기업 블로그를 보면 호스팅에서 워드프레스가 아니라 티스토리나 네이버 블로그를 운영하는 것이 자주 본다. 어떤 기업인 경우는 블로그를 홈페이지처럼 운영한다. 지금은 예전처럼 티스토리에서 워드프레스나 네이버 블로그로 많이 갔지만 그래도 많다. 공공기관 홈페이지는 네이버 블로그로 많이 갔고 기업 블로그는 자유성이 많은 워드프레스로 이동했다.
티스토리 기업 블로그
블로그를 홈페이지처럼 만들어야 하므로 자유성을 최대한 보장해야 하므로 티스토리 블로그 같은 곳을 선호하는 것 같다. 티스토리는 네이버 블로그나 다음 블로그와는 달리 자유로워 그래픽 실력만 아니라 HTML, CSS, 스크립트 실력이 있으면 멋진 홈페이지처럼 만들 수 있다.
- 삼성반도체 : www.samsungsemiconstory.com/
- SK하이닉스 뉴스룸 - We Do Technology : https://news.skhynix.co.kr/
- 신한카드 : www.shinhancardblog.com/
- LG 유플러스 공식 블로그 : blog.uplus.co.kr/
- 삼성화재 프러포즈 : blog.samsungfire.com/
위 블로그 외에도 많은 티스토리 블로그가 있다. 위 블로그를 본다면 다이내믹한 블로그라 티스토리 블로그인지 확인하고 싶을 것이다. 아마 티스토리 블로그라 보이지 않고 홈페이지로 보일 것이다.
티스토리 블로그인지 아는 방법
블로그가 티스토리 블로그인지 아는 방법은 크롬 브라우저에서 마우스 오른쪽 버튼이 가능하면 홈페이지에서 검사를 누른 후 Console을 클릭하면 아래 그림과 같이 TISTORY(티스토리)라는 단어가 나오면 알 수 있다. 또는 키보드 단축키인 Q를 누르면 티스토리 로그인 화면이 나온다. 참고로 마우스 오른쪽이 안 되면 도구 더보기에서 개발자 도구(Ctrl+Shit+I)를 선택하면 된다.
만약 로그인 상태라면 Q를 누르면 tistory.com이라는 주소로 변경된다. 예로 삼성반도체의 개인 도메인 주소는 samsungsemiconstory.tistory.com으로 SK 하이닉스 뉴스룸은 news-skhynix.tistory.com로 변경된다.



웨일이니 엣지 브라우저도 크로미움 기초로 해서 크롬과 비슷하다. 웨일이나 엣지의 경우 검사를 누르거나 검사가 안 되면 웨일은 기타 > 더보기 > 개발자 도구를 클릭하면 된다. 엣지는 기타 도구 > 개발자 도구를 클릭하면 된다. 크로미움 기초로 한 브라우저는 레이아웃은 달라도 사용법이 비슷하다.
네이버나 다음 블로그인지 아는 법
네이버나 다음 블로그는 자유성이 없어서 바로 보면 블로그 티가 난다. 내가 네이버 블로그를 접속하면 여기는 네이버 블로그라는 것을 바로 알 수 있다. 왜냐하면 네이버나 다음 블로그에서 없앨 수 있는 항목이 있기 때문이다.
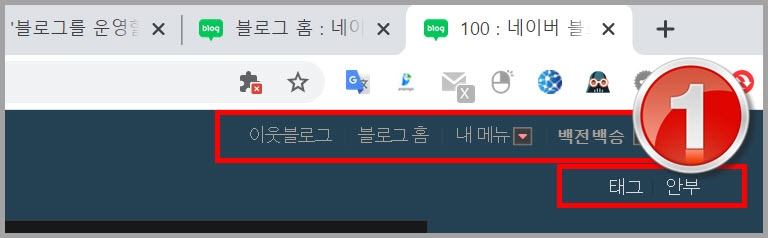
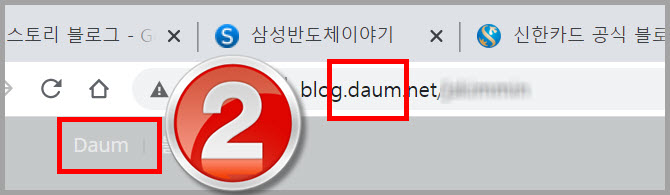
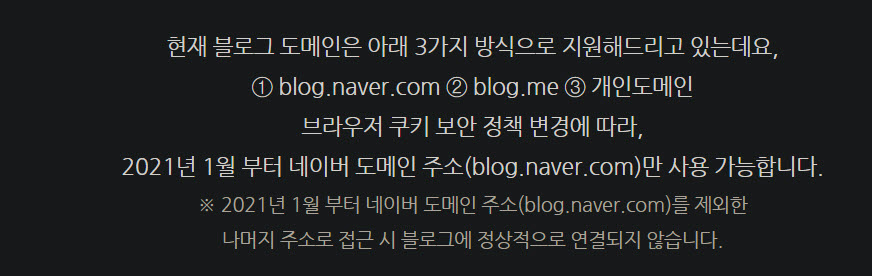
예를 들면, 네이버 블로그는 아래 그림 1번과 같이 네이버나 블로그 메뉴가 있으며 더 쉬운 곳이 다음 블로그다. 왜냐하면 다음 블로그에 접속하면 아래 그림 2번과 같이 상단에 Daum이라는 단어가 나타나고 다음블로그는 도메인을 사용할 수 없어 접속하면 브라우저 주소에 daum이라는 주소가 나타나므로 바로 알 수 있다. 네이버 블로그도 2021년 1월부터 COM, KR 등 개인 도메인을 사용할 수 없다고 하니 네이버 블로그도 쉬울 것이다.



네이버 블로그는 blog.naver.com을 다음 블로그는 blog.daum.net에서 블로그 주소를 사용해야 한다. 그러면 네이버, 다음, 티스토리에서 COM, NET, KR 등 개인 도메인을 사용할 수 있는 블로그는 티스토리 블로그밖에 없다.
네이버나 다음 블로그에서 아쉽겠지만 쉬움과 바꾼 것이라 생각하면 좋을 것이다. 특정 항목을 없애거나 변경하려면 골치 아프게 HTML, CSS 등을 알아야 한다. 티스토리 관리에서 특정 항목을 감추게 하는 것은 98% 지원하지 않는다.
워드프레스를 설치할 수 있다
티스토리, 네이버 블로그 등에서 블로그를 운영하면 비용이 발생하지 않는다는 장점이 있다. 그리고 트래픽 걱정도 없고 용량 걱정도 없다. 만약 비용 걱정 없으면 호스팅에 CMS인 워드프레스를 설치하여 홈페이지와 블로그도 운영한다.
2003년 매트 물렌웨그가 창립한 워드프레스(WordPress)는 세계 최대의 오픈 소스 저작물 관리 시스템이며, 워드프레스 기반 웹사이트는 전 세계 웹사이트의 30%를 차지한다. - 출처: 위키백과
워드프레스 테마와 플러그인 수
몇 년 전까지 티스토리에 운영하는 기업 블로그가 많았지만 요즘에 많이 줄었다. 거의 워드프레스로 이동했고 처음 내가 워드프레스를 접했을 때 다양하고 다이내믹한 테마와 플러그인으로 꾸민 워드프레스 홈페이지와 블로그는 눈을 호강하게 했다.
업로드 없이 설치할 수 있는 테마(스킨)가 아래 그림에 나왔듯 팔천 개가 넘고 업로드할 수 있는 테마까지 합하면 만개가 넘을 것이다. 다양하고 다이내믹 테마와 플러그인으로 초보자도 전문가가 만들 것처럼 멋지게 꾸밀 수 있다.


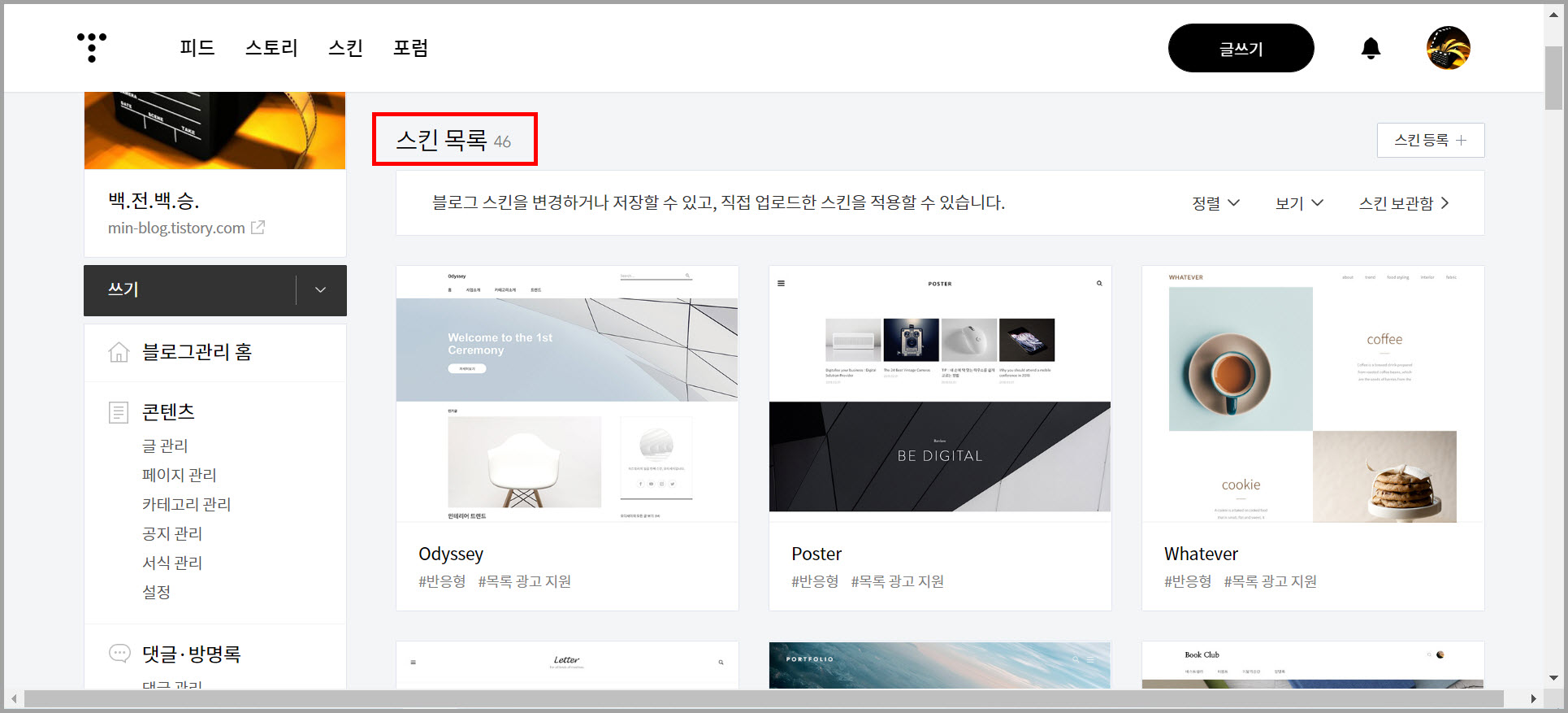
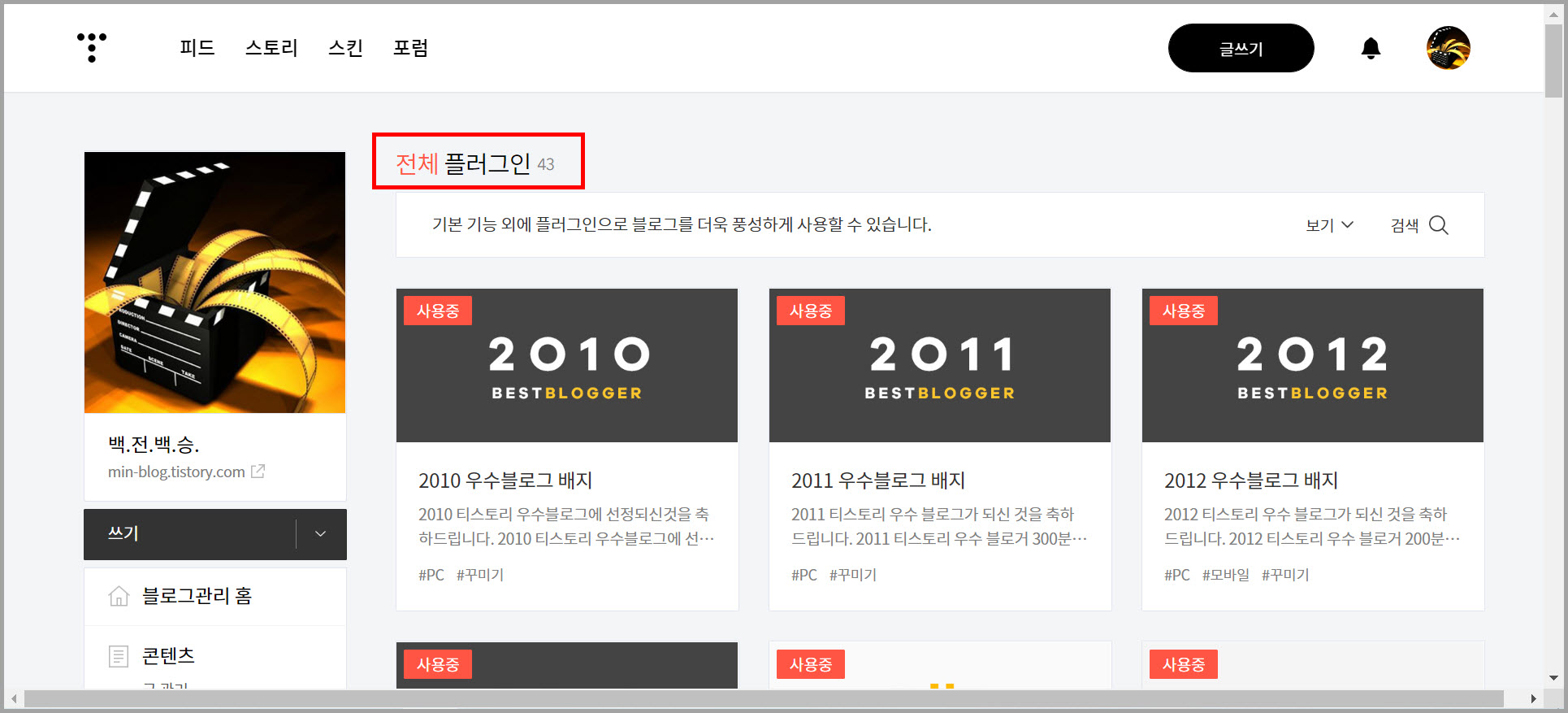
티스토리 스킨과 플러그인 수
현재 아래 그림을 보듯이 티스토리가 46개 스킨과 43개 플러그인을 제공한다. 8,013개 테마와 58,081개 플러그인을 제공하는 워드프레스와 비교하기는 그렇다. 그러면 스킨(테마)은 약 174배고 플러그인은 1,350배... 내가 실수로 숫자를 잘못 쓴 것이었으면 하지만 위 그림을 확대하여 보면 8,031와 58,081이 맞다는 것을 확인할 수 있다.


마치면서
워드프레스가 테마와 플러그인 수가 티스토리에 비해 월등히 많아 멋지게 꾸미는데 어렵지 않지만 워드프레스의 약점은 비용이 발생한다는 점을 잊어서는 안 된다. 호스팅에서 워드프레스만 아니고 XE, 그누보드 등을 해 본 사람이 더 잘 알겠지만 비용이 만만치 않게 발생한다고 알고 있다.
몇 년 전부터 최고인 워드프레스를 공개적으로 하고 싶었지만 못한 이유가 비용 때문이다. 나에게 있어서 비용이 가장 큰 문제였으니 무료 호스팅이나 저렴한 유료 호스팅으로 비공개로 한다.
여하튼 티스토리도 HTML, CSS, 스크립트를 알고 위에서 본 티스토리 블로그처럼 충분히 멋지게 꾸밀 수 있다. 쉽게 멋지게 꾸미는 것은 워드프레스가 편하다.
'블로그 > 티스토리' 카테고리의 다른 글
| 동영상을 반응형으로 만들기 해결 (0) | 2021.02.14 |
|---|---|
| 티스토리 앱을 통한 수정,제한 많네 (0) | 2021.01.29 |
| 티스토리 파일업로드, 무한로딩이 수정되지 않았네. (0) | 2021.01.23 |
| 앱에서 댓글삭제가 가능했네! (0) | 2020.12.28 |
| 수익 플러그인이 사라졌다. (0) | 2020.11.19 |
| q로 티스토리에 로그인 (0) | 2020.10.12 |
| 방문자의 체류시간 및 머문시간 (0) | 2020.08.24 |
| JSFiddle과 코드펜 삽입은 이상 없었다 (0) | 2020.07.26 |