저의 조작 실수로 이 글을 적은 후 저의 익스플로러에서도 안 됐는데 그 이유를 모르겠습니다. 그 이유를 모르겠습니다. 익스플로러에서도 되는 것입니다. 여러분에게는 어떻게 나올지는 모르겠습니다.
티스토리에서 글상자를 만들면 각진 사각형이 만들어진다는 것은 티스토리를 하는 블로거는 모두 알 것입니다. JQuery로 간단히 모서리 둥글게에서 사각형의 아이디명이나 클래스명만 알면 간단히 글상자의 각진 모서리를 둥글게 할 수 있다는 것을 알 것입니다. 그러면 글상자의 아이디명이나 클래스명을 알면 위처럼 모서리를 둥글게 하는 것은 문제가 없을 것이니 아이디명이나 클래스명을 알아보도록 하겠습니다. 미리보기는 위에 것인데 5픽셀만 둥글게 해서 그런지 둥글게 안 보일 수도 있습니다. 모퉁이 모서리 둥글게 둥근 모서리
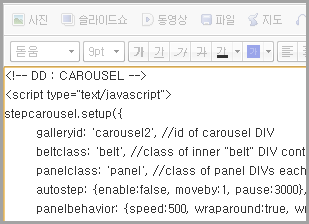
윗 그림에서 보듯이 티스토리 에디터에서 글상자를 보여줍니다. 글상자를 만들어 HTML을 보면 글상자의 클래스명이 txt-textbox라는 것을 알 수 있습니다. 클래스명을 알았으니 jquery 함수에 클래스명만 추가하면 되니 사각형을 둥글게 하는 것은 문제가 없을 것입니다.
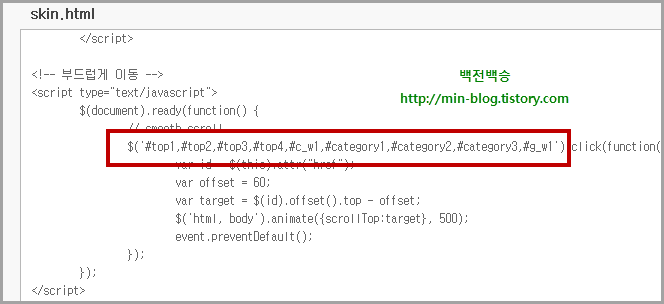
아래 그림과 같이 클래스명을 추가했으니 글을 쓰면서 만든 모든 글상자의 각진 모서리는 둥글게 됩니다. 그러면 7월 11일에 적었던 네이버카메라/푸딩카메라 어플로 찍었을 때 사진촬영정보(EXIF)를 보면 글 마지막에 나오는 글상자의 모서리가 둥글게 됐습니다. 그리고 글상자의 색이나 테두리에 따라서도 영향이 없습니다.
- 무료로 팩스 10장보내기 :엔팩스 -
이것은 자바스크립트를 사용하므로 네이버 블로그에서는 할 수 없습니다. 다음 블로그에 글상자가 있어 그것으로 착각할 수 있는데 여기서는 티스토리를 말한 것이니 다음 블로그에서 하려고 하지 마세요. 다음 블로그는 스킨의 HTML/CSS를 편집할 수 없잖아요. 어렵다고 대강읽으면 날도 덥고 다음 블로그같은 곳에서 하려고 헛고생하지 마세요.
댓글창 등을 둥글게 해보세요.
다양한 곳을 둥글게/간단한?
'IT.인터넷.생활 관련 > 스크립트.HTML.CSS' 카테고리의 다른 글
| 모서리 둥글게,CSS가 아닌 jquery로 둥근 모서리 만들기 - 직접 해보기 (18) | 2012.09.09 |
|---|---|
| 라이트박스(lightbox) 적용중 (11) | 2012.09.02 |
| carousel/ 슬라이드 스크립트 적용 연습 (11) | 2012.08.31 |
| 충돌로 일부 글 아이프레임으로 작성하기로 (1) | 2012.08.17 |
| jQuery로 모서리 둥글게 (8) | 2012.08.12 |
| 부드럽게 이동하는 스크립트 - jquery (13) | 2012.08.07 |
| 블로그를 중앙에 위치하기 CSS (10) | 2012.08.03 |
| CSS로 세련된 인용구만들기 (24) | 2010.10.03 |