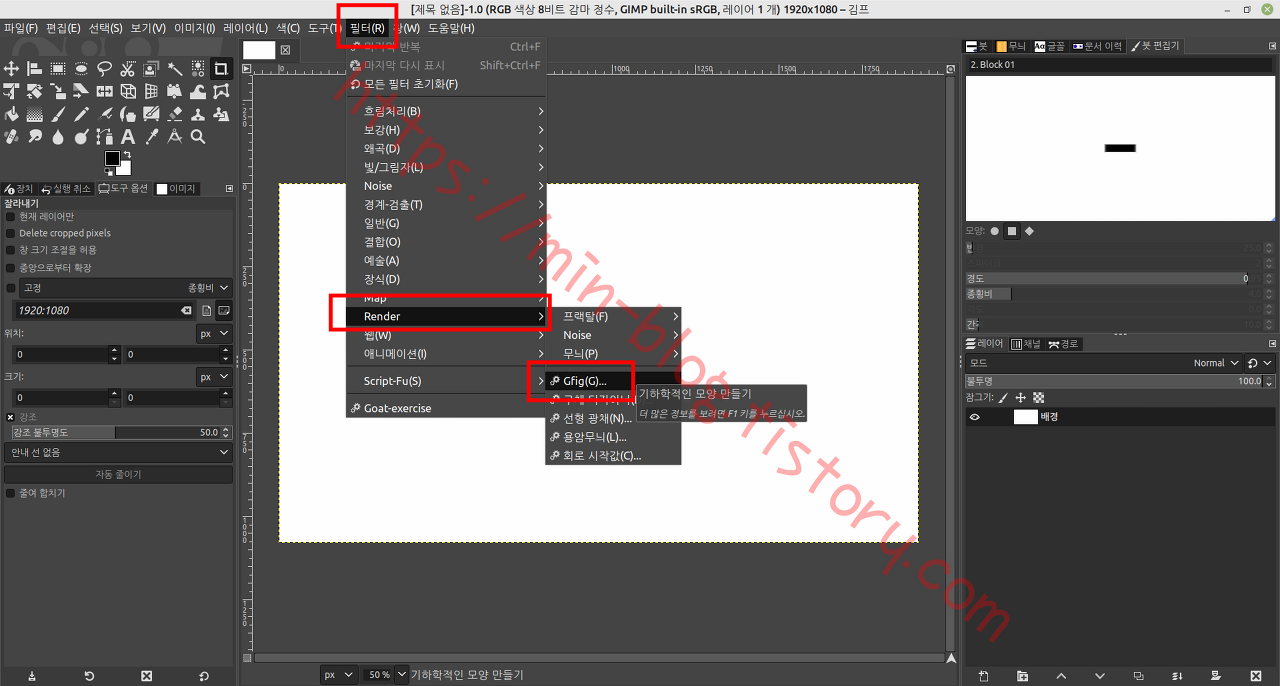
이번에 사진이 아닌 다른 것도 해보았다. 항상 중요한 곳에 워터마크를 삽입한다. 왜냐하면 삭제할 수 없는 지점이 중요하니까.

물체 제거 기능으로 제거했으나 마찬가지로 아래와 같이 나왔다. 만약 워터마크를 여러 개 사용한다면 더욱 삭제하기 어려울 것이다. 워터마크를 여러 개 삽입하는 것을 추천한다. 하나보다 여러 개 지우는 것이 귀찮고 어렵다.

정말 불펌을 당하면 기분...
'블로그 > 티스토리' 카테고리의 다른 글
| 다시 리캡차를 봐야 한다. (0) | 2024.08.29 |
|---|---|
| 평점 3.0이 낮지 않다니... (0) | 2024.08.27 |
| 이제야 에디터 모자이크 기능을 제대로 알았다. (0) | 2024.04.11 |
| 리캡차 해결을 위해 임시저장이라... (1) | 2024.02.01 |
| 티스토리에서 댓글 고정 (0) | 2023.11.03 |
| 응원하기에 대한 환상이 없었으면 한다. (0) | 2023.10.18 |
| 서명(워터마크)으로 사각형 그릴 수 있다. (0) | 2023.09.18 |
| 글 쓴 후 리캡차를 봐야 한다는 것이 짜증난다. (0) | 2023.08.07 |




