유튜브에서 잉크스케이프를 통해서 아래와 같은 3D 텍스트 만드는 강좌를 봤다. 3D 텍스트는 텍스트 두 개를 만든 후 베지어 도구로 텍스트 두 개를 이어 주어 3D 같은 느낌을 주었다. 참고로 아래에 사용한 글꼴은 빙그레 메로나체고 메로나체가 곡선이 없어서 나에게 편했다. 참고로 빙그레체는 여기에서 다운로드 등 정보를 여기를 클릭하면 얻을 수 있다.

그러면 아래에서 만드는 것에 대해 설명해보려 한다.
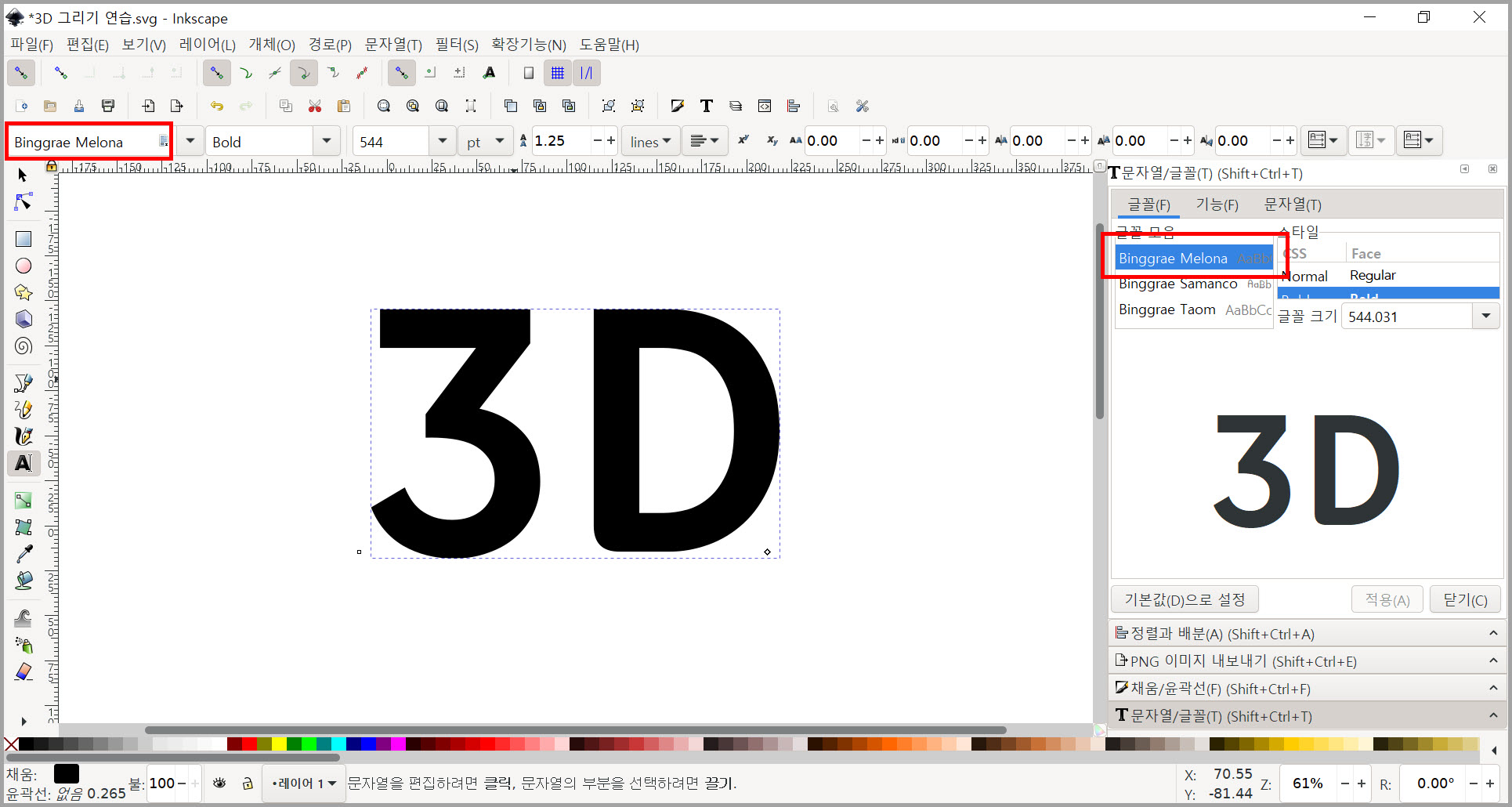
1. 빙그레 메로나체로 텍스트를 입력한 후 경로 > 개체를 경로를 선택한다. 그리고 경로 > 분리를 선택하고 경로 > 합을 선택하여 합친다. 그런 후 텍스트를 마우스 오른쪽 버튼을 누른 후 부본을 선택하여 복제한다. 그리고 선택 및 이동 도구로 복제한 텍스트를 선택한 후 텍스트를 위쪽으로 이동한 후 색을 준다.


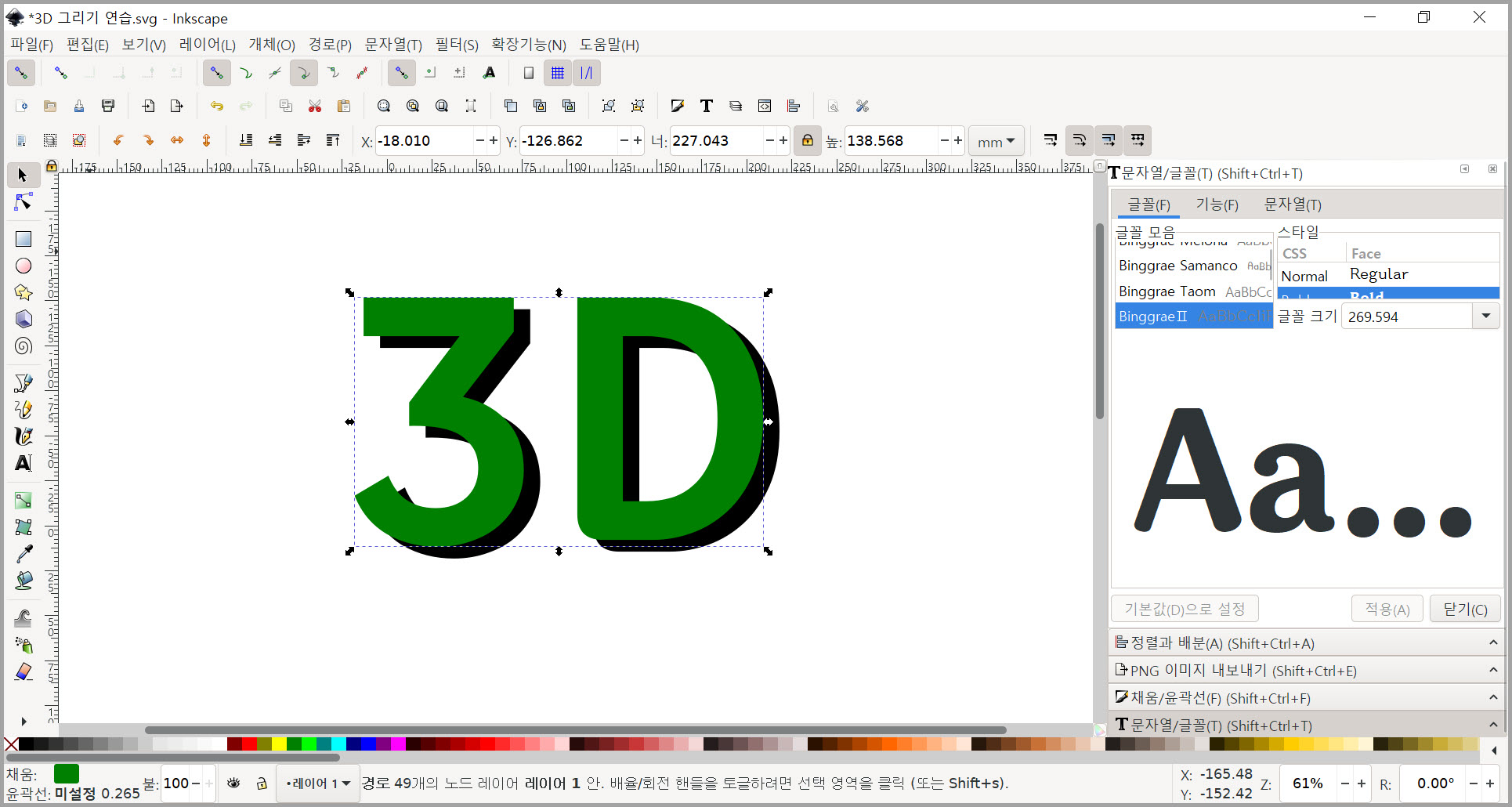
2. 두 텍스트를 연결해야 하므로 아래 그림에서 1번 베지어 도구를 선택하여 2번처럼 서로 연결한다. 채움/윤곽선에서 채움 색을 설정하면 2번처럼 된다. 아래에 보이는 그림이 작아 베지어로 그린 윤곽선이 안 보이지만 베지어로 그린 윤곽선을 지우기 위해 3번을 클릭한다. 참고로 채움 색은 원하는 색으로 하는데 나는 어두운 녹색으로 했다.



3. 위 그림 2번에 채움색과채움 색과 검정 텍스트 색을 일치시키기 위한 작업을 할 것이다. 텍스트 뒤에 검정 텍스트를 선택하고 도구에서 아래 그림 4번 스포이트 도구를 클릭한 후 2번 영역을 클릭한다. 그러면 검정 텍스트 색이 2번 채움 색과 일치한다. 참고로 확인은 채움/윤곽선에서 수치를 확인해 볼 수 있다.


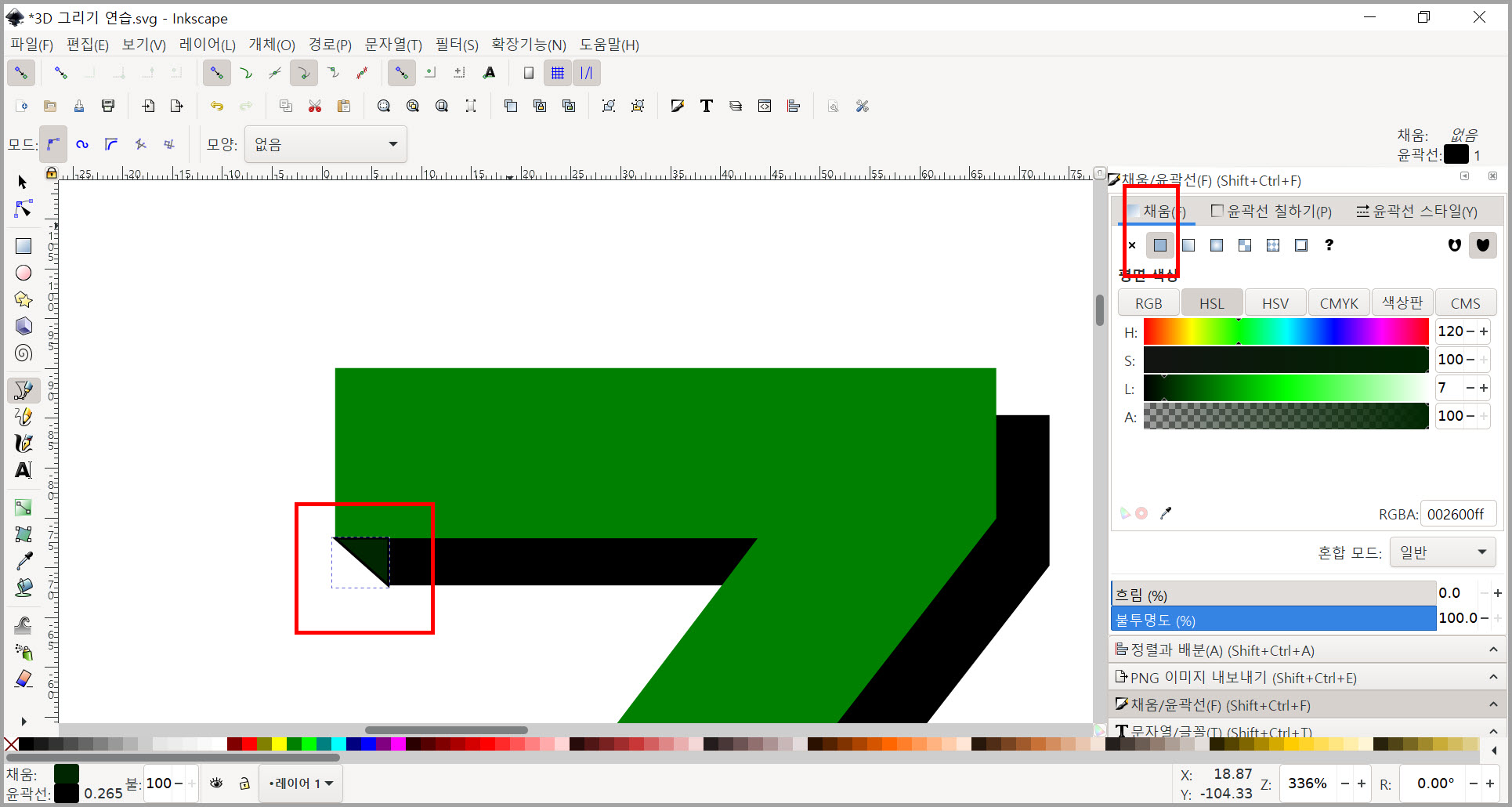
베지어 도구로 그리기는 그렸으나 아래 왼쪽 첫 째 그림처럼 흰 빈공간이 보인다. 베지어로 그린 부분을 선택한 후 노드 도구를 선택한 후 빈 공간을 안 보이게 조절할 수 있다. 참고로 노드가 빨간색으로 변한 후 움직이면 된다.



위 강좌는 아래 두 강좌를 보고 따라 했다. 강좌가 비록 영어지만 자막을 한글로 하면 어렵지 않게 볼 수 있다. 특히 두 번째 강좌의 경우 텍스트에 그림자 효과까지 추가하는 방법까지 보태고 있다.
무료 3D 프로그램인 블렌더로 텍스트로 만드는 것보다 어렵고 더 3D 같다고 하지 못 하겠다. 블렌더가 한글 입력 과정이 귀찮아서 그렇지 3D 프로그램으로 만든 것이 더 사실적이다.

'IT.인터넷.생활 관련 > 그래픽' 카테고리의 다른 글
| 잉크스케이프에서 레이어가 떠올랐다 (0) | 2021.07.02 |
|---|---|
| 블렌더에서 모델링 대신에 애드온으로 해결 (0) | 2021.06.18 |
| 잉크스케이프에서 그레이디언트 만들기 (0) | 2021.06.16 |
| 김프, 애니메이션 PNG인 APNG 플러그인 (0) | 2021.05.31 |
| 잉크스케이프 네온 텍스트 세번째 (0) | 2021.05.19 |
| 잉크스케이프, 네온텍스트 만들기 2 (0) | 2021.05.18 |
| 잉크스케이프, 네온텍스트 만들기 1 (2) | 2021.05.17 |
| 블렌더에 나온 화면 그대로 저장 (0) | 2021.05.14 |