잉크스케이프에서 채움/윤곽선을 공부하면서 그레이디언트를 대강 알았었다. 잉크스케이프를 사용할 때 지금이나 예전이나 평면 색상만을 사용해서 그레디언트는 관심이 없었다. 얼마 전에 포토스케이프X를 사용해서 그레이디언트를 만들면서 잉크스케이프로도 만들고 싶었다. 그래서 이 글을 쓰면서 자세히 알고 싶어 졌다.
내가 알고 있는 사항을 기초로 잉크스케이프에서 그레이디언트 만드는 것을 적고자 한다.
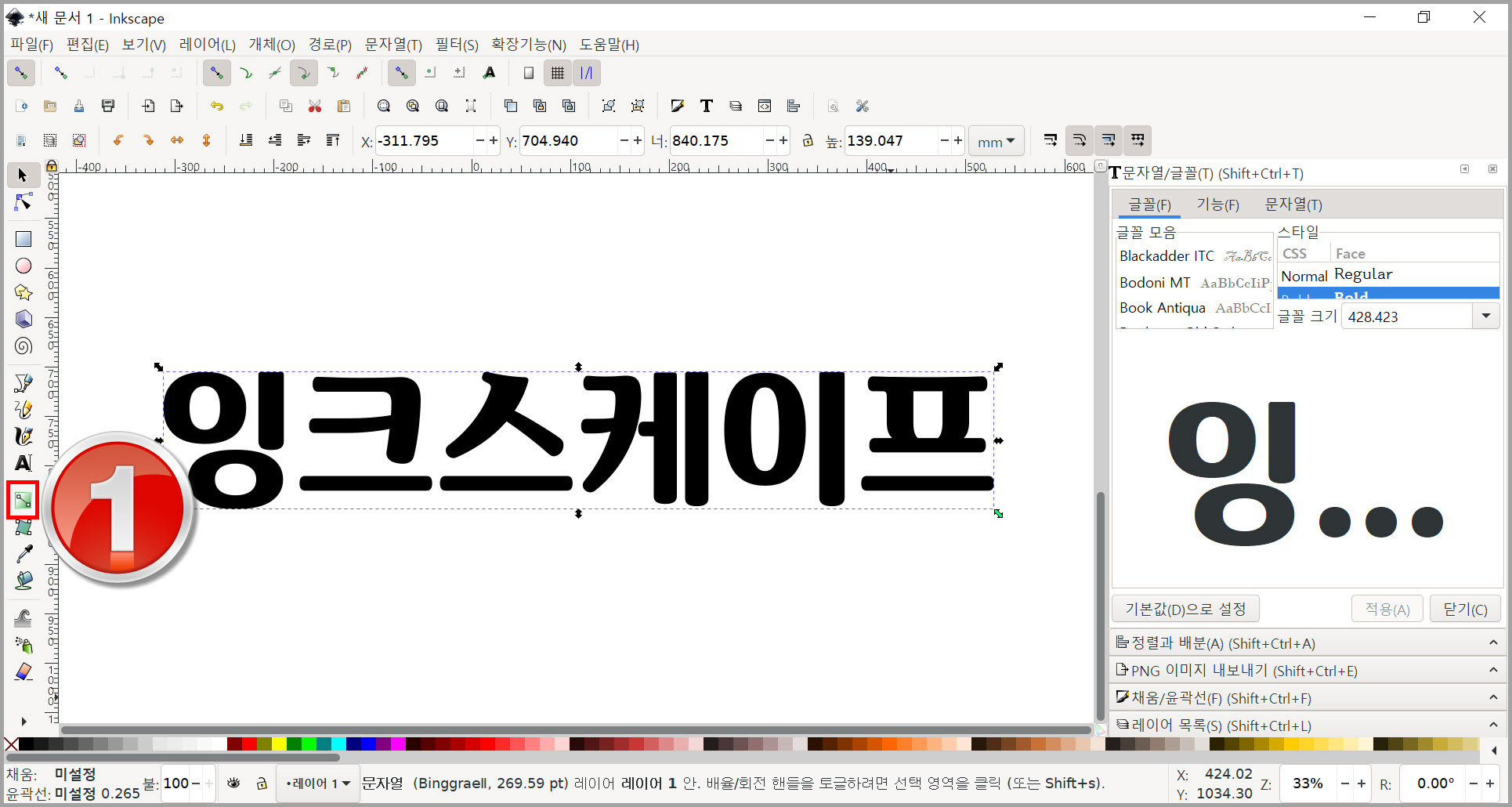
1. 아래 그림처럼 텍스트를 넣는다. 나는 선택 및 이동 도구를 사용해서 텍스트 크기를 크게 한 후 페이지 중앙에 위치시켰다. 텍스트 색은 나중에 적용된 그레이디언트에 없어지기 때문에 현재 텍스트 색은 중요하지 않다.

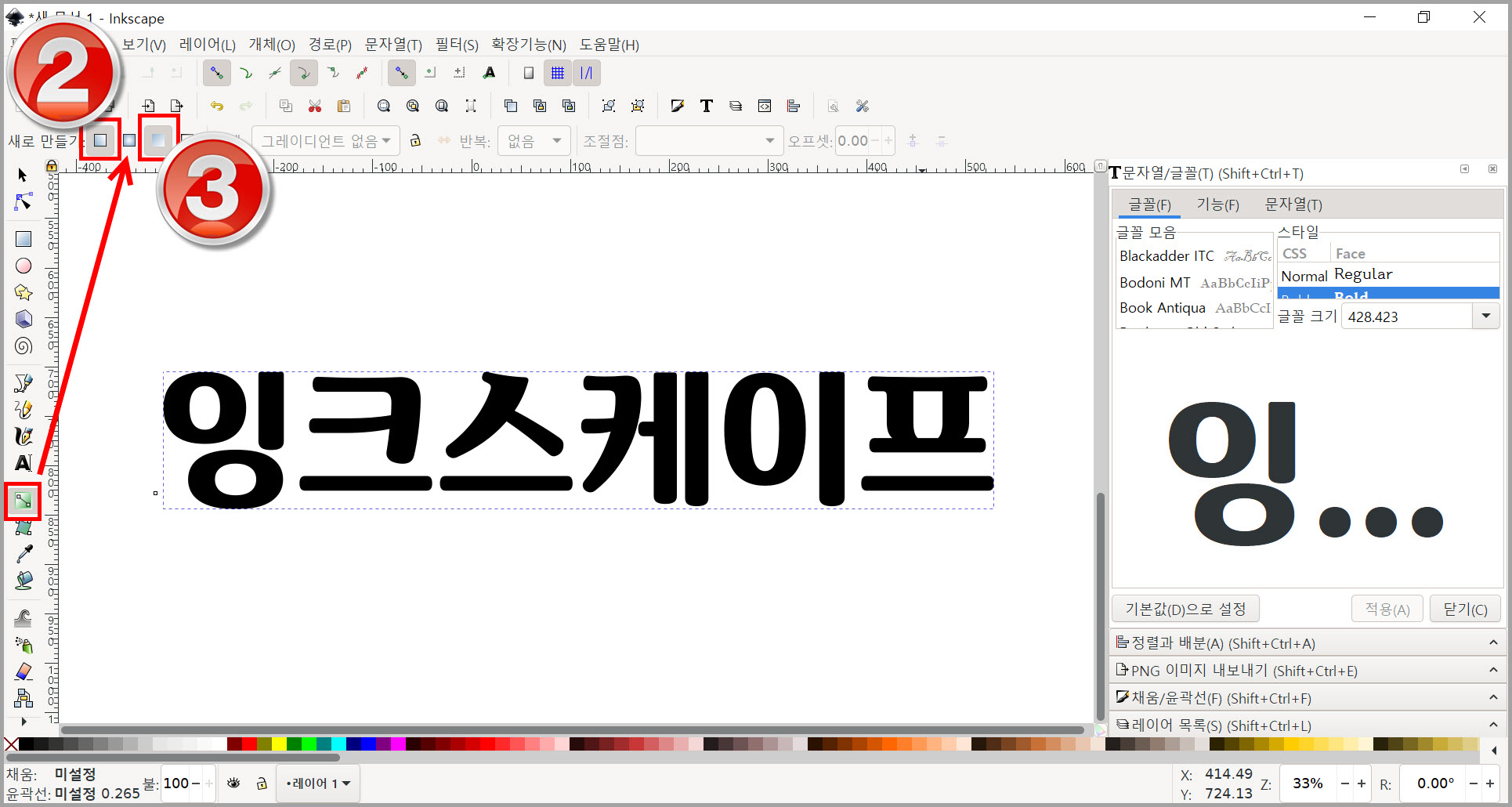
2. 위 그림 1번 아이콘으로 텍스트에 그레이디언트를 적용하고 편집할 것이다. 1번을 클릭한 후 아래 그림 2번 선형 그레이디언트 만들기를 클릭하고 3번도 클릭됐는지 확인한다. 참고로 2번 오른쪽은 방사형 그레디언트로 원형 그라디언트라 생각하면 되고 3번 오른쪽에 있는 것은 테두리 그레이디언트다.

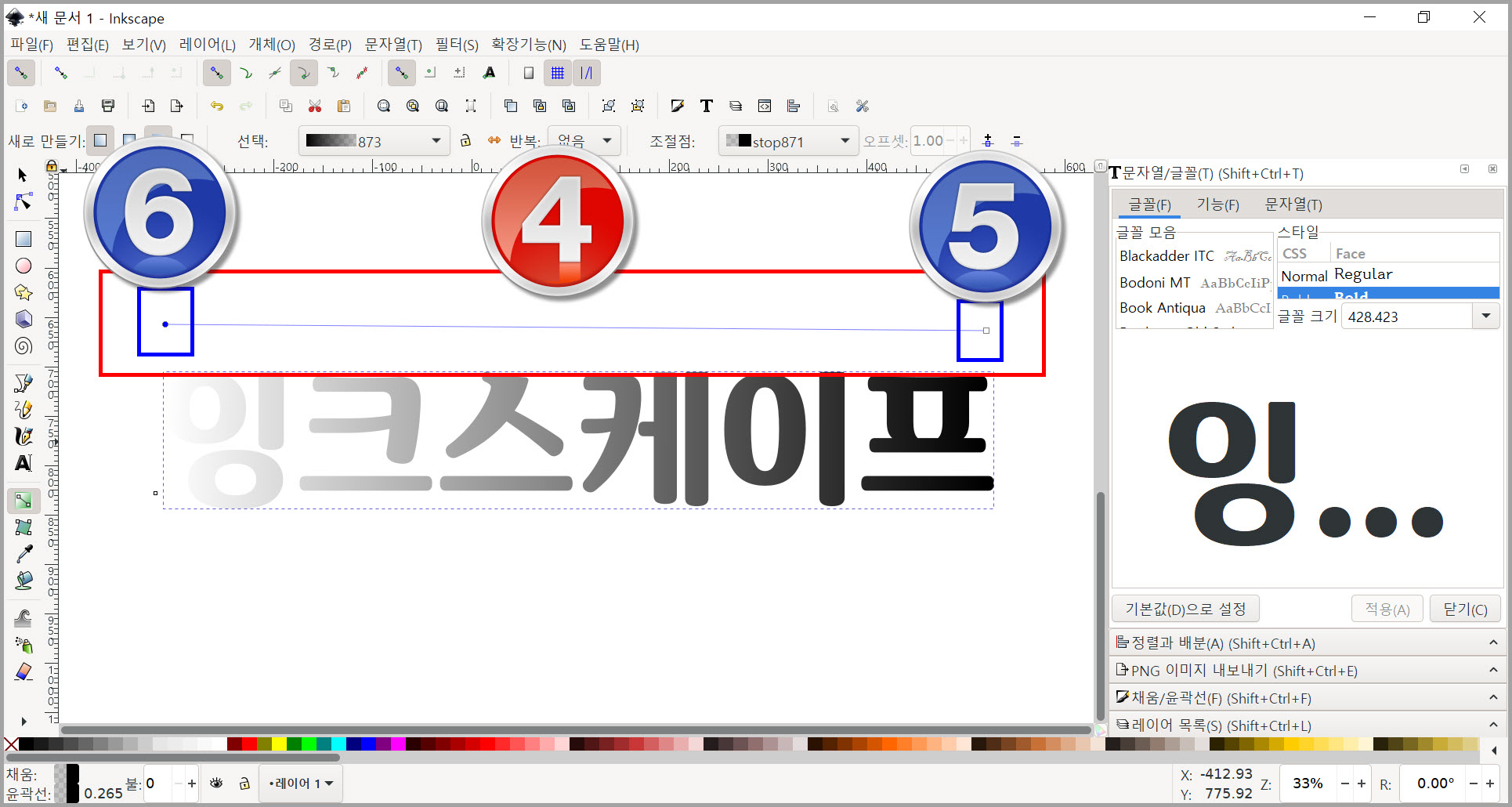
3. 텍스트 영역 밖에서 오른쪽으로 왼쪽으로 마우스를 끌어서 놓으면 아래 그림처럼 텍스트에 그레이디언트가 적용되고 4번 같은 선이 보인다. 4번 선에 5, 6번인 두 개 점이 있는데 이 점으로 색을 설정하면 된다. 참고로 텍스트와 겹쳐 4번 선을 그려도 상관없는데 나는 텍스트밖에 그리는 것이 편했다.

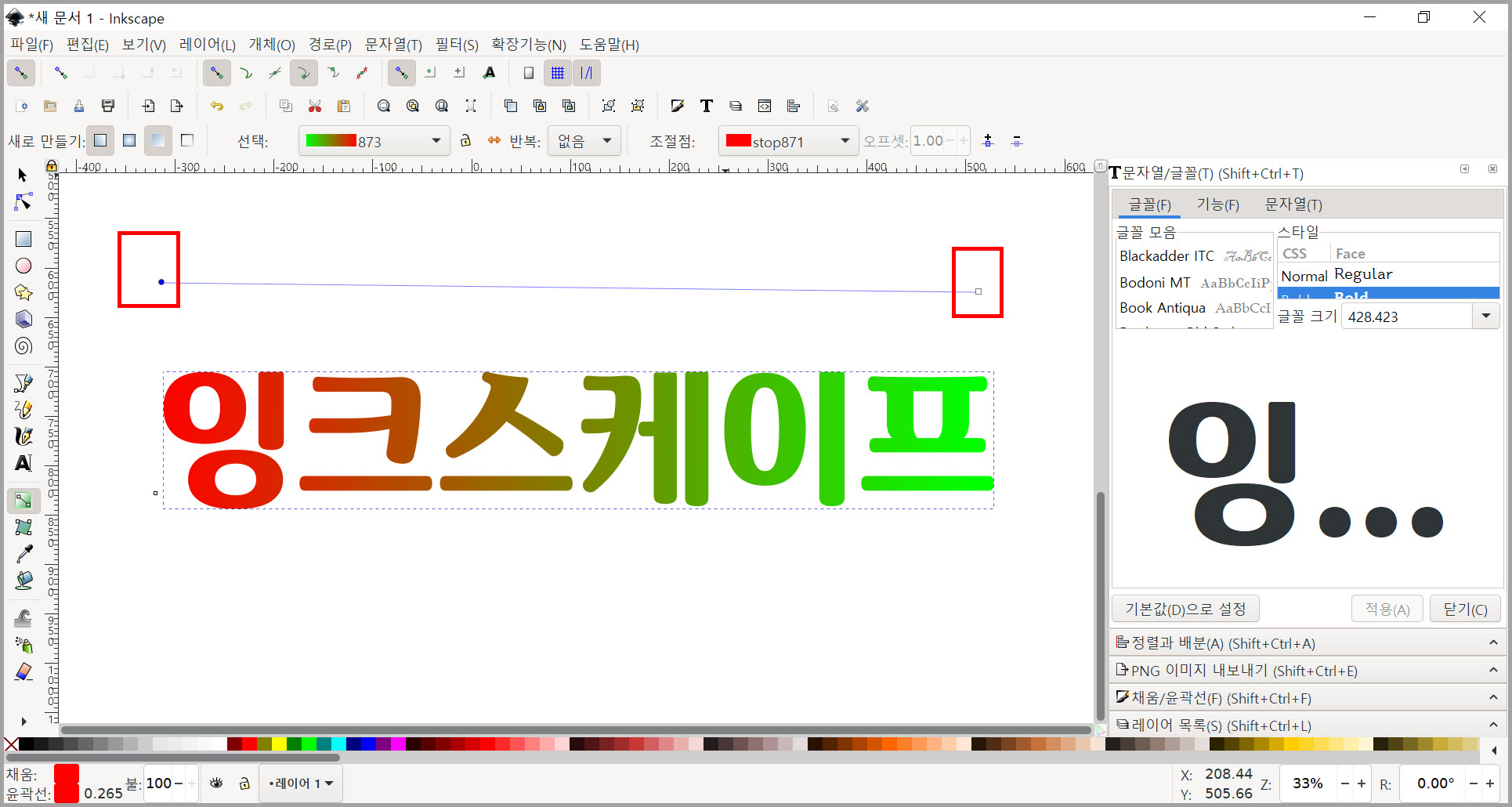
5,6번 점에 마우스 포인터를 가져가면 빨간색으로 변하고 그때 클릭하면 선택된다. 점이 선택되면 색을 변경한다. 그러면 아래 그림처럼 검정과 흰색이 연두색, 빨간색 등 변경한 색이 된다.

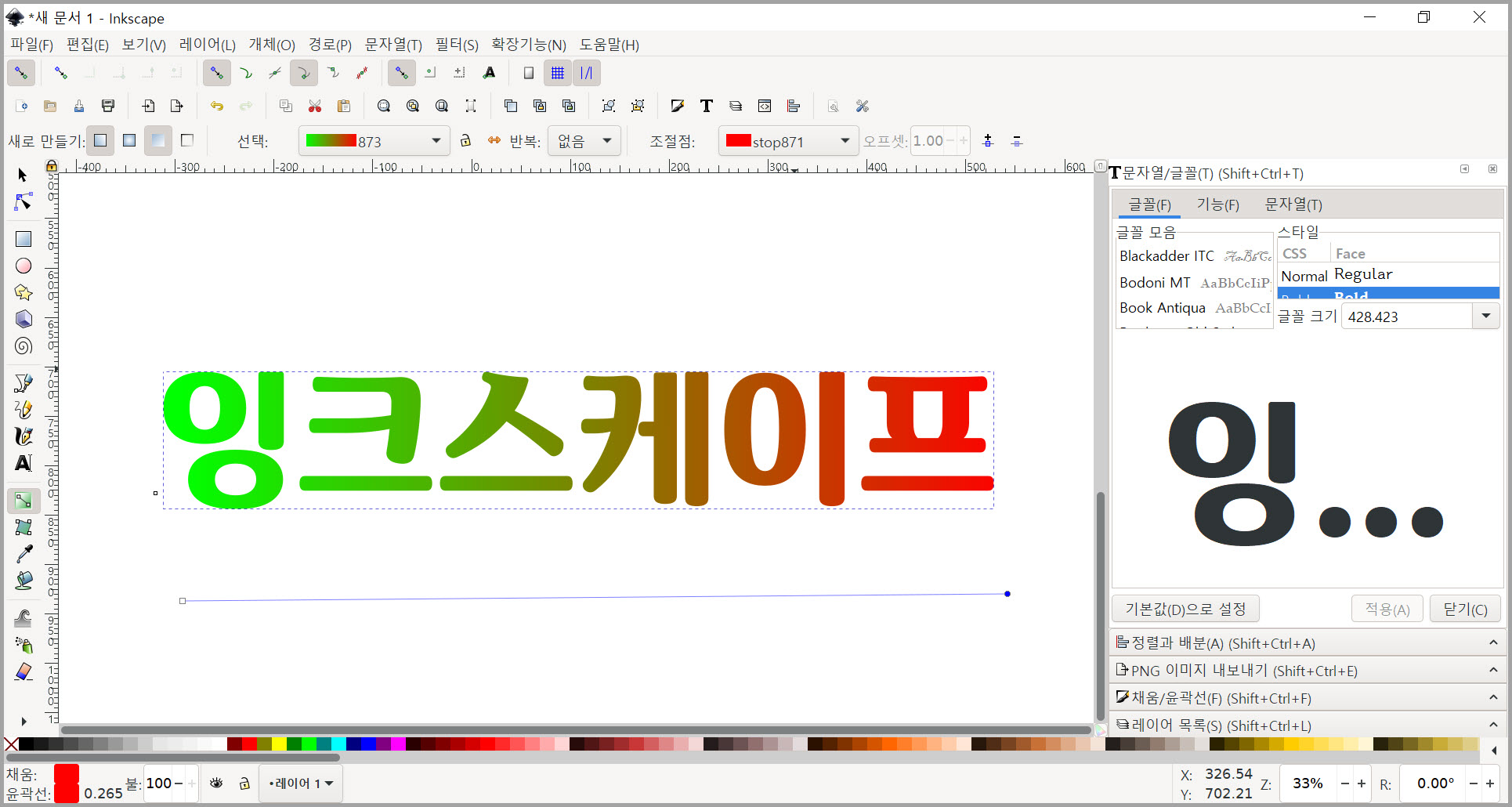
만약 아래 그림처럼 그레이디언트 방향을 반대로 하고 싶다면 처음 그레디언트를 만든 방향과 반대인 왼쪽에서 오른쪽으로 마우스를 끌어서 놓으면 된다. 또는 양쪽 점을 끌어서 이동하면 된다. 참고로 4번 선은 반드시 텍스트 아래에 위치할 필요 없다.

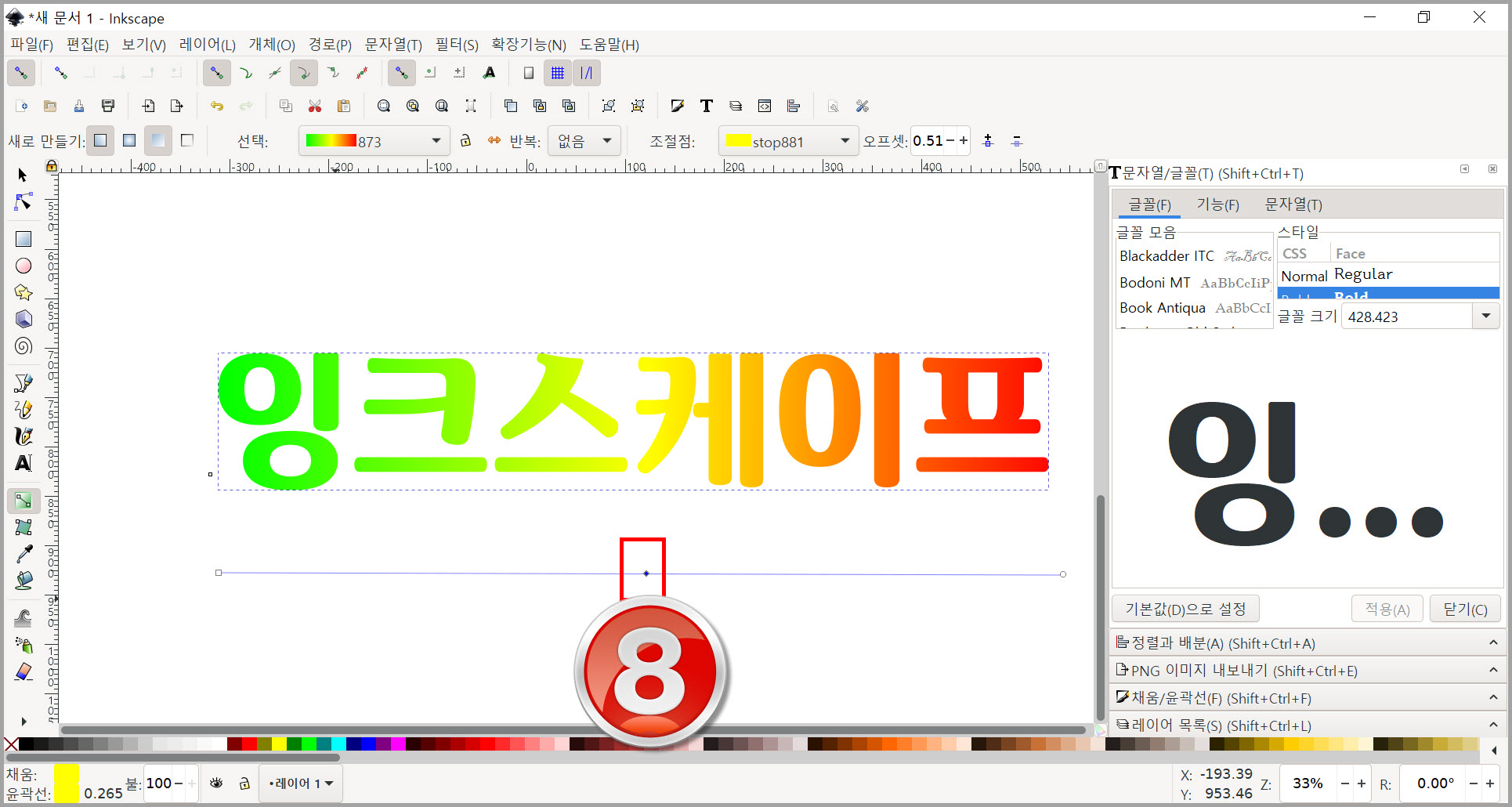
아래 그림을 보면서 설명하면 그레이디언트에 8번과 같은 조절점을 추가하여 색을 추가할 수 있다. 조절점을 추가하는 방법은 조절점을 선택한 후 잉크스케이프 상단 + 아이콘을 클릭하면 된다. 나는 조절점을 추가한 후 노란색을 추가했더니 아래 그림처럼 됐다. 조절점은 끌어서 좌우로 이동할 수 있다. 참고로 8번 조절점은 포함하는 그레이디언트 편집선이 텍스트 안에 있다면 마우스 더블 클릭으로 추가하기 쉽지만 밖에 있다면 편집선이 사라져 추가가 어렵다.
그레이디언트 편집 선이 없어졌으면 텍스트를 클릭하면 된다.

위는 선형 그레이디언트였고 아래는 방사형 그라디언트다. 선형 그레이디언트를 다룰 수 있다면 원형 및 타원형인 방사형도 선형과 비슷하기 때문에 어렵지 않게 이해할 수 있다. 참고로 위 내용을 더보기 안 음성이 없는 동영상에 담았는데 이해가 됐으면 한다.

아래 그림은 테두리 선형과 방사형 그레이디언트다. 방사형은 퍼지는 시작 위치는 일반적으로 중앙이다. 선형이 시작 위치를 움직였듯이 방사형도 중심 위치를 마음대로 움직일 수 있다. 참고로 방사형 그레이디언트를 아래 블로그에서 적었다.
잉크스케이프, 방사형 그레이디언트
이 글에서는 잉크스케이프에서 아래와 같은 방사형 그레이디언트 에 대해 적으려 한다. 잉크스케이프에서 선형 그레이디언트 의 경우 텍스트 영역을 벗어나도 상관없다. 선형 그레이디언트 영
jskimmin.blogspot.com


김프에서 텍스트에 그레이디언트(그라디언트)를 만들고자 한다면 텍스트 영역에 추가해야 한다는 것이 잉크스케이프와 큰 차이인 것 같다. 개인적으로 잉크스케이프로 그레이디언트를 만드는 것이 편했다. 김프만 알았을 때 몰랐는데 잉크스케이프를 사용하니 김프는 은근히 불편했다.
'IT.인터넷.생활 관련 > 그래픽' 카테고리의 다른 글
| 김프에 remove.bg 플러그인 설치 (0) | 2021.08.13 |
|---|---|
| 사진 배경을 투명하게 하기 (0) | 2021.08.06 |
| 잉크스케이프에서 레이어가 떠올랐다 (0) | 2021.07.02 |
| 블렌더에서 모델링 대신에 애드온으로 해결 (0) | 2021.06.18 |
| 김프, 애니메이션 PNG인 APNG 플러그인 (0) | 2021.05.31 |
| 잉크스케이프로 3D 텍스트 만들기 (0) | 2021.05.26 |
| 잉크스케이프 네온 텍스트 세번째 (0) | 2021.05.19 |
| 잉크스케이프, 네온텍스트 만들기 2 (0) | 2021.05.18 |