여러번 이런 글을 보면서 생각할 것이지만 원리만 알면 어떤 스킨에서는 카테고리를 클릭하면 갤러리 형태로 나오게 할 수 있다. 그러니 아래 글을 정독하면서 내가 어떻게 스킨을 변형했는지 보기 바란다. BY 2014.5.7
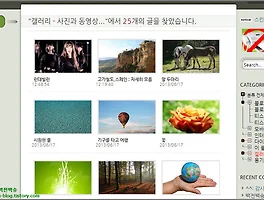
아래 그림을 보듯이 글의 제목과 날짜가 나올 때 썸네일 아래에 나오는 것이니 앞 글인 2013/06/24 - 목록이 갤러리 형태로 나오게 스킨변경1 - 벽돌쌓기1을 반드시 보고 와야 합니다. 그것을 보지 않고 이 글만 보고서 엉뚱한 질문하지 마세요.
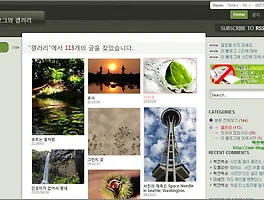
전과 이번이 다른 것은 위 그림과 아래 그림을 보듯이 글의 제목과 날짜가 썸네일 위에 나오느냐 하는 것입니다. 또한 마우스 포인터를 썸네일로 가져가면 제목과 날짜가 사라지게 하는 것이 전과 다릅니다.
이 글에서는 OneRoom 스킨 본문폭이 550을 기준으로 설명하고, 브라우저는 CSS3가 되는 크롬으로 설명합니다. 익스플로러 6,7,8에서 보면 위와 같이 보이지 않습니다. 왜냐하면 익스플로러 6,7,8에서는 CSS3의 Opacity 속성을 지원하지 않으니 글의 제목과 날짜뒤 사진이 불투명합니다.
- 미리보기 블로그 : http://wred-test.tistory.com/
그건 그렇고 여기에서 설명할 것은 이 블로그를 보고 했고 예전부터 하려고 했는데, 여기에서 하는 방법을 알고 할 수 있었습니다. 참고로 그곳은 티스토리가 아니라 텍스트큐브(Textcube)입니다.
주의사항 : 스킨변경으로 블로그를 망칠 수 있으니 스킨변경전 반드시 스킨을 저장하기 바랍니다.
워드프레스 테마를 변형한 OneRoom 스킨은 아래에서 내려받습니다. 여기에서 설명할 스킨은 본문폭이 550px인 것이니 나중에 다른 본문폭을 받고서 아래와 같이해도 안 된다고 하지 마세요. 그리고 전에도 말했지만 OneRoom 스킨을 받는다고 위와 같이 되지 않습니다. 여담으로 이 블로그에서 사용하는 Whiteground 스킨을 설치한다고 이 블로그처럼 된다고 착각하는 사람이 있는 것 같습니다.
- OneRoom 스킨 내려받기 : http://www.ibizstory.com/849
OneRoom 스킨의 목록 부분을 수정합니다. 먼저 Ctrl+F를 눌러 class="searchList를 입력하여 그 부분을 찾습니다. 왜 class="searchList를 찾느냐면 티스토리 블로그에서 목록은 <s_list></s_list>이기 때문이다. 다시 돌아와서 아래 그림에서 파란색 부분을 아래에 소스로 변경합니다. 이 블로그의 카테고리를 클릭해서 어떻게 나오는지 보기 바란다. HTML로 보면 OL 태그 부분입니다.
썸네일 설정을 위해 아래 그림처럼 style.css의 제일 아래에 소스를 삽입합니다. 아래의 설정은 목록에 가로로 3개의 썸네일이 나오게 하는 설정입니다.
여기에서 말한 것처럼 1,2,3을 한 후 4번 html에 삽입할 소스는 아래 소스를 삽입합니다. 아래의 소스는 썸네일아래에 제목이 나오는 것입니다. 만약 썸네일아래에 제목이 나오게 하고 싶다면 거기나온대로 그대로 하면 됩니다. 아래 그림과 같이 하고 싶다면 아래 소스를 삽입하면 되고요.
티에디션 적용은 2013/06/24 - 목록이 갤러리형태로 나오게 스킨변경1 - 벽돌쌓기1에서 설명했습니다. 그러니 이 글에서 앞에 설명한 글을 반드시 보고 오라고 한 것입니다. 제가 할 일 없이 앞 글을 반드시 보고 오라고 한 것이 아닙니다.
만약 본문폭이 550px를 사용한다면 아래 두개의 파일을 올리면 간단합니다. 그러니 꾸미기 > HTML/CSS 편집 / 파일올리기에서 추가 버튼을 눌러 아래 두 개의 파일을 올리면 위 과정을 할 필요없습니다. 참고로 아래 전에 적었던 티스토리에 파일올리는 것에 대해 적었던 글을 넣었는데 시간있으면 읽기 바랍니다. 아래 두개 파일을 올리는데 아래 글을 읽을 필요는 없습니다.
'블로그' 카테고리의 다른 글
| 파비콘은 반드시 등록했으면 합니다 (52) | 2013.07.27 |
|---|---|
| 알라딘 TTB2에 대해서와 이것이 가능한 블로그 (10) | 2013.07.16 |
| 목록이 갤러리형태로 나오게 스킨변경3 (18) | 2013.07.06 |
| 공개와 발행은 생각하고 하자 (4) | 2013.07.02 |
| 목록이 갤러리형태로 나오게 스킨변경1 - 벽돌쌓기1 (19) | 2013.06.24 |
| 갤러리스킨2 - Yongzz님의 스킨 (6) | 2013.06.21 |
| 갤러리스킨1 - CatnTuna 갤러리 스킨 (6) | 2013.06.18 |
| 네이버 블로그에서 없앨 수 없는 것 그리고 자유성 (16) | 2013.06.14 |


 소스S.txt
소스S.txt



 skin.html
skin.html style.css
style.css