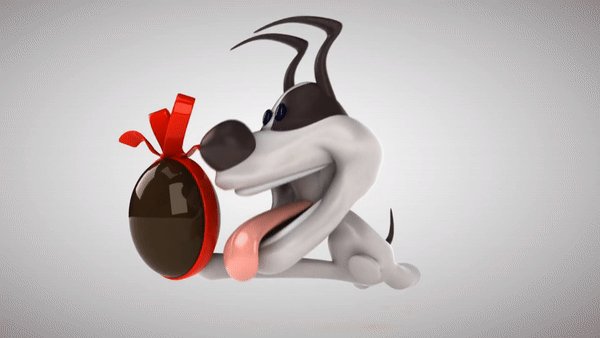
이 글에서 아래 애니메이션처럼 영상 축소와 확대를 더불어 줌 인 줌 아웃에 대해서 적으려고 한다.

들어가기 전에
샷컷에서 영상 축소와 확대하는 것은 필터에서 크기와 위치 및 회전을 사용한다. 영상을 확대하거나 축소할 수 있어야 영상에 줌 인(zoom in)과 줌 아웃(zoom out) 효과를 만들 수 있다. 그러면 아래에서 줌인과 줌아웃은 무엇인지 알아보려고 한다.
줌 인(Zoom In)과 줌 아웃(Zoom Out)
구글에서 검색한 줌 인(zoom in)과 줌 아웃(zoom out)의 정의를 참조하여 적으면 다음과 같다. 줌 인은 영화·텔레비전에서 카메라의 위치는 고정한 채 줌 렌즈에 의해 접근하는 것처럼 보이도록 촬영하는 기법이다. 반대로 줌 아웃은 영화에서, 카메라를 고정시킨 채 줌 렌즈의 초점 거리를 변화시켜 촬영물로부터 멀어져 가는 것처럼 보이도록 촬영하는 기법이다.
간단하게 쉽게 말하면 줌 인은 확대한다는 말이고 줌 아웃은 축소한다는 말이다.
따라 하기
아래에서 영상을 확대하여 원래 크기로 돌아가는 것을 예정이다.
1. 동영상을 타임라인에 놓는다.
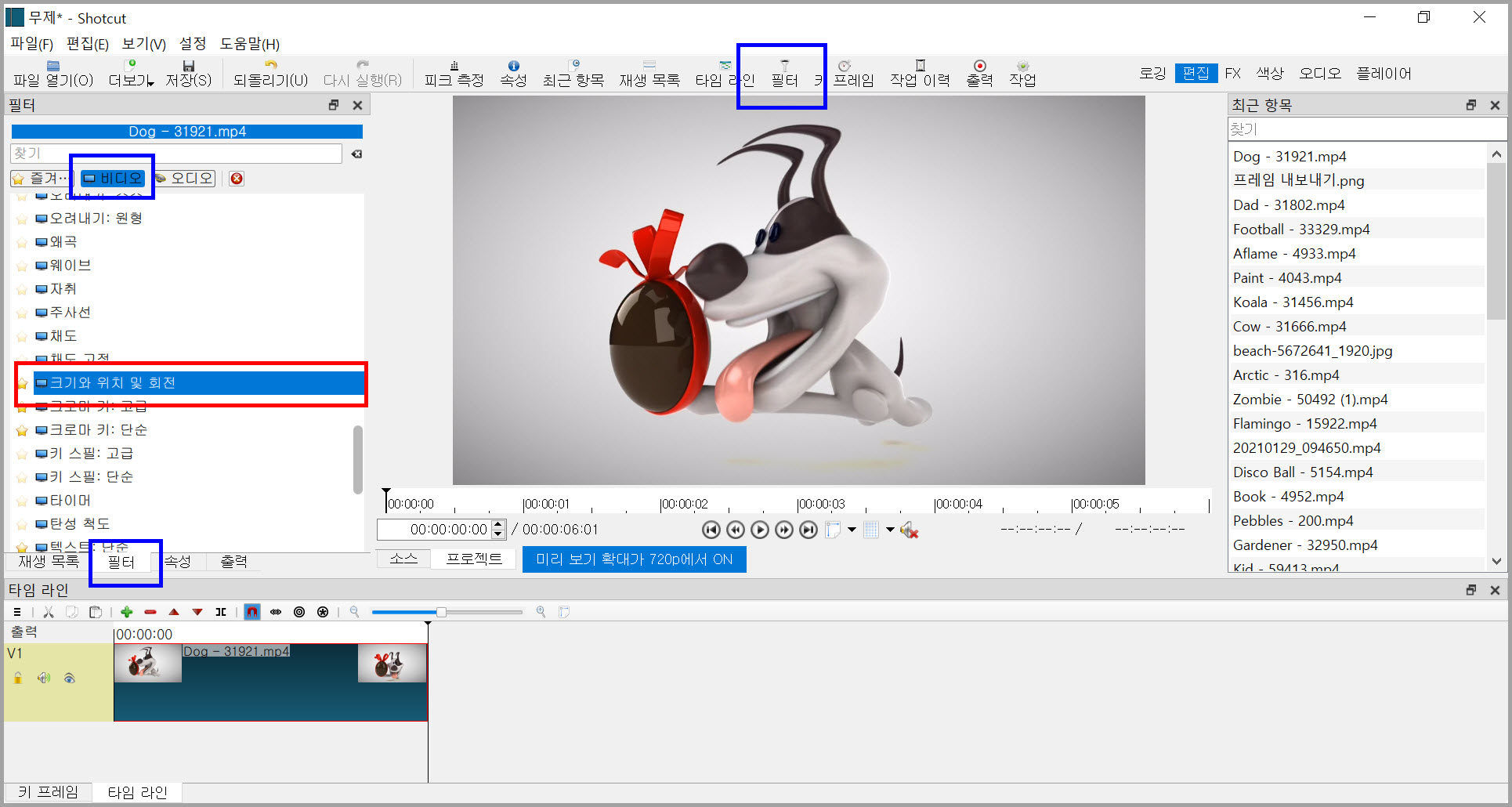
2. 필터의 비디오에서 크기와 위치 및 회전을 클릭한다. 참고로 나는 자주 사용하는 필터의 경우 즐겨찾기에 등록해서 쉽게 찾는다.

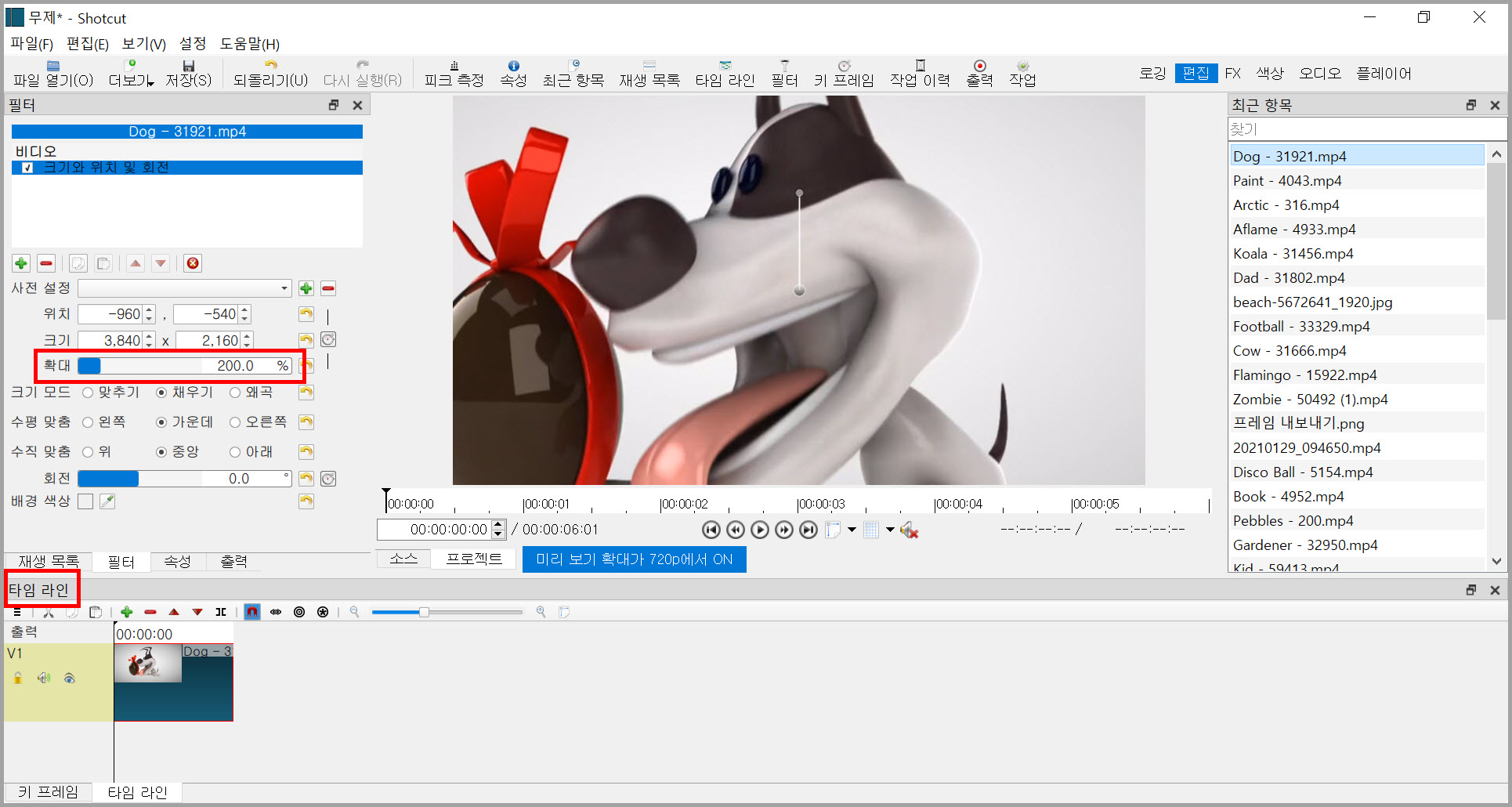
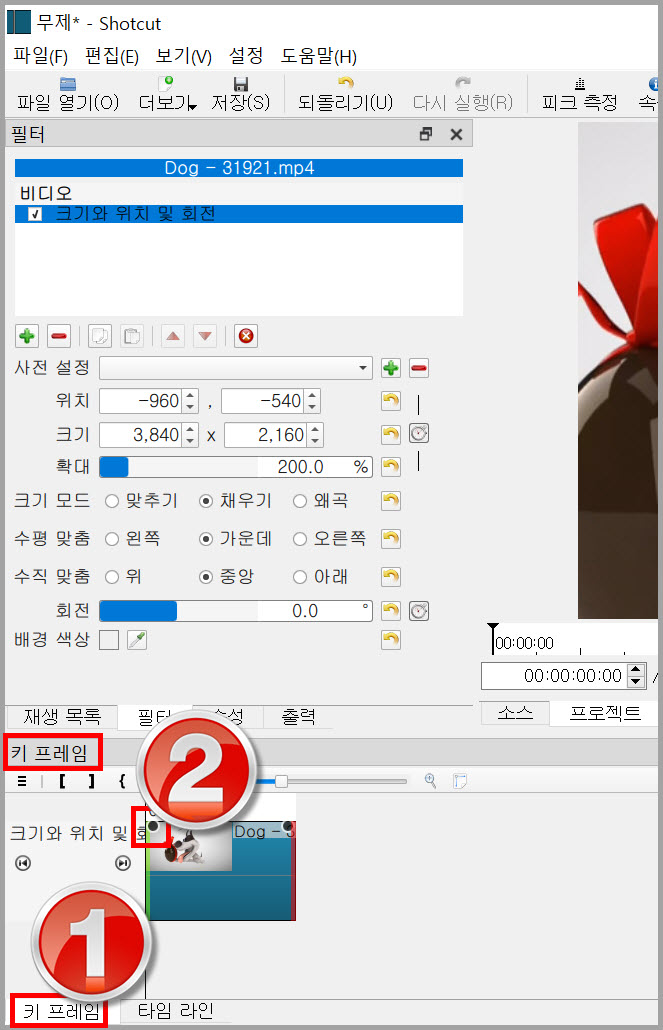
3. 영상을 2배로 확대하기 위해 확대 수치를 200으로 입력한다. 참고로 영상 확대나 축소의 경우 영상 모서리에 생기는 흰색 사각형을 끌어서 할 수도 있다.


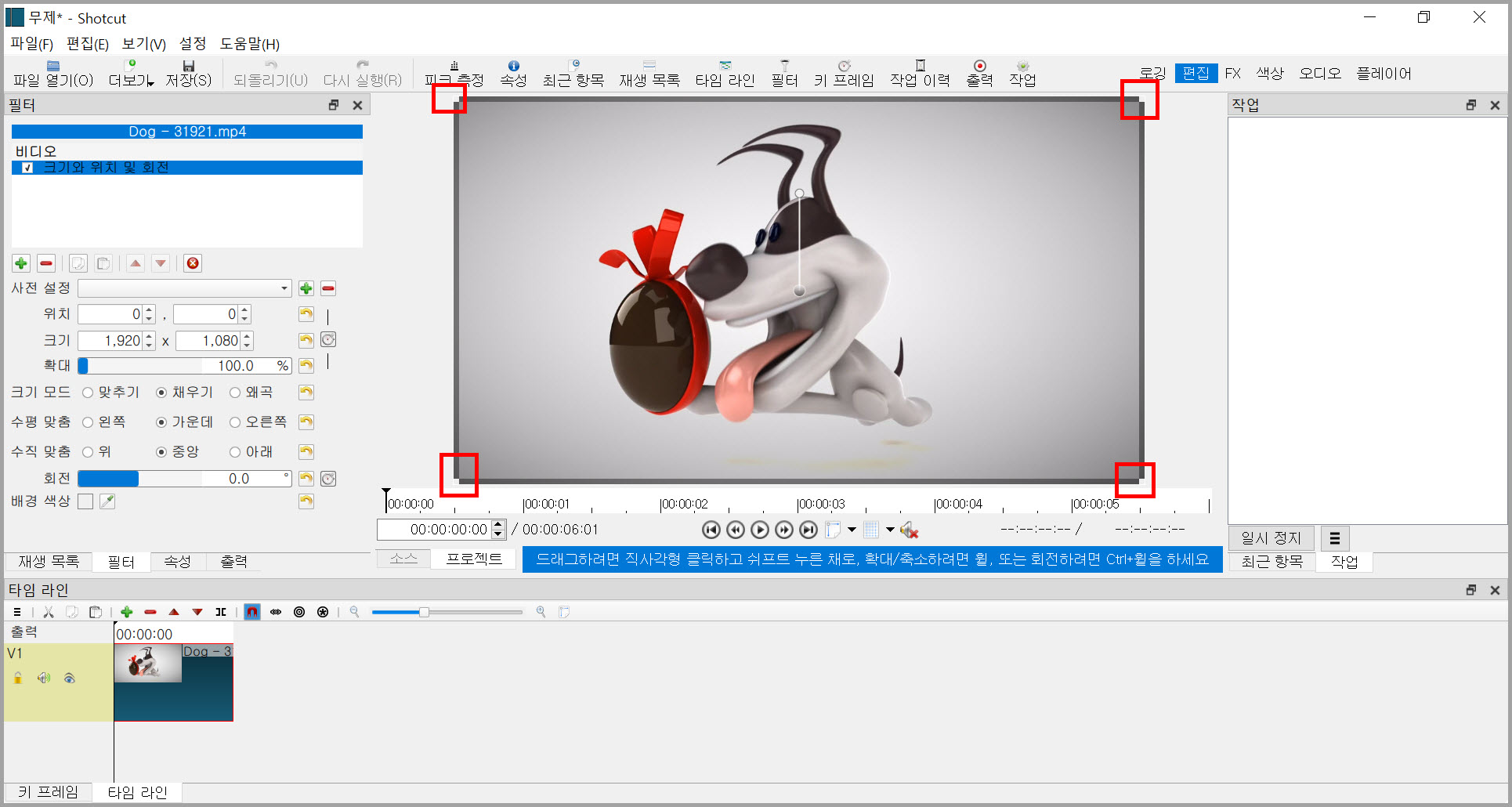
4. 타임라인이 아니고 키 프레임에서 줌 인과 줌 아웃 효과를 작업할 수 있다. 그러니 타임라인이 아닌 키 프레임에서 작업하기 위해 아래 그림 1번 키 프레임을 클릭한다. 그러면 상단 양쪽에 둥근 아이콘이 각각 보인다. 예전에 페이드 인과 아웃할 때도 이것으로 작업했을 것이다.


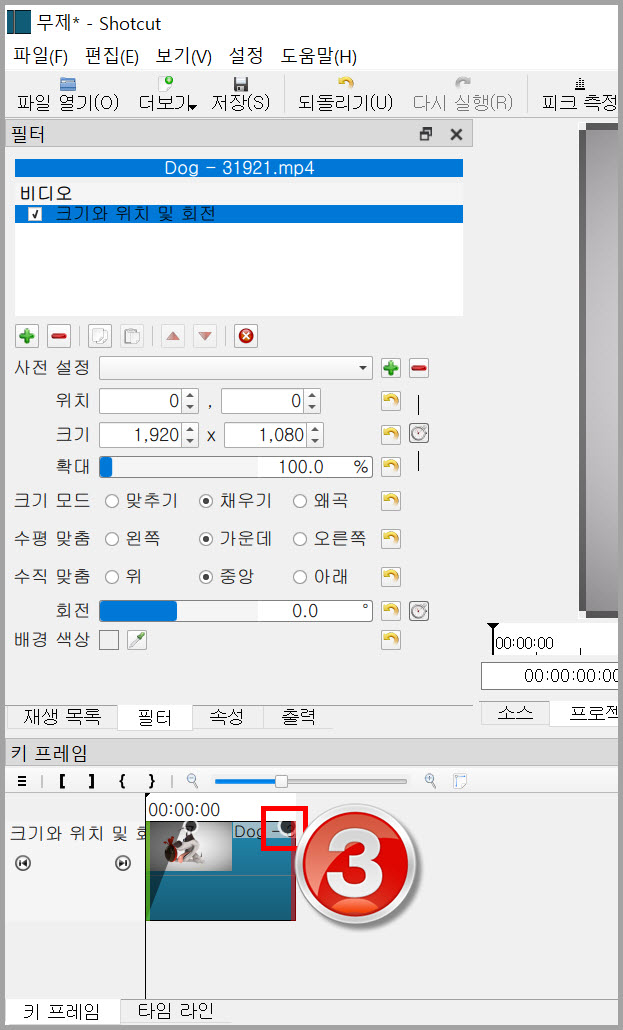
5. 두 개 원 모양에서 2번인 모서리 왼쪽 부분에 마우스 원형 아이콘을 보이고 그것을 누른 후 끌어서 오른쪽으로 당기면 당긴 시간만큼 커지는 줌 인 효과가 나타난다. 축소되는 줌 아웃 효과를 위해 3번도 오른쪽 부분에도 비슷한 작업을 해준다. 상단 오른쪽 원을 당길 때는 왼쪽으로 끈다. 작업을 마치면 아래 그림 4번과 같이 돼야 한다.
여기에서 축소인 줌 아웃은 단지 원래 영상 크기로 돌아가는 것이다.

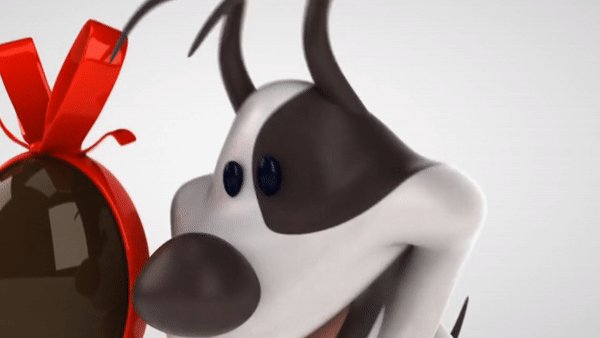
위 과정에 대한 결과는 아래 첫 번째 애니메이션이다. 처음에 확대된 후 영상이 끝난 즈음 원래 크기로 돌아간다. 두 번째 애니메이션은 위 3번 과정에서 적었듯 흰색 사각형 4개로 영상을 확대했다. 수치를 입력하는 것도 좋지만 4개 사격형으로 크기를 확대하는 것도 좋을 것이다. 참고로 영상을 애니메이션 GIF으로 만들었다.


다른 줌인과 줌아웃
위에서 알아본 것은 영상 시작과 동시에 확대되는 기본적인 것이다. 첫 번째처럼 영상 중간에 확대 및 축소하려고 한다면 영상을 잘라야 한다. 영상을 자르는 것은 어려운 것이 아니다. 두 번째 같은 효과를 원한다면 전에 설명했던 키 프레임을 사용해야 한다. 하여튼 위에 적은 내용이 기본이다.


위 애니메이션에서 두 번째는 min-blog.tistory.com/3342에서 설명했다.
여기에서 사용한 동영상 출처
여기에서 사용한 동영상은 pixabay.com/ko/videos/에서 다운받았다. 거기에서 받을 수 있는 동영상을 포함하여 사진,음악은 상업적으로 무료로 사용할 수 있다.
'IT.인터넷.생활 관련 > 동영상' 카테고리의 다른 글
| 샷컷에서 이미지 삽입 (0) | 2021.04.06 |
|---|---|
| 텍스트 아래에서 위로 이동하는 효과 (0) | 2021.03.31 |
| 샷컷으로 영상 전환효과 (0) | 2021.03.15 |
| 나타나고 사라질 때,줌인과 줌아웃 동영상 만들기 (0) | 2021.03.03 |
| 샷컷으로 페이드인/페이드아웃 영상 만들기 (0) | 2021.02.16 |
| 샷컷, 키프레임을 사용하여 이동 (0) | 2021.02.09 |
| 샷컷으로 서서히 나타나고 사라지기 (0) | 2021.02.02 |
| 샷컷에서 텍스트넣기 2 (0) | 2021.01.25 |