저번에 이어서 네온 텍스트 만들기를 할 것이다. 이 글에서 아래 결과처럼 도려낸 네온 텍스트 만들기를 할 것이다. 파낸 텍스트에 네온 효과를 주려고 한다. 항상 네온 텍스트가 오픈된 텍스트에만 적용되라는 법이 없다.
필터 사용
가장 간단한 방법으로 필터 > 그림자와 빛남 > 도려내기 발광을 사용하면 간단히 아래처럼 텍스트에 네온 효과를 줄 수 있다. 단지 잉크스케이프에 텍스트만 입력할 수 있으면 된다.


그런데 필터를 사용할 때 네온으로 빛나는 색인 발광하는 색은 텍스트와 동일한 색이 적용된다. 만약 텍스트 색이 빨간색이면 발광으로 빛나는 색도 빨간색이다. 하지만 색이 퍼지는 범위가 적어서 그런지 그 색을 파악할 수 없다. 위 그림에서 빛나는 색이 빨강과 핑크인지 바로 알 수 없을 것 같다.
아래에서 적을 것인데 필터를 사용하지 않으면 색의 설정도 자유롭고 퍼지는 범위도 자유롭게; 설정할 수 있다. 해보면 알겠지만 필터를 사용하면 간단하다는 장점은 있지만 약간 답답하다.
필터를 사용하지 않음
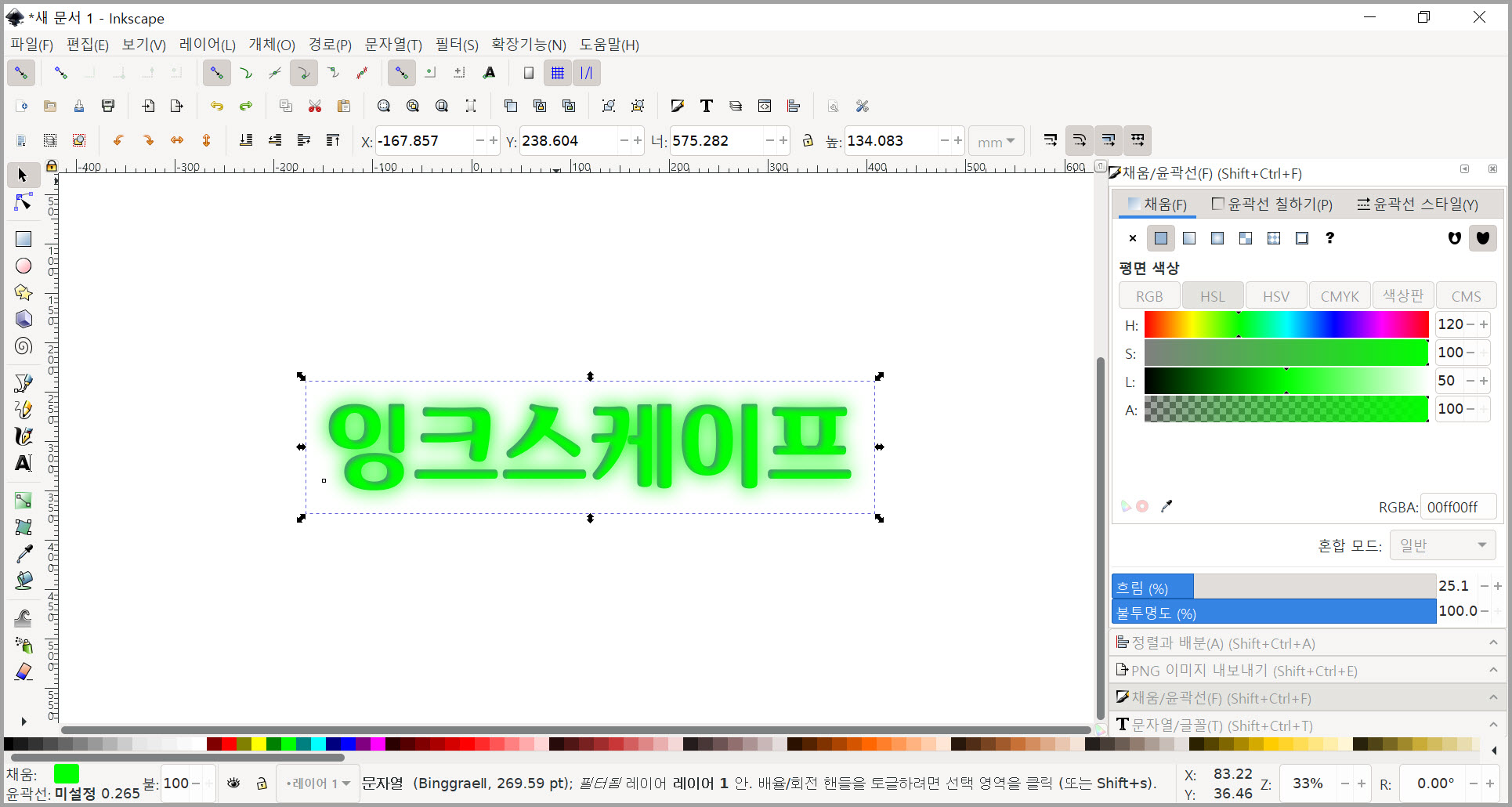
필터를 사용하지 않으면 아래 그림처럼 빛나는 색을 자유롭게 설정할 수 있을 뿐만 아니라 빛나는 정도를 조절할 수 있다는 장점이 있다. 물론 필터를 사용해도 텍스트 색 및 빛나는 색을 조절할 수 있다. 알아둘 점은 필터를 사용하면 텍스트와 빛나는 색인 발광색은 같다. 아래 그림은 빛나는 색은 텍스트와 다른 색이다.

아래는 필터를 사용한 것이다. 필터를 사용하면 수치에 대한 옵션이 없다.

예전에 그림자 효과를 만들 때 아래 글에서 오려내기에 대해 적었고 네온 효과를 위해 다른 텍스트를 흐리게 하면 된다. 자세히 적으면 다음과 같다.
잉크스케이프에서 오려내기
이 글에서 아래 그림을 보듯이 잉크스케이프에서 텍스트에 오려내기 효과를 만드는 법에 관해 적고자 한다....
blog.naver.com
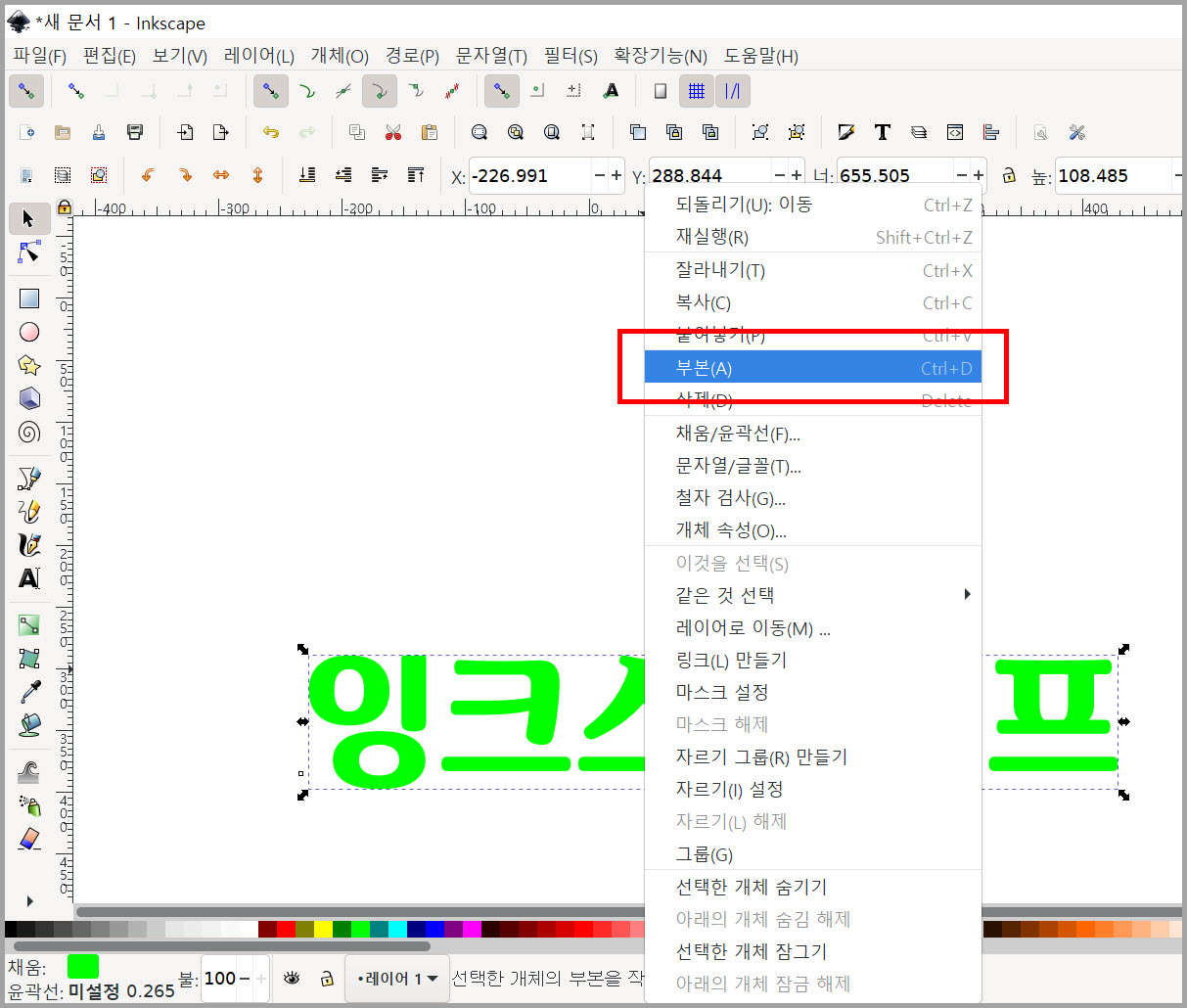
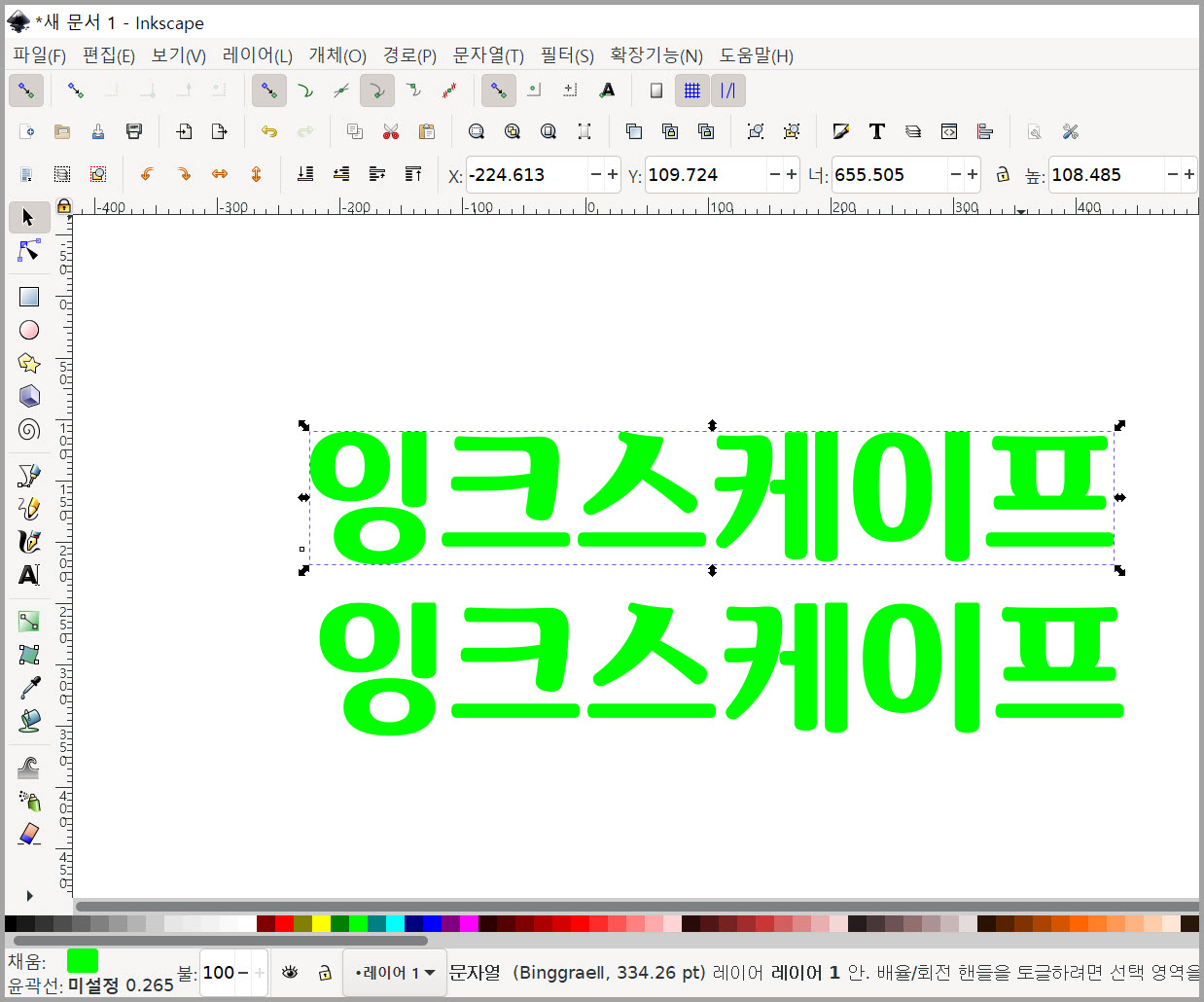
1. 텍스트를 입력한 후 부본으로 복제한다. 복제를 한 이유는 하나는 도려내기를 할 것이고 하나는 발광을 위해 흐리게 처리할 것이므로 부본(복제)했다. 복제한 텍스트는 위로 옮기고 아래 텍스트를 선택한다.
보통 그래픽 편집기는 개체를 마우스 오른쪽 버튼으로 선택하면 선택된다. 잉크스케이프에서는 선택되지 않는다. 그러므로 왼쪽 버튼으로 개체를 선택한 후 오른쪽 버튼을 눌러 부본을 한다.


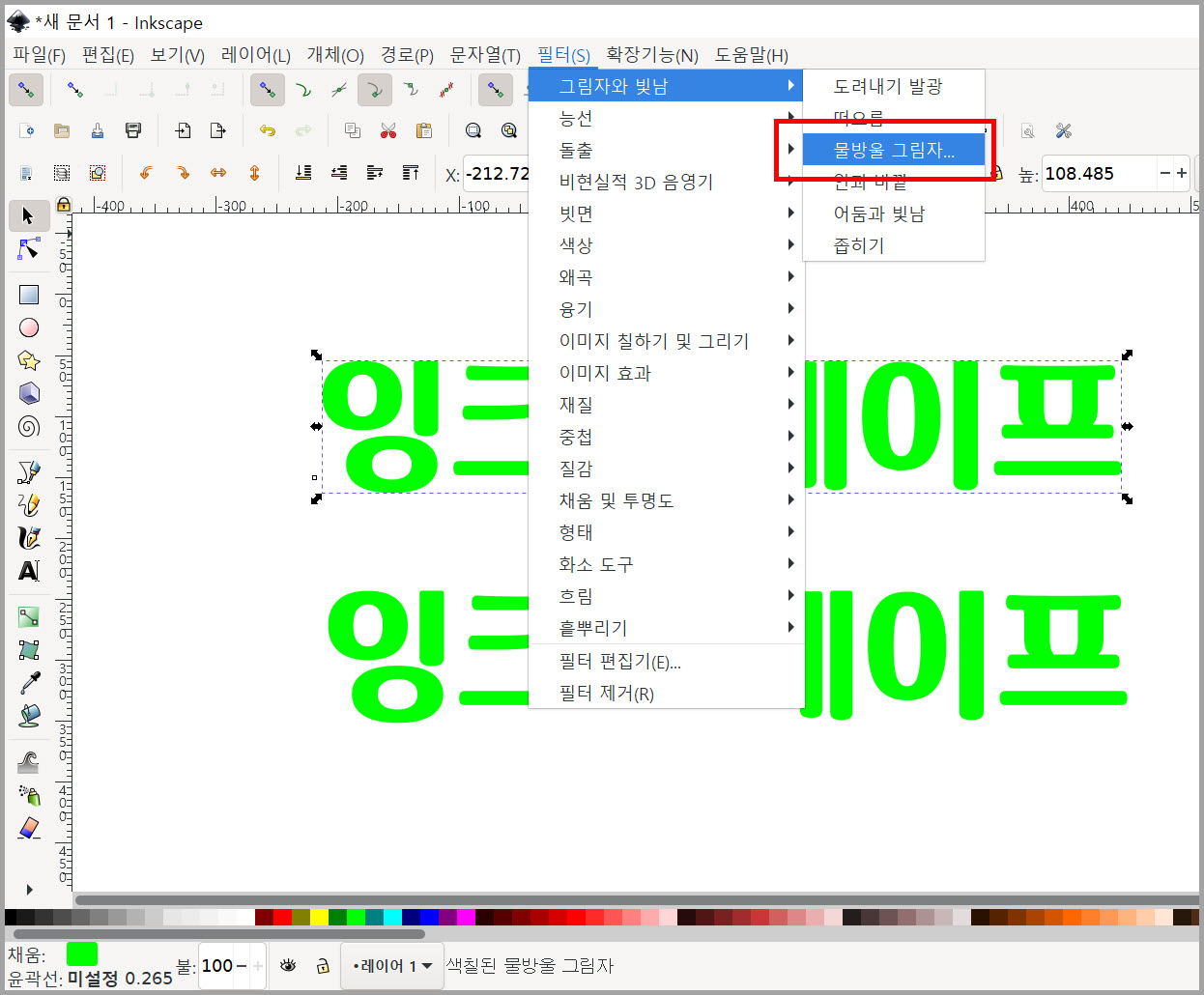
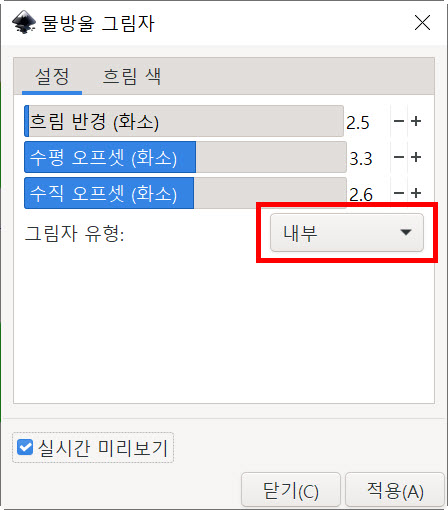
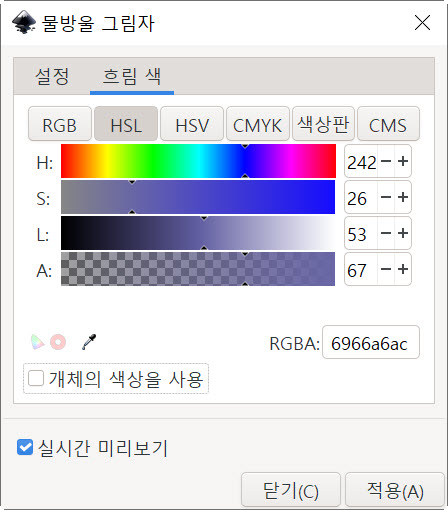
2. 필터 > 그림자와 빛남 > 물방울 그림자를 선택한다. 그림자 유형을 반드시 내부로 설정한다. 나는 설정을 아래처럼 했는데 수치는 그렇게 중요하지 않다. 참고로 그림자 유형을 외부로 하면 텍스트 외부에 그림자가 생긴다.



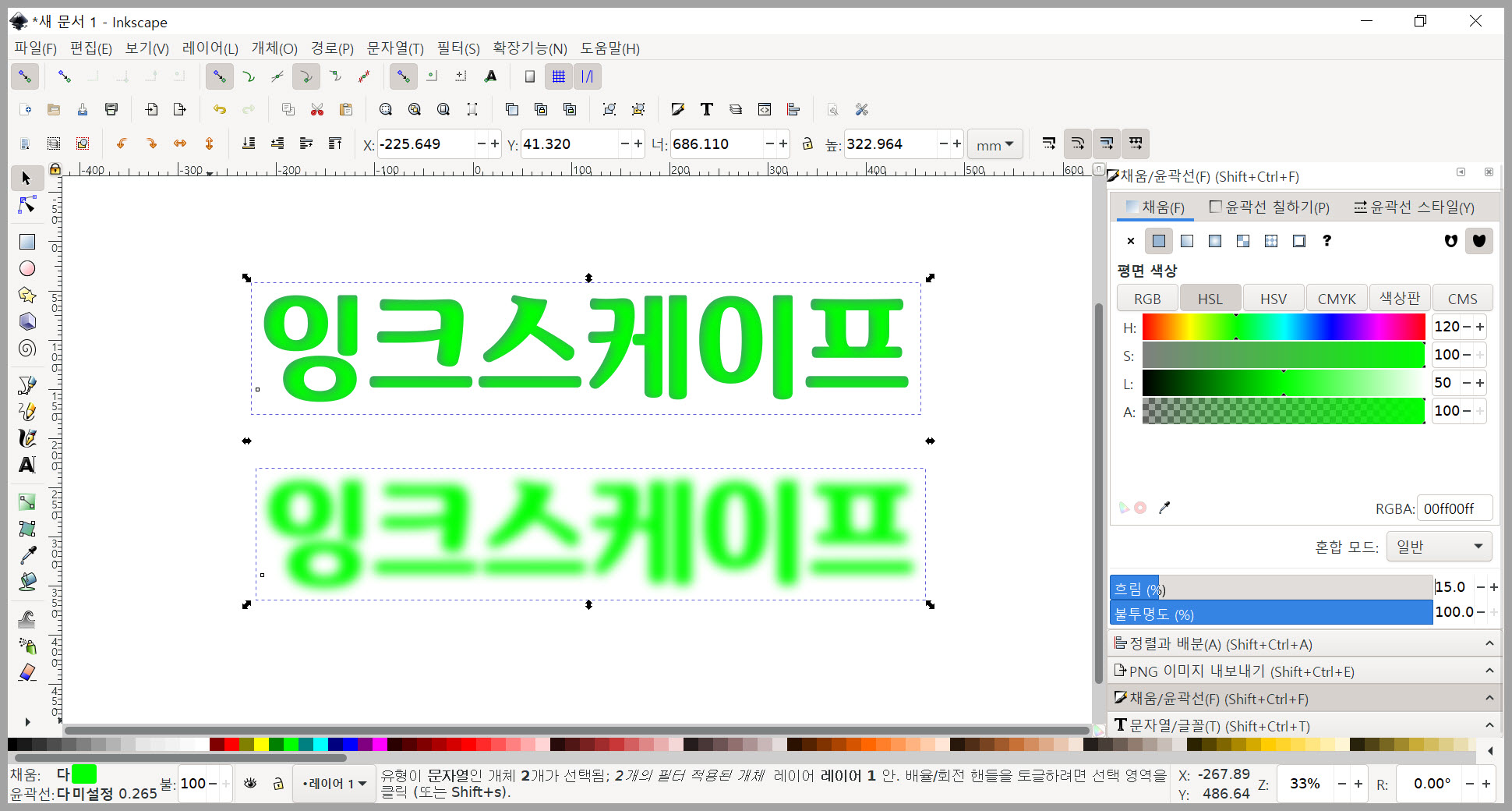
3. 아래 텍스트를 선택한 후 채움/윤곽선을 선택한 후 흐림을 10 정도로 한다. 위 텍스트를 선택한 후 Shift 키를 누른 상태에서 아래 텍스트를 선택한다.


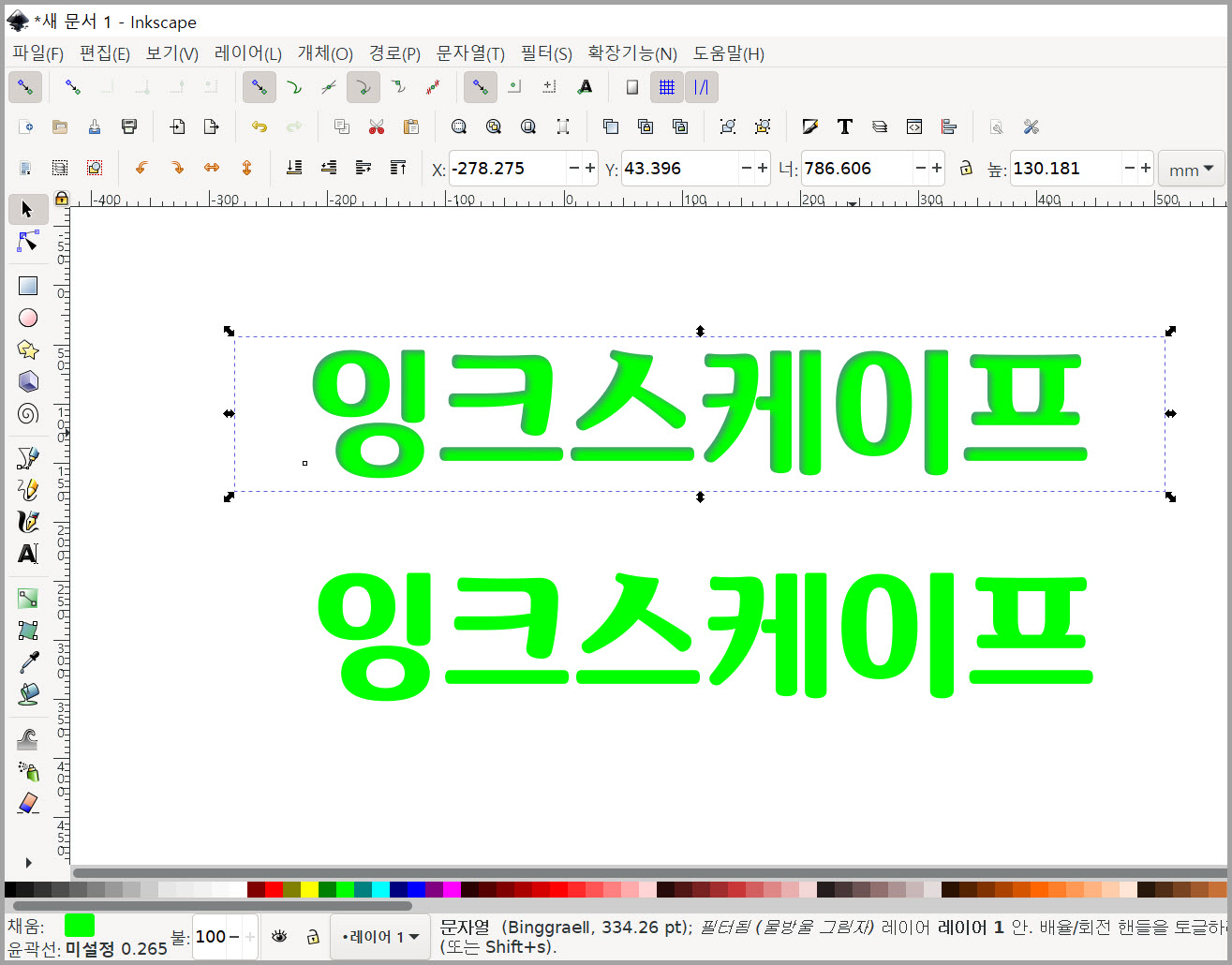
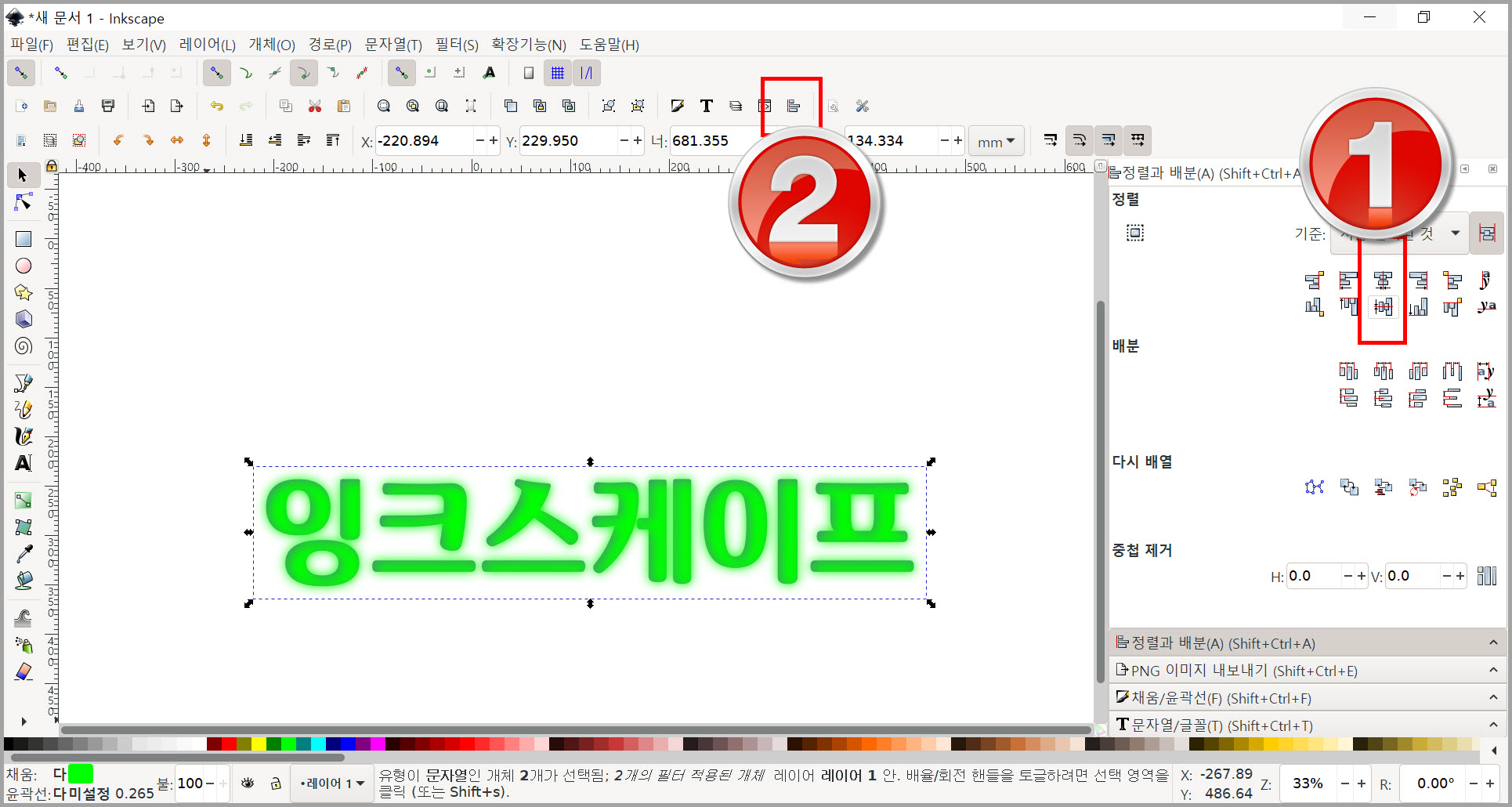
4. 아래 그림 정렬에서 1번에 있는 아이콘 2개를 차례로 선택한다. 만약 오른쪽에 정렬 화면이 안 나오면 2번 아이콘을 눌러 나오게 할 수 있다. 이 과정이 어려우면 위아래 텍스트가 합쳐지도록 눈으로 하면 된다.

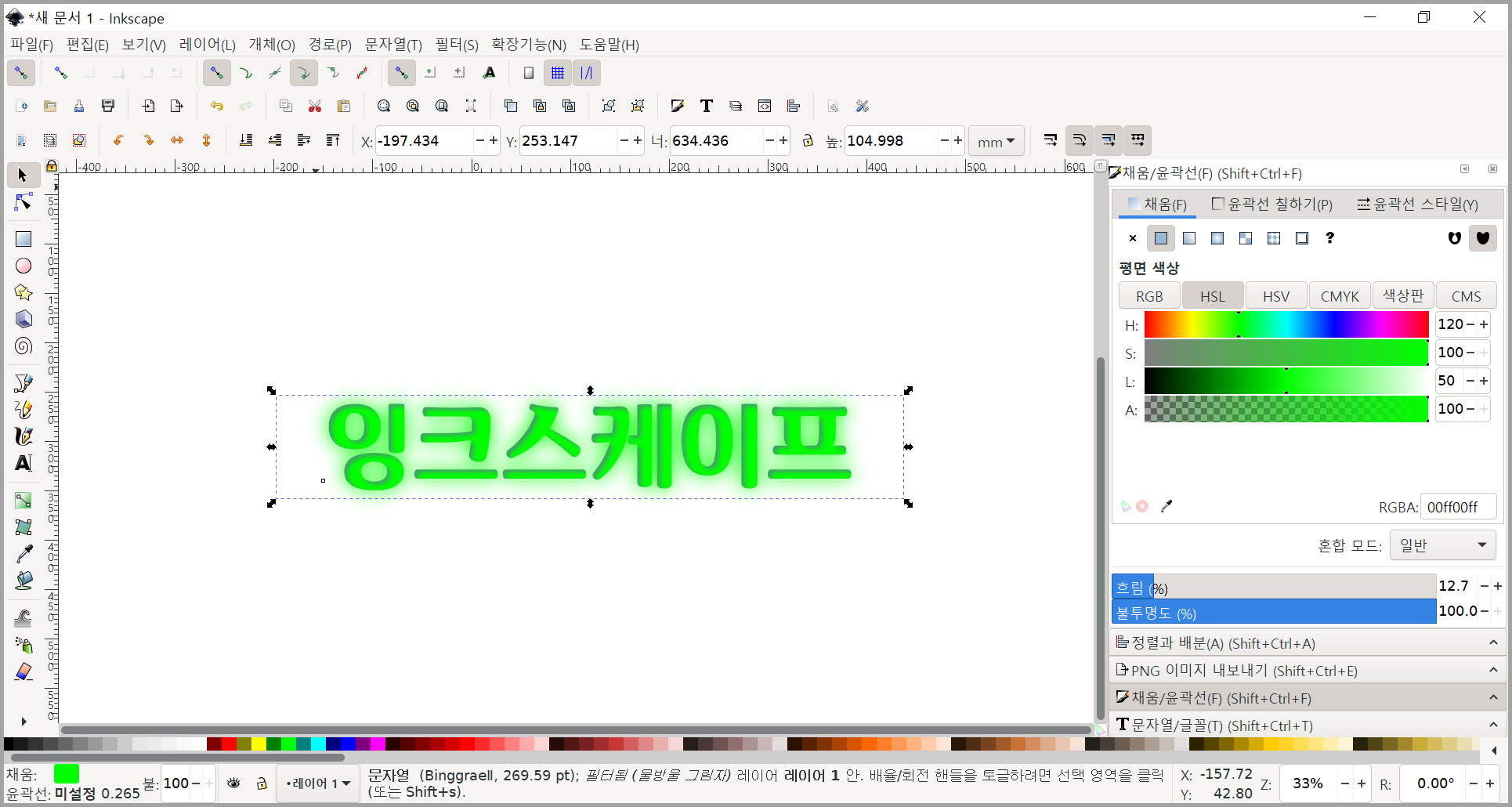
아래 글에서 적었듯이 Alt 키를 이용하면 네온 효과로 발광하는 텍스트를 선택할 수 있다. 선택할 수 있다면 색 및 흐림의 정도를 변경할 수 있다.
잉크스케이프, 네온텍스트 만들기 1
이 글에서 잉크스케이프에서 아래 그림과 같은 네온 텍스트를 만드는 것에 대해 적으려 한다. 아래 그림이 잉크스케이프에 있는 어둠과 빛남 필터를 사용하여 간단히 만든 네온 텍스트다. 유튜
min-blog.tistory.com
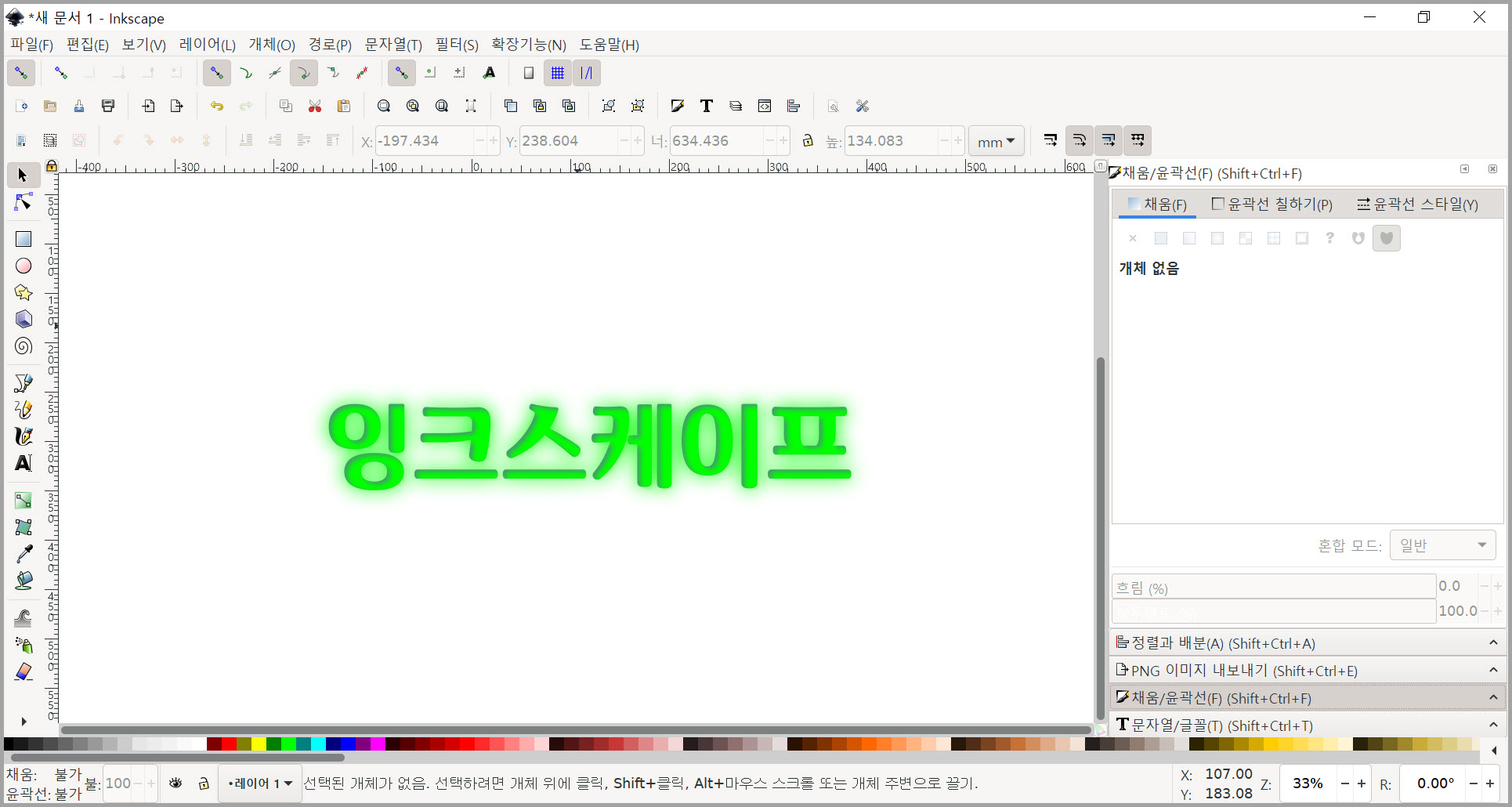
예로 아래 첫 번째 그림은 두 개 텍스트가 겹쳐 있는 것이나 Alt 키를 누른 상태에서 첫 번째 텍스트를 차례로 선택하면 위에 있는 것부터 다음 그림처럼 보여준다.



여기에서 사용한 글꼴은 빙그레체2로 아래 홈페이지에서 다운로드 및 저작권 등의 정보를 얻을 수 있다.
빙그레 서체
2020 갑붕싸? 빙그레 싸만코체 출시!
www.bingfont.co.kr
'IT.인터넷.생활 관련 > 그래픽' 카테고리의 다른 글
| 잉크스케이프에서 그레이디언트 만들기 (0) | 2021.06.16 |
|---|---|
| 김프, 애니메이션 PNG인 APNG 플러그인 (0) | 2021.05.31 |
| 잉크스케이프로 3D 텍스트 만들기 (0) | 2021.05.26 |
| 잉크스케이프 네온 텍스트 세번째 (0) | 2021.05.19 |
| 잉크스케이프, 네온텍스트 만들기 1 (2) | 2021.05.17 |
| 블렌더에 나온 화면 그대로 저장 (0) | 2021.05.14 |
| 노드편집으로 글에 입힌 텍스처 이동 (0) | 2021.05.09 |
| 렌더링을 빠르게 할 수 있으니... (0) | 2021.05.07 |