반응형
세련된 인용구 만들기 전에
아래 그림의 빨간박스의 아이콘으로 이 글의 인용구를 만들었는데 그것으로 만드는 것이 아닌 아래에서 보실 수 있는 스타일시트(CSS)를 사용해서 인용구를 만들어 보는 것입니다.
아래 보시는 것같은 스타일시트(CSS)를 사용해서 인용하는 것을 만들어 보는 것입니다. 아래의 것은 아래 사이트에서 배운 것으로 영어에 거부감이 없으신 분은 http://www.dynamicdrive.com/style/csslibrary/item/arrow-comment-box/ 을 보세요. 참고로 익스플로러 6은 전혀 고려하지 않았습니다. 참고로 글쓸 때는 아래와 같이 CSS(스타일시트)가 적용되지 않고 글을 비공개,보호,공개,발행하면 나타납니다.
인용구 만들기 입니다. 그렇게 어렵지 않으니 한번 해 보세요.
세련된 인용구 만들기
1.코드 복사하기 그럼 위와 같은 것을 만들어 볼까요. CSS(스타일시트)를 style.css에 삽입하기 위해서 아래의 코드에 마우스 포인터를 올려서 4개의 아이콘이 나타나면 왼쪽에서 두번째 아이콘을 클릭한 후 확인 버튼을 누르면 번호는 복사되지 않고 코드만 복사됩니다.
참고로 아래는 SyntaxHighlighter(코드하이라이터)라는 것으로 페이지에 코드가 많으면 페이지 로딩이 느리므로 사용을 권하지는 않습니다. 제가 사용한 이유는 몰라서 설치해서 사용했던 것입니다. 티스토리 블로그에 설치법은 http://min-blog.tistory.com/8 에서 제가 설명한 것이 있습니다. 그리고 텍스트큐브 블로그는 기본적으로 아래의 것을 제공하더군요. 고작 이것 때문에 텍스트큐브 블로그를 선택하지는 마세요.
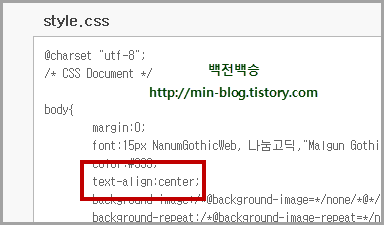
2. 코드 붙이기 위 코드를 복사했으면 블로그 관리로 들어가 스킨의 HTML/CSS 편집을 클릭한 후 style.css의 맨 아래쪽에 붙여넣으면 아래 그림과 같이 됩니다.
/*Credits: Dynamic Drive CSS Library */ /*URL: http://www.dynamicdrive.com/style/ */ .commentbox{ background-color: #ececec; width: 450px; padding: 10px; } .commentfooter{ background: url(http://cfs.tistory.com/custom/blog/27/279386/skin/images/arrow.gif) 20px 0 no-repeat; /*20px 0 equals horizontal and vertical position of arrow. Adjust as desired (ie: 20px -5px).*/ padding-left: 58px; padding-top: 1px; margin-bottom: 2em; font-size: 90%; color: #4A4A4A; }
2. 코드 붙이기 위 코드를 복사했으면 블로그 관리로 들어가 스킨의 HTML/CSS 편집을 클릭한 후 style.css의 맨 아래쪽에 붙여넣으면 아래 그림과 같이 됩니다.
3. 인용구에 태그적용 아래와 같이 인용구에는 <div class="commentbox">라 하고 인용한 사람은 <div class="commentfooter">라고 하면 끝나는 것입니다. 참고로 </div>를 설명하지 않았다고 빼면 안되니 아래 코드에 모두 </div>가 들어간 것이 보실 수 있는니 닫을 때는 항상 </div>를 추가해야지 안 했다가는 블로그를 망칩니다. 참고로 코드는 일반 에디터 모드가 아닌 html 모드로 한다는 것 아시죠.
<div class="commentbox">
인용구만들기 쉽습니다.
</div>
<div class="commentfooter">Posted by 백전백승</div>
인용구의 화살표
아래 인용구 Posted by 백전백승 왼쪽의 삼각형의 링크는 위 그림에서 노란색박스에 제가 저의 스킨에 있는 파일의 위치로 정했는데 여러분이 삼각형을 다운받아 위치를 정할 수 있으니 http://www.dynamicdrive.com/style/csslibrary/item/arrow-comment-box/ 에서 삼각형을 다운받기 바랍니다. 저의 블로그는 마우스 오른쪽 버튼 사용을 금지해서요.
인용구 만들기 입니다. 그렇게 어렵지 않아요.
이렇게 하면 어떨지요
티스토리 블로그에서는 만든 것을 템플릿 즉 서식으로 만들면 나중에 사용에 좋을 것 같고 다른 브라우저는 모르겠으나 저의 크롬6을 사용하여 에디터 창에서는 아래 그림처럼 인용구의 CSS(스타일시트)가 적용되지 않아 그냥 일반글처럼 보이니 혼동없으시기 바랍니다. 인용구에 적용되려면 글을 비공개,보호,공개,발행을 해야 적용됩니다.
위와 같이 에디터에는 CSS(스타일시트)가 적용안되는 문제가 있으니 비공개로 인용구 페이지를 만든 후 블로그 주인은 마우스 오른쪽 버튼 사용 금지와 상관없으니 인용구를 복사와 붙이기로 에디터에 삽입하면 아래 그림과 같이 CSS(스타일시트가 적용된 인용구가 나오니 편집하기 등 좋을 것 같습니다.
오해말아요
저는 스킨을 만질 줄 알지 스킨을 한번도 만든 적이 없어 스킨에 대한 자세한 것을 모릅니다. 제가 자바스크립트,스타일시트(CSS),HTML은 볼 줄 알지 그렇게 능숙하지는 않습니다. 아마 스킨을 직접 만든 사람은 굉장히 능숙하니 저와 같이 남이 만든 스킨을 사용하는 사람과 차원이 다릅니다.
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 라이트박스(lightbox) 적용중 (11) | 2012.09.02 |
|---|---|
| carousel/ 슬라이드 스크립트 적용 연습 (11) | 2012.08.31 |
| 충돌로 일부 글 아이프레임으로 작성하기로 (1) | 2012.08.17 |
| 각진 글상자를 둥글게 (10) | 2012.08.16 |
| jQuery로 모서리 둥글게 (8) | 2012.08.12 |
| 부드럽게 이동하는 스크립트 - jquery (13) | 2012.08.07 |
| 블로그를 중앙에 위치하기 CSS (10) | 2012.08.03 |
| 아이프레임 사용한 페이지 삽입 (4) | 2010.06.19 |