이 글에서 사이드 바가 없으니 어떤 점이 좋았는지 대해 적으려 한다.
반응형이다
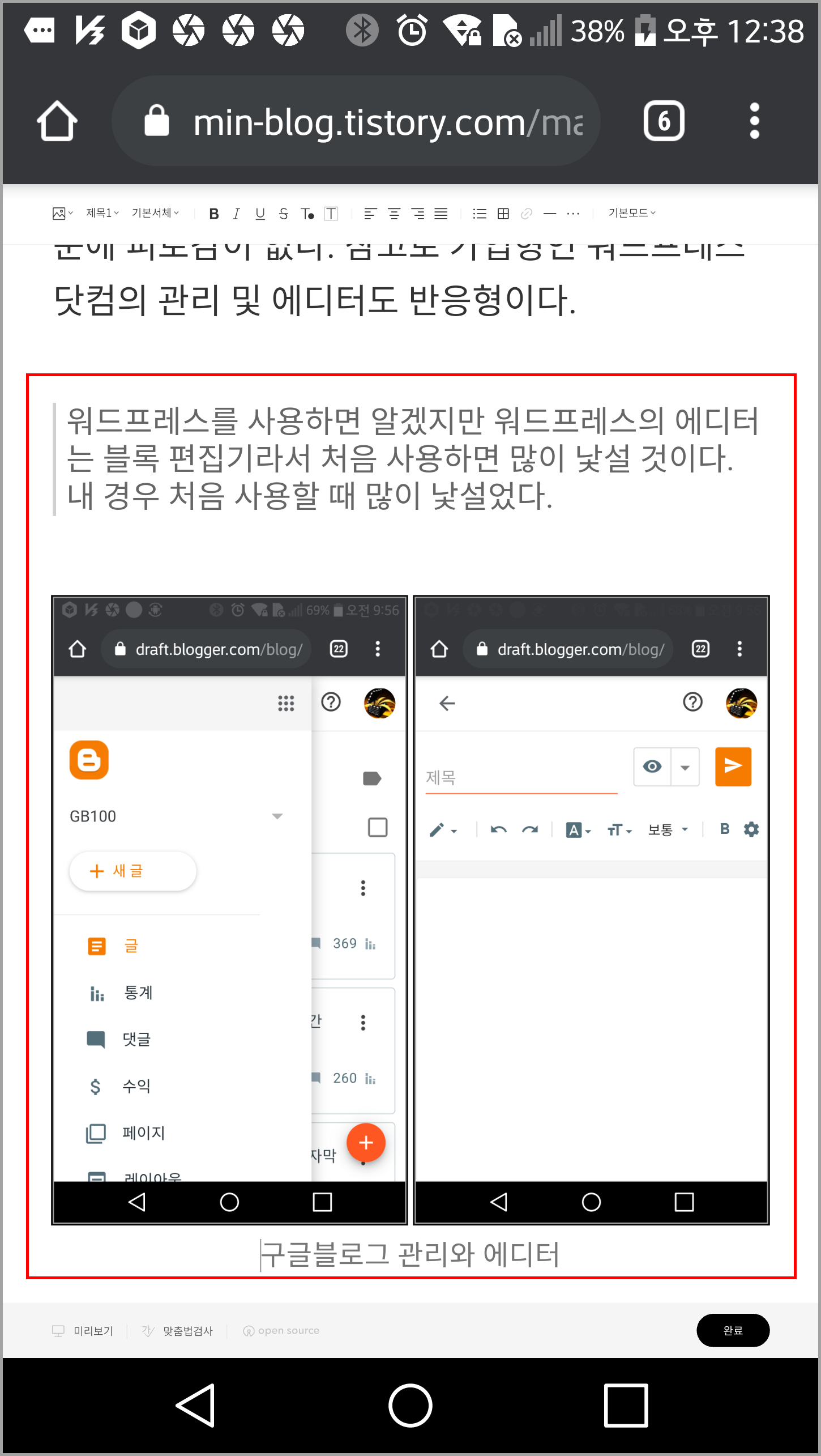
아래 그림처럼 구글 블로그(블로거, 블로그스팟)나 워드프레스의 관리 및 에디터는 반응형이다. 스마트폰에서 접속하면 최적화된 화면을 보여주므로 눈에 피로감이 없다. 스마트폰에 잘 볼 수 있도록 관리와 에디터를 최적화된 화면으로 보여준다. 참고로 가입형인 워드프레스닷컴의 관리 및 에디터도 반응형이다.
워드프레스를 사용하면 알겠지만 워드프레스의 에디터는 블록 편집기라서 처음 사용하면 많이 낯설 것이다. 내 경우 처음 사용할 때 많이 낯설었다.





에디터에 사이드 바가 없으니 커졌다
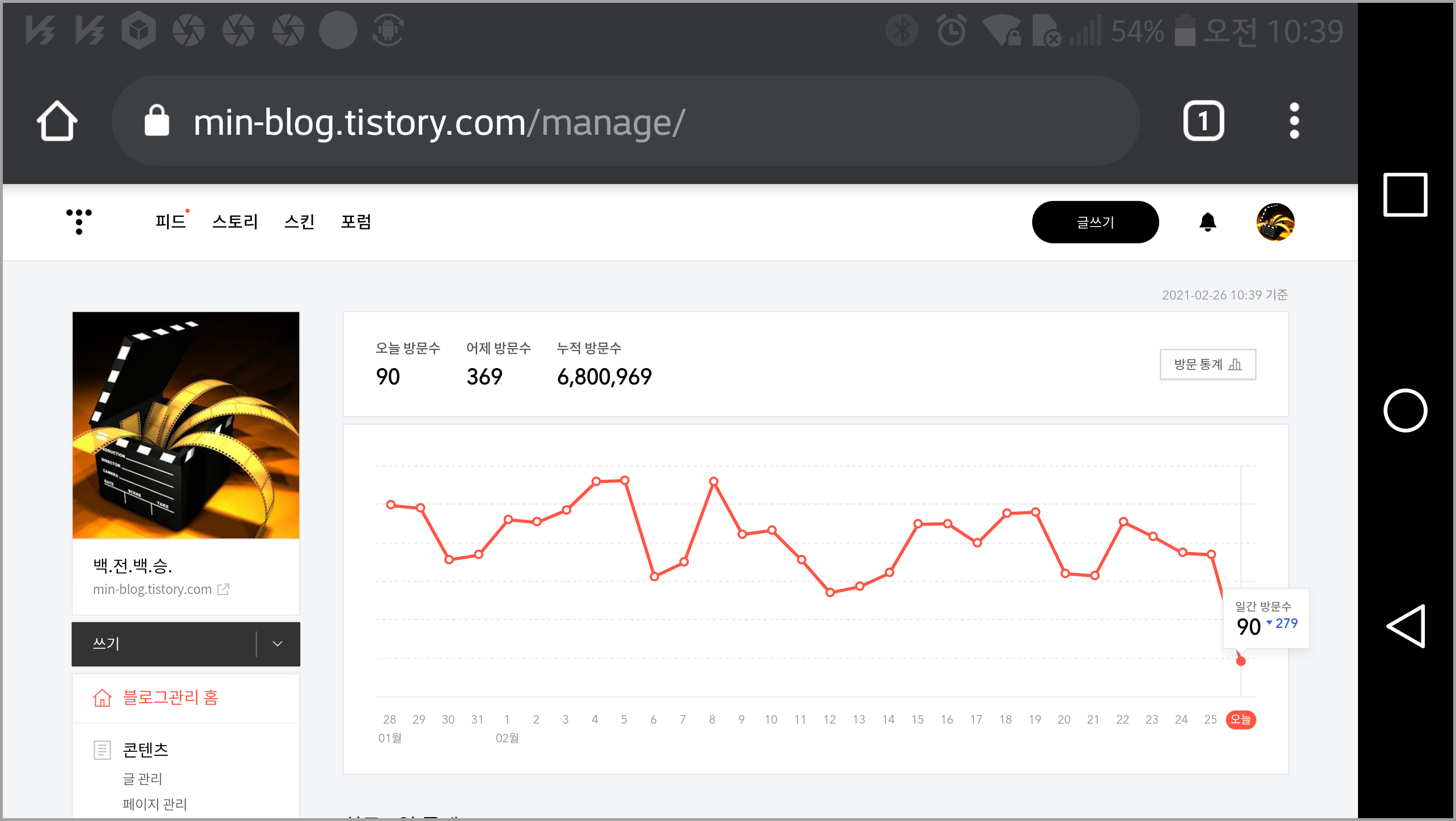
작년 4월 중순에 티스토리 블로그에서 구 에디터를 버리고 새 에디터를 사용하기 시작했다. 새 에디터가 반응형이 아니어도 사이드 바가 없으니 얼마든지 스마트폰에서 글 작성과 수정할 때 불편함이 없었다. 특히, 가로모드로 전환하니 글자 및 아이콘이 커져 전혀 확대할 필요없었다. 세로모드에서는 글자와 아이콘이 작아 확대해야 했다.
뭐니 해도 반응형이 좋다. 왜냐하면 스마트폰을 가로 모드로 전환하지 않더라도 되니까. 내 스마트폰에서는 가로 모드로 전환해야 글자 및 아이콘이 크다.


이전 에디터는 사이드바까지 있어서 가로모드로 해도 글자와 아이콘이 작아 확대해야 하는 불편함이 있었다. 참고로 에디터면 하나의 에디터지 새 에디터와 이전 에디터라고 하니 헷갈릴 것이다. 정확하지 않지만 1월 말까지 새 에디터와 이전 에디터가 존재했었다.
세로모드의 경우 글자와 아이콘도 그림처럼 보이지 않는 것이 아니라 약간 크다.
티스토리 앱보다는 브라우저로 수정
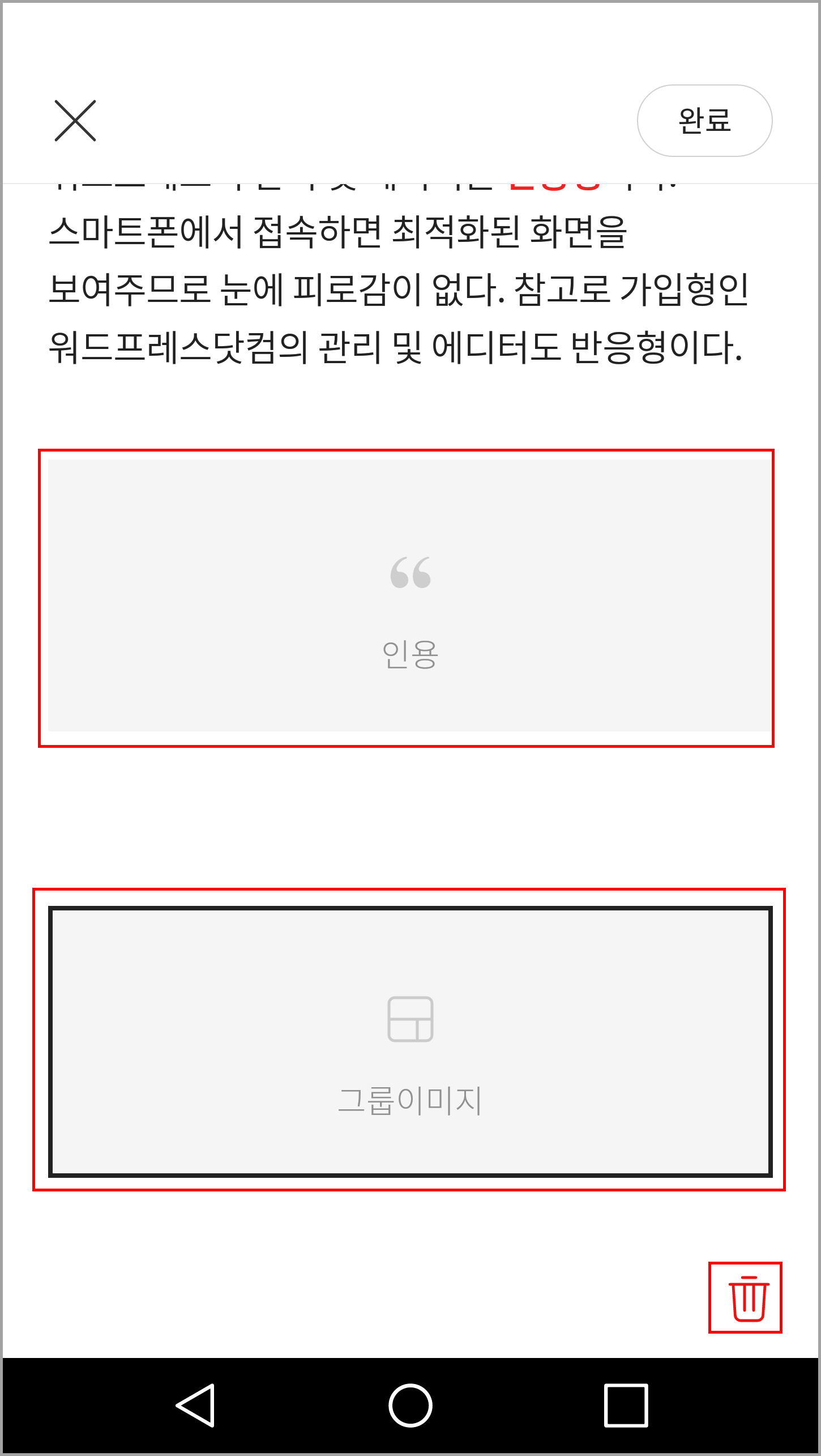
갤럭시, 아이폰(아이폰 미니 제외) 등 최근에 나온 폰의 경우 화면은 6인치가 넘는다. 티스토리 앱으로 글을 수정하면 아래 글에서도 알아봤듯이 그룹 이미지, 인용 문구, HTML 등 나오지 않는 것이 많아 불편하다. 그러니 티스토리 앱으로 수정하기 보다 모바일 브라우저에서 수정하는 것이 좋을 것 같다.
티스토리 앱을 통한 수정,제한 많네
이 글에서 티스토리 앱 수정의 제한이 있어 불편함에 대해 적으려고 한다. 들어가기 전에 티스토리 블로그 앱이 2004년에 출시했지만 그때 구 에디터만 있었다. 그때 블로그 앱으로 구 에디터로
min-blog.tistory.com
티스토리 앱보다는 브라우저로 작성
티스토리 앱으로 글쓰기가 보다 모바일 브라우저로 접속한 후 블루투스 키보드 등을 이용해서 글 쓰는 것도 좋을 것 같다. 내 스마트폰에서 캡처한 사진을 줄여보니 아래 그림 크기와 비슷했다. 아래 그림 크기와 비슷하니 전혀 글자나 아이콘을 확대할 필요 없었다. 참고로 아래에서 사용한 브라우저는 모바일 크롬이다.


위 수정 화면에서 두 개 그림이 그룹화돼 티스토리 앱에서 보이지 않고 단지 삭제만 할 수 있다. 이 글을 티스토리 앱으로 열면 아래 첫 번째 그림같이 인용과 그룹이미지가 안 보이지만 브라우저로 편집하면 보이고 편집할 수 있다.


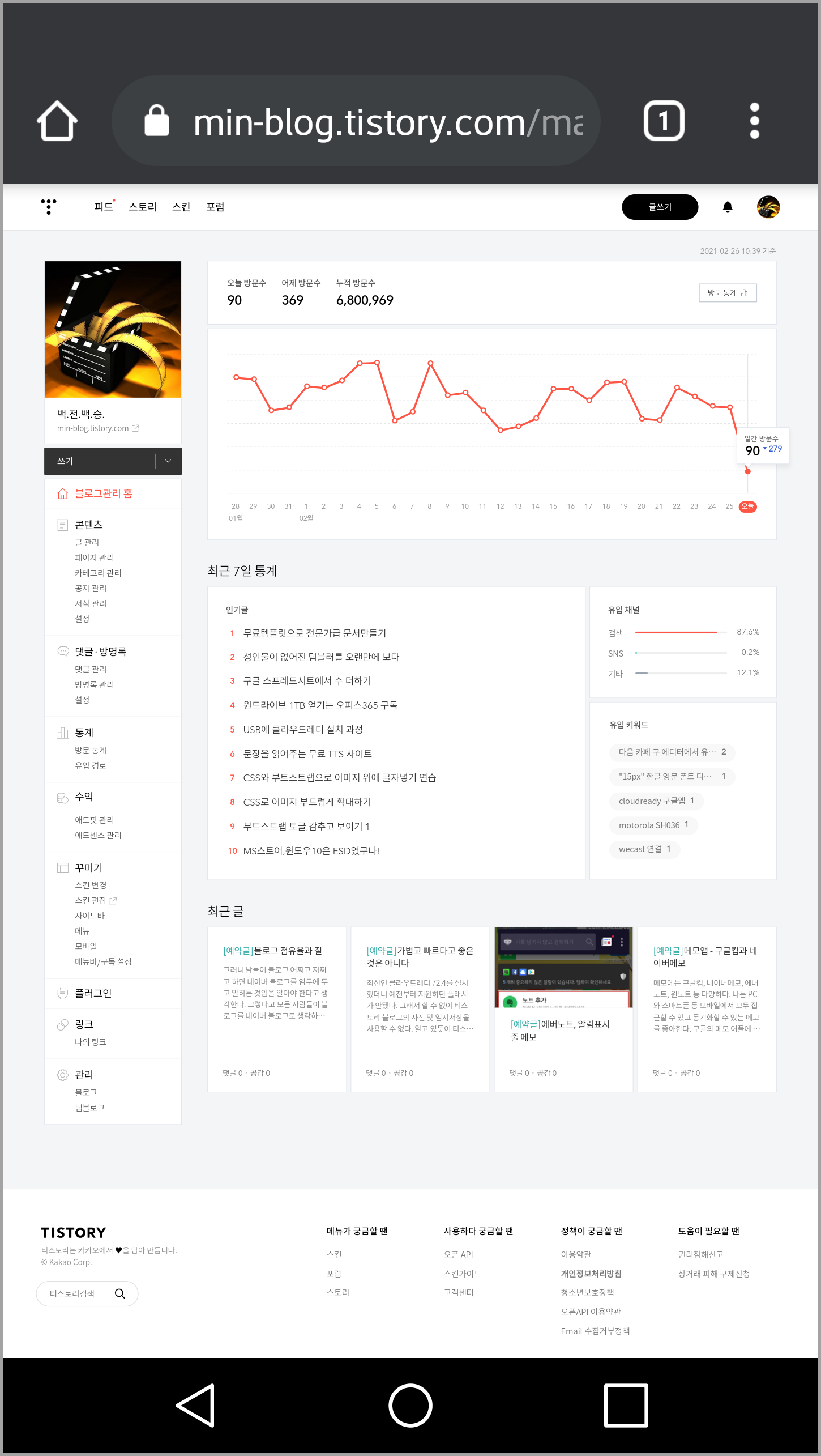
관리도 사이드 바를 없앴으면
현재 티스토리 관리에 사이드 바가 있으니 글자 및 아이콘이 너무 작게 나와 눈이 아프다. 그러면 에디터처럼 사이드바가 없다면 브라우저에서 관리에 접속하면 관리 화면에 커질 것이다. 내 5.7인치 스마트폰에서 가로모드에서는 확대해야 하지만 크면 모르겠다.
물론 반응형으로 한다면 더욱 좋다. 왜냐하면 세로모드에서도 전혀 확대할 필요 없이 설정을 할 수 있기 때문이다.


'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리 피드의 폐쇄성 (0) | 2021.04.27 |
|---|---|
| 콜라주 만들기 (0) | 2021.04.24 |
| 애드블록, 미안하다. (0) | 2021.04.08 |
| 에디터 변경 후 가장 짜증 났던 점 (0) | 2021.03.23 |
| 동영상을 반응형으로 만들기 해결 (0) | 2021.02.14 |
| 티스토리 앱을 통한 수정,제한 많네 (0) | 2021.01.29 |
| 티스토리 파일업로드, 무한로딩이 수정되지 않았네. (0) | 2021.01.23 |
| 앱에서 댓글삭제가 가능했네! (0) | 2020.12.28 |




