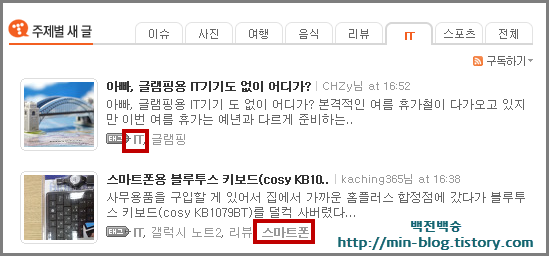
전에는 아래 그림처럼 OneRoom 스킨에서 글이 목록으로 나올 때 벽돌쌓기식으로 나오게 했습니다. 이것은 블로그의 카테고리를 클릭하면 제목과 날짜가 나오는 것이 아니고 아래와 같이 나온다는 것이었습니다. 아래와 같이 하는 것에 대한 설명은 아래 글을 보기 바랍니다.
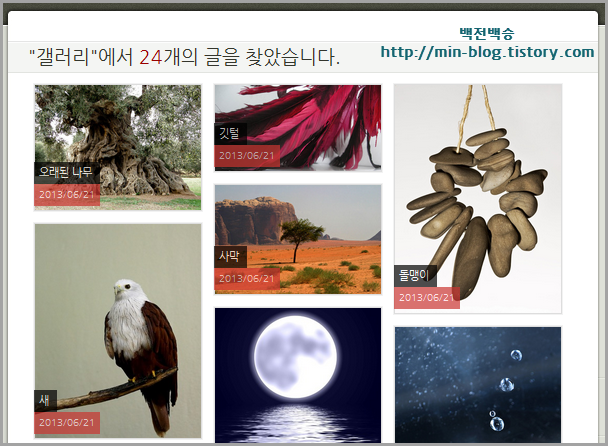
그런데 이번에는 아래 그림을 보듯이 목록이 나올 때 썸네일이 일정한 크기로 나오게 하는 것입니다. 위 그림을 보듯이 전에는 썸네일의 세로높이가 달랐지만 이번에는 같습니다. 즉 썸네일의 가로와 세로 크기가 같으며 아래 블로그를 보면 어떤 것을 말하는지 바로 알 것입니다.
미리보기 : http://teamblog3.tistory.com/category
그럼 아래에서 위와 같이 하는 것을 설명할 것입니다. 하는 방식은 전에 했던 방식과 비슷하니 전 것을 할 줄 알면 어려움이 없을 것입니다. 이번에는 썸네일의 가로와 세로 크기가 같다는 것이 전과 다르다는 것을 말하면서 시작할까 합니다.
수정하지 않은 원본 OneRoom 스킨은 아래에서 내려받습니다. 여기에서 설명할 스킨의 본문폭이 550px인 것입니다. 거기에 본문폭이 여러가지가 있는데 여기서는 550으로 설명할 것입니다. 왜 본문폭은 550으로 선택했냐면 요즘은 PC(컴퓨터)보다도 화면해상도가 낮은 태블릿PC으로 많이 본다고 생각하고 본문폭이 크지 않은 550을 선택했습니다. 본문폭이 얼마이든 여러분이 선택이고, 저는 550이나 700을 추천합니다. 그 이상은 저의 해상도인 1280*800에서는 잘려 추천하고 싶지는 않습니다.
- 원본 스킨 내려받기 : http://www.ibizstory.com/849
아래는 저의 블로그에 설치한 무료 통계프로그램인 구글애널리틱스로 본 방문자의 화면해상도입니다. 참고로 통계기간은 2013.6.4~7.4이고,3만 6천명의 통계입니다. 크게 보고 싶다면 아래 그림을 클릭하면 됩니다. 그런데 아래 해상도에서 1366*768은 무슨 기기의 해상도이지...아는 사람 댓글 부탁합니다.
이제 본격적으로 소스를 수정해보겠습니다. 사용한 브라우저는 익스플로러(IE)가 아닌 크롬(Chrome)으로 설명합니다.
블로그 관리로 들어가 꾸미기의 HTML/CSS편집을 클릭합니다. 그런 후 Ctrl+F를 눌러 class="searchList를 입력하여 아래 그림의 파란색 부분을 찾습니다. 아래 그림에서 파란색부분은 ol 태그 부분으로 <ol>로 시작하고 </ol>로 끝납니다. 왜 class="searchList를 찾느냐면 티스토리 블로그에서 목록은 <s_list></s_list>이어서 이번에 수정할 부분이 이 부분에 있어서 그렇습니다. 다시 돌아와서 찾은 후에 아래 그림의 파란색 부분을 아래에 있는 소스로 변경합니다.
목록 수정을 마쳤으니 이번에는 CSS 수정을 통해서 썸네일 설정을 하겠습니다. 목록에 나오는 썸네일 설정을 위해 아래 파일에 있는 style.css 제일 하단에 CSS를 삽입하는데, CSS를 어디에 삽입하는가는 자유입니다. 그 가로로 3개의 썸네일이 나오게 하는 설정입니다.
CSS 설정을 마쳤으면 skin.html의 </body> 아래에 아래 그림처럼 스크립트를 삽입합니다. 여담으로 제가 몰라서 스크립트 파일에 대해서는 설명을 하지는 못하겠습니다. 스크립트를 넣으면 목록에 썸네일이 나타나는 모양입니다.
위까지 마치면 아래 그림과 같이 됩니다. 그런데 아래 그림을 보듯이 썸네일앞에 빨간색 사각형의 삼각형 모양이 아이콘이 나와 보기가 싫으니 이것을 삭제해야 합니다.
이 썸네일앞 삼각형을 삭제하기 위해 Ctrl+F로 ul-post-arrow를 입력하여 찾고, 아래 그림의 파란색 부분을 지우면 위의 빨간색 사각형 아이콘이 없어집니다. 그러면 끝입니다.
만약 본문폭이 550px를 사용한다면 아래 두개의 파일을 올리면 간단합니다. 그러니 꾸미기 > HTML/CSS 편집 / 파일올리기에서 추가 버튼을 눌러 아래 두 개의 파일을 올리면 위 과정을 할 필요없습니다. 티스토리 블로그에서 파일올리기에 대해서 모르면 아래 글을 보기 바랍니다.
위의 것은 응용한 것은 http://wred-test.tistory.com/category인데 이것은 앞에인 2013/06/27 - 목록이 갤러리형태로 나오게 스킨변경2 - 벽돌쌓기2에서 설명했습니다.
'블로그' 카테고리의 다른 글
| 해외지도 삽입- 티스토리,네이버,다음 (4) | 2013.08.25 |
|---|---|
| [반응형 웹 1] 스마트폰으로 접속하는 페이지 (1) | 2013.08.23 |
| 파비콘은 반드시 등록했으면 합니다 (52) | 2013.07.27 |
| 알라딘 TTB2에 대해서와 이것이 가능한 블로그 (10) | 2013.07.16 |
| 공개와 발행은 생각하고 하자 (4) | 2013.07.02 |
| 목록이 갤러리형태로 나오게 스킨변경2 - 벽돌쌓기2 (26) | 2013.06.27 |
| 목록이 갤러리형태로 나오게 스킨변경1 - 벽돌쌓기1 (19) | 2013.06.24 |
| 갤러리스킨2 - Yongzz님의 스킨 (6) | 2013.06.21 |




 삽입할 소스 - skin.txt
삽입할 소스 - skin.txt




 skin.html
skin.html style.css
style.css