이 글에서 부트스트랩 그리드에 대해서 얘기해보려 한다.
부트스트랩 그리드(Grid)
부트스트랩은 강력한 모바일 우선 플렉스 박스(flexbox) 그리드를 사용하고 12개의 컬럼 시스템, 6개의 기본 반응형 계층, Sass 변수 및 믹스인, 수십 개의 미리 정의된 클래스 덕분에 모든 모양과 크기의 레이아웃을 구축할 수 있다.
버전 4는 자세히 익히지 않았지만 그리드를 보면 추가된 것이 없는 것 같다. 그리고 버전 3을 익히면서 12개의 칼럼 시스템을 알았는데 6개의 반응형 계층은 무슨 말인지 몰랐다. 하지만 이 글을 적으면서 반응형 6 계층의 의미를 어느 정도 알았다.
동일한 너비 컬럼
스마트폰, PC 등 모든 장치 및 뷰포트에서 3개의 동일한 너비 컬럼을 만든다. 며칠 전, 중단점(breakpoint)을 적을 때 클래스 인픽스(Class infix)인 sm(small)은 576px 이상을 말한다고 했다. 그리고 장치로 말하면 일반적으로 스마트폰을 뜻한다고 했다.
<div class="container">
<div class="row">
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
</div>
</div>
이때 클래스 접두사(Class prefix)는 무엇이든 상관없다. col-sm을 포함 col, col-md, col-lg, col-xl, col-xxl을 쓰든 상관없다. 클래스 접두사에 따라 12컬럼으로 동일한 너비가 조절된다. 참고로 며칠 전, col-xs이라는 클래스 접두사는 버전 4 이상에서 없어져 col이 됐다고 적었었다. 아마 클래스 인픽스(Class infix)인 xs는 X-Small이라고만 기억하면 될 것이고 문서가 아닌 코딩할 일이 없을 것이다.

컬럼 수가 달라도 동일 너비 컬럼
아래 소스를 보면 첫 번째는 컬럼 수가 2개지만 두 번째 행은 컬럼 수가 3개다. 이때 어떻게 될까 생각해 봤으면 한다. 참고로 col이라는 클래스 접두사는 576px 미만에서 하나의 계층으로 쌓인다. 장치로 말하면 작은 스마트폰 같은 기기로 하나의 계층이 된다.
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
위와 같이 적으면 아래와 같이 동일 너비가 만들어진다. 즉, 한 행에서 동일 너비 두 개 컬럼이 만들어지고 다음 행에서도 동일 너비 세 개 컬럼이 만들어진다.

아래와 같이 한 컬럼이 6이나 5컬럼이면 나머지 컬럼은 자동으로 동일한 너비가 된다. 결과는 소스 아래 그림으로 확인할 수 있다. 너비의 차이를 알고 싶다면 PC에서 차이를 봐야 한다. 위에 적었듯 스마트폰에서는 모두 동일 너비를 가진다.
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
12개 컬럼에서 6개의 컬럼 너비를 만든 후 2개의 컬럼을 동일하게 만든다. 그리고 다음 행도 동일한 위와 같은 형식을 따른다.

col-{breakpoint}-auto 내용의 너비에 따라 컬럼의 크기를 조정한다. breakpoint(중단점)에 sm, md, xl, xxl이 들어가 너비를 조정한다. 아마 justify-content-md-center 클래스 접두사는 container 안의 콘텐츠를 중앙 정렬하는 것 같다.
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>
반응형 클래스
부트스트랩 그리드에 복잡한 응답형 레이아웃을 구축하기 위한 사전 정의된 클래스 6개 계층이 포함되어 있다. 필요에 따라 별도의 소형, 중형, 대형 또는 대형 장치에서 컬럼의 크기를 사용자 지정할 수 있다. 내가 맞는지 모르나 이런 그리드는 4 이상에서 생긴 것으로 안다. 3에서는 클래스에 하나만 정의할 수 있었다.
예로 class를 쓴다면 class="col-md-4"만 가능했으나 4 이상부터는 class="col-6 col-md-6 col-lg-4"이 가능하다. 클래스에 여러 클래스 접두사를 정의하여 PC, 태블릿, 스마트폰에서 제어가 가능하다.
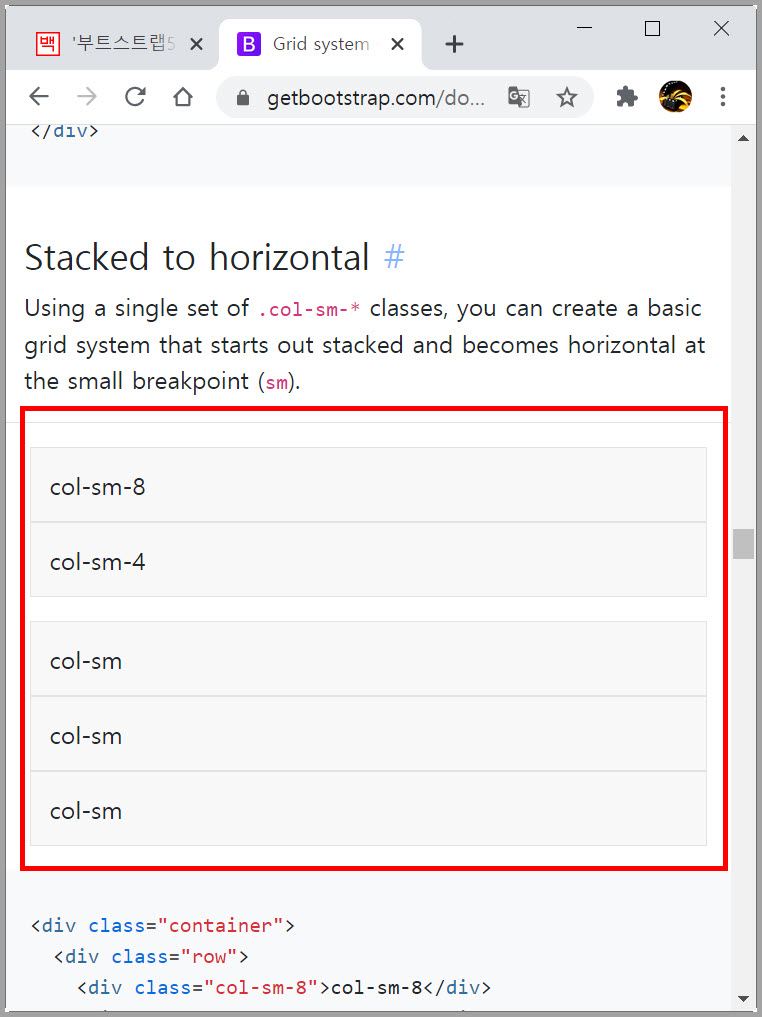
아래 소스에 col을 정의하지 않았으므로 스마트폰 등 소형에서는 모든 컬럼이 하나로 나열된다. 각 장치마다 어떻게 보일지 정의할 수 있다는 것이다.
<div class="container">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>
위 소스에 대한 아래 결과 그림을 보면 756px 미만인 스마트폰인 경우 클래스에서 col로 정의한다. 위 소스를 보면 col에 대한 정의가 없으므로 col-sm-*은 무조건 col-12가 돼 쌓이게 된다.


믹스 앤 매치
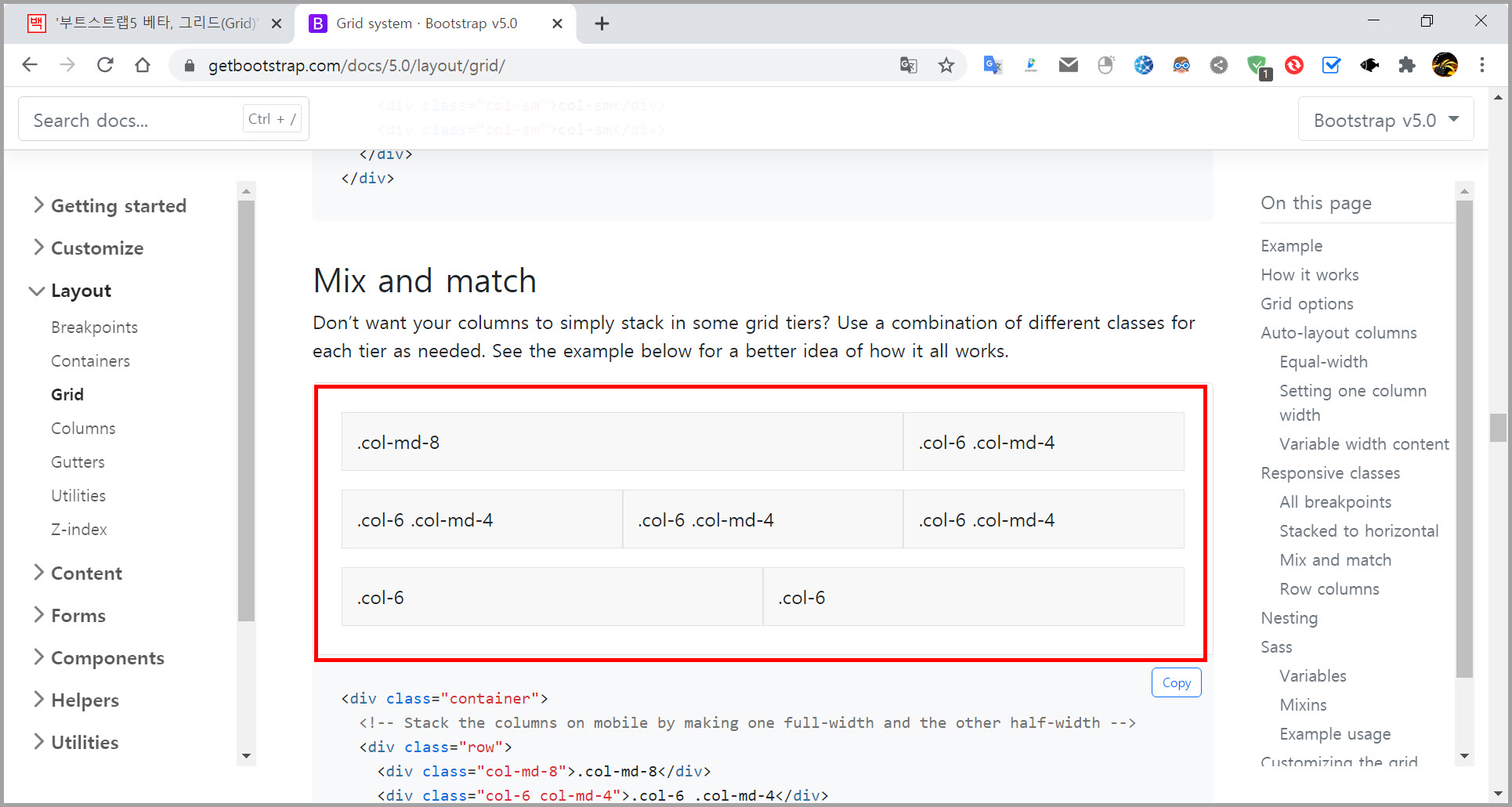
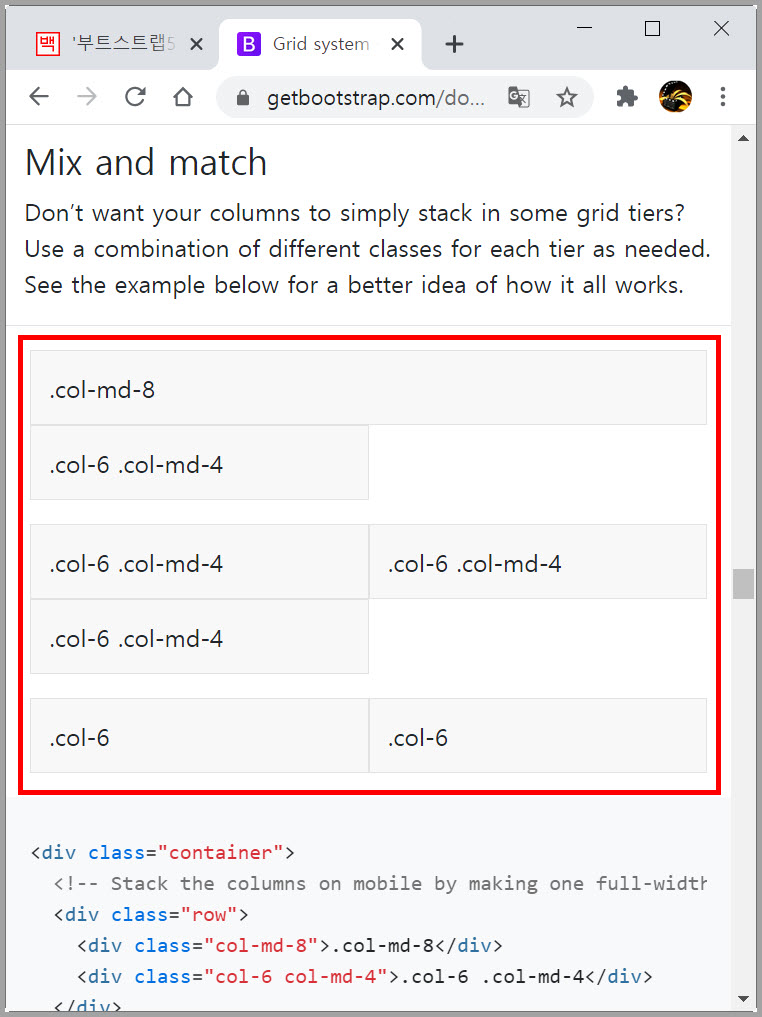
위에서 컬럼이 쌓였다. 아래 소스를 보면 필요에 따라 각 계층에 대해 서로 다른 클래스 조합을 사용한다. 위 소스는 소형 클래스 접두사인 col을 정의하지 않았지만 아래에서는 6이 되도록 정의했다. 부트스트랩에서 12 컬럼이므로 한 줄로 쌓이지 않는다.
<div class="container">
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>
아래 결과 그림에서 PC와 스마트폰 같은 해상도에서 어떻게 컬럼이 나오는지 볼 수 있다. 클래스에 col을 정의하여 576px이하의 소형 스마트폰에서 어떻게 나올지 정의할 수 있다.


행과 열
row에서 .row-cols-* 클래스를 사용하여 row 수를 생성할 수 있다. 나는 소스나 결과를 봐도 어떻게 생성하는 것인지 모르겠다. 소스의 결과를 보면 row수가 결정되는데 규칙을 모르겠다. 계속 보면서 어떤 규칙이 있는지 알아야겠다.
3에서는 단지 row 사용만 가능했다. row-cols-* 사용은 못했다. row-cols-*를 사용하여 사용하여 기본 그리드 레이아웃을 빠르게 생성하거나 카드 레이아웃을 제어할 수 있다고 한다.
<div class="container">
<div class="row row-cols-2">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
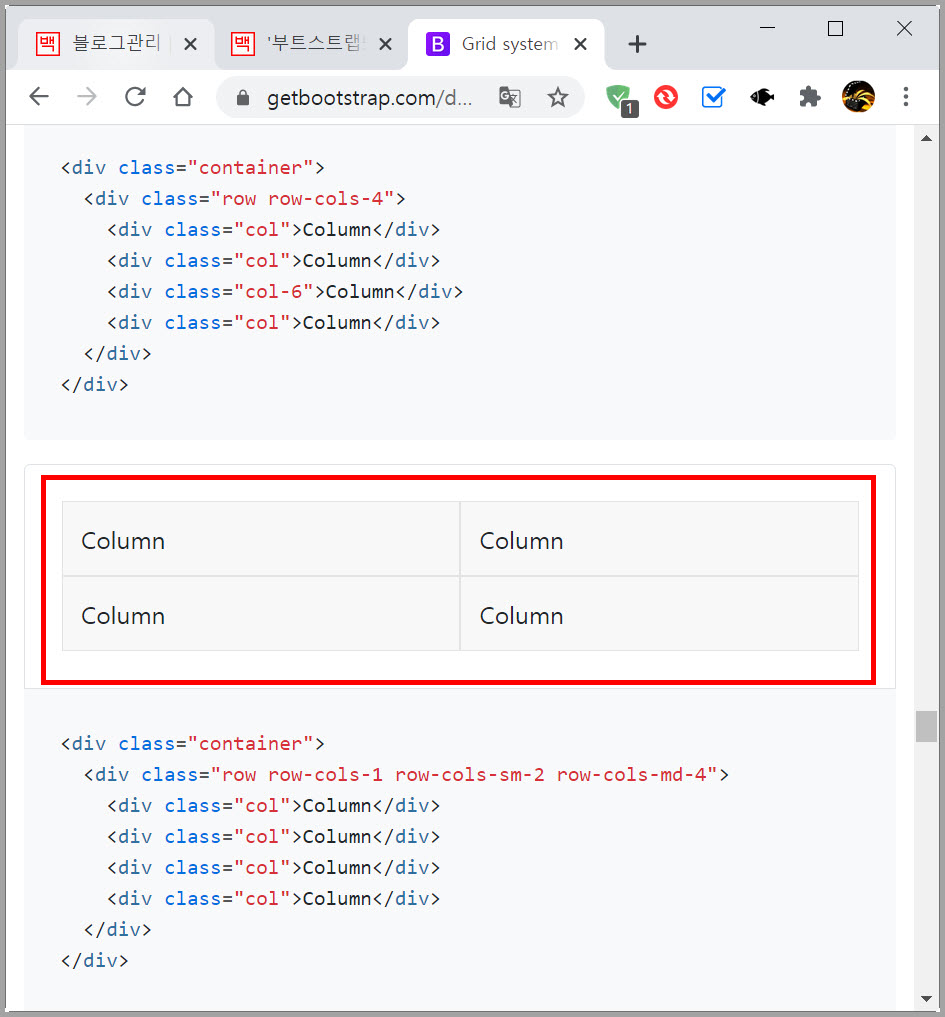
위와 같은 소스는 아래 그림의 결과처럼 열 수는 2개이면서 동일한 너비 컬럼이 2개 생성된다. 소스에 대한 결과 그림을 보지 않으면 row 2개, column 2개 생성하라고 생각할 수 있다.

그렇게 생각하고 아래 소스를 보면 row와 column 3개를 생성하라는 것이 된다. 그런데 결과를 보면 아니다. 그러면 row-cols-*숫자는 무엇을 말하는 것인지 모르겠다. 계속 보니 알 것도 같고...
<div class="container">
<div class="row row-cols-3">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
row-cols-auto를 사용하여 컬럼의 원래 너비를 지정할 수 있다고 해석되는데 무슨 말인지 모르겠다. 결과를 봐도 이해가 되지 않는데 사용해보면 알 것이다.
<div class="container">
<div class="row row-cols-auto">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
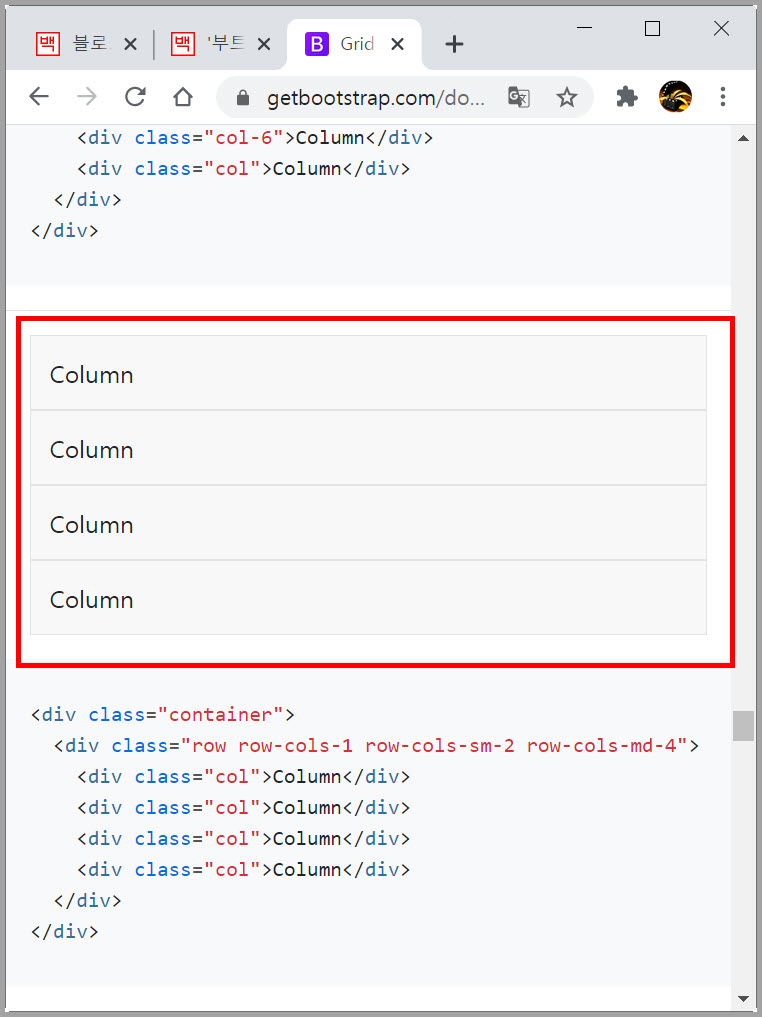
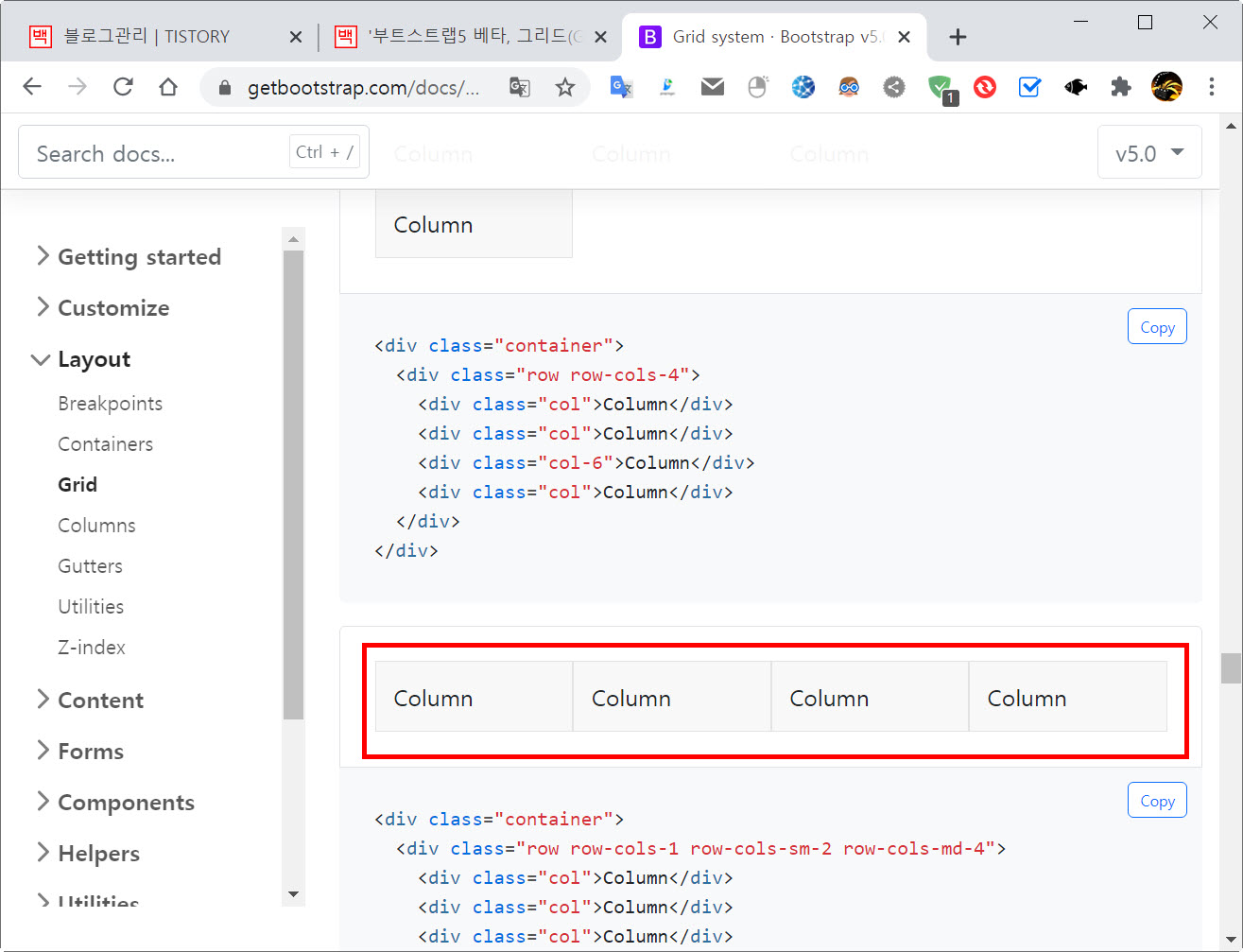
아래 소스 결과를 보고 row-cols-*에 나온 숫자는 단순히 컬럼 수를 나타내는 수가 아니라는 것을 알 수 있다. 규칙을 모르겠고 어떻게 해석해야 하는지도 모르겠다. 결과가 아래 같다면 컬럼의 너비가 3도 아니고...
<div class="container">
<div class="row row-cols-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col-6">Column</div>
<div class="col">Column</div>
</div>
</div>
알고 있듯이 중단점마다 컬럼이 수가 달라진다.
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>위 소스에 대한 아래 결과 그림을 보면 row-cols-중단점-수에 따라 변하는 것을 알 수 있다.



내포
기본 그리드로 콘텐츠를 내포하려면 기존 열 내에 .row 세트와 .col-sm-* 세트를 추가하면 된다. 중첩된 행에는 최대 12개 이하의 컬럼을 추가해야 한다(사용 가능한 12개 컬럼을 모두 사용할 필요는 없음).
<div class="container">
<div class="row">
<div class="col-sm-3">
Level 1: .col-sm-3
</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
그리고 결과 그림을 보면서 다른 것이 있다면 콘텐츠에 아래 그림을 보면 알겠지만 위아래에 padding이 적용된다는 것이다. 그 수치는 모르겠다.

마치면서
크롬과 웨일로 원본과 번역본을 번갈아 보는데 두 프로그램을 통해서 부트스트랩 5를 익히기 어렵다. 한 곳의 번역이 엉성하면 다른 곳 번역으로 보충하는데도 힘들다. 번역한 것을 읽으면 무슨 말인지 모를 때가 너무 많은 것 같다.
'IT.인터넷.생활 관련 > 부트스트랩' 카테고리의 다른 글
| 부트스트랩5, 플로팅 라벨 (0) | 2021.03.17 |
|---|---|
| 부트스트랩5, 체크박스/라디오버튼/스위치 (0) | 2021.03.04 |
| 부트스트랩5에서 이미지 정의 (0) | 2021.02.18 |
| 부트스트랩5,타이포그래피 (0) | 2021.02.10 |
| 부트스트랩 5 시작, 중단점과 컨테이너 (0) | 2021.01.13 |
| 부트스트랩4를 일본어 번역해서 보기 (0) | 2020.08.17 |
| 부트스트랩에서 익스플로러 지원 (0) | 2020.08.10 |
| 부트스트랩5 알파에 '그리드 레이아웃'이 없다. (0) | 2020.07.30 |