아래의 글이 스킨을 설치하면 목록이 갤러리로 나오는 것이었습니다. 그러나 이번에는 기존에 있는 스킨을 변형시켜 목록을 갤러리로 나오게 하는 것입니다.
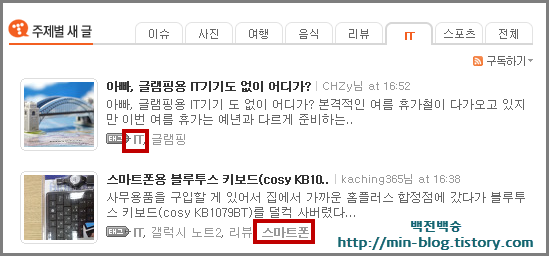
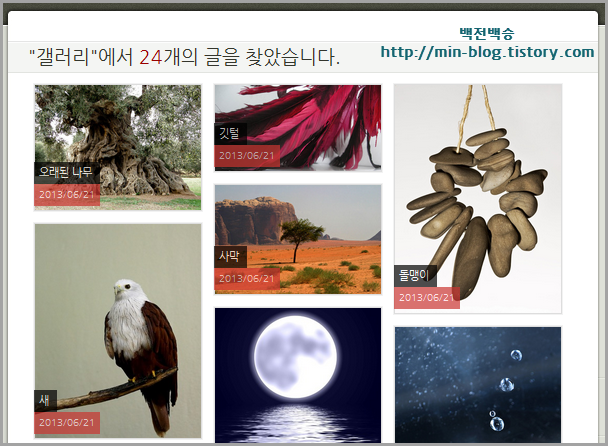
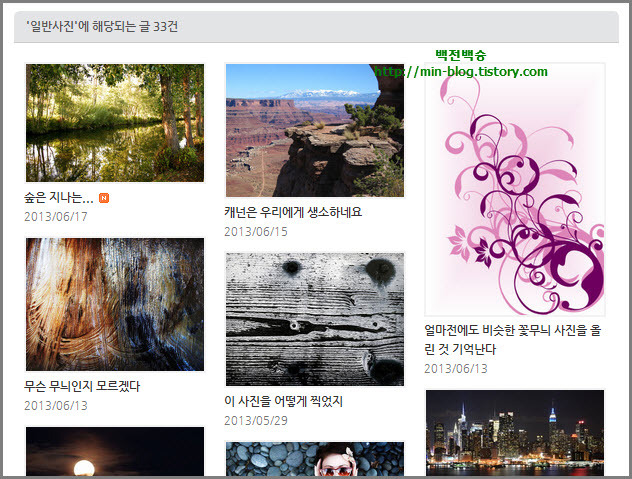
예로 아래 그림을 보듯이 이번에는 OneRoom 스킨에서 목록이 나올 때 벽돌쌓기처럼 나오게 변형하는 것에 대한 것입니다. OneRoom 스킨을 설치한다고 목록이 벽돌쌓기처럼 된다고 생각하지 마세요. 참고로 이 글에서는 OneRoom 스킨에서 분문폭이 550을 변형한 것입니다. 그림으로 보는 것보다 아래에서 직접 보는 것이 좋습니다. 참고로 벽돌쌓기 형태의 레이아웃은 여기에서 옵션 등을 정교하게 배울 수 있는데 나에게는 어렵습니다.
아래에서 시작하겠습니다.
주의사항 : 스킨변경으로 블로그를 망칠 수 있으니 스킨변경전 반드시 스킨을 저장하기 바랍니다.
워드프레스 테마를 변형한 OneRoom 스킨은 아래에서 내려받습니다. 여기에서 설명할 스킨은 본문폭이 550px인 것입니다. 다시한번 말하지만 이것은 본문폭이 550px에 대한 것인데 본문폭이 큰 것으로 해서 아래 내용대로 하면 안 된다고 하지 마세요. 참고로 OneRoom 스킨을 받으면 목록은 글 제목과 썸네일이 나오는 것이 아니라 글 제목만이 나옵니다. 수정하지 않는한 거의 모든 스킨은 글 제목만 나옵니다.
- OneRoom 스킨 내려받기 : http://www.ibizstory.com/849
브라우저는 크롬으로 설명합니다. Ctrl+F를 눌러 class="searchList를 입력하여 그 부분을 찾습니다. 왜 class="searchList를 찾았냐면 티스토리 블로그에서 목록은 <s_list></s_list>이어서 이번에 수정할 부분이 이 부분에 있어서 그렇습니다.
다시 돌아와서 아래 그림에서 파란색 부분을 아래에 첨부한 소스로 변경합니다. 이 블로그의 카테고리를 클릭해서 어떻게 나오는지 보기 바랍니다.
썸네일 설정을 위해 아래 그림처럼 style.css의 제일 아래에 소스를 삽입합니다. 아래의소스 설정은 목록에 가로로 3개의 썸네일이 나오게 하는 설정입니다. 소스에 보면 썸네일 설정에 대한 주석이 나옵니다.
위에서 까지 마치면 아래 그림과 같이 됩니다. 그런데 썸네일앞에 삼각형 모양이 아이콘이 나와 보기가 싫으니 이것을 삭제해야 합니다. 그럼 이 부분에서 이것을 삭제하는 것을 설명하겠습니다.
만약 본문폭이 550px를 사용한다면 아래 두개의 파일을 올리면 간단합니다. 그러니 꾸미기 > HTML/CSS 편집 / 파일올리기에서 추가 버튼을 눌러 아래 두 개의 파일을 올리면 위 과정을 할 필요없습니다. 그러니 아래 두개의 파일은 만족하는 스킨을 사용한다면 아래 두조건을 모두 만족해야 합니다. 여담으로 본문폭이 550이 넘는데 이 글처럼 해도 안 된다고 짜증냅니다. 나는 분명 550이라고 설명했는데...
- OneRoom 스킨 사용
- 본문폭 550 사용
티스토리 블로그에서 첫화면은 티에디션과 테터데스트가 있습니다. 아래 그림처럼 티에디션을 벽돌쌓기하는 것과 같은 효과는 여기에서 배울 수 있어서 적용했습니다.그래서 티에디션을 완성한 블로그는 아래에서 볼 수 있습니다.
- 블로그 보기 :http://gallery7.tistory.com/
'블로그' 카테고리의 다른 글
| 알라딘 TTB2에 대해서와 이것이 가능한 블로그 (10) | 2013.07.16 |
|---|---|
| 목록이 갤러리형태로 나오게 스킨변경3 (18) | 2013.07.06 |
| 공개와 발행은 생각하고 하자 (4) | 2013.07.02 |
| 목록이 갤러리형태로 나오게 스킨변경2 - 벽돌쌓기2 (26) | 2013.06.27 |
| 갤러리스킨2 - Yongzz님의 스킨 (6) | 2013.06.21 |
| 갤러리스킨1 - CatnTuna 갤러리 스킨 (6) | 2013.06.18 |
| 네이버 블로그에서 없앨 수 없는 것 그리고 자유성 (16) | 2013.06.14 |
| 카테고리의 다른글 썸네일로 나오게 (0) | 2013.06.02 |


 삽입할 소스 - skin.txt
삽입할 소스 - skin.txt